27 Input Type Date Format Javascript
The <input type="date"> defines a date picker. The resulting value includes the year, month, and day. Tip: Always add the <label> tag for best accessibility practices! The date can be formatted as 'dd/mm/yyyy' by specifying the locale as 'en-GB' which sets the locale to 'British English'. The date can be set to an input using the valueAsDate property. This property takes in a Date object to be displayed in the date selector by default.
 Date Format Javascript Code Example
Date Format Javascript Code Example
Add a comment. |. 0. What you want to do is fetch the value from the input and assign it to a new Date instance. let date = document.getElementById ('dateInput'); let formattedDate = new Date (date.value); console.log (formattedDate); Share. Improve this answer. answered Apr 29 '19 at 16:09. Saviour Essien.

Input type date format javascript. Definition and Usage. The toString () method converts a Date object to a string. Note: This method is automatically called by JavaScript whenever a Date object needs to be displayed as a string. There are generally 3 types of JavaScript date input formats: The ISO format follows a strict standard in JavaScript. The other formats are not so well defined and might be browser specific. JavaScript Date object comes with different type of date and time methods.But we are using toLocaleDateString() and toLocaleTimeString() methods. Formatting date. The toLocaleDateString() method accepts two arguments, which are locales and options. Locale means the type of local language you need to format. These are some options we are using ...
Input Type Date The <input type="date"> is used for input fields that should contain a date. Depending on browser support, a date picker can show up in the input field. This article explains how to use the HTML 5 Date and Time Input Types. As we know HTML 5 has many features, one of the good features is, it comes with many new input types date, time, month and week attributes. You have seen in many ticket booking sites you have come across with a date picker or a date and time picker. Questions: I am wondering whether it is possible to set the date format in the html tag… Currently it is yyyy-mm-dd, while I need it in the dd-mm-yyyy format. Answers: i think there is no solution if using HTML only i think you should use jquery the suitable jquery plugin is jQuery Masked ...
javascript Date object parses the raw value of <input type=date> in the UTC time zone, always! new Date (input.value) // Date object, date interpreted as UTC but printed in the local TZ Date.parse (input.value) // Unix time in ms, date interpreted as UTC Managing <DateTime-local> input type with max min and default value. datetime-local input uses RFC 3339 format for input and output. User input of date and time can be collected by using this input type. We will develop sample codes to collect the data and how to set the default values along with data for max , min attributes. Intl.DateTimeFormat.prototype.format() Getter function that formats a date according to the locale and formatting options of this DateTimeFormat object. Intl.DateTimeFormat.prototype.formatToParts()
Date input types also support automatic validation which can be useful in some scenarios but maybe can get in the way at other times. One of the more common input types, and one that can most benefit of a custom UI for selection is of course date input. Input Type : Date A Date and time field can be easily found in many web forms. Typical applications are like ticket booking, appointment booking, ordering pizza and etc. The most commonly used solution for date input is to use Javascript date picker. Instead of this use jquery's Datepicker.IN Jquery's Datepicker You can set any date Format You want. Add this code in script tags at the end of body <script>$ ('#date').datepicker ({ dateFormat: 'dd-mm-yy' }).val ();</script> Just Add These Cdn's in head section in your code
JavaScript getDate () Method: This method returns the day of the month (from 1 to 31) for the defined date. Creates date based on specified date and time. To demonstrate the different ways to refer to a specific date, we'll create new Date objects that will represent July 4th, 1776 at 12:30pm GMT in three different ways. usa.js. new Date(-6106015800000); new Date("July 4 1776 12:30"); new Date(1776, 6, 4, 12, 30, 0, 0); Copy. <input> elements of type datetime-local create input controls that let the user easily enter both a date and a time, including the year, month, and day as well as the time in hours and minutes.
