28 How To Draw Rectangle In Javascript
Access the full material and source code on Zenva Academy: https://academy.zenva /product/the-complete-mobile-game-development-course-platinum-edition-pre... Code language: CSS (css) The clearRect() has four parameters that define an area to erase:. x is the x-axis coordinate of the starting point of the rectangle.; y is the y-axis coordinate of the starting point of the rectangle.; width is the rectangle's width. The sign of the width will determine the direction of the rectangle. Positive values are to the right while the negative values are to ...
 Drawing Shapes With Canvas Web Apis Mdn
Drawing Shapes With Canvas Web Apis Mdn
draw rectangle on canvas javascript . javascript by Future games on Nov 01 2020 Donate Comment . 1 javascript rect . javascript by Lazy Lion on Sep 16 2020 Donate Comment . 0. how to make a rectangle in javascript . html by Impossible Ibis on Sep ...

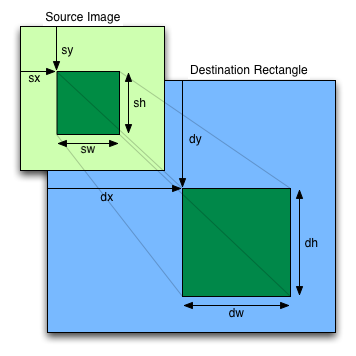
How to draw rectangle in javascript. Note: The JavaScript is compiled from the TypeScript snippet. CSS /* Always set the map height explicitly to define the size of the div * element that contains the map. */ #map { height: 100%; } /* Optional: Makes the sample page fill the window. */ html, body { height: 100%; margin: 0; padding: 0; } When drawImage is given nine arguments, it can be