20 Javascript Get Class Name Of Object
Sep 16, 2016 - Yes, I've initially used name for ... the name of the entity that uses class (service, plugin, etc) from class name, but in the end I've found that it duplicating it explicitly with static prop (id, _name) is just most solid approach. A good alternative is to not care about class name, use a class itself (function object) as an identifier ... The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword.
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties.

Javascript get class name of object. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. If there are no HTML elements with the class name in question, then the document.getElementsByClassName () method will return an empty HTMLCollection object. Consequently, if you use NodeList.item () on an empty HTMLCollection object, the method will return a NULL value. Check to see if an element with a specific CSS class exists. As this was already answered, I just wanted to point out the differences in approaches on getting the constructor of an object in JavaScript. There is a difference between the constructor and the actual object/class name.
The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Cross-browser solution: The classList property is not supported in IE9 ... GET CLASS NAME. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph?
The Object.getOwnPropertyNames() method returns an array of all properties (including non-enumerable properties except for those which use Symbol) found directly in a given object. Syntax Object . getOwnPropertyNames ( obj ) const { name } = hero is an object destructuring. The destructuring defines a variable name with the value of property name. When you get used to object destructuring, you will find that its syntax is a great way to extract the properties into variables. Choose the object destructuring when you'd like to create a variable having the property ... Symbol is a built-in object whose constructor returns a symbol primitive — also called a Symbol value or just a Symbol — that's guaranteed to be unique. Symbols are often used to add unique property keys to an object that won't collide with keys any other code might add to the object, and which are hidden from any mechanisms other code will typically use to access the object.
The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass"; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Oct 23, 2019 - Get code examples like "get class name of an element javascript" instantly right from your google search results with the Grepper Chrome Extension.
The getElementsByClassName () method is used for selecting or getting the elements through their class name value. This DOM method returns an array-like object that consists of all the elements having the specified classname. In Static Methods. Retrieving the class name in static methods is pretty straightforward. Because JavaScript represents classes as functions, you can access the name property to retrieve the name of the class.. Retrieve the class name in static methods by either using this.name or Class.name:. class User { /** * Returns the string 'User'. 29/12/2020 · Function.name was officially added to the standard in ES6, making this a standards-compliant means of getting the “class” of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass (), it will return “MyClass”.
Additional details (edited): The reason why I would like to get the name of the variable holding reference to the object is that my new myObj would create a new clickable DIV on the page that would need to call a function myObj.someFunction().As I insert the new DIV I need to know the name of the variable holding reference to the object. Is there maybe a better way of doing this? 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Aug 20, 2020 - Future Studio provides on-demand learning & wants you to become a better Android (Retrofit, Gson, Glide, Picasso) and Node.js/hapi developer!
Handy, but there's another caveat: if your object has a prototype chain (aside from Object), you will get the the name of the first link in that chain, not the name of the constructor used to create the object. Take the following example: function Daddy() {}; function Me() {}; Me.prototype = new Daddy; me = new Me;.me.constructor.name then unexpectedly returns 'Daddy', not 'Me'. var className: string = this.constructor.toString ().match (/\w+/g) ; The above code gets the entire constructor code as a string and applies a regex to get all 'words'. The first word should be 'function' and the second word should be the name of the class. This post will discuss how to get elements by class name using JavaScript and jQuery. 1. Using jQuery - Class Selector. In jQuery, you can use the class selector ( '.class') to select all elements with the given class. Note that we can apply the same class to multiple elements within the document.
The HTML DOM Document Object. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML. This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ... Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
How to Get the Class Name of an Object in JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the name Property. You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example: The get syntax binds an object property to a function that will be called when that property is looked up. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Object.prototype.constructor. The constructor property returns a reference to the Object constructor function that created the instance object. Note that the value of this property is a reference to the function itself, not a string containing the function's name. The value is only read-only for primitive values such as 1, true, and "test". const propName = (obj,type) => Object.keys (obj).find (key => obj [key] === type) propName (person, person.age) May 30, 2019 - In this article I described the meaning and use of the mysterious getClass() method of the Java Object class. I have shown how it can be used to get metadata on a class instance such as the name of the class of an object at runtime as well as provided an explanation of why accessing a Class ...
