32 Pure Javascript Add Class To Element
How to add multiple classes to element in JavaScript, Element.classList modern JavaScript answer on Code to go The default value of opacity is 1.So ewe have to set it to zero. to observe the output The window.onload=fadeIn, is used to call the fadeIn () function automatically. Now declaring 3 variables in fadeIn () function: fade: It is to fetch the part on which fade-in effect to be applied. opacity: It is to deal with the opacity of fetched portion.
 How To Add And Remove Css Classes In React
How To Add And Remove Css Classes In React
The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class'

Pure javascript add class to element. Add a Class to an HTML Element Using className The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element. PurePajinate is a pure JavaScript class for paginating across any number of DOM elements that make it easy to create pagination controls for long block elements like cards, images, lists, etc. dynamic pagination in javascript, custom pagination in javascript, javascript pagination, javascript pagination demo, javascript pagination example
Dec 08, 2015 - How can this be the accepted answer ... "remove" class but this answer not? – Motin Apr 17 '15 at 7:48 ... this does not work for a svg element created with "createElementNS". How can this be achived? – neoexpert Jan 15 '20 at 12:48 ... Here is solution for addClass, removeClass, hasClass in pure javascript ... The fadeOut effect is used to change the level of opacity for the selected elements from visible to hidden. By using this method, the faded element will not occupy any space. We are using the setInterval method and clearInterval method in this logic. Syntax of in-built functions to be used in codes: setInterval(): It takes two parameter as: 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ...
Dec 24, 2015 - How to get all elements by class name on pure javascript ? Analog $('.class') in Jquery ? Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. How can I add and remove an active class to an element in pure JavaScript ? can I add and remove an active class to an element in pure JavaScript Below should help. //Remove all classes by ID document.getElementById("elementIdHere").className = ""; //If you wish to keep some classes on the element, use below document.getElementById ...
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. In jQuery adding event handlers to dynamic elements is quite simple. But when you try to do the same thing with pure Javascript, it is not very direct. With pure Javascript attaching event handlers on elements that don't yet exist in the page will throw an error, and the event handler code won't work. Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout () method so that you can see the style changing:
pure javascript add class and remove class functions - classes.js In jQuery it is easy to select a class from the DOM by using $ ('.classNameHere'). In the above example I attached the click event handler with.click. This tells the DOM to listen for the user to... The JavaScript className property lets you access the class attribute of an HTML element. Some string manipulation will let us add and remove classes. We'll access HTML elements using...
The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. Apr 19, 2021 - One lesser known feature of the Element.classList API is that you can also use it to add or remove multiple classes from element. Pass the classes to add or remove into the respective method as a comma separated list. The problem with dynamically created elements, is that they aren't born with the same event handlers as the existing elements. Let's say we have a list of items that you could click on to toggle/add a class name, when a new element is created and appended to that same list - it won't work - the event handler attachment is missing.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Two-Way Data Binding. To get DOM feedback, the binding needs an event to listen for. Notice where 'addEventListener' is called. This adds an event listener to the element that was passed in. Whenever the event is called, the event handler will set the shadow copy of the object value that is data bound to the element. Aug 25, 2020 - This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class ...
jQuery's append() method can add a DOM element or a HTML string into a given DOM element, and makes things quite easy. But the same can be done with vanilla Javascript also. Appending an Element with appendChild. The appendChild method requires 2 DOM elements :. The DOM element into which appending is done. The DOM element which is to be appended Jan 11, 2018 - You can either use a pure JavaScript solution, or you can choose to go with a library such as JQuery. Either way, this short tutorial show how it is done. Enjoy! ... To add and remove a CSS class with JQuery is done with the addClass and removeClass methods. Let us start by adding a class to an HTML element... Nov 03, 2019 - Javascript Equivalent method for jQuery addClass method.. The jQuery addClass method will add the class provided to the element or elements..
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The classList object provides a bunch of methods to add, remove, and toggle CSS classes from an element in vanilla JavaScript. Let us use classList to create our own jQuery-like hide() , show() , and toggle() methods in pure JavaScript: And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes.