used to draw only a fragment of an image. The second through fifth arguments indicate the rectangle (x, y, width, and height) in the source image that should be copied, and the sixth to ninth arguments give the rectangle (on the canvas) into ... Draw Rectangles. To draw a rectangle, specify the x and y coordinates (upper-left corner) and the height and width of the rectangle. There are three rectangle methods : fillRect() strokeRect() clearRect() fillRect() Method . The fillRect() method is used to fill a rectangle in the current color, gradient, or pattern. Syntax :
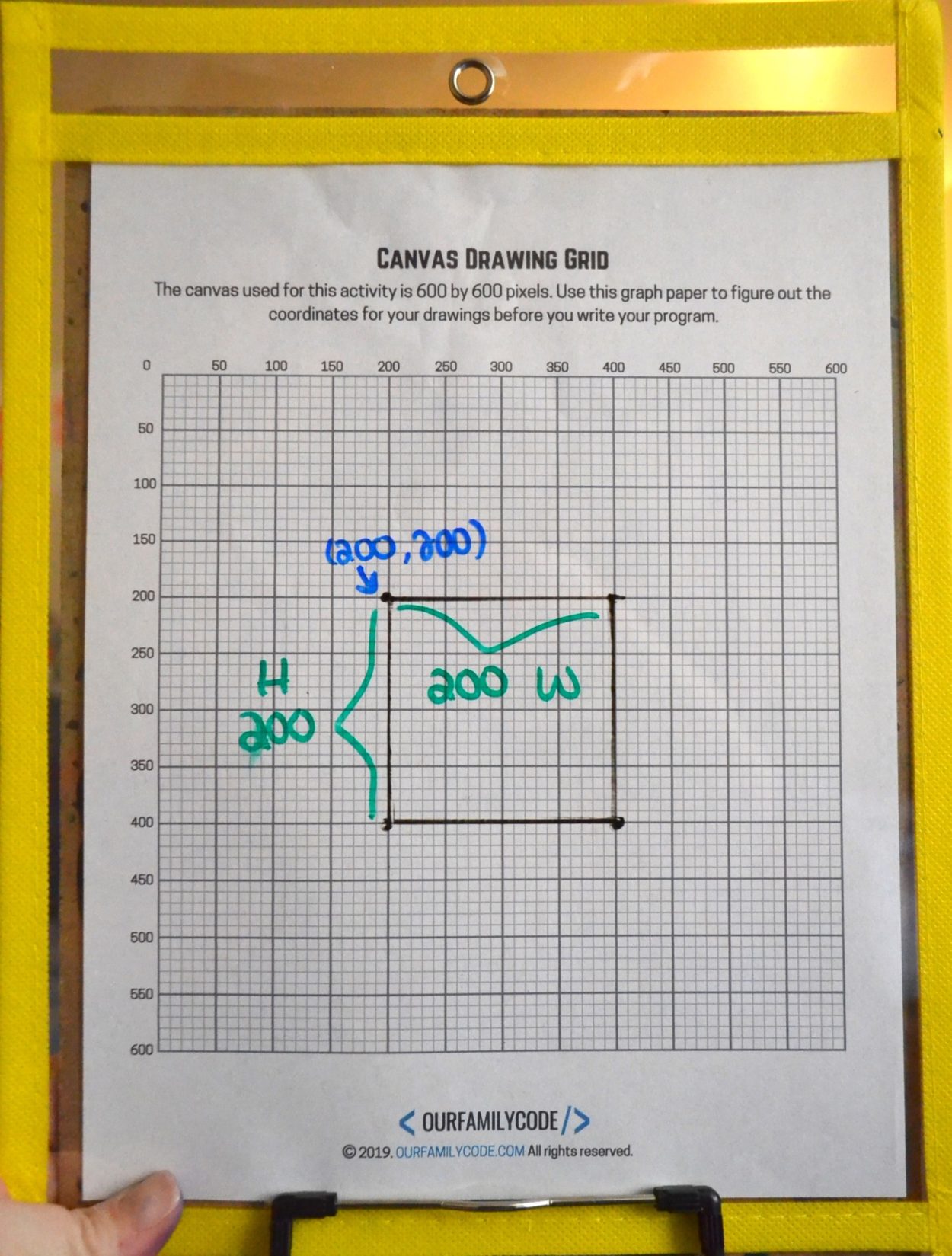
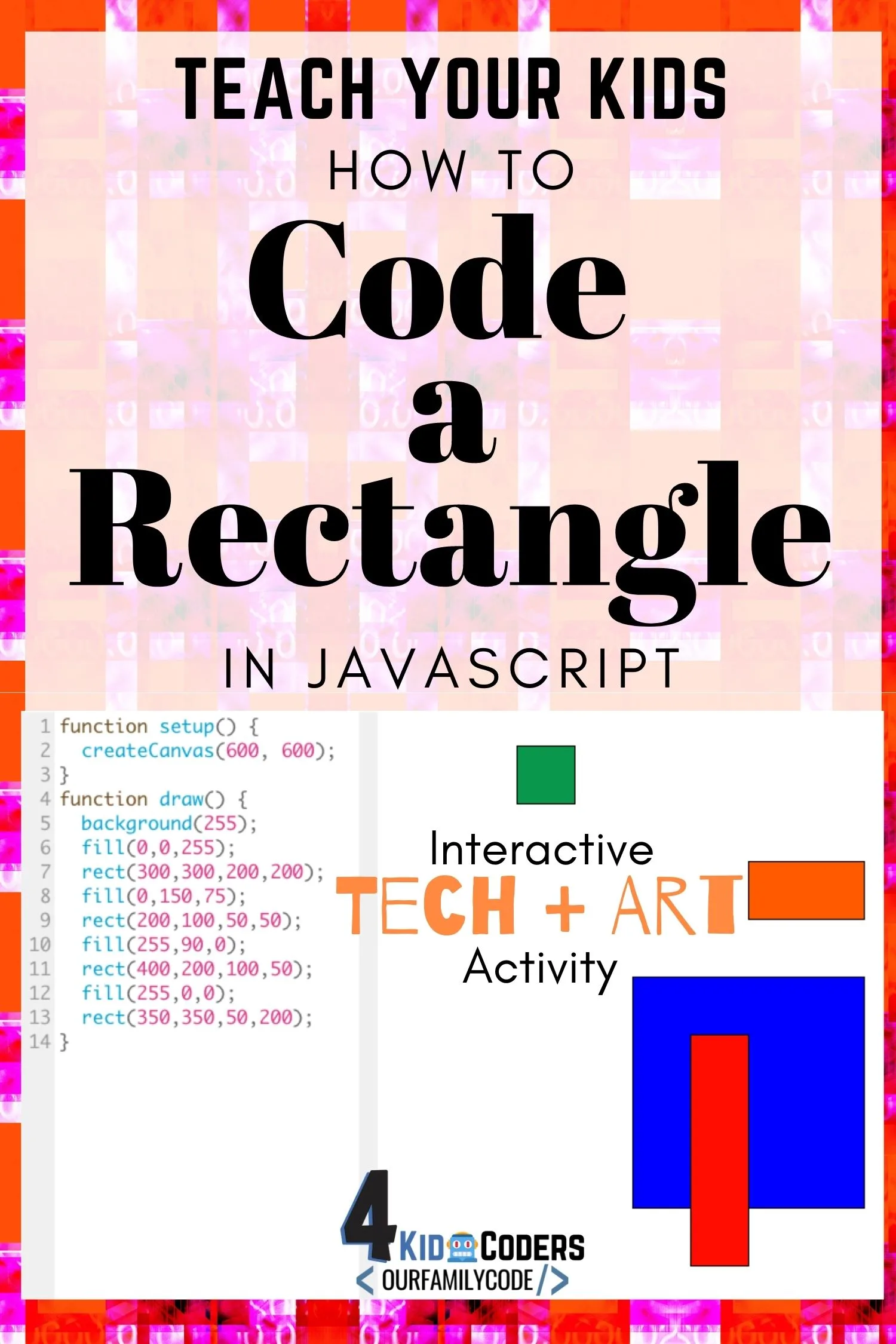
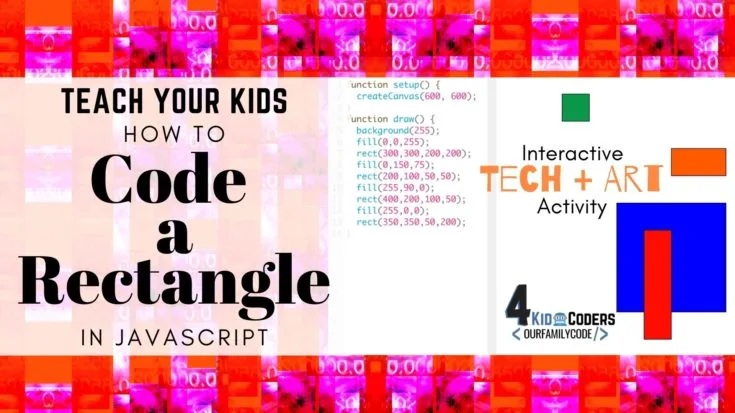
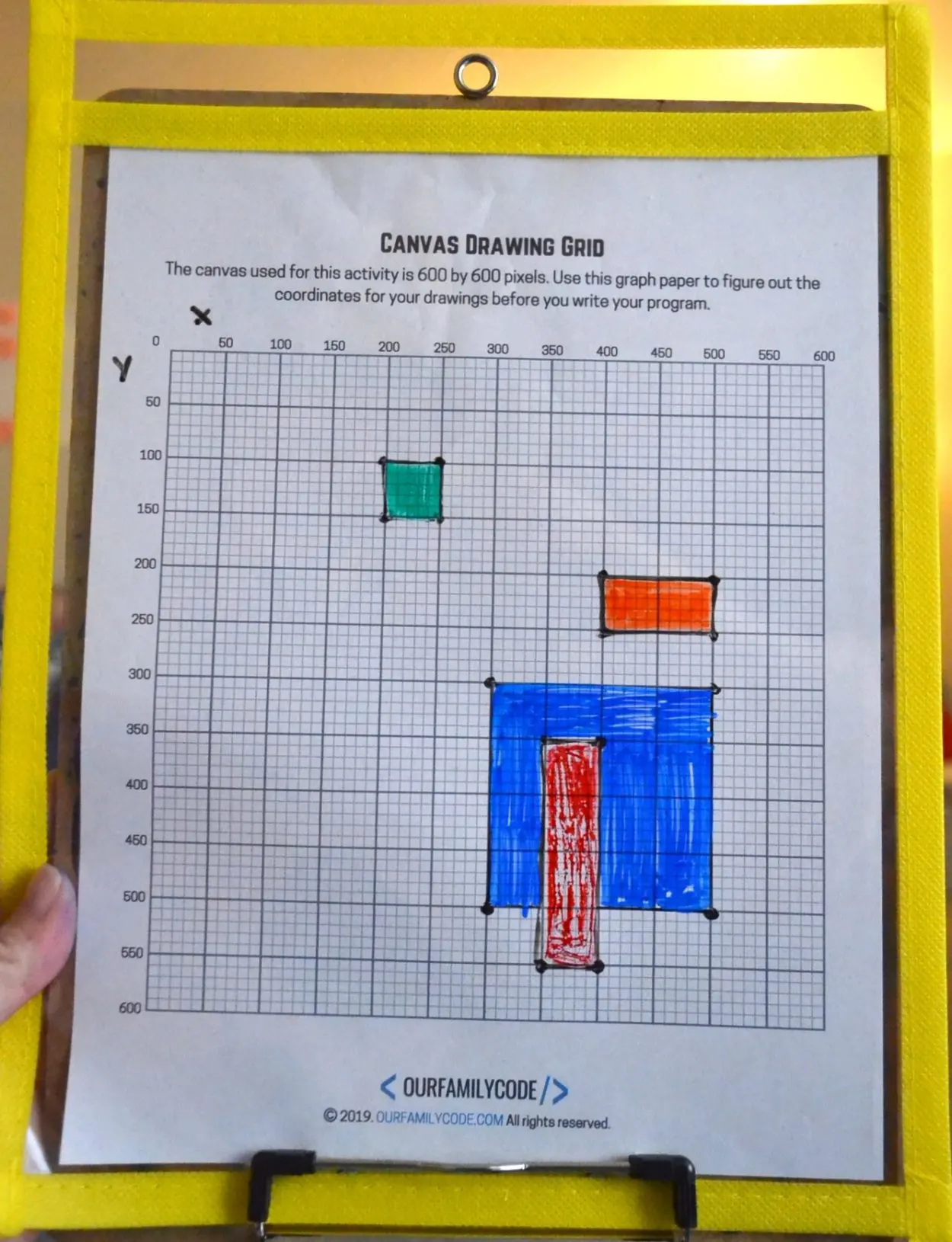
How To Create A Draw Rectangle In Java Code Example. Html Javascript Draw A Rectangle In The Chegg Com. Draw Rectangle With Line In Centre Using Fabric Js Stack. 2d Canvas Drawing Javascript Library Drawjs Css Script. Drawing With The Html5 Canvas Ppt Download. Creating Animation Charts With Html5 And Javascript. Aug 07, 2020 - Learn how to code a rectangle with JavaScript and introduce kids to the coordinate system by turning grid drawings into programs. Here is an example code which draws a rectangle using HTML5 canvas. The functions "context.beginPath ()", "context.rect ()" and "context.fill ()" used within a JavaScript function draws a rectangle filled with green color, which was embedded within canvas element written within HTML5 code.
