22 Import Class In Javascript
Javascript Import Class Javascript Import Class From Another Dynamic Import Not Working Issue 1887 Codesandbox Share this post. 0 Response to "35 Import Class In Javascript" Post a Comment. Newer Post Older Post Home. Subscribe to: Post Comments (Atom) Iklan Atas Artikel. To bring the traditional classes to JavaScript, ES2015 standard introduces the class syntax: a syntactic sugar over the prototypal inheritance. This post familiarizes you with JavaScript classes: how to define a class, initialize the instance, define fields and methods, understand the private and public fields, grasp the static fields and methods.
 Javascript In Eclipse Jsdt Vs Codemix By Genuitec
Javascript In Eclipse Jsdt Vs Codemix By Genuitec
In JavaScript, a class can be defined with the keyword class. A class is created by calling the keyword class, followed by the class name and curly braces. Inside the curly braces, we define all of the functions and logic for the class. The syntax is as follows:

Import class in javascript. So, now they become official names for outsiders to be applied for imports. Export Default¶. In practice, there exist two types of modules.. Modules, containing a library, pack of functions ( for example, welcome.js). Modules, declaring a single entity ( for example, site.js exports only class Site). The second approach is preferred most of the time. import { myFunction } from './path/to/test.js'; All of this said, one thing you need to keep in mind is native browsers do not have the ability to import JavaScript modules yet. So to get around this problem, we need to use something like Webpack to provide the ability to import and export modules using ES6. https://webpack.github.io/. Classes JavaScript is different from other object-oriented languages. It is based on constructors and prototypes rather than on classes. For a long time classes were not used in JavaScript. They were introduced in ECMAScript 2015. However, they did not bring a new object oriented model based on classes. Classes just make the code easier to …
With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively. The static import statement is used to import bindings which are exported by another module. Imported modules are in strict mode whether you declare them as such or not. Scripts in an import are processed in order, but do not block the main document parsing. An import link doesn't mean "#include the content here". It means "parser, go off an fetch this document so I can use it later". While scripts execute at import time, stylesheets, markup, and other resources need to be added to the main page explicitly. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. It is a template for JavaScript objects.
The import directive loads the module by path ./sayHi.js relative to the current file, and assigns exported function sayHi to the corresponding variable.. Let's run the example in-browser. As modules support special keywords and features, we must tell the browser that a script should be treated as a module, by using the attribute <script type="module">. In the TypeScript file which is to be imported must include an export form and the main file where the class is imported must contain an import form, by which TypeScript can identify the file which is used. By using this type of export and import forms we can import classes, interfaces, functions, variables anything that we want. // main.scss :global { @import "typography"; @import "forms"; } This way, you can write your partials without the :global selector, and just import them directly into your main stylesheet. Another bit that takes some getting used to is how class names are referenced within DOM nodes.
In native JavaScript before ES6 Modules 2015 has been introduced had no import, include, or require, functionalities. Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. 23/1/2019 · Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. The require statement was used for the last thousand years and people seemed to be happy about them. Except when they weren't, and used use or some other freakish statements to reference functions in other files.. Once JS is referenced using require you can use functions/methods within them in more than one way (incl. this singleton pattern which you shouldn't use).
How to import local json file data to my JavaScript variable? Javascript Web Development Object Oriented Programming. We have an employee.json file in a directory, within the same directory we have a js file, in which we want to import the content of the json file. 4/9/2020 · import myLogger as Logger from 'app.js'; Importing all exported members. You can import everything that’s imported by a module like this: import * as Utils from 'app.js'; This allows you access to members with the dot notation: Utils.myLogger(); Importing a module with a default member. You import the default member by giving it a name of your choice. The import and export statements are one of the most crucial features of JavaScript ES6. It allows you to import and export JavaScript classes, functions, components, constants, any other variables between one JavaScript file and another. This feature allows you to organize your JavaScript code into small, bite-size files.
Importing JavaScript into an HTML Page. If you happen to have some JavaScript code stored in a file (like we saw in the last article on debugging in JavaScript) then there's a simple way to "import" this JavaScript code into your HTML page. Let's first assume that we have a basic HTML page like so: If you want to call a method as a class method (without creating an object instance) you can try static methods. You can change the file2.js as, export default class Example { static test() { console.log('hello world'); } } then call it by using the class name in file1.js as . import Example from './file2'; console.log(Example.test()); Re: How to import a javascript class and extend it in another script unit As a kind of fun example of what all this looks like in TestComplete, I've attached a little "story". Put all 5 files in a JavaScript project in TestComplete and run the "battle" function in BridgeOfKhazadum.js.
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. Explain import "as" and Export "as" constructs in JavaScript. How to import a single function from a Python module? How to use EXPORT / IMPORT to Memory ABAP - SAP? How to import a Python module given the full path? How I can dynamically import Python module? Accessing import parameters passed to a function module in SAP ABAP Importing Modules. To import a module into a script, you can use the import keyword.Using the named export example ,we can import the module like this: //----main.js--- import { addTwoNumbers, students } from 'util'; Here we are explicitly bringing in the function and variable. We could import the whole module and refer to its named exports via ...
