27 Javascript Get Api Call
How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. 20/7/2021 · You can also create an API or can take free mock APIs. Here the API I used is: This API contains employee details in the form of key : value pair. https://employeedetails.free.beeceptor /my/api/path. Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
version added: 1.12-and-2.2 jQuery.get ( [settings ] ) settings. Type: PlainObject. A set of key/value pairs that configure the Ajax request. All properties except for url are optional. A default can be set for any option with $.ajaxSetup (). See jQuery.ajax ( settings ) for a complete list of all settings. The type option will automatically be ...

Javascript get api call. The following code snippet will call our fake REST API to get todo information: ... Learn to build modern web applications using JavaScript and Spring Boot. I started this blog as a place to share everything I have learned in the last decade. I write about modern JavaScript, Node.js, Spring Boot, core Java, RESTful APIs, and all things web ... JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping. Today I had to call an API with for a bunch of ids and get the results for each of those ids. Now the problem is, I need to collect the results from all of those API calls. And I did not want to use plain old for loop for this today. So here's how I did it. (Skip to the end for full code) Promise new Promise(executor)
Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Making API Calls Inside For Loop. Let's iterate through the array of objects and make an API call. For making the API call, I'll be making use of request-promise module to make API calls. Let's start by creating a Node project. 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a').
To make an HTTP call in Ajax, you need to initialize a new XMLHttpRequest () method, specify the URL endpoint and HTTP method (in this case GET). Finally, we use the open () method to tie the HTTP method and URL endpoint together and call the send () method to fire off the request. Function Definitions Function Parameters Function Invocation Function Call Function Apply Function Closures JS Classes Class Intro Class Inheritance Class Static ... JavaScript Fetch API Previous Next The Fetch API interface allows web browser to make HTTP requests to web servers. Introducing the JavaScript Fetch Library The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls.
21/9/2020 · Now using the Fetch API, call the Random User API using fetch() with url as the argument: fetch(url) fetch(url) .then(function(data) { }) }) .catch(function(error) { }); In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. Examples of calling an API HTTP GET for JSON in different languages 17 Feb 2019. Downloading JSON via GET from a simple API should be the 2nd tutorial right after Hello World for every language. Below is an ever-growing collection of code examples to highlight the differences in different programming languages and serve as a practical reference. One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list: API Calls. With the model wrapped up, we can now start making API calls to JSONPlaceholder endpoint. We will be using axios to make API calls in this application. Axios is a promise-based HTTP client for the browser and node.js. Step 1. Create a new file api.ts inside the api folder. 21/7/2021 · app.run (debug = True) Note: You can host this API by simply running the above python code. JS Script: Include axios.js and the corresponding JS file in the HTML file. In the JS file, write the following code which makes a GET request using Axios to the API. A GET request to the API requires the path to the API method .
The Fetch API allows you to asynchronously request for a resource. Use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). These methods resolve into the actual data. Today's post will go through the process of calling -both- the Microsoft Graph API and your own API from the same code base. Starting Knowledge Assumption My assumption is that you are already familiar with the basics of Oauth, where you're aware that a Single Page Application (SPA) is using an " Implicit Grant Flow ". In order to find JAAS API section, enter its name in the search box in the RapidAPI service or go to the "Data" category from "All Categories" list and select this API from the list. JAAS API through RapidAPI is free, so you can create as many JSON objects as you want.
Typescript helps developers by providing static analysis and autocomplete features for their Javascript code. When calling REST APIs, the response is normally in a serialized format, most commonly JSON. We can then divide the process of integration API calls with Typescript into two parts: Assigning a type to the API call itself This method is what allows us to specify the details of the request we would like to make, so let's add it next: let xhr = new XMLHttpRequest (); xhr.open ('GET', "https://ipinfo.io/json", true); The open method takes three-ish arguments: The first argument specifies which HTTP method to use to process your request. Finally, I will point you towards more advanced examples so you can continue to grow! 1. Create a Basic Project Structure. Make a new folder. I named mine react-api-call. Open up your text editor inside of the new folder and navigate into the new folder with your terminal. Create the following folders: public. src.
The fetch API is available from browsers natively, but there are also other ways to call an API like using third party libraries/helpers like axios, jQuery Ajax, etc. Since you know the concepts now, they should not be hard to implement, just take a look at their documentation. You can also read a detailed comparison of libraries. The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your previous finished example directory.
