28 How To Regex Javascript
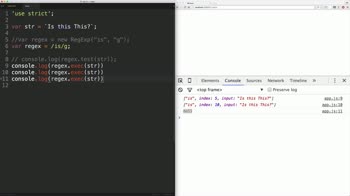
In JavaScript, you can use regular expressions with RegExp () methods: test () and exec (). There are also some string methods that allow you to pass RegEx as its parameter. They are: match (), replace (), search (), and split (). Executes a search for a match in a string and returns an array of information. A call to regexp.exec (str) returns the first match and saves the position immediately after it in the property regexp.lastIndex. The next such call starts the search from position regexp.lastIndex, returns the next match and saves the position after it in regexp.lastIndex.
 Get Started With Regular Expressions In Javascript
Get Started With Regular Expressions In Javascript
Anytime you use a special meta character like \s or \w or \b, you must add the extra backslash for the string version of the regular expression to work with RegExp.. In regular expressions, the ** is an escape character in string literals, so you must escape the single ** with another \ so that the actual regular expression sees the single ** with the character that follows it.

How to regex javascript. Regular expressions, abbreviated as regex, or sometimes regexp, are one of those concepts that you probably know is really powerful and useful. But they can be daunting, especially for beginning programmers. It doesn't have to be this way. JavaScript includes several helpful methods that make using regular expressions much more manageable. Regex in JavaScript const regex1=/a-z/ig const regex2= new RegExp(/[a-z]/, 'ig') If you have Node.js installed on your machine, open a terminal and execute the command node to launch the Node.js... A regular expression is an object that describes a pattern of characters. The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on the text.
2/12/2019 · The right way of doing it is by using a regular expression constructor new RegExp (). const str = "Hello yes what are you yes doing yes" const removeStr = "yes" //variable const regex = new RegExp(removeStr,'g'); // correct way const newstr = str.replace(regex,''); // it works. A regular expression can be a single character or a more complicated pattern. We can use regex to perform any type of text search and text replace operations. There are two different ways of using a regular expression in JavaScript, they are: Using RegExp object's constructor function. Using Regular Expression Literal Regular expressions are patterns used to match character combinations in strings. In JavaScript, regular expressions are also objects. These patterns are used with the exec () and test () methods of RegExp, and with the match (), matchAll (), replace (), replaceAll (), search (), and split () methods of String.
Use regular expressions (RegEx) to determine the strength of a password in JavaScript by checking if certain alpha numeric or special characters exist. A regular expression in JavaScript consists of a pattern wrapped with the slashes and the syntax is as follows: var re = /regular expression/; 2. Using the constructor function. It provides runtime compilation of the regular expression and is an excellent way when the expression value changes regularly. There are two ways to create a regular expression in Javascript. It can be either created with RegExp constructor, or by using forward slashes (/) to enclose the pattern.
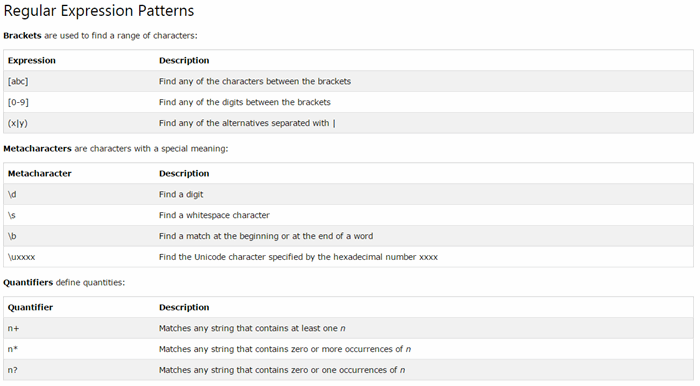
In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a Regular Expression : The following is how regular expressions can be used [abc] - find any character in the brackets a, b or c [a-z] - find the range of characters within brackets i.e. a to z lowercase. Can also be used with numbers [0-9] A JavaScript RegEx is a sequence of characters that forms a search pattern. You can define what needs to be searched in a text with the help of regular expressions. These expressions can be of any number of characters, be it alphabets, digits or special characters.
