28 Access Css Variables In Javascript
One is the CSS readability: If you want to pin an element to the position of your cursor, left: var(--mouse-x) just makes total sense to me. And if there are more than one element reacting to the movement of your mouse, you don't have to update them one by one in your JS - you simply update the CSS variable once. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript.
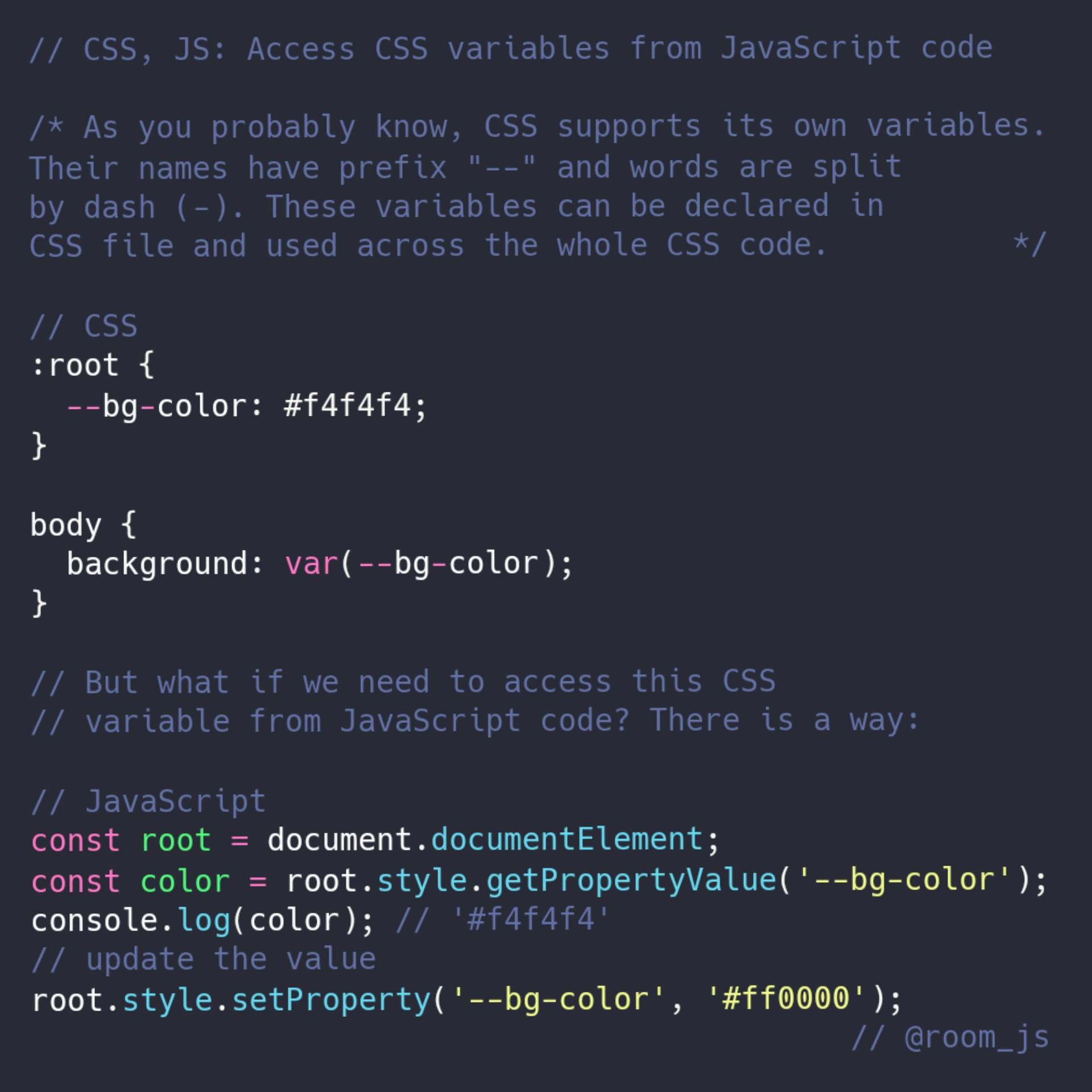
 Javascript Room On Twitter Css Js Quick Tip How To
Javascript Room On Twitter Css Js Quick Tip How To
Jun 09, 2017 - You cannot access javascript variables from css, however you can set css style from javascript, take a look on JavaScript DOM CSS tutorial. Alternatively you can use css pre-processors for that take a look on less, scss ... If you want to use the value of time in some css property then you ...

