21 Insert Text At Cursor Position Javascript
Insert text into a textarea at cursor position. GitHub Gist: instantly share code, notes, and snippets. Insert Text at Cursor position in tinyMCE Editor. tinyMCE.execInstanceCommand ('textarea_id',"mceInsertContent",false,"Text to be inserted"); In above example, textarea_id is the id of the text area in which you want to insert the content. If cursor is inside that text area then content will be inserted at the cursor position but if ...
 Custom Bullets In Google Docs Technokids Blog
Custom Bullets In Google Docs Technokids Blog
Insert Text at Cursor. This library provides a consistent (and fast!) way to insert some text at the cursor position into a textrea or a text input field. If the field contains a selection, the selected text will be replaced with a given one. Quick Start. Add it to your project

Insert text at cursor position javascript. It looks like this Stack Overflow question involves your same issue with inserting text within an HTML Editor, however it also handles it on the client-side (as I mentioned, the server won't have access to the cursor position). But it looks like the previous example should work for your needs if you want to accomplish this client-side. If you are still determined to do it server-side, the only ... 28/11/2012 · javascript insert text on cursor position in textbox. Nov 26, 2012 05:02 AM. | moonstarlight2012 | LINK. i am looking for the javascript which can insert some text in the textbox at cursor position. Reply. Then, we use the object returned by the above to insert the desired text at the selected area. insertText method takes in two arguments (i.e text to insert which is always string and insert...
I would like to insert text into the editor from outside the TextAngular editor. User chooses position, then clicks a few things outside the editor which triggers text insertion. I can insert text into the TextAngular editor, but only at the begining, using the following code. 17/6/2012 · setRangeText function allow you to replace current selection with the provided text or if no selection then insert the text at cursor position. It's only supported by firefox as far as I know. For other browsers there is "insertText" command which only affect the html element currently focused and has same behavior as setRangeText Type some text in RadEditor and leave cursor as it is (it is on the last of text) Open the dialog; Click on the yellow area "Click here before paste" Click "Paste Text" button; Result: the value is pasted at first position of RadEditor. Thank you. - Viktor Burdeinyi
Latest Snippets. Open Chromium full screen -Raspberry Pi (Kiosk mode) 6th August 2021 Populate dropdown with data from database 5th August 2021; Firefox 89 Tabs on top/bottom not working fixed again 4th June 2021; Exclude a specific page from WordPress sitemap - wp-sitemap.xml 7th May 2021; Firefox screenshot button missing - Version 88 29th April 2021; Best FAQ Schema for Rich Results ... Example: insert at cursor. If nothing is selected, or we use equal start and end in setRangeText, then the new text is just inserted, nothing is removed. We can also insert something "at the cursor" using setRangeText. Here's a button that inserts "HELLO" at the cursor position and puts The mini library is a wrapper made in jQuery for tipical tasks related to the text selection and position within a text input or textarea element (getSelection, setSelection, deleteText etc). Conclusions. If the start and end value are the same, it means that there's no selected text and the start value (or end value) is the position of the cursor.
Sometimes, we want to insert text into a text area at the current cursor position. In this article, we'll look at how to insert text into the text area at the current cursor position. Use the setRangeText Method We can use the setRangeText method to add text at the current cursor position. " How to insert text at current cursor position? I know that :read can do something like this, but it is only applicable for inserting text that come from files, not text stored in variables. vimscript. Share. Improve this question. Follow asked Nov 8 '19 at 7:34. Flux Flux. Cursor position in a text box in wpf c# Insert text in ajax editor content when select cursor position using asp 3.5 Focusing Cursor position in fourth or other Textbox
In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange () method. Approach 1: First, create Range and set position using above syntax. javascript - JQuery sets the cursor position in the text area; javascript - Set the text cursor position in the text area; Use jQuery to insert the text at the cursor position into ckeditor; javascript - How to insert an image at the cursor position in tinyme; javascript - Insert character at cursor position in Vue JS; More similar questions >> Thus, we can insert text at the current cursor position as follows (if the Summernote editor is focused): To Insert at the End of the Current Paragraph $ (document.getSelection ().anchorNode.parentNode).append ("appended!"); To Insert at the Current Cursor Position
1/9/2021 · How To Control Cursor Position When Insert Custom Tag. Javascript Insert A String Within A Specific Position In. Set Cursor Position In Richtextbox. Insert Text At Cursor In A Content Editable Div Stack Overflow. Insert Text At Cursor Postion In Wijmo Editor. Set Cursor Position Of Textarea With Javascript End Your If. 26/5/2010 · The following function will insert text at the caret position and delete the existing selection. It works in all the mainstream desktop browsers: function insertTextAtCaret(text) { var sel, range; if (window.getSelection) { sel = window.getSelection(); if (sel.getRangeAt && sel.rangeCount) { range = sel. Balaji. M. objectid.SelectedText = txtValue. Thomas wrote: Hi there, I'd like to insert a text into a textarea at the current cursor position. when you click on a button, but I only found out how to insert a text at. the end of the textarea. Is it possible to insert text at cursor position.