In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor. In JavaScript, regular expressions are often used with the two string methods: search () and replace (). The search () method uses an expression to search for a match, and returns the position of the match. The replace () method returns a modified string where the pattern is replaced. Using String search () With a String In regex, the +would translate to [^/]*, and the #would translate to.*. The next step is to escape special characters in the input string. This regexhas that purpose. Since the +is a special character, we will have to unescape manually.
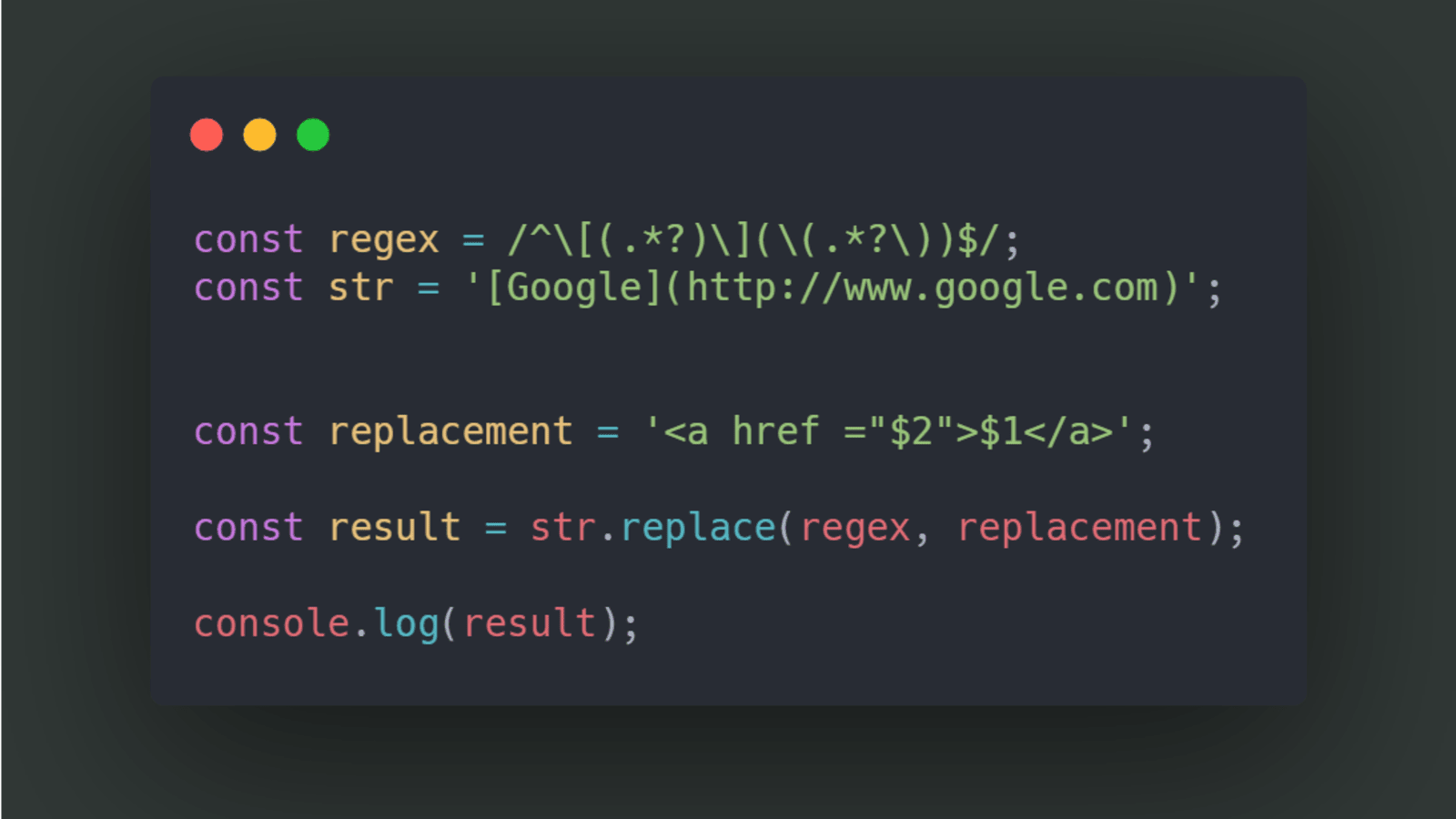
Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The.replace method is used on strings in JavaScript to replace parts of string with characters. Capturing groups. A part of a pattern can be enclosed in parentheses (...). This is called a "capturing group". That has two effects: It allows to get a part of the match as a separate item in the result array. If we put a quantifier after the parentheses, it applies to the parentheses as a whole. Regular expressions (regex or regexp) are extremely useful in extracting information from any text by searching for one or more matches of a specific search pattern (i.e. a specific sequence of ...