p5.js | draw () Function. The draw () function is called after setup () function. The draw () function is used to executes the code inside the block until the program is stopped or noLoop () is called. If the program does not contain noLoop () function within setup () function then draw () function will still be executed once before stopping it. So far we've looked at drawing filled rectangles, but you can also draw rectangles that are just outlines (called strokes in graphic design). To set the color you want for your stroke, you use the strokeStyle property; drawing a stroke rectangle is done using strokeRect. JavaScript rotate() example. The following example draws a red rectangle starting from the center of the canvas. It then translates the origin of the canvas to the canvas' center and draws the second rectangle with a rotation of 45 degrees: HTML <
Jul 18, 2014 - Read How to Draw a Rectangle in HTML and learn HTML & CSS with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Apr 27, 2017 - I scrape a website with CasperJS, take a snapshot, send the snapshot path back to PHP along with a json object that contains all the information necessary to draw a rectangle with GD libraries. That works, but now I want to port that functionality into Javascript. Sep 16, 2020 - Write a function called draw_rectangle ... a representation of the Rectangle on the Canvas ... Write a draw Chess Board function that accepts one parameter 'canvas' which is a canvas. It should draw an 8x8 chess board of #000 and #FFF squares. The top left corner should be a #FFF ...
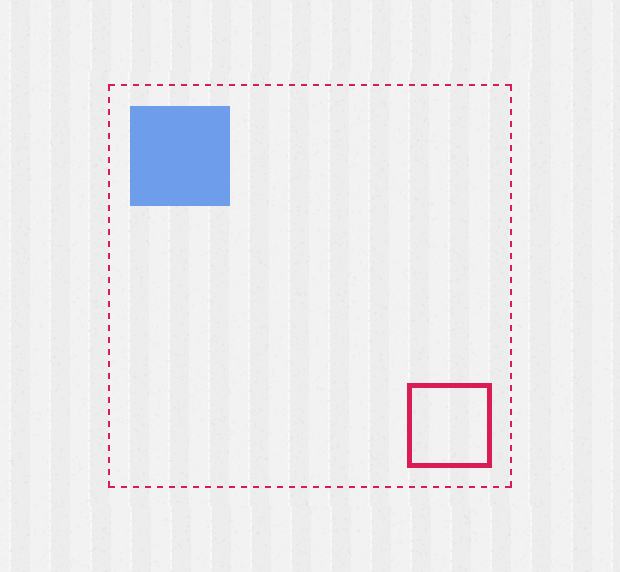
Code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The style attribute is used to define CSS properties for the rectangle. The CSS fill property defines the fill color of the rectangle. The CSS stroke-width property defines the width of the border of the rectangle. After hours of searching and coding, i finally have a code to drag and draw rectangles on images. I got most of the code pasted below from a post almost 2 years old and did some patch work to it. Now it works with both firefox and IE7. But with IE7, it has a minor defect...but still works. I will try to post the patch as soon as i have an answer. The way I'm getting the rectangle information is using getBoundingClientRect() that returns an object with top,bottom,height, width, left,and right. Is there any way to "draw" the HTML of the website to a canvas element, and then draw a Rectangle on that canvas element? Or is there any way to draw a rectangle on top of the HTML using Javascript?
