32 Alert In Html Javascript
JavaScript Objects HTML DOM Objects. JavaScript Popup Boxes Previous Next JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. The confirm () method displays a dialog box with a specified message, along with an OK and a Cancel button. A confirm box is often used if you want the user to verify or accept something. Note: The confirm box takes the focus away from the current window, and forces the browser to read the message.
 How To Display Alert Box In Using Html Javascript And Node
How To Display Alert Box In Using Html Javascript And Node
The alert box is a system object, and not subject to CSS. To do this style of thing you would need to create an HTML element and mimic the alert () functionality. The jQuery UI Dialogue does a lot of the work for you, working basically as I have described: Link.

Alert in html javascript. The alert () method can not interact with the visitor. To interact with the user we use prompt (), which asks the visitor to input some information and stores the information in a variable. See the following web document. The alert () method in JavaScript displays an alert box. It displays a specified message along with an OK button and is generally used to make sure that the user gets the information. It returns a string which represents the text to display in the alert box. Let's take an example and see how to create an alert in JavaScript: JavaScript alert() The alert() method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed.
8/8/2017 · Alert Box. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box: window.alert("Alert Text!"); If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions You don't want to use an alert. It's used exclusively to inform the user that something has occurred, and you can't exactly get feedback from it. What you should use instead is a prompt or a confirm. Using the confirm code will allow you to determine whether the user hit OK or Cancel.
Jun 02, 2016 - Unfortunately, this is what JavaScript comes up with. In order to use beautifully designed alert boxes or dialogue, you can use third party JavaScript solutions. For that, you simply need to include the JS libraries provided by alert developers into your web pages or follow their guidelines. This is an alert box. </div>. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says "when you click on me, hide my parent element" - which is the container <div> (class="alert"). Tip: Use the HTML entity " × " to create the letter "x". Alerts in JavaScript. The alert is the way to interact with the visitors of your website. An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog"); The alert dialog is good when you just need to convey something important to the user. Alert Method in JavaScript alert("hello") To use Alert Method in JavaScript, we have to write alert() inside the JavaScript Script Tags. (If we are using JavaScript inside an HTML Web-Page). After writing Alert method, [ alert() ] we have to write our Data/Text/Warning, that we want to Display inside our Alert Box. [ like alert("Hello")].
The standard alert box in JavaScript does not provide the option to apply CSS. To style your alert box, you need to create a custom one first. The custom alert box will be created using jQuery and styles will be applied to CSS. JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. An alert message can simply be shown when the HTML file runs, before the user accesses any other elements on the page. The example below shows how to do this. ... In the above snippet, the alert method is called in the head section of the HTML file as this allows the message to be shown before ...
HTML | Window alert ( ) Method. The Window alert () method is used to display an alert box. It displays a specified message along with an OK button and is generally used to make sure that the information comes through the user. It returns a string which represents the text to display in the alert box. A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element. The Alert Plugin Classes. Red alert. Indicates a dangerous or potentially negative action. Indicates a closable alert box. Together with the .close class, this class is used to close the alert (adds extra padding) Green alert. Indicates a successful or positive action. Yellow alert. Indicates caution should be taken with this action.
3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). To center the JavaScript alert box, you need to use the custom alert box. Under that, style it accordingly and position it to the center. Use the "top" and "left" CSS properties to achieve this. Set them as 50%, but as you can see the button below, so the property to 40% for correct alignment.
Definition and Usage The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Instead of using the JavaScript 'alert' function, we'll use a simple WAI-ARIA widget for notification. This notifies the user of the error, but allows for them continue modifying the form without losing focus (caused by the "onblur" handler in JavaScript's default 'alert' function). Result: Click for DEMO →. JavaScript Examples ». Display different Alert Message on different Button Click Event using JavaScript. JavaScript - Print value of all checked (selected) CheckBoxes on Button click. ADVERTISEMENT.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. For example, if one input field ... any input, then as a part of validation, you can use an alert box to give a warning message. Nonetheless, an alert box can still be used for friendlier messages. Alert box gives only one button "OK" to select and proceed. ... <html> <head> <script type = "text/javascript"> <!-- function ... 8/9/2020 · alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press “OK” or “Cancel”. It returns true for OK and false for Cancel/Esc.