The javascript code to put the cursor in a textbox or textarea at the beginning is pretty much identical to the code above with the difference of just specifying the position variable of 0. The following code will put the cursor at the beginning, even if the Textbox or TextArea already has text in it. First, get the current position of cursor with the help of property named as selectionStart on textarea/inputbox. To insert the text at the given position we will use slice function to break the string into two parts and then we will append both parts to the text (text_to_insert) in front and end of the text. Re: Insert text at cursor position? The key is that you can't do that in PHP, it must be done in javascript. So use sample8 as a base and set the javascript string from the php code, and then use javascript to insert that string.
If you want text to be inserted at cursor location of TextBox1, then the following code will help you. JavaScript function is used to accomplish it. It is called an onClick event of button. JavaScript function Show () is registered with ASP.NET command button on page load. Get cursor position and create popup dialog Alright, we got the selected text, now let's create and insert a dialog. I want to position the dialog just underneath the selected text. To do this, we can use X and Y position of the cursor. Insert Text/String at Cursor Position inside Textbox/TextArea Using Javascript. The following trick can be used to insert Random text wherever the blinking cursor is present on the click of Button..
VBscript has a sendkeys method. perhaps you could send a weird char or two to the input, like "^~^" at the cursor. you could then run a simple replace on the whole value to "insert" the text. function insertAtCursor (input, textToInsert) { // get current text of the input const value = input.value; // save selection start and end position const start = input.selectionStart; const end = input.selectionEnd; // update the value with our text inserted input.value = value.slice(0, start) + textToInsert + value.slice(end); // update cursor ... Insert text in ajax editor content when select cursor position using asp 3.5 How to insert text at cursor position in textbox using javascript without knowing control name How to get the cursor position inside the iframe having text in it.
Insert text into the cursor position of a textarea field using Javascript. I need some code for inserting some text at cursor-position of a textarea field, using Javascript. I have a textarea field with some text. I place the cursor at one place in the middle of it, and then clicks a button. The button should then add some text at cursor ...
 Jquery Javascript Content Editable Div Insert Text Set Caret Position Summernote
Jquery Javascript Content Editable Div Insert Text Set Caret Position Summernote
 How To Insert Text Sign A Pdf With Adobe Acrobat Reader
How To Insert Text Sign A Pdf With Adobe Acrobat Reader
 Insert Character At Cursor Position In Vuetify Textarea2
Insert Character At Cursor Position In Vuetify Textarea2
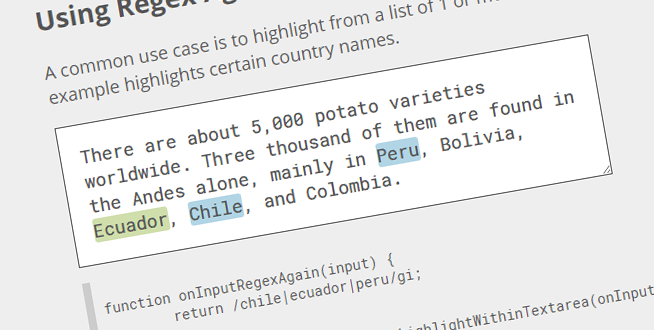
 Highlight Text Inside A Textarea Coder S Block
Highlight Text Inside A Textarea Coder S Block
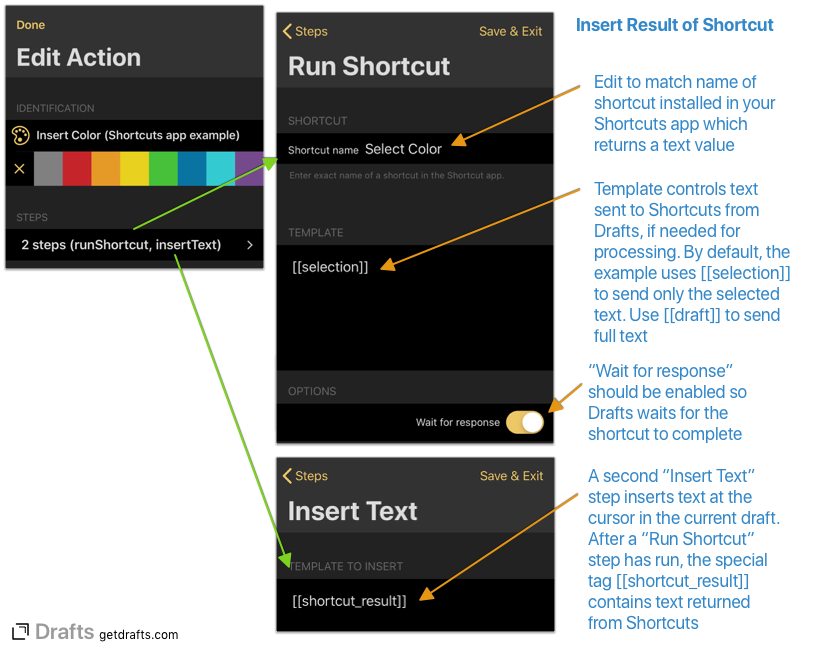
 Tip Insert Result Of A Shortcuts App Shortcut In Current
Tip Insert Result Of A Shortcuts App Shortcut In Current
