22 Javascript Fetch Set Authorization Header
Going beyond just the basics of using fetch for AJAX calls, this video talks about the finer details of using custom Request objects, custom Header objects, ... The browser will then perform the same request, but include an Authorization header with the entered credentials. In contrast, some applications use the Authorization header without any intervening from the browser. A JavaScript app may obtain a token from the server and send that with each request to authenticate the request.
 Tutorial Create A Javascript Single Page App That Uses Auth
Tutorial Create A Javascript Single Page App That Uses Auth
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest.

Javascript fetch set authorization header. referrer, referrerPolicy These options govern how fetch sets the HTTP Referer header. Usually that header is set automatically and contains the url of the page that made the request. In most scenarios, it's not important at all, sometimes, for security purposes, it makes sense to remove or shorten it. XMLHttpRequest allows us to set request headers as well as read response headers. ... XHR does not send cookies and HTTP-authorization to another origin. To send cookies, ... Check out JavaScript Fetch API guide to understand how you can use Fetch API to request network resources with just a few lines of code. In the checkToken () function, we check to make sure the token is not undefined, and then we split req.header into an array. This is because the Authorization header comes back as a string. For...
When i am sending files to the server or just updating json file using the front-end fetch() , do i need any back-end language to handle the request ? because till now i can fetch data from the server and render it to web page , but when i am trying to upload some data to the server failed! Overview. We'll use fetch() and describe the problems that it helps solve.. Objectives. Explain how to use fetch() in modern browsers; Describe the differences between fetch(), jquery.ajax() and XMLHttpRequest; Get data from a remote endpoint using fetch(); Introduction. Getting remote data in JavaScript has classically required a fair amount of plumbing to make things happen. The closure's this.fetch function mimics the real fetch function, but will append the Authorization header if the destination origin matches the whitelist.
The then() call returns a promise, which resolves to the Response object associated with the requested resource. The Fetch API Response object has a number of useful properties and methods. For example, to check the status of the request, use the response.status property, to see the response headers, check the response.headers property. Authentication of the client is the first step before starting any Application. The basic authentication in the Node.js application can be done with the help express.js framework. Express.js framework is mainly used in Node.js application because of its help in handling and routing different types of requests and responses made by the client using different Middleware. To set headers in an Axios POST request, pass a third object to the axios.post() call.. You might already be using the second parameter to send data, and if you pass 2 objects after the URL string, the first is the data and the second is the configuration object, where you add a headers property containing another object:
Combines a header in author request headers. Throws an "InvalidStateError" DOMException if either state is not opened or the send() flag is set. Throws a "SyntaxError" DOMException if name is not a header name or if value is not a header value. As far as I know, there's no way to use default options/headers with fetch. You can use this third party libraryto get it to work, or set up some default options that you then use with every request: Overview. Using the HTTP Authorization header is the most common method of providing authentication information. Except for POST requests and requests that are signed by using query parameters, all Amazon S3 operations use the Authorization request header to provide authentication information.
Headers.set () The set () method of the Headers interface sets a new value for an existing header inside a Headers object, or adds the header if it does not already exist. Browsers do not support setting custom headers on EventSources, so we allow the last-event-id to be sent as a query parameter. See below link for reference. whatwg/html#2177 (comment) Fixes: #4004. liam-fitzgerald mentioned this issue on Dec 13, 2020. eyre: allow last-event-id as query parameter urbit/urbit#4157. Closed. The Fetch API's Headers object allows us to set, remove, or retrieve HTTP request headers. We can create a header object using the Headers () constructor and then use the append, has, get, set, and delete methods to modify request headers:
Fetch then takes a second JSON object with options like method, headers, request body, and so on. There is an important difference between the response object in XMLHttpRequest and Fetch. XMLHttpRequest returns the data as a response while the response object from Fetch contains information about the response object itself. To grant JavaScript access to any other response header, the server must send the Access-Control-Expose-Headers header. It contains a comma-separated list of unsafe header names that should be made accessible. Then the browser will display popup asking for user credentials used to retry the request with Authorization header. Authorization: Basic bXl1c2VyOm15cHN3ZA== Digest. The client sends the hashed variant of the username and password. Encryption instead of encoding makes the digest authentication safer than basic auth. Request. The solution is ...