let str = '#foo#' let regex = / foo / y regex. lastIndex = 1 regex. test (str) // true regex. lastIndex = 5 regex. test (str) // false (lastIndex is taken into account with sticky flag) regex. lastIndex // 0 (reset after match failure) Use test () whenever you want to know whether a pattern is found in a string. test () returns a boolean, unlike the String.prototype.search () method (which returns the index of a match, or -1 if not found). To get more information (but with slower execution), use the exec () method. (This is similar to the String.prototype.match () method.) To fully understand this example, you'll first need to learn about JavaScript Regex Quantifiers and JavaScript Regex Boundaries. The expression to solve this problem is /^A.+/mg . The ^ character matches the start of every line, thanks to the m flag.
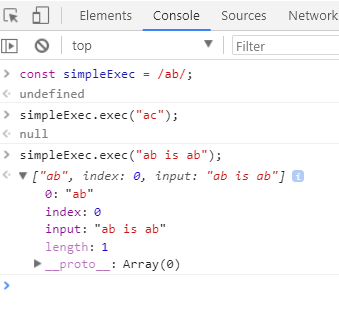
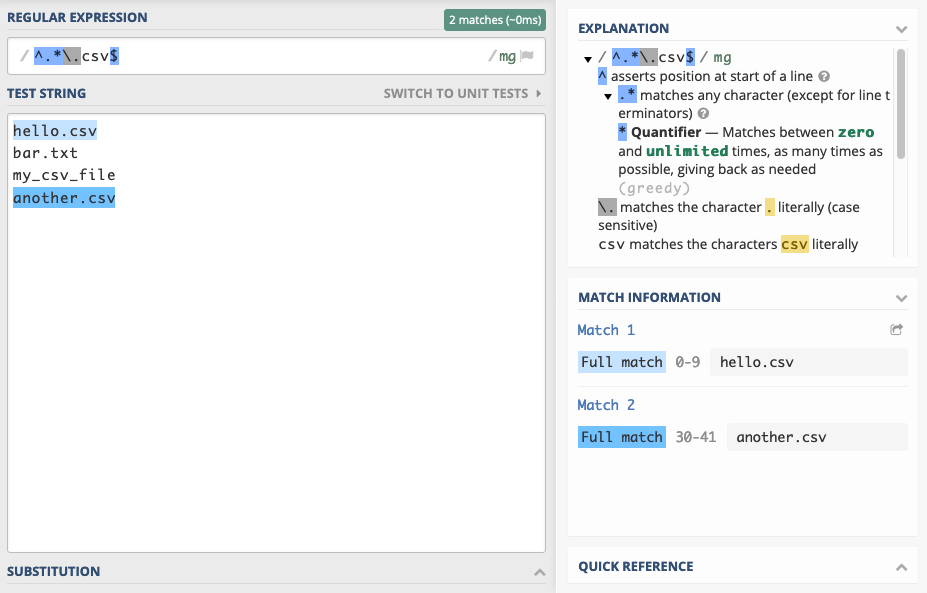
/w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Regex are objects in JavaScript. Patterns are used with RegEx exec and test methods, and the match, replace, search, and split methods of String. The test () method executes the search for a match between a regex and a specified string. It returns true or false. RegExr is an online tool to learn, build, & test Regular Expressions (RegEx / RegExp). Supports JavaScript & PHP/PCRE RegEx. Results update in real-time as you type. Roll over a match or expression for details. Validate patterns with suites of Tests. Save & share expressions with others.