1/9/2017 · Re: how to import a javascript class. Your syntax is a bit off. When you do modules.exports.class = A;you're basically saying that the class "A" is exported to other modules as "class". Try the following and see if it works (worked for me). Export default. In practice, there are mainly two kinds of modules. Modules that contain a library, pack of functions, like say.js above.; Modules that declare a single entity, e.g. a module user.js exports only class User.; Mostly, the second approach is preferred, so that every "thing" resides in its own module. Now you have a function or a class (whatever its default export is) in thing. Or more likely, it overrides the exports object with a single thing. More commonly in JavaScript (CommonJS?) modules, a module author will override module.exports to a function or class instead of adding properties to the exports object like a polite module would.
The static form is preferable for loading initial dependencies, and can benefit more readily from static analysis tools and tree shaking. To dynamically import a module, the import keyword may be called as a function. When used this way, it returns a promise. import('/modules/my-module.js') .then((module) => { }); Understanding Modules and Import and Export Statements in JavaScript Tutorial Understanding Classes in JavaScript Development JavaScript. By Tania Rascia. Last Validated on August 26, 2021 Originally Published on May 4, 2018 Introduction ... A JavaScript class is a type of function.
 Import Html Code With Javascript Events Issue 2286 Artf
Import Html Code With Javascript Events Issue 2286 Artf
 Javascript Import Default And Named Export Code Example
Javascript Import Default And Named Export Code Example
