35 Html Form Onsubmit Javascript
Jul 16, 2019 - It's important to return false; to prevent default behaviour at the end of your submit handler, as otherwise the form will post and reload the page. As others have demonstrated, it is also possible to use the onsubmit html attribute of the form element, it's a personal preference, but I prefer ... Feb 16, 2018 - The following example shows how to use onsubmit. Here we are calling a validate() function before submitting a form data to the web server. If validate() function returns true, the form will be submitted, otherwise, it'll not submit the data. ... <html> <head> <script> <!-- function validation() ...
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
The initial value of this property is a function that contains the semicolon-separated JavaScript statements specified by the onsubmit attribute of the HTML <form> tag. When an event handler function is defined by an HTML attribute, it is executed in the scope of element rather than the scope ...

Html form onsubmit javascript. To submit an HTML form using JavaScript, we are calling validate () to validate data when the onsubmit event is occurring. onSubmit, run a javascript, return true or false. JavaScript. ... It's perfectly valid in HTML 4.01 and still valid for form controls in XHTML 1.0 (but not for anchors or AREA elements ... There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.
Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ... The server reads form data and the file, as if it were a regular form submission. Summary. FormData objects are used to capture HTML form and submit it using fetch or another network method. We can either create new FormData(form) from an HTML form, or create an object without a form at all, and then append fields with methods: formData.append ... JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side ... <form onsubmit="myFunction()"> Enter name: <input type="text"> <input type="submit"> </form>
Aug 03, 2019 - Keys Tab/Shift+Tab should shift the focus between form fields, don’t allow it to leave for other page elements. ... P.S. The source document has HTML/CSS for the form with fixed positioning, but it’s up to you to make it modal. The above markup is for a simple form with two fields and a submit button. We've set an onsubmit listener which will be called when the form is submitted. This will, in turn, make a call to the setAction() function that we'll soon define. In the function call, the form passes a reference to itself (this).Add the following CSS styling: Javascript OnSubmit Event Tutorial for Beginners | How to Handle Forms in JavascriptDownload the full source code of onsubmit event example in javascript her...
Apr 22, 2014 - After this code executes, clicks on Trigger the handler will also display the message. In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation ... Jun 13, 2021 - The submit event fires when a <form> is submitted · Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter ... (See JavaScript Form Validation : quick and easy!). The form validation script uses the onsubmit() event of the form to validate the input. The browser does not trigger the onsubmit event if you call the submit method programmatically. Therefore, if the form is using the form validator script, call the onsubmit method also to trigger the ...
Hi! I'm using onsubmit in my form tag to call javascript functions for form validation. I have no problem if I include the functions in the same file as the form but would prefer to have the ... What does <form onSubmit=""> do? Runs a script when the Submit button is clicked. onReset is an event handler that runs a script when the Submit button is clicked. You could use this to confirm that the user really wants the form to be submitted. Jan 30, 2018 - The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubm ...
The onsubmit event in HTML DOM occurs after submission of a form. The form tag supports this event. If it's blank, cancel the submission. The class attribute on each element above is intended for CSS styling, and the id will be for scripting. But we won't use the id to get the element, instead, we'll use name attribute. 1. The Example -- Separated JavaScript. This is a real example of search form we find everywhere on the internet. The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit. Here, we are calling a validate () function before submitting a form data to the webserver. If validate () function returns true, the form will be submitted, otherwise it will not ...
Form Validation. In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. How would we set those validations Occurs on a form element when the user clicks on a submit button in the form. The onsubmit event is commonly used to validate the contents of form controls and set the contents of some input:hidden elements before submitting. Javascript Web Development Front End Technology The onsubmit event occurs when you try to submit a form. You can put your form validation against this event type. The following example shows how to use onsubmit.
GlobalEventHandlers.onsubmit. The onsubmit property of the GlobalEventHandlers mixin is an event handler that processes submit events. The submit event fires when the user submits a form. JavaScript JavaScript Reference HTML DOM Reference jQuery Reference AngularJS Reference AppML Reference W3.JS Reference Programming Python Reference Java Reference. Server Side ... <form onsubmit="myFunction()"> Enter name: <input type="text"> <input type="submit"> </form> Jul 01, 2020 - This blog emphasize to JavaScript onsubmit event in which a function is called when form is submitted to validate the fields and if true value is returned form gets submitted.
Apr 27, 2017 - I want to run JavaScript user validation on some textbox entries. The problem I'm having is that my form has the action of going to a new page within our site, and the onsubmit attribute never runs... 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Mar 05, 2021 - The JavaScript onsubmit is one of the event handling function used for performing the operations in web based applications. It is used to validate the datas and whatever the client user is requested to the server it is to be validated and mainly used in the html form controls also it is used ...