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. One useful function that's native to JavaScript is the alert () function. This function will display text in a dialog box that pops up on the screen. Before this function can work, we must first call the showAlert () function. JavaScript functions are called in response to events.
<script type="text/javascript"> window.onload = function(){ alert("Hi there"); } </script> This is only slightly different from Adam's answer. The effective difference is that this one alerts when the browser considers the page fully loaded, while Adam's alerts when the browser scans part the <script> tag in the text. Also see the HTML <dialog> tag. The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function.
 How To Create Alert Prompt Confirm Dialog Boxes Using
How To Create Alert Prompt Confirm Dialog Boxes Using
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Javaskool Com Javascript Client Side Scripting
Javaskool Com Javascript Client Side Scripting
 Know Your Dialog Window In Javascript Programming
Know Your Dialog Window In Javascript Programming
 Hide Html Controls When Java Script Alert Message Popups
Hide Html Controls When Java Script Alert Message Popups
 How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
How To Create Pop Up Box Using Javascript Tutorial Prompt Box Confirm Box Alert Box
 Javascript Tutorial A First Script
Javascript Tutorial A First Script
 Custom Warning Alert Notification Using Html Css Amp Javascript
Custom Warning Alert Notification Using Html Css Amp Javascript
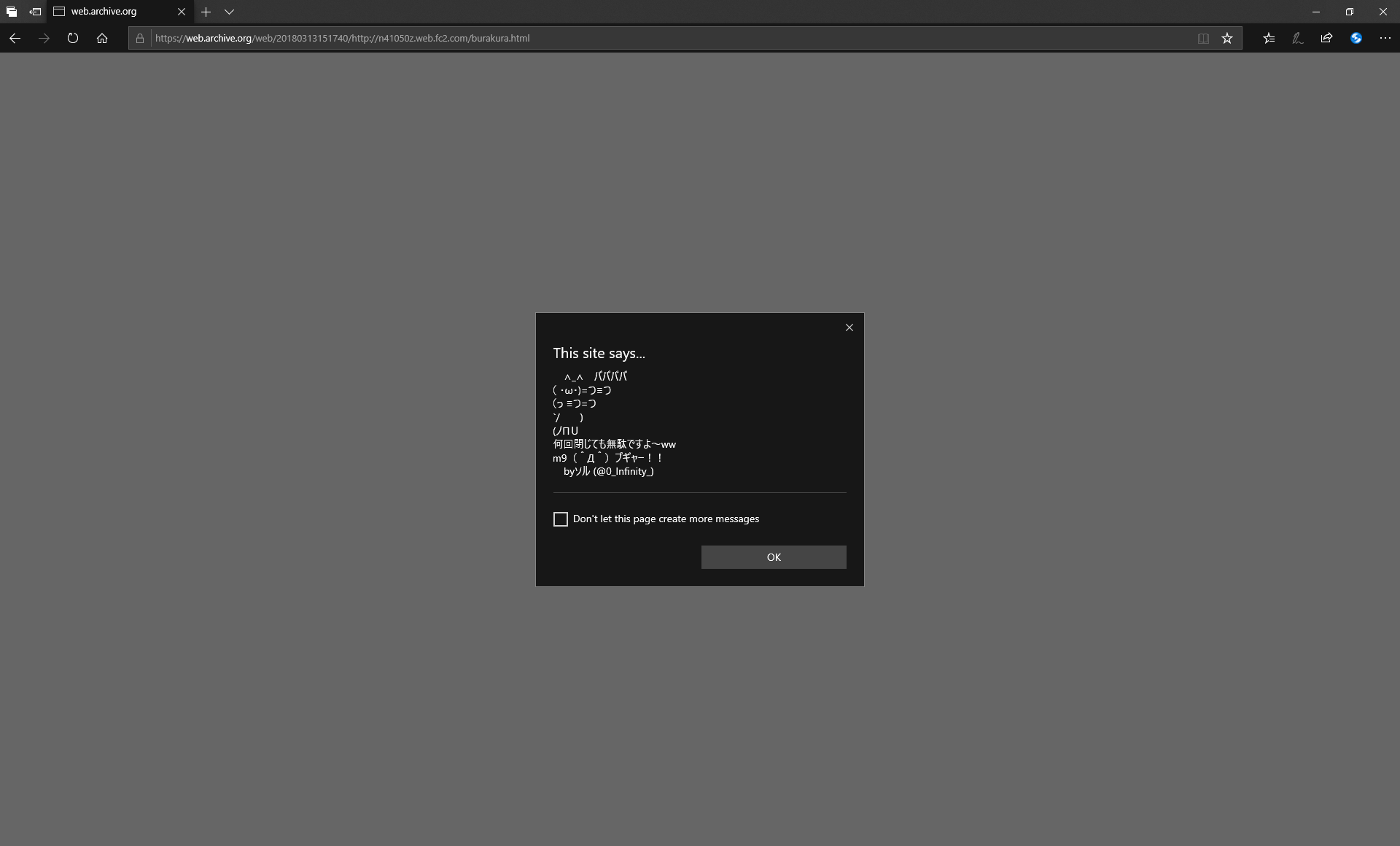
 Javascript Infinite Alert Prank Lands 13 Year Old Japanese
Javascript Infinite Alert Prank Lands 13 Year Old Japanese
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
Github Gustavosmanc Cute Alert Open Source Javascript
 Javascript Hello World Alert Function First Print Example
Javascript Hello World Alert Function First Print Example
 New Blogger Tips For Us Javascript Small Tips Ii How To
New Blogger Tips For Us Javascript Small Tips Ii How To


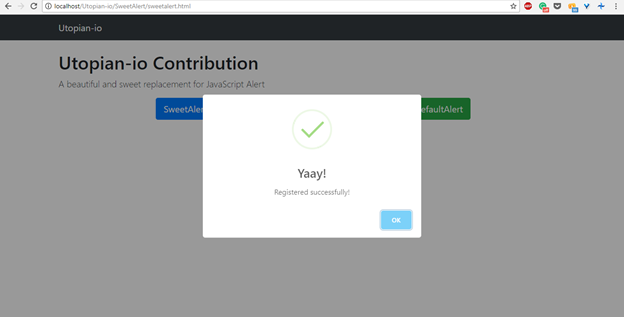
 How To Create Beautiful And Custom Javascript Alerts Using
How To Create Beautiful And Custom Javascript Alerts Using