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript
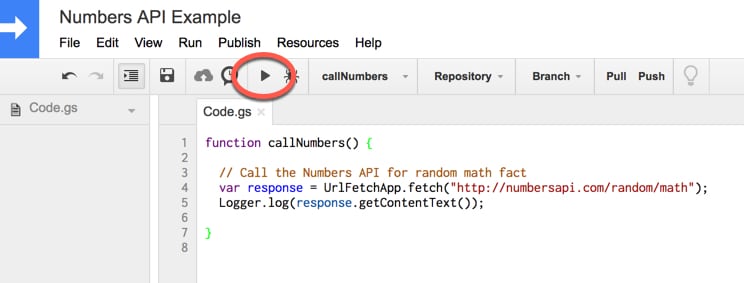
 Api Tutorial For Beginners With Google Sheets And Apps Script
Api Tutorial For Beginners With Google Sheets And Apps Script
 Tutorial Create A React Single Page App That Uses Auth Code
Tutorial Create A React Single Page App That Uses Auth Code
 Calling The Web Api With Javascript And Jquery
Calling The Web Api With Javascript And Jquery
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
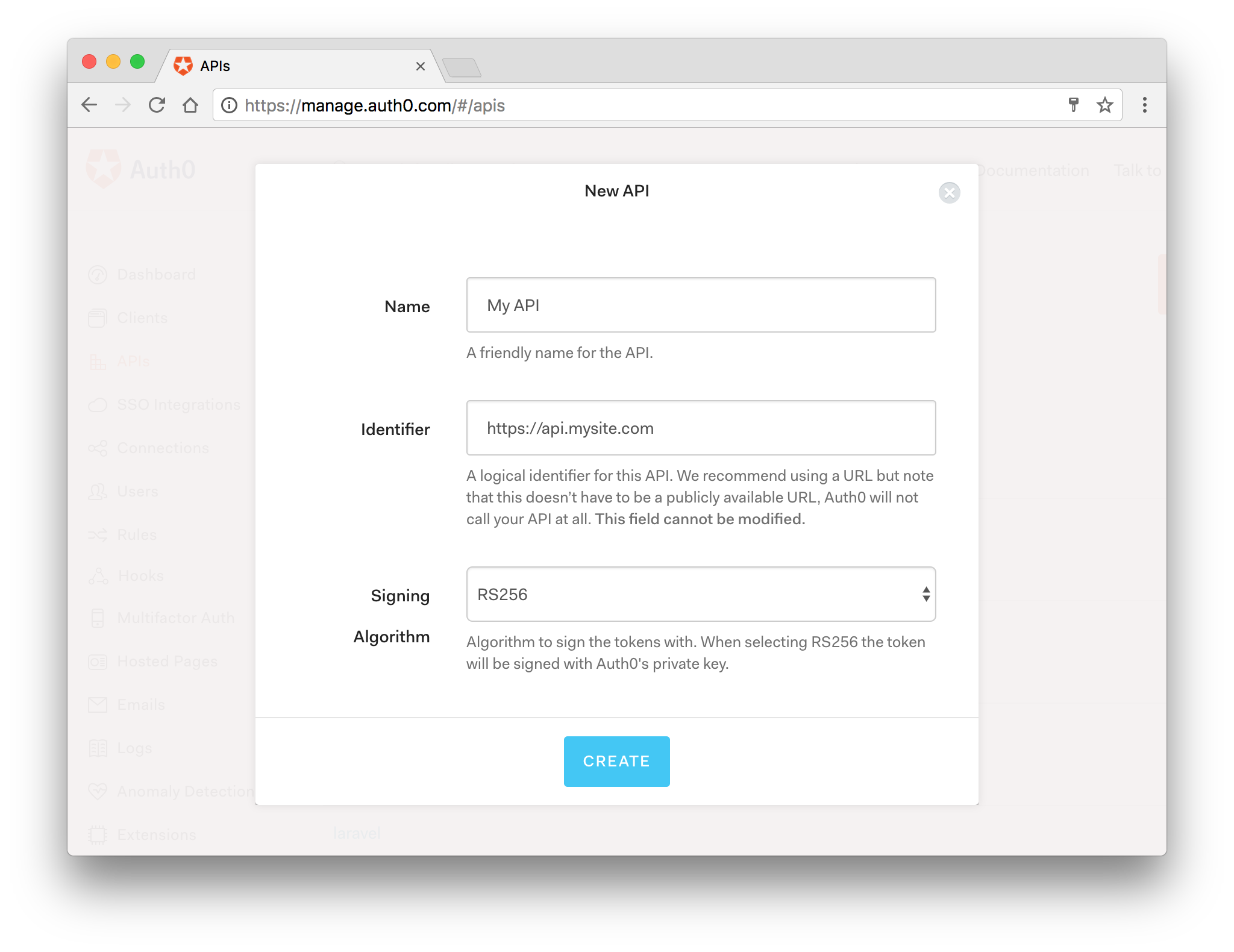
 Auth0 Javascript Sdk Quickstarts Calling An Api
Auth0 Javascript Sdk Quickstarts Calling An Api
Trigger Surveys Via Api Call Conversion Rate Optimization Blog
 Display Database Data In Frontend Via Api Call Questions
Display Database Data In Frontend Via Api Call Questions