The onSubmit event handler is used to execute specified JavaScript code whenever the user submits a form, and as such, is included within the HTML <FORM> tag. The onSubmit event handler uses the following properties of the Event object: type - indicates the type of event. target - indicates the target object to which the event was sent. JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […]
The HTMLFormElement.submit() method submits a given <form>.. This method is similar, but not identical to, activating a form's submit <button>.When invoking this method directly, however: No submit event is raised. In particular, the form's onsubmit event handler is not run. Constraint validation is not triggered.; The HTMLFormElement.requestSubmit() method is identical to activating a form's ... If you are using the JavaScript Form Validator script, you need to do special handling for the switching of action field. This is because the Form Validator script overrides the onsubmit event of the form. Therefore, we need to call the onsubmit event explicitly to make the form validations work. The example below illustrates handling of this case: JavaScript onsubmit The HTML form's onsubmit event occurs as an HTML form is submitted. You can attach JavaScript to onsubmit event in order to perform tasks like the form validation. In this tutorial, we will show you how to use JavaScript onsubmit with different examples, including validation example.
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. Browse other questions tagged javascript html onsubmit or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization Execute a JavaScript when a form is reset: <form onreset="myFunction()"> Enter name: <input type="text"> <input type="reset"> ... Using the reset() method of the HTML DOM Form Object to reset the form. When this happens, the onreset event fires, which will trigger an alert function.
 How To Display Message After Form Submission In 2020
How To Display Message After Form Submission In 2020
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript
 Onsubmit Functional Forms Without A Backend Betalist
Onsubmit Functional Forms Without A Backend Betalist
 Onsubmit Of Html Form Doesn T Work Stack Overflow
Onsubmit Of Html Form Doesn T Work Stack Overflow
 How You Dynamically Submit A Asp Net Mvc Ajax Form From
How You Dynamically Submit A Asp Net Mvc Ajax Form From
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
Onsubmit In Javascript Tech Funda
 How To Add Form Validation For Empty Input Fields With
How To Add Form Validation For Empty Input Fields With
 How You Dynamically Submit A Asp Net Mvc Ajax Form From
How You Dynamically Submit A Asp Net Mvc Ajax Form From
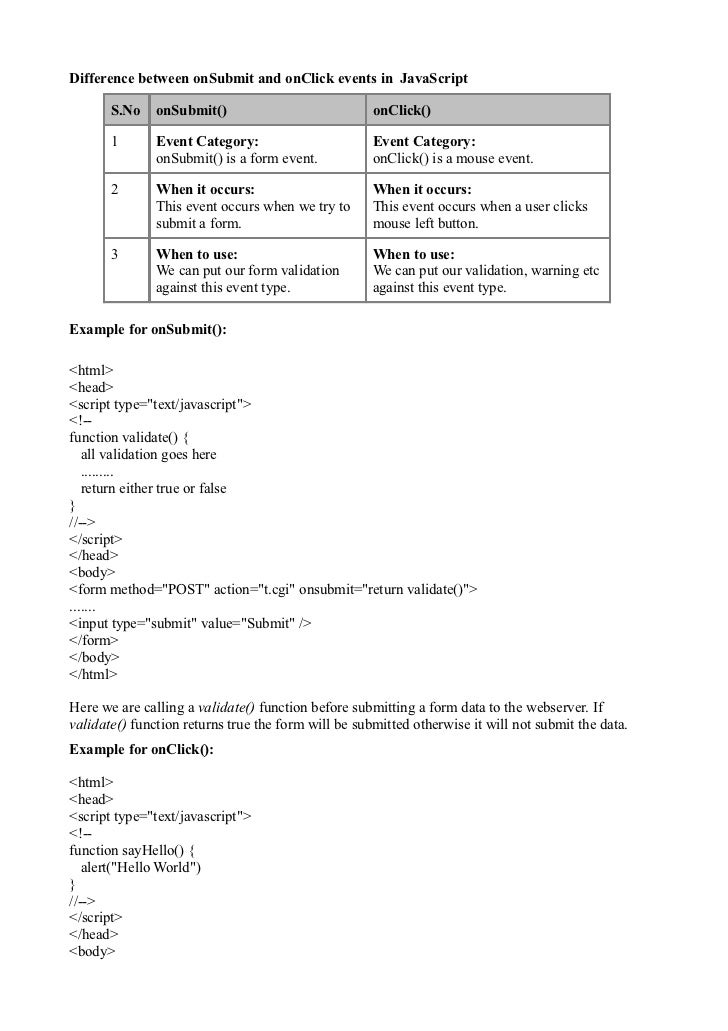
 Difference Between Onsubmit And Onclick Events In Javascript
Difference Between Onsubmit And Onclick Events In Javascript
 New To Javascript My Form Refuses To Call An External Script
New To Javascript My Form Refuses To Call An External Script
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
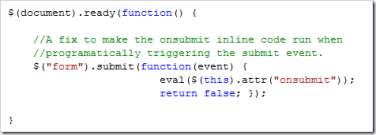
 Re Enabling The Onsubmit Event When Known Visitor Html Is
Re Enabling The Onsubmit Event When Known Visitor Html Is