To allow the browser to make a cross domain request from foo.app.moxio to sso.moxio we must set up a CORS policy on the target domain. The CORS policy is enforced by the browser. If you don't control the target domain you wont be able to set a CORS policy, look at alternatives to CORS. A CORS policy is a set of HTTP response headers. pass authorization header to fetch javascript; how to set authorization header in react fetch; send token with fetch using Javastipy; fetch auth header; js fetch set bearer token; react fetch post authorization header; excel js add-on fetch with authorization header; passing fetch with token to auth; fetch api with bearer token; bearer token in ... A common problem for developers is a browser to refuse access to a remote resource. Usually, this happens when you execute AJAX cross domain request using jQuery Ajax interface, Fetch API, or plain XMLHttpRequest. As result is that the AJAX request is not performed and data are not retrieved.
Headers is not defined in fetch call Tried making a fetch call to a URL to an API that requires basic authentication. I found a question that uses bases-64 module to encode the URL headers and put them in the fetch call. The bank! So, the bank will need to protect its resources by setting the Access-Control-Allow-Origin header as part of the response. Just remember: the origin responsible for serving resources will need to set this header. How to use and when to pass this header. Here's an example of values you can set: Access-Control-Allow-Origin : *: Allows ... Though basic authentication does not support logout, after some research I found that there are a few hacks which can be used. One such hack involved creating a button and sending wrong credentials using an xhr request. I decided to use fetch because that's easier to use.