1. Checking for valid format. In this example, the date fields will only accept input that matches the pattern 'dd/mm/yyyy' (this could just as easily be changed to 'yyyy-mm-dd' or 'mm/dd/yyyy'). The time field will allow input starting with 'hh:mm' following by an optional 'am' or 'pm'. The fields can also be empty. The displayed date format will differ from the actual value — the displayed date is formatted based on the locale of the user's browser, but the parsed value is always formatted yyyy-mm-dd. You can get and set the date value in JavaScript with the HTMLInputElement value and valueAsNumber properties. On Friday, Dave Rupert tweeted: I'm gonna write a country western song about trying to use vanilla JavaScript to set the default value of an <input type="date"> to today's date. Basically everyone dies and you end up using moment.js and a two-ton datepicker. Challenge accepted, Dave! Today, I'm going to show you how to do just that. The Date Input HTML5 introduced a bunch of new types ...
date formathtml5 date fieldjavascript When date input was added by HTML5, many believed that it would offer the users a friendly, interactive and known method of entering a date on a website. To set and get the input type date in dd-mm-yyyy format we will use <input> type attribute. The <input> type attribute is used to define a date picker or control field. In this attribute, you can set the range from which day-month-year to which day-month-year date can be selected from. Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. In this tutorial, we discussed how you can perform JavaScript date validation in. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format.