Access css variables in javascript. Feb 27, 2020 - The second project will be a theme-based design — specifically, a light-and-dark theme manipulated by JavaScript. ... Also referred to as custom properties or cascading variables, CSS variables have myraid use cases. One of the most common is managing websites in which numerous values are ... Access/Update CSS Variables with JavaScript CSS variables (or custom properties) are powerful additions to CSS. Among other features, they allow you to live update the DOM in JavaScript. Dynamically updating CSS variables will make it easier to create advanced requirements such as dynamic and live themes. Using the new eval("") feature in EQCSS you can now use a value from JavaScript in your CSS, whether it's a variable, value, or function - whatever the...
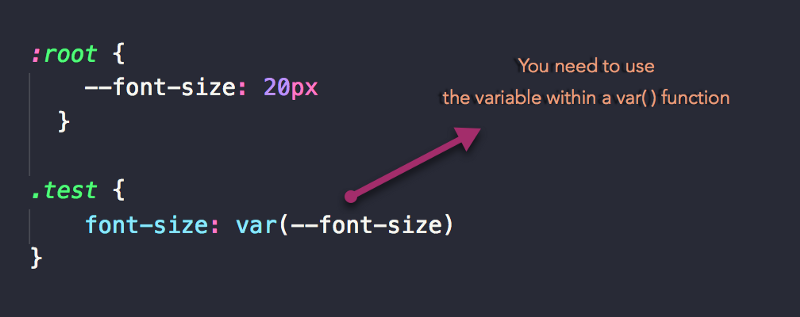
The var () function is used to insert the value of a CSS variable. CSS variables have access to the DOM, which means that you can create variables with local or global scope, change the variables with JavaScript, and change the variables based on media queries. A good way to use CSS variables is when it comes to the colors of your design. The style property only retrieves inlined CSS values while getComputedStyle style retrieves computed CSS values. If this lesson has helped you, might enjoy Learn JavaScript, where you'll learn how to build anything you want from scratch. Enrollment for Learn JavaScript opens in July 2018 (next week!). RRP $11.95. Get the book free! Throughout this tutorial on CSS theming, we'll be using CSS custom properties (also known as CSS variables) to implement dynamic themes for a simple HTML page. We ...
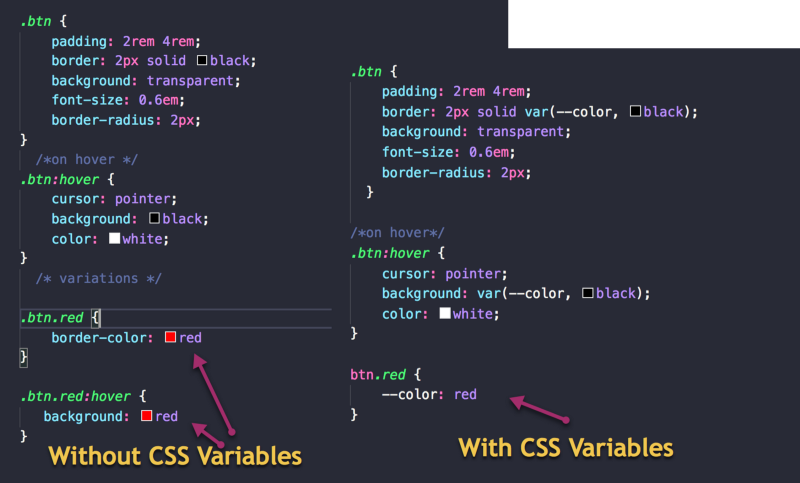
It meant accessing the element and setting the various style properties. In the end, it resulted in an inline style attribute you'd never write by hand. A much cleaner way to me is to use CSS custom properties. These are commonly called "CSS variables" and you define them in CSS using the—syntax. The best thing about using CSS variable instead of Sass variable, is that you can access it in JavaScript! And you know when JS joins the party, it's going to get crazy 😆 · Let's go over the basics usage and see how we can retrieve and set our CSS variables. CSS Variables follow the normal CSS cascading rules, with precedence set according to specificity. Interacting with a CSS Variable value using JavaScript. The coolest thing with CSS Variables is the ability to access and edit them using JavaScript. Here's how you set a variable value using plain JavaScript:
CSS Variables and JavaScript. We recently came across Lea Verou's slider polyfill which expresses an interesting use of CSS Variables to communicate between JavaScript and CSS. Historically, if you wanted to control CSS with a variable or function in JavaScript, your only option was to essentially write the CSS in JavaScript: Accessing css variables in javascript. If you want to access CSS variable using javascript then you need to use getComputedStyle method of window object which returns object representation of CSS for a particular element. for eg. For accessing the CSS variables which is declared under the ":root" selector, you can use the document.documentElement which will target the root of the document and returns as an element object.