I have tried the Authenticate header, along with setting the standard access-control-allow-origin header on the server, but no luck getting to the /wp-json/wp/v2/ endpoints. Basic authentication via curl is working fine, $ curl -user user:password /wp-json/ but not able to get it via browser based fetch request which is at a different domain ... Custom headers on cross-origin requests must be supported by the server from which the resource is requested. The server in this example would need to be configured to accept the X-Custom-Header header in order for the fetch to succeed. When a custom header is set, the browser performs a preflight check. I'm using the Fetch API, and some request require Authorization Bearer token, but the request never gets sent with the authorization header. I have tried. mode: 'no-cors', credentials: 'include' and obviously putting the Authorization in the header like so. header: { 'Authorization': 'Bearer TOKEN' }
 How To Interact With The Apis Using The New Authentication
How To Interact With The Apis Using The New Authentication
 Authentication And Authorization With Jwts In Express Js
Authentication And Authorization With Jwts In Express Js
 React Authentication Amp Access Control Css Tricks
React Authentication Amp Access Control Css Tricks
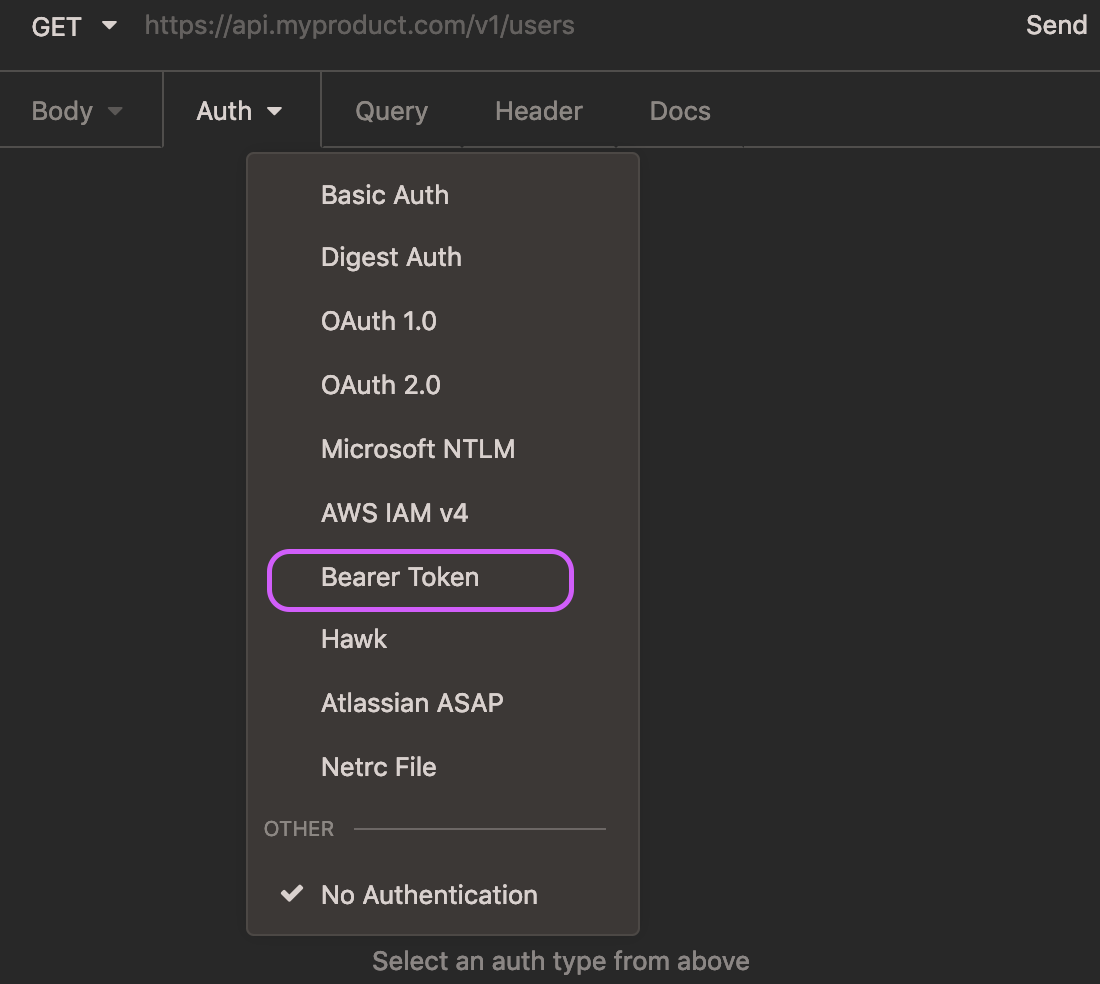
 Authorizing Requests Postman Learning Center
Authorizing Requests Postman Learning Center
Github Vlki Refresh Fetch Wrapper Around Fetch Capable Of