 Html Code For Registration Form With Validation
Html Code For Registration Form With Validation
Form Onsubmit Not Working Issue 388 Reactstrap
 Events In Javascript Part Three
Events In Javascript Part Three
 Html Onsubmit Event Attribute Geeksforgeeks
Html Onsubmit Event Attribute Geeksforgeeks
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Onsubmit Form Validation Code Example
Javascript Onsubmit Form Validation Code Example
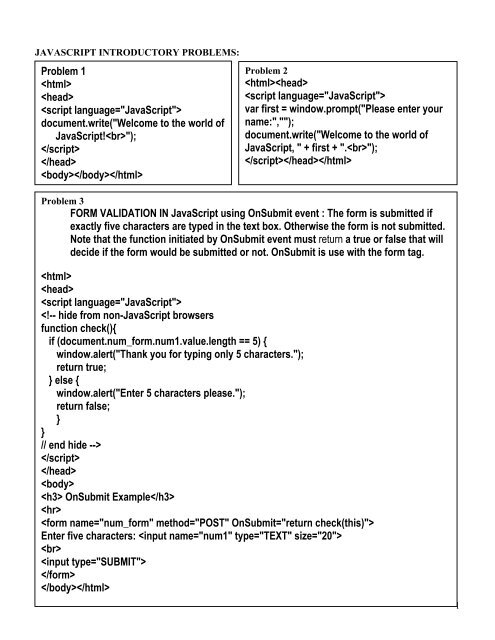
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
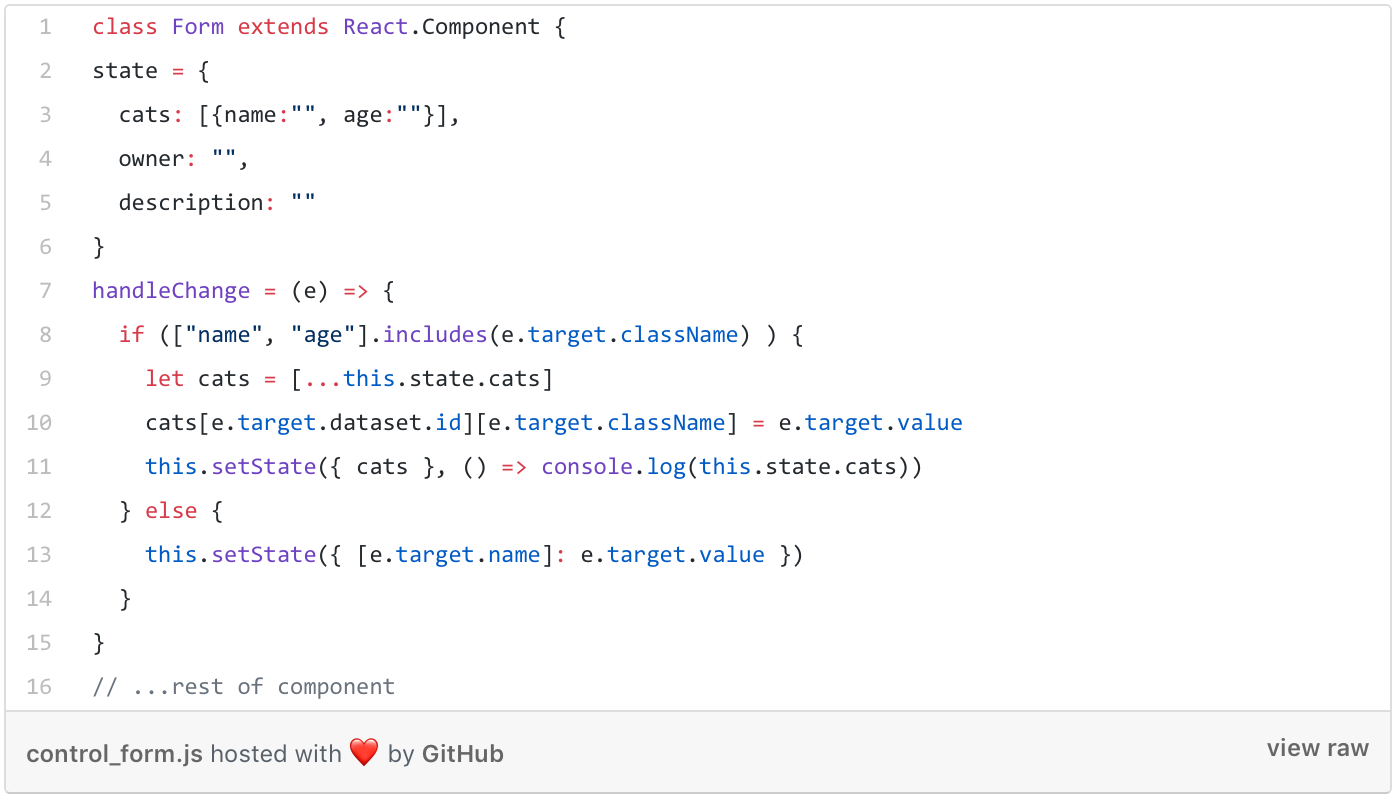
 Building A Dynamic Controlled Form With React By Mike
Building A Dynamic Controlled Form With React By Mike
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 How To Handle Forms In React The Alternative Approach Dev
How To Handle Forms In React The Alternative Approach Dev
 Java Script And Ajax Java Script Events Week
Java Script And Ajax Java Script Events Week
 React Hook Form Onsubmit Code Example
React Hook Form Onsubmit Code Example

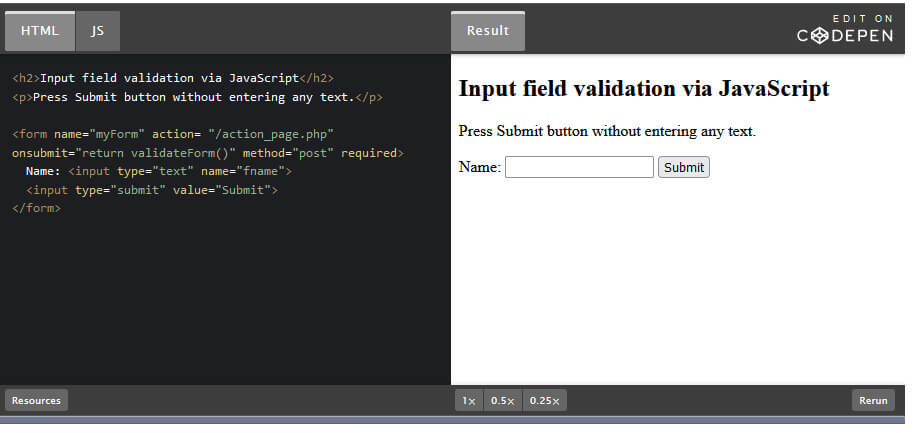
 Javascript Form Validation Codepad
Javascript Form Validation Codepad
 Html Form Submit Button Call Javascript Function Code Example
Html Form Submit Button Call Javascript Function Code Example
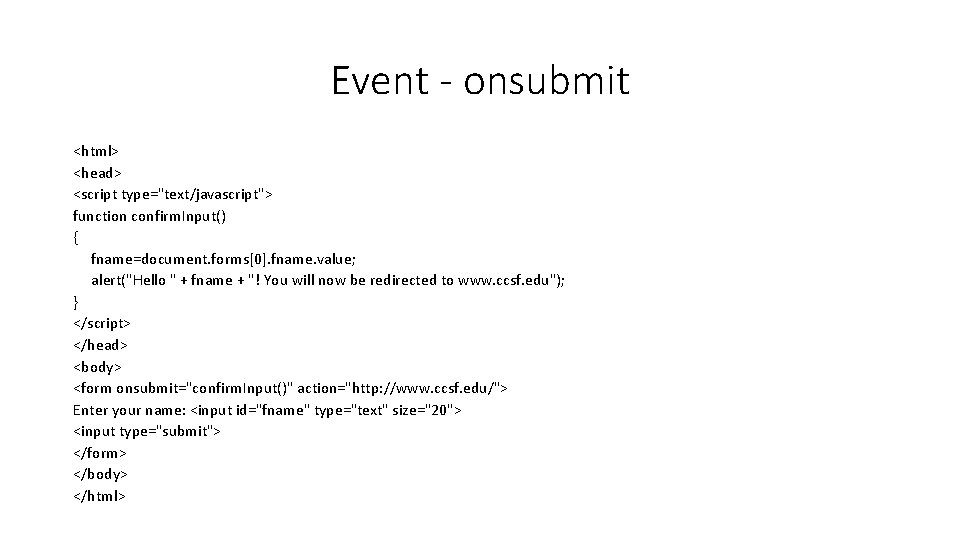
 Event Onsubmit Call Javascript Suppresses Sending The Form
Event Onsubmit Call Javascript Suppresses Sending The Form
 Form Validation Using Javascript Form Validation By
Form Validation Using Javascript Form Validation By



0 Response to "35 Html Form Onsubmit Javascript"
Post a Comment