Mar 21, 2018 - The problem is that the only way to spin an object without jQuery is with the "transform" property in CSS (What I know of at least). Is there any way to use JavaScript variables in CSS? Or is there another way to spin my image? Or will I need to use jQuery? 3/2/2020 · Why, to access the CSS variables inside JavaScript is that it promotes the global way of handling values thus no scattered definite values. Let’s say if we have defined background-color with red value tobody elementin CSS whereas we would expect it to be toggled, to do this we can have one more color value to keep in JavaScript but maintaining the application this would be some what scattered instead of maintaining all … Access CSS variable from javascript [duplicate] 97. August 27, 2018, at 01:40 AM. This question already has an answer here: Accessing a CSS custom property (aka CSS variable) through JavaScript 3 answers Is there a way to access a css variable from javascript? Here my css variable declaration.
One more super cool thing you can do is access CSS variables directly from your JavaScript code. Let's say you have a CSS variable called --left-pos with a value of 100px scoped to the .sidebar ... Dec 19, 2019 - Read/write CSS variable in Javascript. GitHub Gist: instantly share code, notes, and snippets. CSS Variables: Access Custom Properties with JavaScript Warning This article was written over six months ago, and may contain outdated information. The recent release of Firefox 31 brought an implementation of CSS Variables .
Sass variables and JavaScript Sass is a pre-processing language, meaning it's turned into CSS before it ever is a part of a website. For that reason, accessing them from JavaScript in the same way as CSS custom properties — which are accessible in the DOM as computed styles — is not possible. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. 3/9/2017 · Interacting with CSS variables with JS post-runtime. In this demo we are going to build a simple form that will use JS to dynamically update CSS variables(in our case change color and margin of a dot)
Custom properties (sometimes referred to as CSS variables or cascading variables) are entities defined by CSS authors that contain specific values to be reused throughout a document.They are set using custom property notation (e.g., --main-color: black;) and are accessed using the var() function (e.g., color: var(--main-color);). Complex websites have very large amounts of CSS, often with a ... Here are some other things to know about CSS variables: You can summon the variable's value with the var keyword. Think of it as a getter function. var (--color-primary), in this case, becomes rebeccapurple. Custom properties need to start with two dashes. Earlier this week, I read an article explaining how CSS-in-JS slows down the rendering of some React apps and how static CSS is faster. But CSS-in-JS is very popular because, among other features, you can style dynamically using JavaScript variables. In this tutorial, I will show you how to recreate this perk in any of your web projects thanks to Webpack (and I assume you know how to use it).
Setting a CSS Variable's Value To set the value of a CSS variable using JavaScript, you use setProperty on documentElement 's style property: document. documentElement. style.setProperty('--my-variable-name', 'pink'); You'll immediately see the new value applied everywhere the variable is used. Since we can access CSS variables from JavaScript, it would be cool to store the breakpoint as a variable in CSS and use it in both places. But, at least at this point in time, in Firefox (the only browser currently supporting CSS variables ), this doesn't work. :root { --large-screen: 50em; } @media all and (min-width: var(--large-screen ... Declaring and Using CSS Variables. Variables should be declared within a CSS selector that defines its scope. For a global scope you can use the :root or body selector. The variable name must begin with two dashes (-) and is case sensitive, so "-main-color" and "-Main-Color" would define two different custom properties.