Draw rectangle on image JavaScript. HTML5 Canvas, Because you are not waiting for the image to load first. In your script add an window.onload() <script> window.onload = function() { var I was doing a project for drawing a rectangle box over an image and to find the coordinates of the rectangle. 27/1/2015 · Below is my JavaScript funtion that only draws one rectangle no matter how many times I double click on separate occasions. Please help. JavaScript. Copy Code. function handleMouseDoubleClick (e) { alert ( 'This will create shapes on the canvas' ); // create the rectangle var images = []; images.push ( { x: 200 , y: 150 , width: 25 , height: ... Drawn rectangle on a canvas loses its position. Drag controls from container and drop/draw them on canvas. Rectangle drawing dynamically. To drag shapes drawn on canvas same as paint. How do I draw colored rectangles.
The rect () method creates a rectangle. Tip: Use the stroke () or the fill () method to actually draw the rectangle on the canvas. JavaScript syntax: context .rect ( x,y,width,height ); The rect () function is an inbuilt function in p5.js which is used to draw the rectangle on the screen. A rectangle contains four sides and four angles. Each angle of the rectangle is 90 degree. The length of the opposite sides of rectangles are equal. Now, select the rectangle select tool from the Tools menu. To select this tool, navigate to Tools-> Selection Tools-> Rectangle Select menu or hit the R key. We can also do the same by selecting the below icon from the toolbox: Step3: Draw the Shape. After selecting the rectangle select tool, we can draw the shape on our image.
Sorry for it being so crappy I just hadn't planned ahead. A port of the Processing visualization language to JavaScript. - GitHub - processing-js/processing-js: A port of the Processing visualization language to JavaScript. Draw a rectangle Graphics class provides the Graphics.drawRect (int x, int y, int width, int height) method for drawing a rectangle or square. The first two parameters specify the starting point and the last two parameters specify the width and height of the rectangle or square. The width and height of the square must be identical.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. Use the JavaScript fillRect () to draw a filled rectangle that starts at (x,y) and has a specified width and height. Use the fillStyle property to set the fill style of the rectangle. Was this tutorial helpful ? Aug 05, 2019 - Learn the basics of rendering shapes with the HTML canvas element and the corresponding JavaScript API.
If you can draw some text and a rectangle in Red, you can draw anything. I would suggest first learning the whole Canvas API in JavaScript. Then realising that if there is a MoveTo(x,y) in JavaScript API for Canvas element, then its equivalent in Blazor.Extensions.Canvas is MoveToAsync(x,y). With the draw function, we draw the rectangle using the four points that we figured out using the mouseDown and mouseMove functions. The starting x and y coordinates are rect.startX and rect.startY and the width and height are set with rect.w and rect.h. May 24, 2017 - Well i've added the touch bit but in much more detail, drawing a rectangle from that shouldn't be much more in the way of code... although we're getting pretty far from your example code there :P Would you like a complete solution? ... Thanks for that, and thank you for your willingness to help me. HTML and CSS are easy, but JavaScript ...
6 days ago - Now that we have set up our canvas environment, we can get into the details of how to draw on the canvas. By the end of this article, you will have learned how to draw rectangles, triangles, lines, arcs and curves, providing familiarity with some of the basic shapes. Introduction to the JavaScript strokeRect () method The strokeRect () is a method of the 2D drawing context. The strokeRect () allows you to draw an outlined rectangle with the stroke style derived from the current strokeStyle property. The following shows the syntax of the strokeRect () method: 13/3/2019 · Using the Center of a Rectangle. Another way to draw a rectangle is by using the center point, along with width and height. To use this method, you need to add the CENTER mode before the instruction for the rectangle itself. p5 is case-sensitive, so make sure to use all caps when using rectMode(CENTER).