35 Pure Javascript Add Class To Element. Written By Roger B Welker Friday, August 13, 2021 Add Comment. Edit. Pure javascript add class to element. How To Modify Attributes Classes And Styles In The Dom. The React Handbook. Github Xmldom Xmldom A Pure Javascript W3c Standard Based. Github Bluzky Timodal A Simple Lightweight And Pure. May 19, 2010 - Jquery and other sweeto js frameworks have some awesomeness to help you change the css classes of various elements on the page with ease and grace. They ha Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This example shows how to add, remove and toggle classes with pure javascript - no jQuery needed.... Find target element. Then add specified class to target element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable. Then we attach the classList property's add() method to the element and specify the class we want to add. Inside the function you can first remove the class from the all elements and add the class only to the current element. Please Note: You can also use Document.querySelectorAll() which allows valid CSS selectors as parameters.
Remove a class name from multiple elements with pure JavaScript Filed under: JavaScript — Tagged with: functional , iteration , recursion , DOM This post examines all the ways multiple DOM elements can be manipulated. Sep 01, 2014 - Hey guys. Quick question. I'm working on a little app to help me get my JS game up and to use with responsive design. Basically, it just gives you the Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements. Add the.is-visible class to our element to update it's display property. Set it's height as an inline property. You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
How can I add and remove an active class to an element in pure JavaScript. I am trying to make a navigation menu I did all the HTML and CSS when come to javascript I am struck in the middle I am able to add a class to the element, but I am not able to remove the class remaining elements. Please help me with this. In this tutorial, you will learn how to modify CSS classes using the JavaScript classList object for your DOM Manipulation project. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example

 How To Make An Analog Clock With Html Css And Pure
How To Make An Analog Clock With Html Css And Pure
Attaching Event Handlers To Dynamically Created Javascript
Github Vin Ni Hover On Touch A Pure Javascript Plugin For
 Vanilla Js Getting Started Developer For Life
Vanilla Js Getting Started Developer For Life
 Javascript How Can I Remove A Specific Item From An Array
Javascript How Can I Remove A Specific Item From An Array
Github Michu2k Accordion Accordion Module Created In Pure
 Best Javascript Form Libraries Flatlogic Blog
Best Javascript Form Libraries Flatlogic Blog
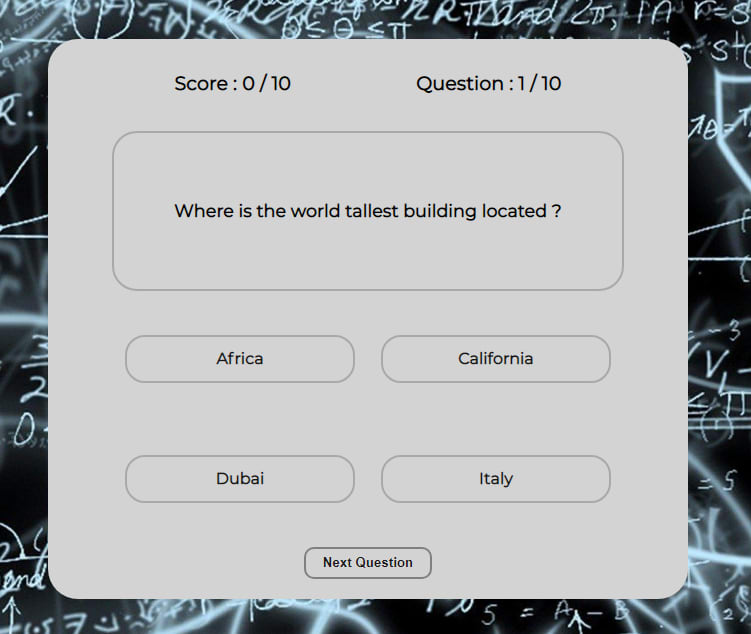
 Building A Simple Quiz With Html Css And Javascript Dev
Building A Simple Quiz With Html Css And Javascript Dev
 Sortable Data Tables Using Pure Javascript By Murat Dogan
Sortable Data Tables Using Pure Javascript By Murat Dogan
 Tiny Content Slider With Pure Javascript Css Script
Tiny Content Slider With Pure Javascript Css Script
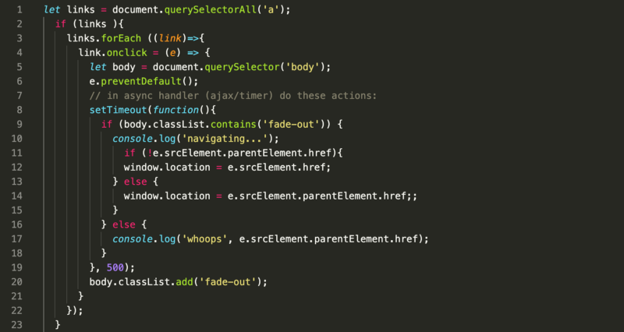
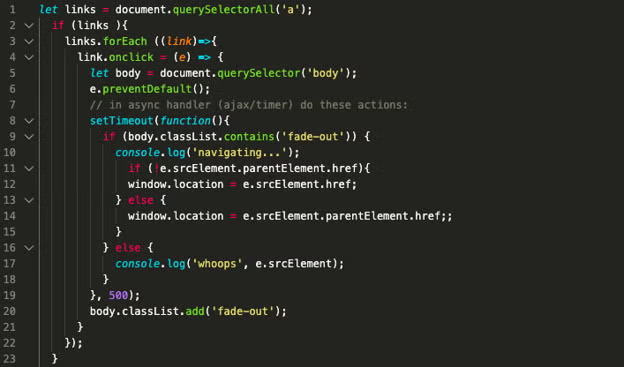
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
 Develop A To Do List App In Vanilla Javascript By Carlos Da
Develop A To Do List App In Vanilla Javascript By Carlos Da