 This Is How To Build A Collaborative Text Editor Using Rails
This Is How To Build A Collaborative Text Editor Using Rails
 Insert Symbol In Powerpoint 2016 For Windows
Insert Symbol In Powerpoint 2016 For Windows
 Textexpander Help Advanced Snippet Functions Macros
Textexpander Help Advanced Snippet Functions Macros
 How To Show Div That Follows Position Of Text Cursor Caret
How To Show Div That Follows Position Of Text Cursor Caret
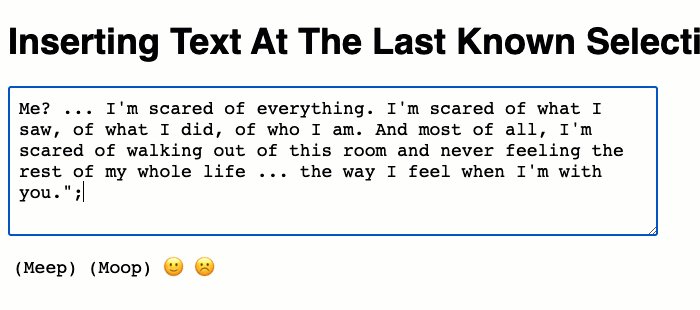
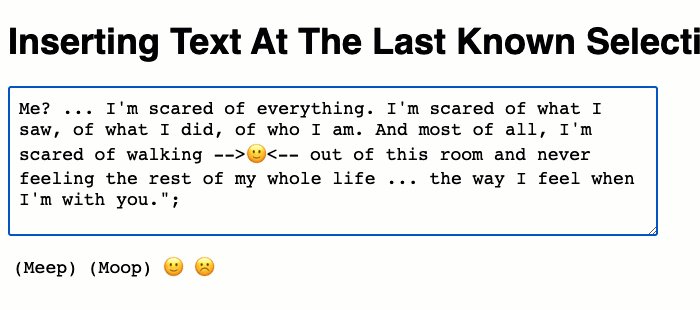
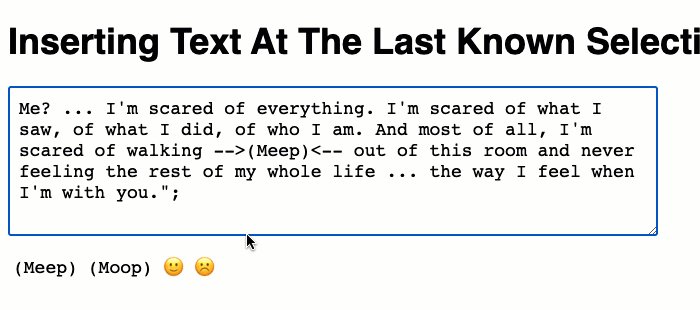
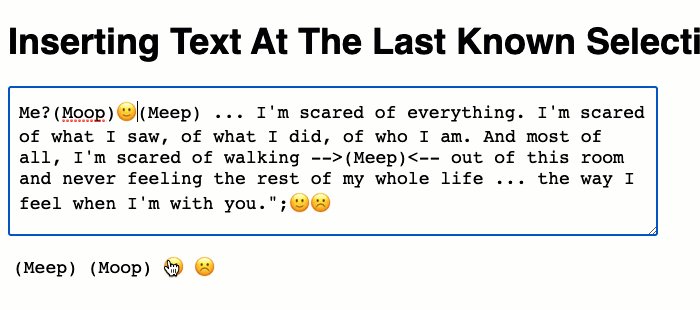
 Inserting Text At The Last Known Selection Caret Location In
Inserting Text At The Last Known Selection Caret Location In
 Vuejs Update Input Value Without Losing Cursor Position
Vuejs Update Input Value Without Losing Cursor Position
 Visual Studio Code Tips And Tricks
Visual Studio Code Tips And Tricks
 Set Cursor Position Of Textarea With Javascript End Your If
Set Cursor Position Of Textarea With Javascript End Your If
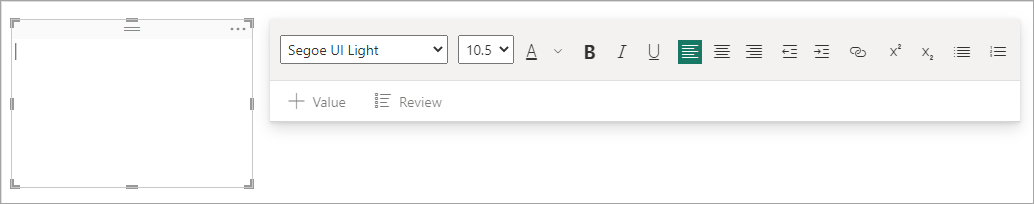
 Add Text Boxes Shapes And Smart Narrative Visuals To Power
Add Text Boxes Shapes And Smart Narrative Visuals To Power

 Adding Content Controls Into Word Document Using Office Js
Adding Content Controls Into Word Document Using Office Js
 How To Where S The Text Cursor By Jhey Tompkins Medium
How To Where S The Text Cursor By Jhey Tompkins Medium
Preserve Cursor Position When Filtering Out Characters From A
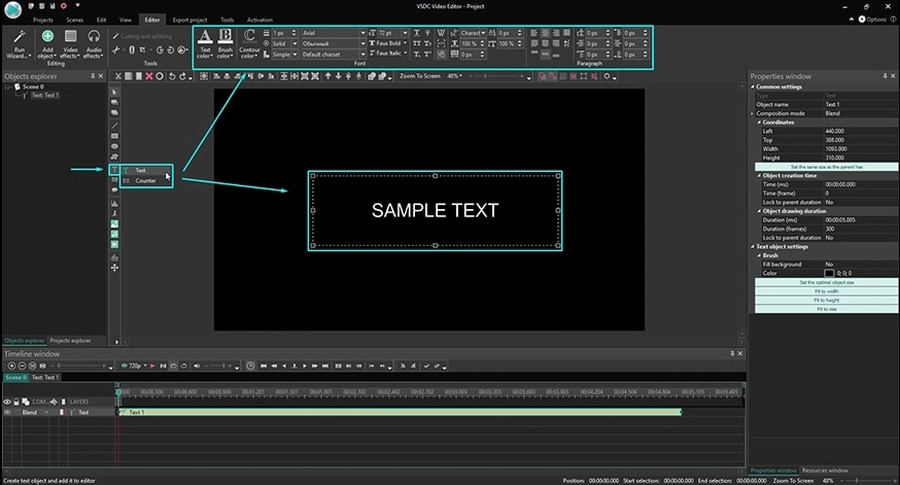
 Use Vsdc Free Video Editor To Add Text To Your Footage Tutorial
Use Vsdc Free Video Editor To Add Text To Your Footage Tutorial
0 Response to "21 Insert Text At Cursor Position Javascript"
Post a Comment