 Asynchronous Modules In Javascript By Ranando King Medium
Asynchronous Modules In Javascript By Ranando King Medium
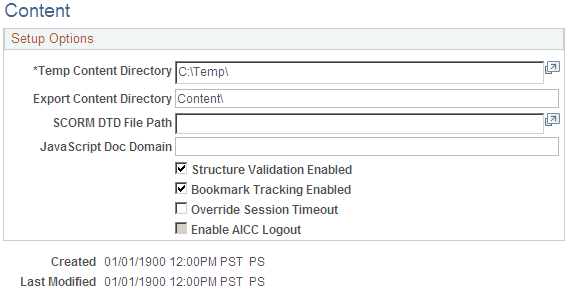
 Defining Compliant Class Content Import Settings
Defining Compliant Class Content Import Settings
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
 Javascript Import Class Javascript Import Class From Another
Javascript Import Class Javascript Import Class From Another
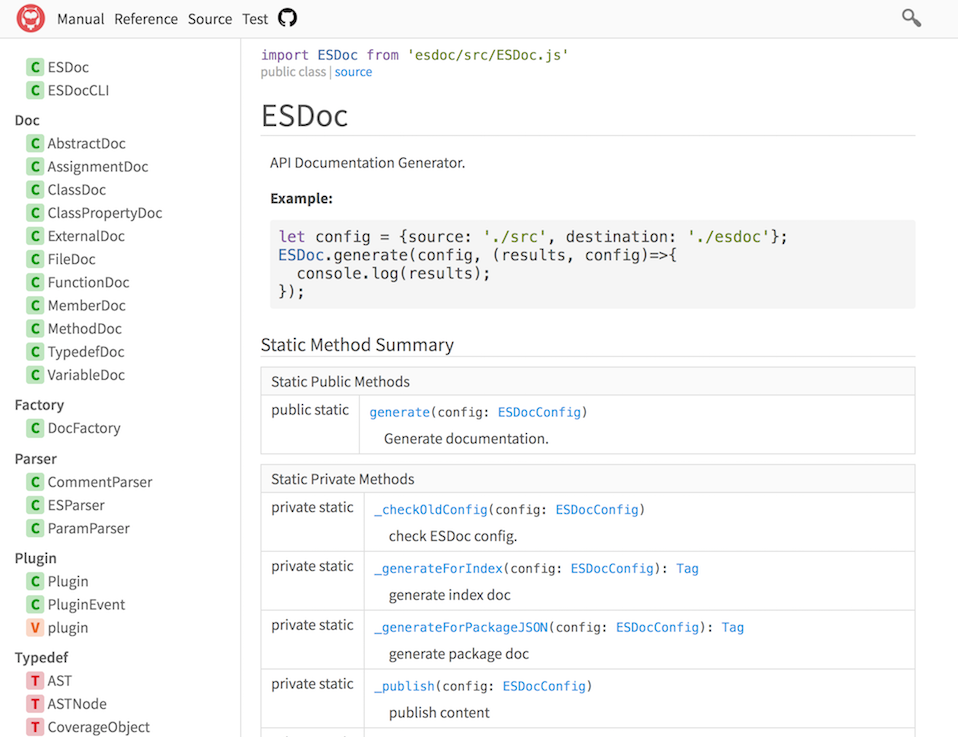
 Esdoc A Good Documentation Generator For Javascript Esdoc
Esdoc A Good Documentation Generator For Javascript Esdoc
 Using Css Modules In React Programming With Mosh
Using Css Modules In React Programming With Mosh
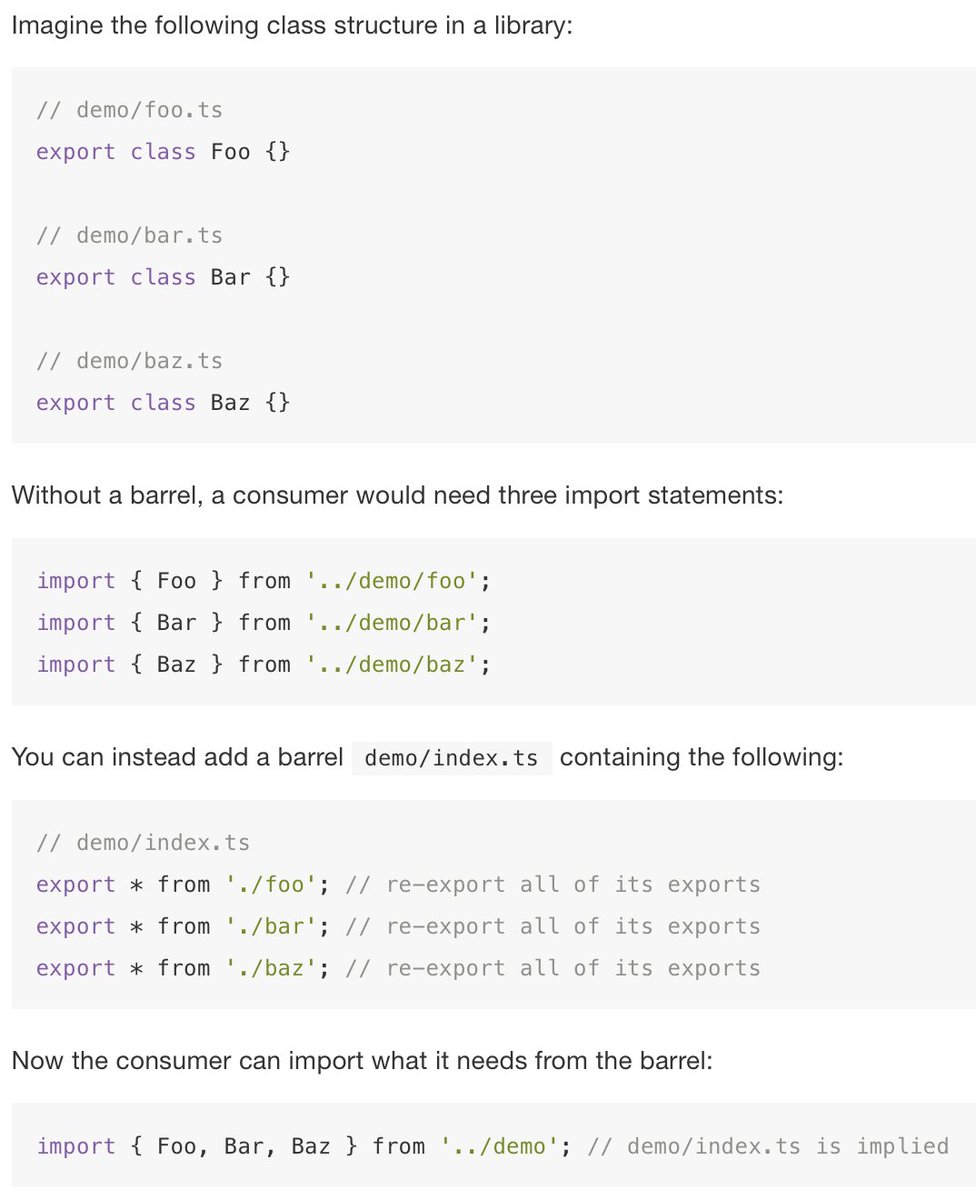
 Cory House On Twitter Ah Just Learned There Is A Name For
Cory House On Twitter Ah Just Learned There Is A Name For
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For

 Import A Class From One Js To Another Js File Code Example
Import A Class From One Js To Another Js File Code Example
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Javascript Import Class Javascript Import Class From Another
Javascript Import Class Javascript Import Class From Another
 15 Best Practices For Building Efficient Protractor
15 Best Practices For Building Efficient Protractor
 Types Are Not Supported By Current Javascript Version After
Types Are Not Supported By Current Javascript Version After
 Typo In Export Amp Import Issue 860 Javascript Tutorial En
Typo In Export Amp Import Issue 860 Javascript Tutorial En
 How To Export Class In Javascript Code Example
How To Export Class In Javascript Code Example


0 Response to "22 Import Class In Javascript"
Post a Comment