Apr 26, 2017 - Browse other questions tagged javascript html css variables or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. ... According to Catholicism, would it be wrong for a husband to intentionally eat in such a way as to decrease fertility? JavaScript is a "dynamically typed language", which means that, unlike some other languages, you don't need to specify what data type a variable will contain (numbers, strings, arrays, etc). For example, if you declare a variable and give it a value enclosed in quotes, the browser treats the variable as a string: let myString = 'Hello'; You can get the value of a CSS variable (aka CSS custom properties) via JavaScript in the following way: Get the computed styles with the getComputedStyle () method, and; Use the getPropertyValue () method to get the value of a CSS variable.
CSS variables can access the DOM of the web page, which is very helpful when dealing with JavaScript. This is a big advantage knowing that JavaScript can help us create awesome code by fetching the variable value and setting it to different values based on predefined conditions. Use getPropertyValueto get the value of the desired property. getComputedStyle(element).getPropertyValue('--color-font-general'); Example: var style = getComputedStyle(document.body)console.log( style.getPropertyValue('--bar') ) // #336699console.log( style.getPropertyValue('--baz') ) // calc(2px*2) :root { --foo:#336699; --bar:var(--foo); Oct 29, 2020 - In my case, JavaScript never needs to set the CSS variable. If I ever needed to set a CSS variable that's easy too.
To get the CSS variable's value in Javascript : Use getComputedStyle () to get the real-time CSS properties of the element. CSS variables are applied on the root element of the document. This root element can be referred through document.documentElement
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Binding Css Variables In Angular I Recently Tweeted About
Binding Css Variables In Angular I Recently Tweeted About