image An element to draw into the context. The specification permits any canvas image source (CanvasImageSource), specifically, a CSSImageValue, an HTMLImageElement, an SVGImageElement, an HTMLVideoElement, an HTMLCanvasElement, an ImageBitmap, or an OffscreenCanvas.sx Optional The x-axis coordinate of the top left corner of the sub-rectangle of the source image to draw into the destination ... In the function sketch (), we use the following in-built methods to add functionality. beginPath (): Starts a new path, every time left mouse button is clicked. lineWidth: Sets the width of the line that will be drawn. strokeStyle: In this regard, we use it to set the color of the line to black. This attribute can be changed to produce lines of ... On the next line, we create and draw a rectangle (a square in this case). There are two different methods we use to draw the path to the screen: ctx.strokeRect (x, y, width, height) — this creates a "stroked" rectangle. Stroke is the same thing as an outline or border
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. There are three functions that draw rectangles on the canvas: fillRect (x, y, width, height) Draws a filled rectangle. strokeRect (x, y, width, height) How do I draw a simple rectangle using javascript? Hello I regularly need to add a simple rectangle around an existing pdf (so it can be cut after printing). Any chance to do this with javascript? This line of code returns an array of four numbers representing the edges of a rectangle in the order Left, Top, Right, Bottom.
24/3/2014 · Here's a outline of how to drag-draw a rectangle on canvas: In mousedown: save the starting mouse position; set a flag indicating the drag has begun; In mousemove: clear the canvas of the previous rectangle; calculate the rectangle width/height based on the starting