Api Client For Rest Soap Amp Graphql Queries Postman
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
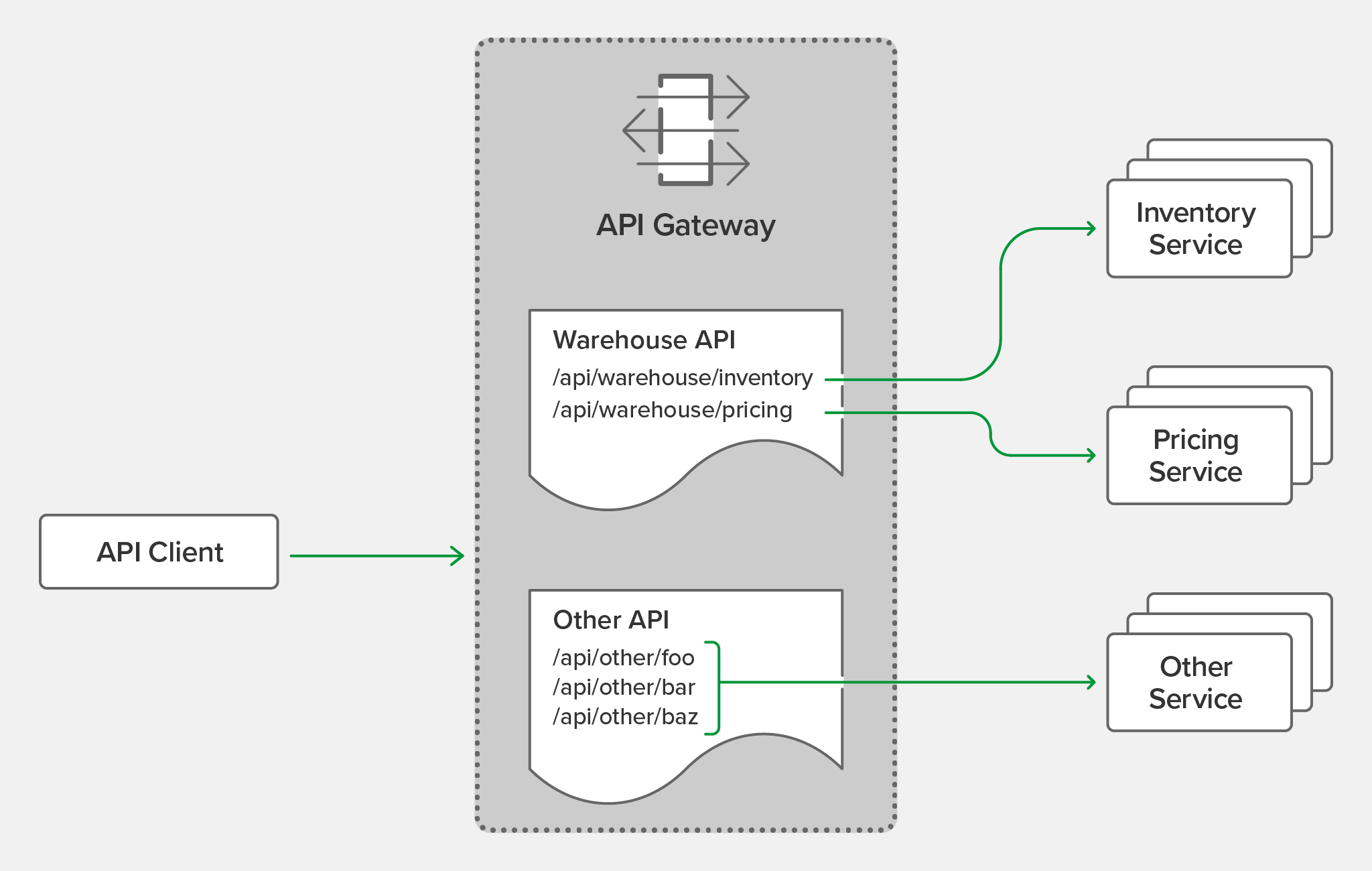
 Deploying Nginx As An Api Gateway Part 1 Nginx
Deploying Nginx As An Api Gateway Part 1 Nginx
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 Listen Api Fetch Call Javascript Code Example
Listen Api Fetch Call Javascript Code Example
 Javascript Fetch Api Tutorial Javascript Fetch Json Data
Javascript Fetch Api Tutorial Javascript Fetch Json Data
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
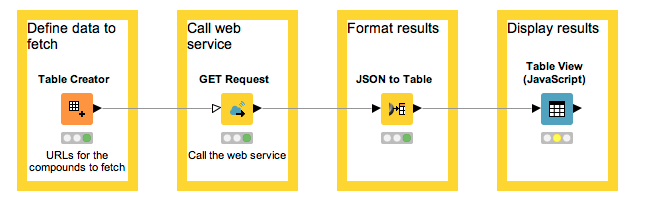
 A Restful Way To Find And Retrieve Data Knime
A Restful Way To Find And Retrieve Data Knime
 Calling Rest Api From Javascript Example Call Rest Google
Calling Rest Api From Javascript Example Call Rest Google