This is regardless of the fact that the visible format is locale-based in the input. To be sure, I tested and verified it in various browsers on MacOS. Based on this result, we can confidently listen to onchange event on a <input type="date"> and get the same date format back no matter the platform. Customizing the input The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm).. Dateformat Method¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method: The value of the time input is always in 24-hour format that includes leading zeros: hh:mm, regardless of the input format, which is likely to be selected based on the user's locale (or by the user agent).If the time includes seconds (see Using the step attribute), the format is always hh:mm:ss.You can learn more about the format of the time value used by this input type in Time strings in ...
To set a particular day, you'll need to set the value to a YYYY-MM-DD format, like this: <input type="date" value="1980-08-26">. Minor note: placeholder won't do anything in a browser that supports date inputs. Date inputs can have min and max, so only a date between a particular range can be selected. Those take the same format. The value property sets or returns the value of the value attribute of a date field. The value attribute specifies a date for the date field.
 Javascript Date Format Javatpoint
Javascript Date Format Javatpoint
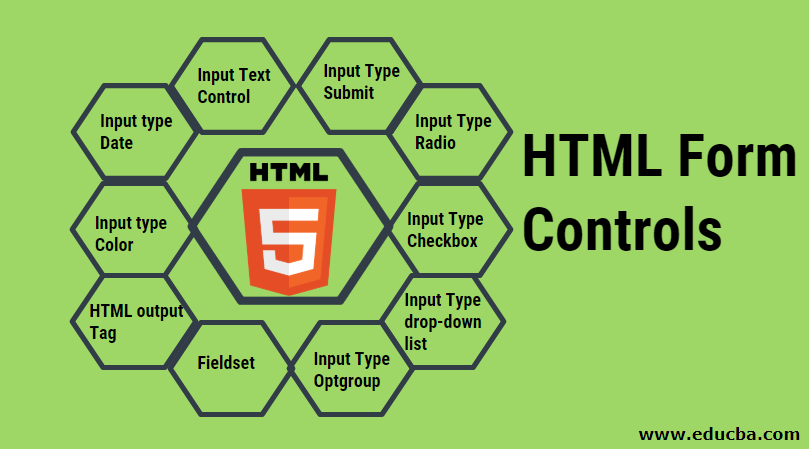
 Html Form Controls Learn Top 10 Useful Contols Of Html Form
Html Form Controls Learn Top 10 Useful Contols Of Html Form
![]() Html Input Type Date Format Not Working In Chrome Ittone