Spring Mvc How To Include Js Or Css Files In A Jsp Page
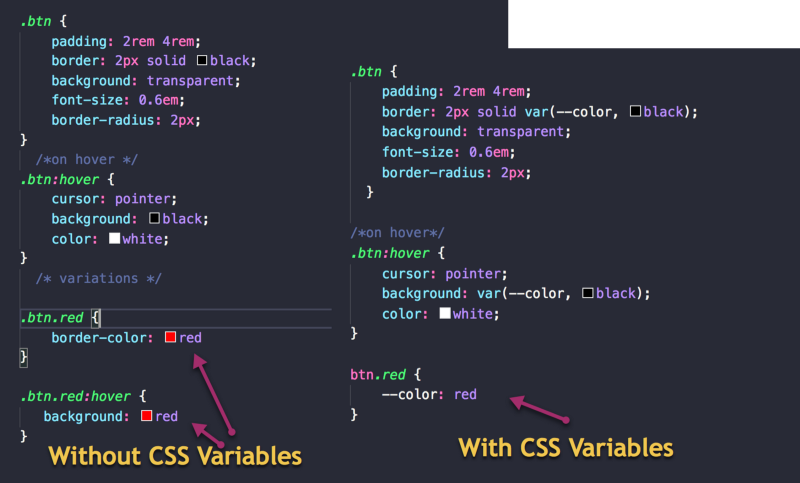
Why It S Better To Use Css Variables Instead Of Js Variables
 The Power Of Css Variables Have You Ever Wanted To Change
The Power Of Css Variables Have You Ever Wanted To Change
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Global And Local Variables In Javascript Geeksforgeeks
Global And Local Variables In Javascript Geeksforgeeks
 A Strategy Guide To Css Custom Properties Smashing Magazine
A Strategy Guide To Css Custom Properties Smashing Magazine
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 It S Time To Start Using Css Custom Properties Smashing
It S Time To Start Using Css Custom Properties Smashing
 Theming With Css Variables Hello Today I Want To Share My
Theming With Css Variables Hello Today I Want To Share My
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
![]() Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript

 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 Find Unused Javascript And Css With The Coverage Tab Chrome
Find Unused Javascript And Css With The Coverage Tab Chrome
 Using The Material Theme And Css Variables To Create Great Looking Ext Js Apps
Using The Material Theme And Css Variables To Create Great Looking Ext Js Apps
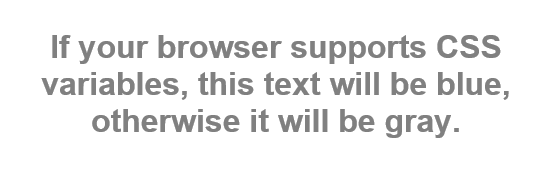
 How Can I Detect Css Variable Support With Javascript
How Can I Detect Css Variable Support With Javascript
 Switch Between Color Schemes With Css Variables And Javascript
Switch Between Color Schemes With Css Variables And Javascript

 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 A Practical Guide To Css Variables Custom Properties
A Practical Guide To Css Variables Custom Properties
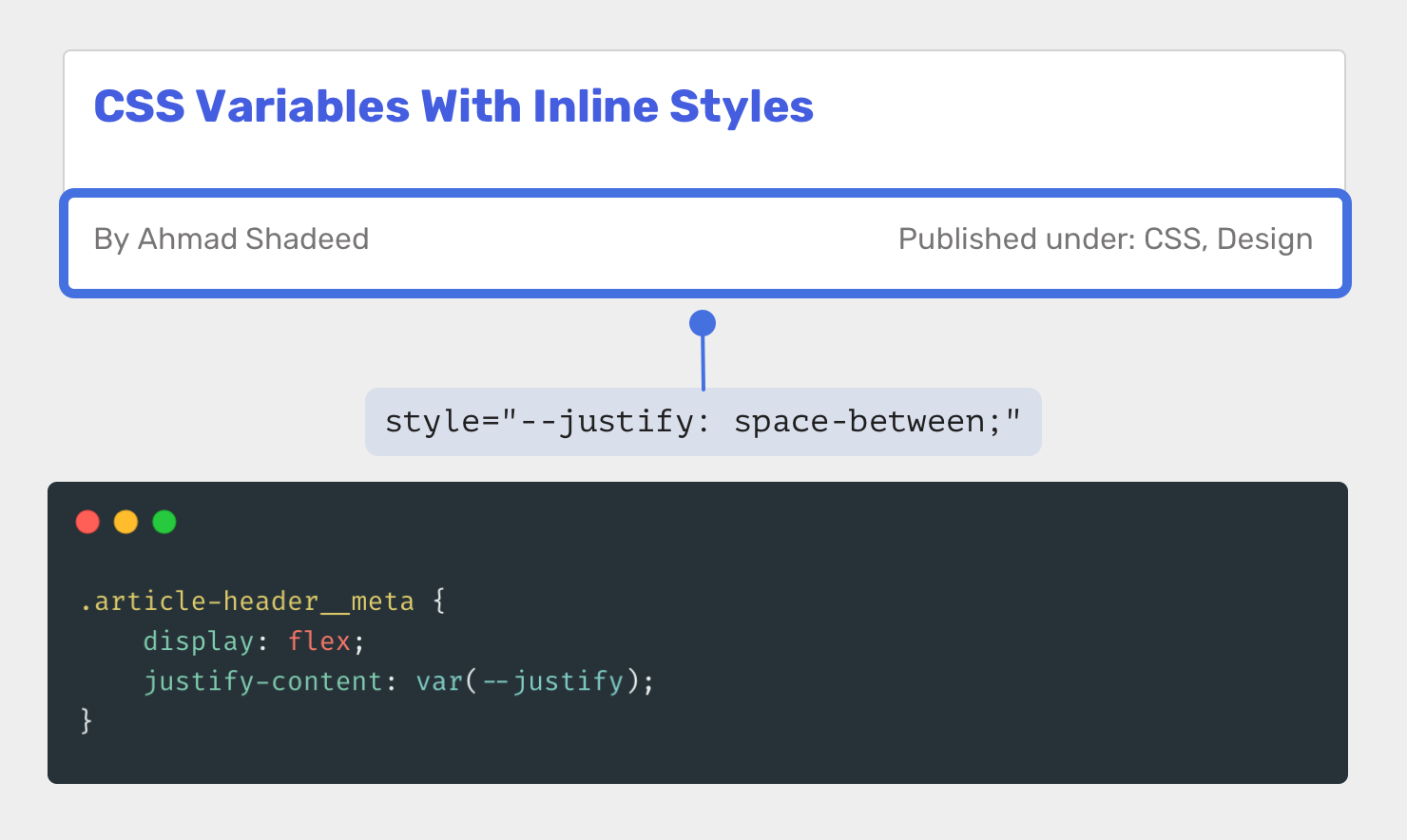
 Css Variables With Inline Styles Ahmad Shadeed
Css Variables With Inline Styles Ahmad Shadeed
 How To Use Css Variables With React
How To Use Css Variables With React

0 Response to "28 Access Css Variables In Javascript"
Post a Comment