 Custom Warning Alert Notification Using Html Css Amp Javascript
Custom Warning Alert Notification Using Html Css Amp Javascript
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
 How To Update A Text In A New Opened Window Through Jquery
How To Update A Text In A New Opened Window Through Jquery
 How To Create A Basic Alert Box In Javascript With Pictures
How To Create A Basic Alert Box In Javascript With Pictures
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
Delete Alert Before Posting In Html Form Using Javascript
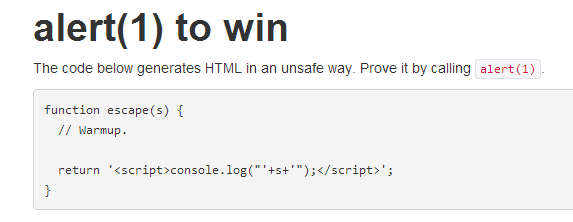
 Alert 1 And Win A Hack Javascript Challenge
Alert 1 And Win A Hack Javascript Challenge
 How To Show Input Value In Html Using Javascript Code Example
How To Show Input Value In Html Using Javascript Code Example
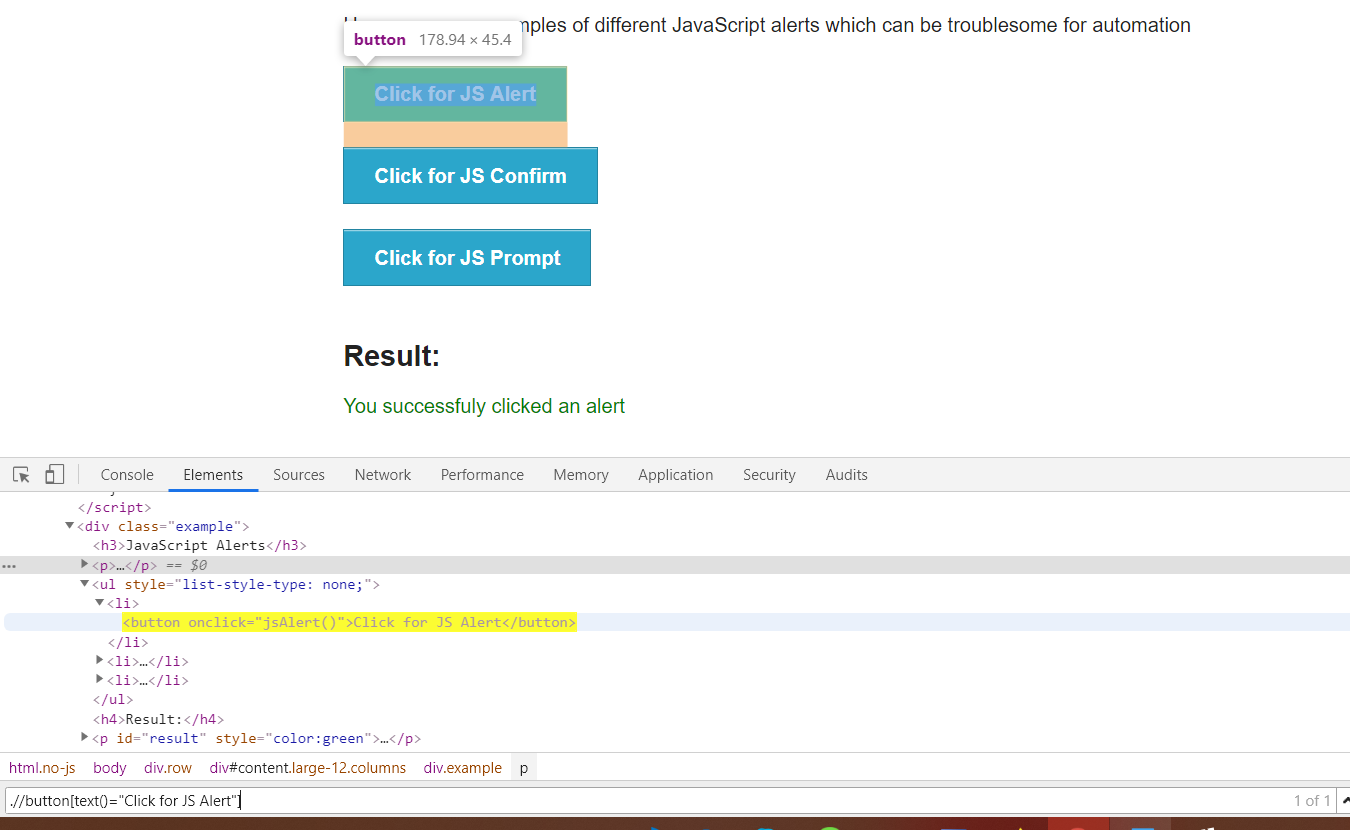
 How To Handle Javascript Alert In Selenium Webdriver Using
How To Handle Javascript Alert In Selenium Webdriver Using
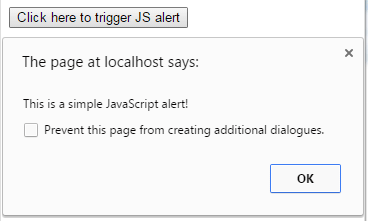
 Use Javascript Alert Box In Html
Use Javascript Alert Box In Html




0 Response to "32 Alert In Html Javascript"
Post a Comment