In JavaScript, regular expressions are search patterns (JavaScript objects) from sequences of characters. RegExp makes searching and matching of strings easier and faster. For example, in search engines, logs, editors, etc. there's a need to filter/match texts easily and efficiently. This is where the RegExp patterns come in, defining search ... The rule of thumb is that simple regular expressions are simple to read and write, while complex regular expressions can quickly turn into a mess if you don't deeply grasp the basics. How does a Regular Expression look like. In JavaScript, a regular expression is an object, which can be defined in two ways. In JavaScript, a regular expression is simply a type of object that is used to match character combinations in strings. Make your first Regular Expression. There are two ways to construct a regular expression, by using a regular expression literal, or by using the regular expression constructor. Below, you'll see an example of each of the ...
 Javascript Regular Expressions Cheatsheet And Examples
Javascript Regular Expressions Cheatsheet And Examples
 How To Learn Regex The Painless Way The Data School Australia
How To Learn Regex The Painless Way The Data School Australia
 Regular Expressions In Javascript By Tran Son Hoang Level
Regular Expressions In Javascript By Tran Son Hoang Level
 The Most Surprising Behavior Of Javascript Regular Expression
The Most Surprising Behavior Of Javascript Regular Expression
 Regex In Javascript Regular Expression Javascript Expressions
Regex In Javascript Regular Expression Javascript Expressions
 Basic Regex In Javascript For Beginners Dev Community
Basic Regex In Javascript For Beginners Dev Community
 Regular Expressions In Javascript By Tran Son Hoang Level
Regular Expressions In Javascript By Tran Son Hoang Level
 Clarification In Positive Look Ahead Regex Studio Uipath
Clarification In Positive Look Ahead Regex Studio Uipath