vs current mouse position; draw a rectangle from the starting XY to the current mouse position 5 days ago - The CanvasRenderingContext2D.rect() method of the Canvas 2D API adds a rectangle to the current path. Draw a ellipse and a rectangle in Java Applet. Java applets are application that can be executed in web browsers or applet viewers . We can draw shapes on the Java applet. In this article we will draw a ellipse on Java applet by two ways . By using the drawOval (int x, int y, int width, int height) or by using mathematical formula (X= A * sin a ...
Listen to dragging events. You can add various shapes to your map. A shape is an object on the map, tied to a latitude/longitude coordinate. The following shapes are available: lines, polygons , circles and rectangles . You can also configure your shapes so that users can edit or drag them. p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing.
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Draw A Ellipse And A Rectangle In Java Applet Geeksforgeeks
Draw A Ellipse And A Rectangle In Java Applet Geeksforgeeks
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Html Javascript Draw A Rectangle In The Chegg Com
Html Javascript Draw A Rectangle In The Chegg Com
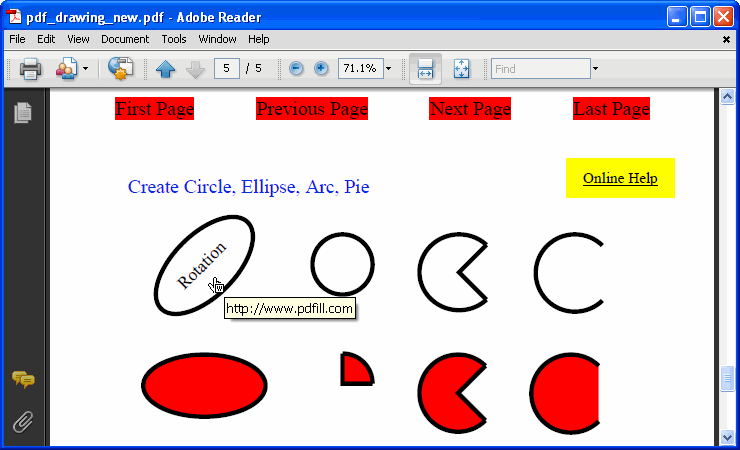
 How To Draw Rectangle Circle And Basic Shape On Pdf Page
How To Draw Rectangle Circle And Basic Shape On Pdf Page
 Draw Rectangle With Line In Centre Using Fabric Js Stack
Draw Rectangle With Line In Centre Using Fabric Js Stack
Draw A Line With Shadow On Html5 Canvas In Javascript
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 How To Draw A Rectangle 5 Steps With Pictures Wikihow
How To Draw A Rectangle 5 Steps With Pictures Wikihow
 How To Draw Line In 3d Rectangle Based On X Y And Z Stack
How To Draw Line In 3d Rectangle Based On X Y And Z Stack