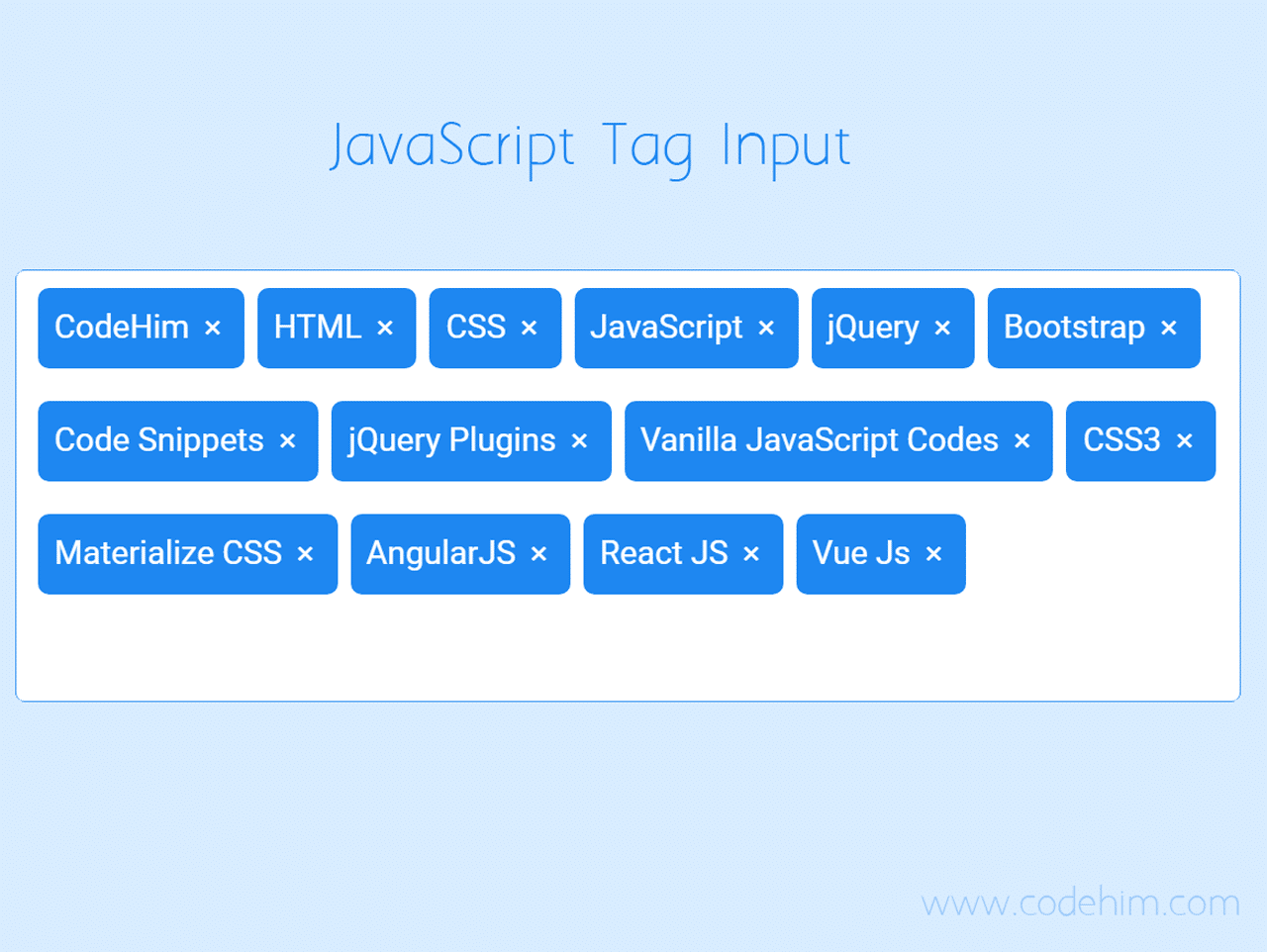
 Vanilla Javascript Tag Input With Css Codehim
Vanilla Javascript Tag Input With Css Codehim
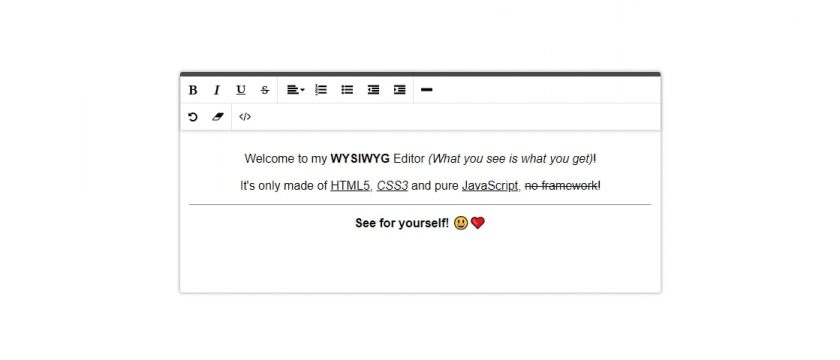
 Program Your Own Wysiwyg Editor With Html Css Amp Javascript
Program Your Own Wysiwyg Editor With Html Css Amp Javascript
 Toggle Class Javascript Based Without Jquery Qa With Experts
Toggle Class Javascript Based Without Jquery Qa With Experts
 How To Select Element Enclose It In A Div And Add A Class To
How To Select Element Enclose It In A Div And Add A Class To
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
 Making Your Javascript Pure A List Apart
Making Your Javascript Pure A List Apart
 Pure Javascript Sticky Element Library Sticky Js Css Script
Pure Javascript Sticky Element Library Sticky Js Css Script
 Create Element Inside Div Javascript Code Example
Create Element Inside Div Javascript Code Example
 How To Create Drag And Drop Elements With Vanilla Javascript
How To Create Drag And Drop Elements With Vanilla Javascript
 How To Addclass Removeclass Toggleclass In Javascript
How To Addclass Removeclass Toggleclass In Javascript
 Simple Accordion Collapsible Element With Vanilla Js And
Simple Accordion Collapsible Element With Vanilla Js And
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
 Toggle Class On Click Add And Remove Class In Pure
Toggle Class On Click Add And Remove Class In Pure
 Perfecting Drag And Drop In Pure Vanilla Javascript By
Perfecting Drag And Drop In Pure Vanilla Javascript By
 Mobile Friendly Carousel Scroller In Pure Js Glider Js
Mobile Friendly Carousel Scroller In Pure Js Glider Js

0 Response to "32 Pure Javascript Add Class To Element"
Post a Comment