 How To Replace All Occurrences Of A String In Javascript
How To Replace All Occurrences Of A String In Javascript
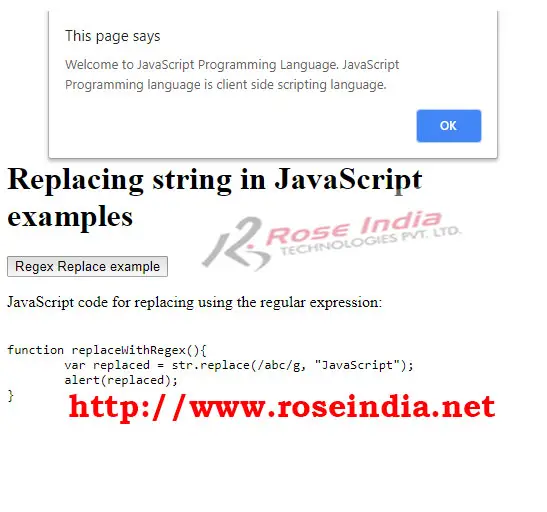
 Using Regular Expression In Javascript Codeproject
Using Regular Expression In Javascript Codeproject
 Regular Expressions In Javascript Guide To Regular Expressions
Regular Expressions In Javascript Guide To Regular Expressions
 Summary Of Javascript Regular Expressions Regex Tutorial By
Summary Of Javascript Regular Expressions Regex Tutorial By
How Javascript Works Regular Expressions Regexp By
 Iterating Strings With Regex In Javascript By Ross Bulat
Iterating Strings With Regex In Javascript By Ross Bulat
 Tools Qa What Are Regular Expressions In Javascript And Are
Tools Qa What Are Regular Expressions In Javascript And Are
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Regex Regular Expression In Javascript By Dhruv Jain Medium
Regex Regular Expression In Javascript By Dhruv Jain Medium
 How To Find Patterns Of Text In Javascript By Anh Dang
How To Find Patterns Of Text In Javascript By Anh Dang
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
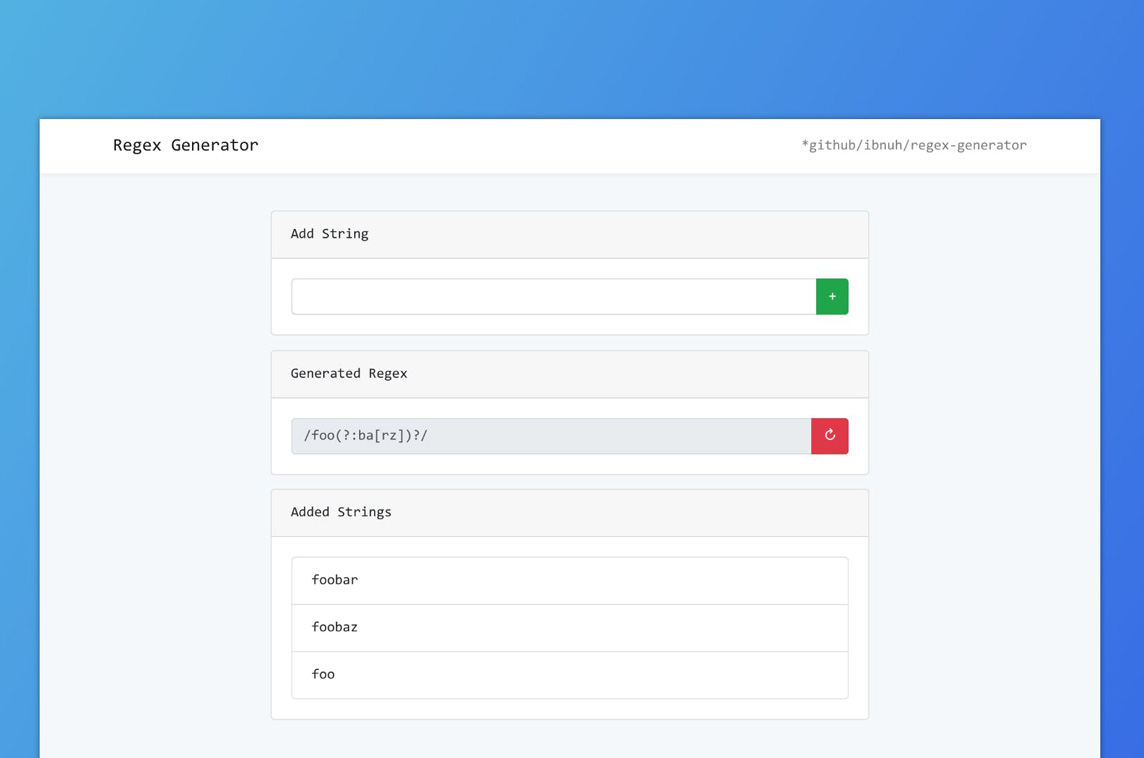
 Regex Generator Made With Vue Js
Regex Generator Made With Vue Js
 An Intro To Regex In Javascript Regular Expressions Or What
An Intro To Regex In Javascript Regular Expressions Or What
 Javascript Regular Expressions
Javascript Regular Expressions
 Javascript Regex Tester For Javascript Regex Stack Overflow
Javascript Regex Tester For Javascript Regex Stack Overflow
 Javascript Learn Regular Expressions For Beginners By
Javascript Learn Regular Expressions For Beginners By
 Essential Guide To Regular Expressions Tools And Tutorials
Essential Guide To Regular Expressions Tools And Tutorials
 Regex Regular Expression Quantifiers In Javascript 4
Regex Regular Expression Quantifiers In Javascript 4

0 Response to "28 How To Regex Javascript"
Post a Comment