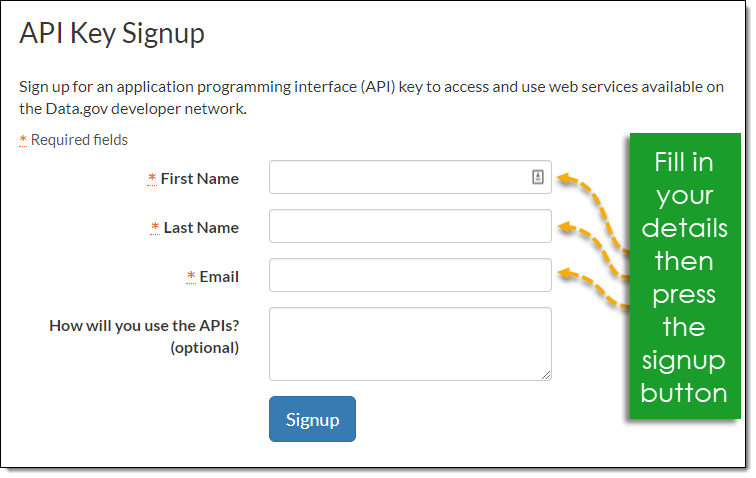
 How To Use An Api The Complete Guide Simple Api Example
How To Use An Api The Complete Guide Simple Api Example
 Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
Javascript Http Post Request Fetch Api Example Jsonplaceholder Api Example
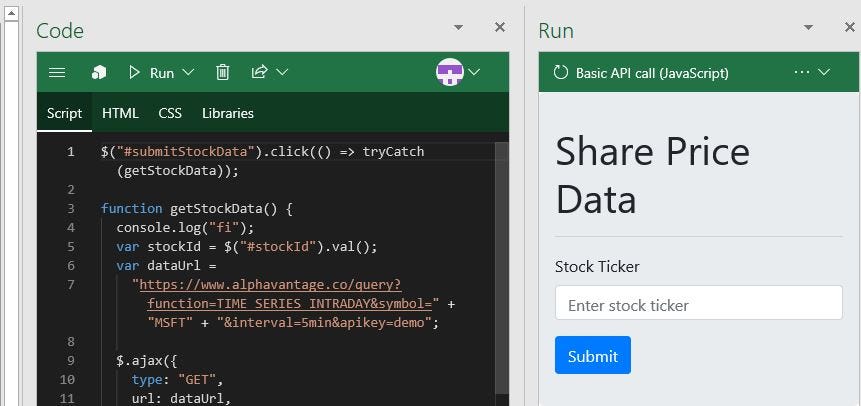
 Excel Javascript Api Stock Data By Peter James
Excel Javascript Api Stock Data By Peter James
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
4 Simple Ways To Call A Graphql Api Apollo Graphql Blog
Python Api Tutorial Getting Started With Apis Dataquest
 Fetch Api In Javascript Load Json File Api With Ajax Call Using Fetch Api In Javascript In Hindi
Fetch Api In Javascript Load Json File Api With Ajax Call Using Fetch Api In Javascript In Hindi
0 Response to "27 Javascript Get Api Call"
Post a Comment