 Sap Cloud Foundry Authentication Mechanism For Nodejs And
Sap Cloud Foundry Authentication Mechanism For Nodejs And
 Add Basic Authentication To An Exposed Rest Api Outsystems
Add Basic Authentication To An Exposed Rest Api Outsystems
 Read Authorization Header From Response Stack Overflow
Read Authorization Header From Response Stack Overflow
 The Ultimate Guide To Handling Jwts On Frontend Clients Graphql
The Ultimate Guide To Handling Jwts On Frontend Clients Graphql
 Authentication And Authorization With Jwts In Express Js
Authentication And Authorization With Jwts In Express Js
 Fetch And Promise Code Example
Fetch And Promise Code Example
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
 How To Add Aad Authentication To Azure Function And Call
How To Add Aad Authentication To Azure Function And Call
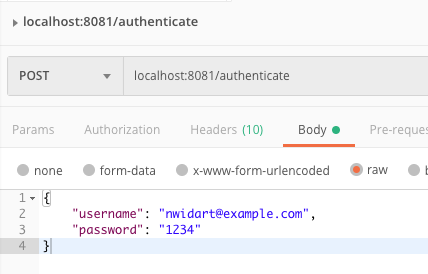
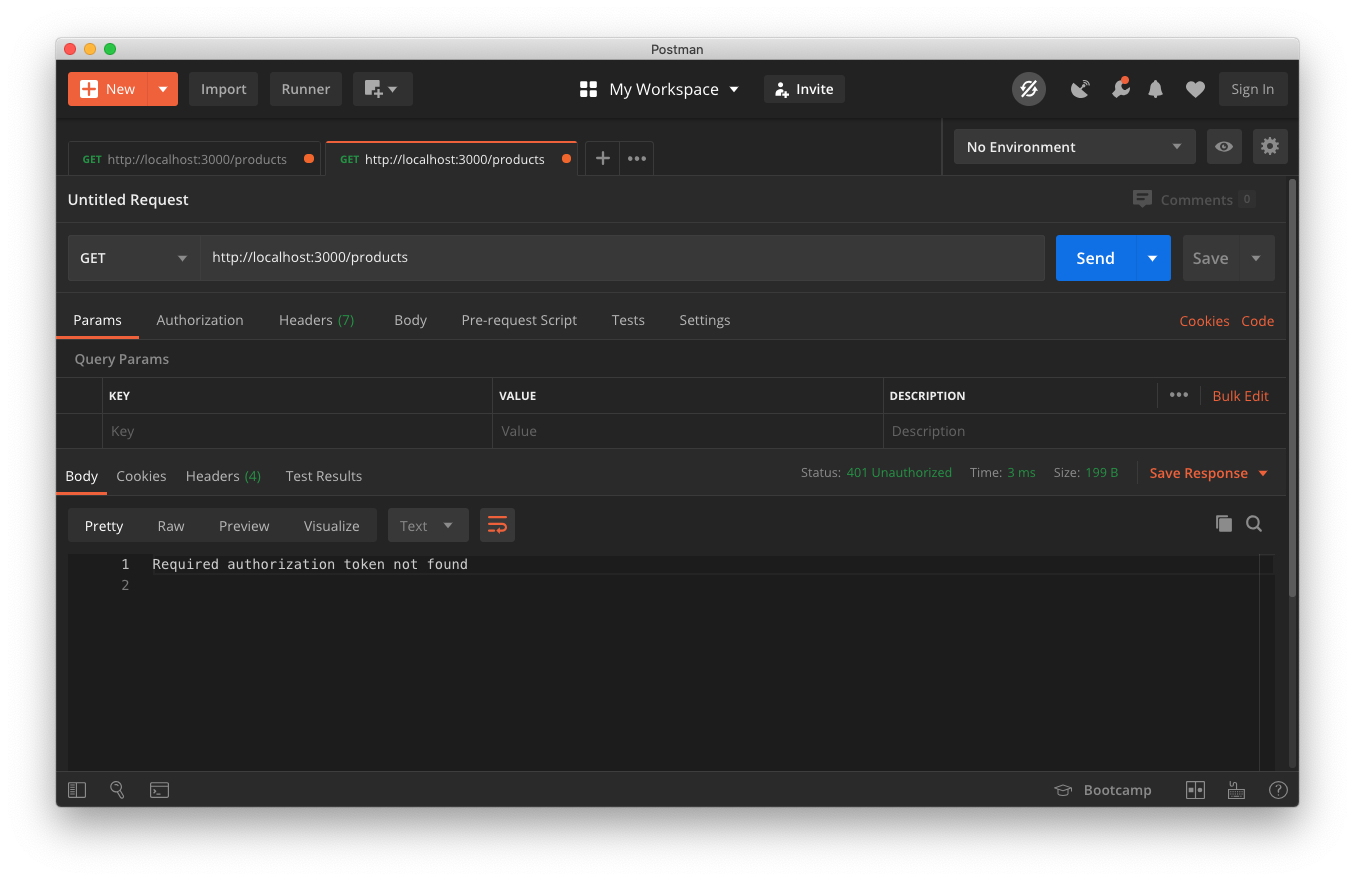
 Automatically Set Authentication Tokens In Postman Requests
Automatically Set Authentication Tokens In Postman Requests
 React Api Authorization Implement Authentication
React Api Authorization Implement Authentication
 Authorization Edge Using Cookies Protect Your Amazon
Authorization Edge Using Cookies Protect Your Amazon
 Implementing Oauth 2 0 With Go Golang
Implementing Oauth 2 0 With Go Golang
 How To Send Authorization Cookie Headers With Javascript
How To Send Authorization Cookie Headers With Javascript
Authorization Bearer Xxx Is Not Sent Issue 111 Github

 Headers Not Showing In Fetch Response Stack Overflow
Headers Not Showing In Fetch Response Stack Overflow
0 Response to "22 Javascript Fetch Set Authorization Header"
Post a Comment