is a reliable method in modern browsers. Function.name was officially added to the standard in ES6, making this a standards-compliant means of getting the "class" of a JavaScript object as a string. If the object is instantiated with var obj = new MyClass(), it will return "MyClass". Get object class from string name in javascript. Ask Question Asked 10 years, 4 months ago. Active 2 years, 9 months ago. Viewed 15k times 8 I would like to get an object from its name in Javascript. I'm working on an application which will need to load up some different context, I'm trying so to load different classes with the "inherit" jquery ... Apr 24, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript className property to manipulate CSS classes of an element. The className is the property of an element. It returns a space-separated list of CSS classes of the element: Suppose that you have the following ul element: The following ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Starting with ECMAScript 2015, the object initializer syntax also supports computed property names. That allows you to put an expression in brackets [], that will be computed and used as the property name.This is reminiscent of the bracket notation of the property accessor syntax, which you may have used to read and set properties already.. Now you can use a similar syntax in object literals, too: 7/5/2018 · in.NET, it's easy to get the class name of an object using obj.GetType ().Name. In JavaScript, this doesn't work: typeof obj return "object" or something else, but never the name of the class. This doesn't mean you cannot get the name of a class in JS. In ES6, you can use Function.name to get the name of a function (documentation).
If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector You can use the name property of the object's constructor function to get the name of the class that is used to instantiated the object. Let's take a look an example: Read this tutorial and learn information about several methods that are used for getting the class name of the object in JavaScript. Also, try examples.
Apr 27, 2021 - This post will discuss how to determine the class name of the underlying class of objects in Java.. The simplest way is to call the `getClass()` method that returns the class's name or interface represented by an object that is not an array.
 Javascript Adding A Class Name To The Element Geeksforgeeks
Javascript Adding A Class Name To The Element Geeksforgeeks
 Get Name Of Object Or Class Stack Overflow
Get Name Of Object Or Class Stack Overflow
 C Classes And Objects With Examples Tutlane
C Classes And Objects With Examples Tutlane
 Selenium Webdriver Locating Strategies By Class Name Javatpoint
Selenium Webdriver Locating Strategies By Class Name Javatpoint
 C Classes And Objects Geeksforgeeks
C Classes And Objects Geeksforgeeks
 Tools Qa How To Use Javascript Classes Class Constructor
Tools Qa How To Use Javascript Classes Class Constructor
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Document Object Model In Javascript Part Two
Document Object Model In Javascript Part Two
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Get A Class Name Of An Object
How To Get A Class Name Of An Object
 Java Convert String To Object Javatpoint
Java Convert String To Object Javatpoint
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 How To Create A Simple Javascript Filter Medium
How To Create A Simple Javascript Filter Medium
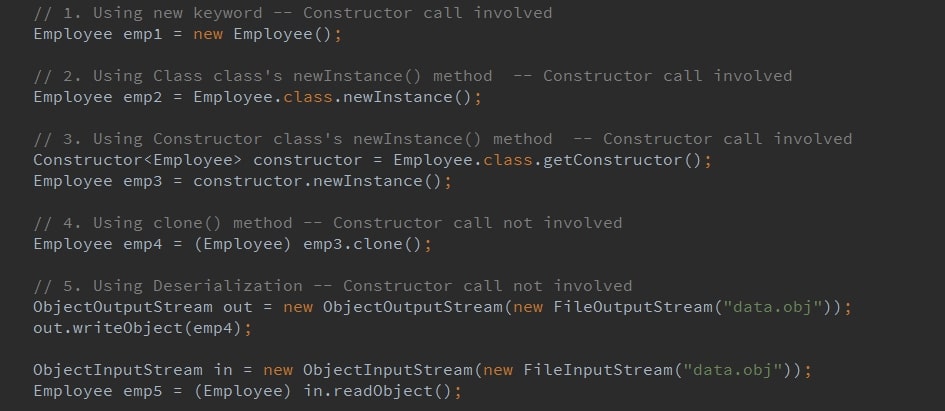
 5 Different Ways To Create Objects In Java Dzone Java
5 Different Ways To Create Objects In Java Dzone Java
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair



0 Response to "20 Javascript Get Class Name Of Object"
Post a Comment