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Getting Started With Pixi Js Ihatetomatoes
Getting Started With Pixi Js Ihatetomatoes
 Javascript Library To Draw Shadows Of Rectangles And Polygons
Javascript Library To Draw Shadows Of Rectangles And Polygons
 Draw Points Circles On A Canvas With Javascript Html5 Our
Draw Points Circles On A Canvas With Javascript Html5 Our
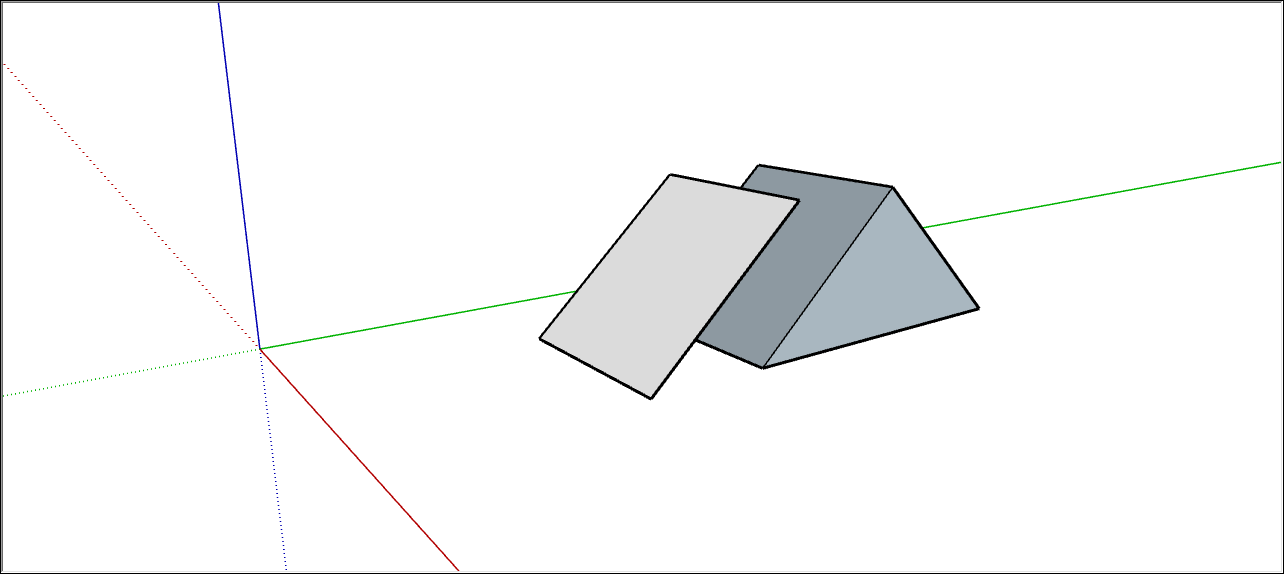
 What Is The Best Way To Draw A 3d Rectangle Quora
What Is The Best Way To Draw A 3d Rectangle Quora
 Creating And Drawing On An Html5 Canvas Using Javascript By
Creating And Drawing On An Html5 Canvas Using Javascript By
 How To Draw A Line In Javascript
How To Draw A Line In Javascript
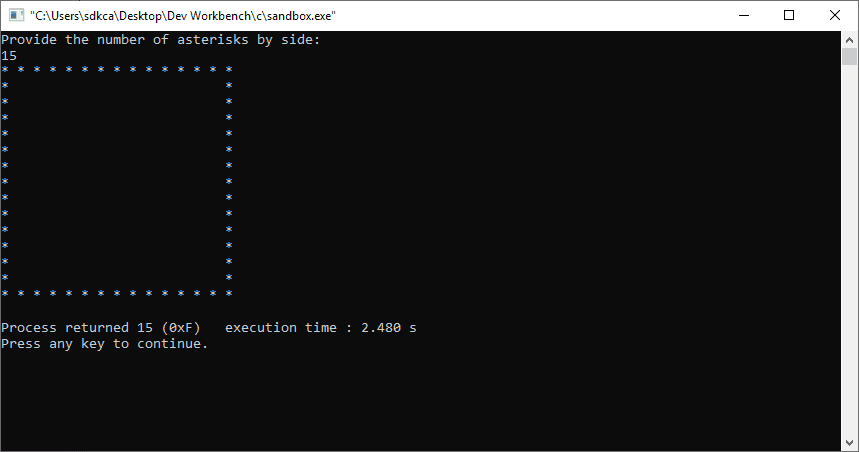
 How To Print A Hollow Square Box Rectangle Pattern With
How To Print A Hollow Square Box Rectangle Pattern With
 How To Draw A Text String Using Javascript Filltext Method
How To Draw A Text String Using Javascript Filltext Method
 What Is The Best Way To Draw A 3d Rectangle Quora
What Is The Best Way To Draw A 3d Rectangle Quora
 Paper Js Drawing Rectangle With Independent Rounded Corners
Paper Js Drawing Rectangle With Independent Rounded Corners
 How To Code A Rectangle With Javascript Our Family Code
How To Code A Rectangle With Javascript Our Family Code
 Drawing Basic Shapes Sketchup Help
Drawing Basic Shapes Sketchup Help
 How To Draw Bar Charts Using Javascript And Html5 Canvas
How To Draw Bar Charts Using Javascript And Html5 Canvas
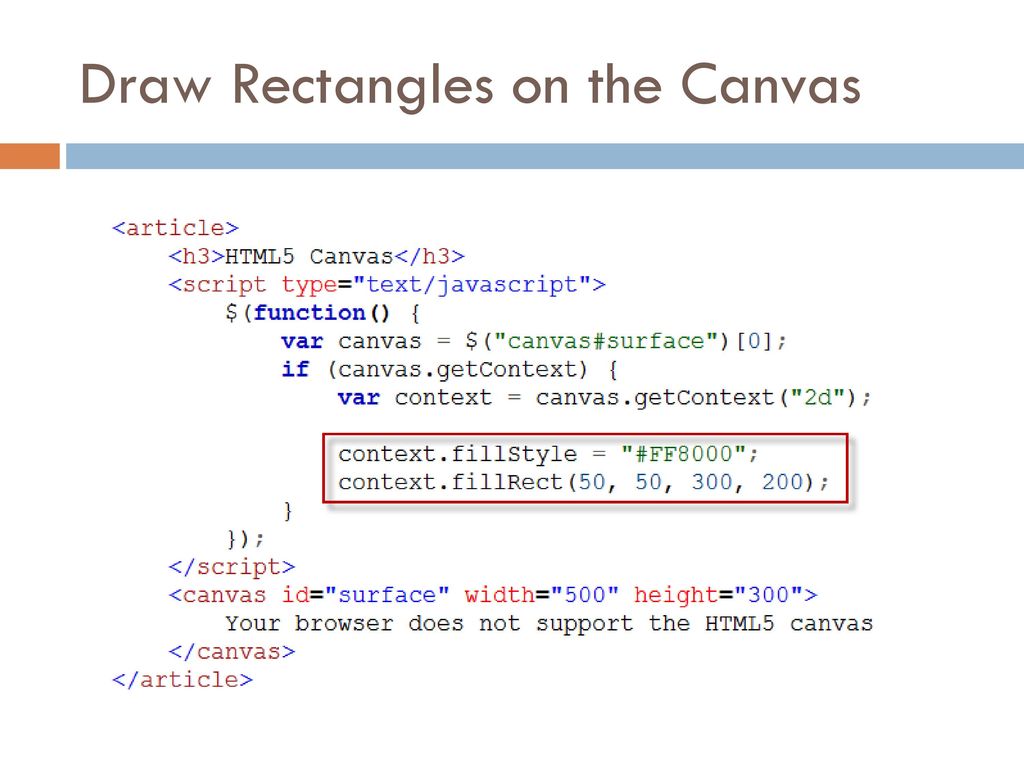
 Drawing With The Html5 Canvas Ppt Download
Drawing With The Html5 Canvas Ppt Download
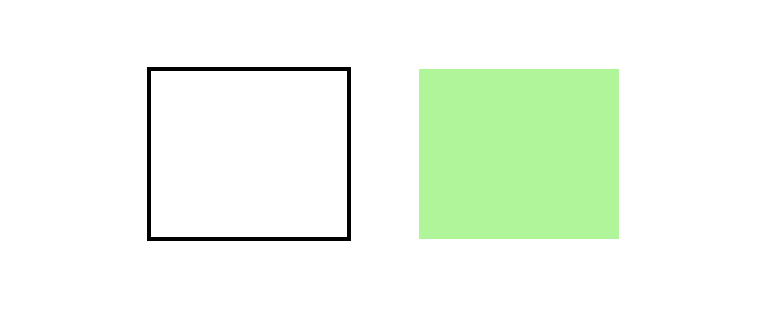
 Canvas Learning Drawing Rectangles
Canvas Learning Drawing Rectangles

0 Response to "28 How To Draw Rectangle In Javascript"
Post a Comment