Html Input Type Date Format Not Working In Chrome Ittone
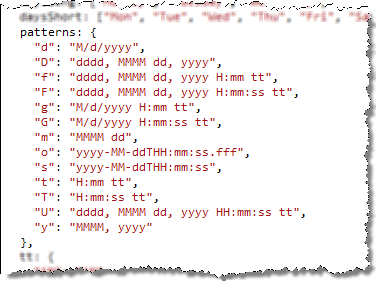
 Javascript Date Formatting Net Style Waldek Mastykarz
Javascript Date Formatting Net Style Waldek Mastykarz
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 How To Format Date In Javascript Codekila
How To Format Date In Javascript Codekila
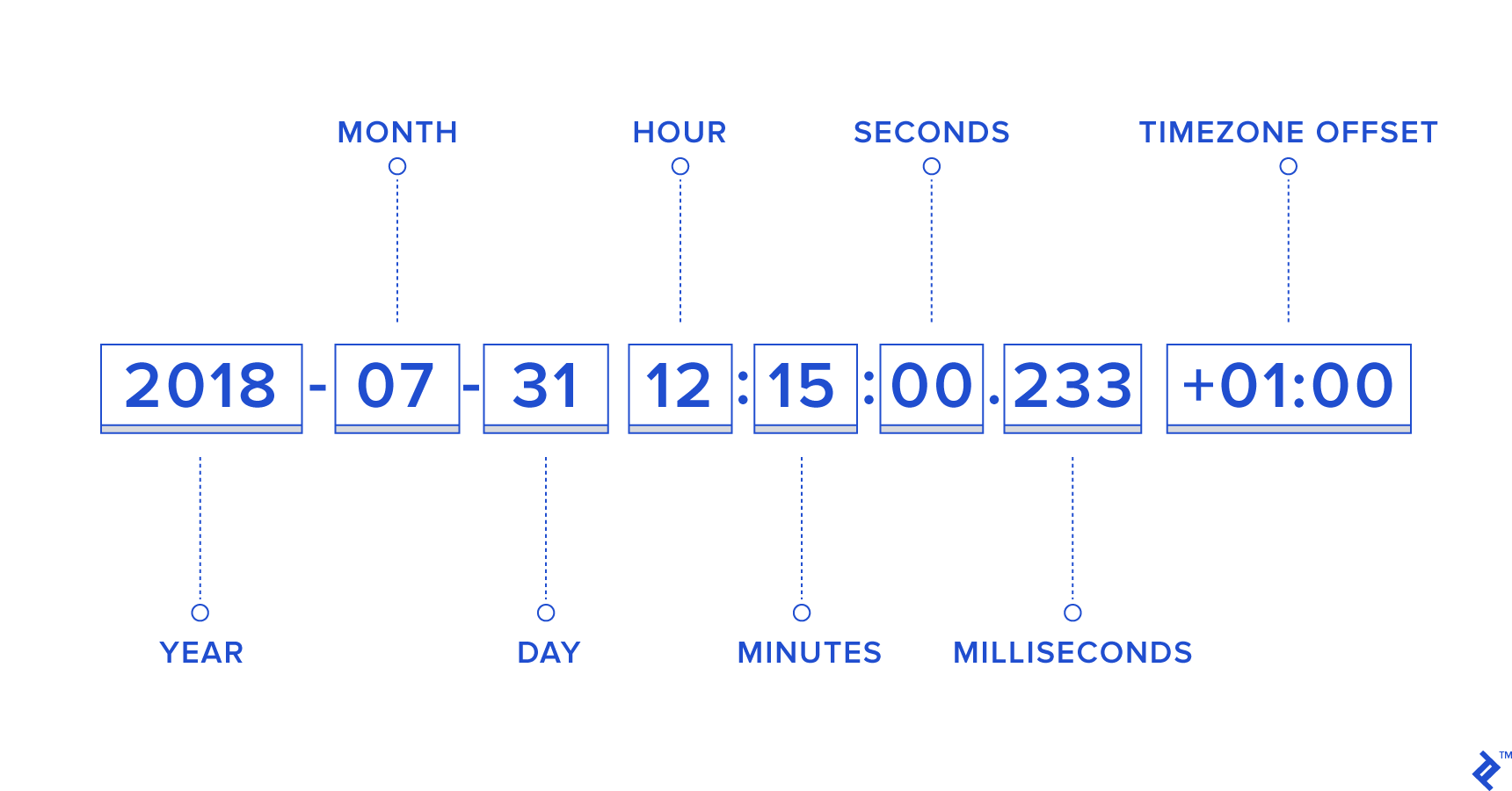
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Jquery Date Format Plugins Jquery Script
Jquery Date Format Plugins Jquery Script
 Bootstrap Datepicker Examples Amp Tutorial
Bootstrap Datepicker Examples Amp Tutorial
 Javascript Display The Current Date In Various Format
Javascript Display The Current Date In Various Format
 How To Disable Previous Date In Html Input Type Date Code Example
How To Disable Previous Date In Html Input Type Date Code Example
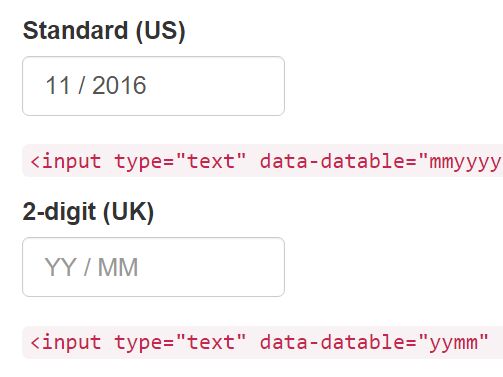
 How To Set Input Type Date In Dd Mm Yyyy Format Using Html
How To Set Input Type Date In Dd Mm Yyyy Format Using Html
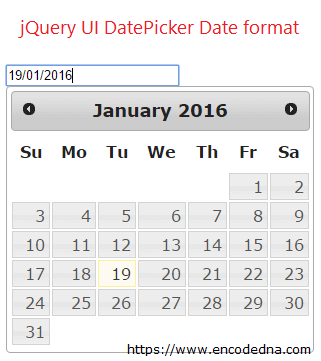
 Change Date Format Of Jquery Datepicker To Dd Mm Yy
Change Date Format Of Jquery Datepicker To Dd Mm Yy
 Setting Value In Datetime Field In Powerapps Dynamics 365
Setting Value In Datetime Field In Powerapps Dynamics 365

 Input Type Datetime Local Gt Html Hypertext Markup
Input Type Datetime Local Gt Html Hypertext Markup
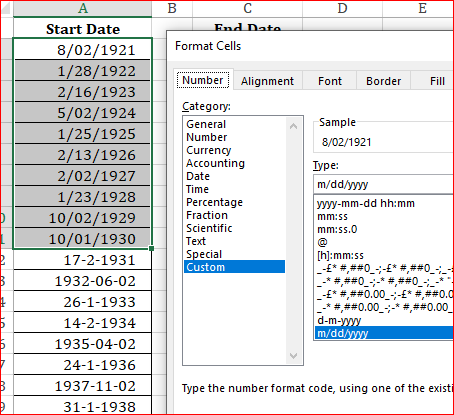
 How To Change Date Format From Input Type Date In Input Field
How To Change Date Format From Input Type Date In Input Field
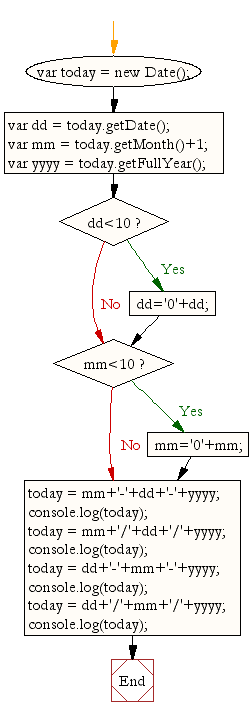
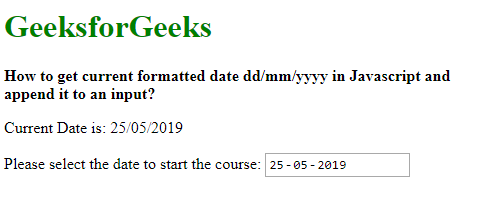
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 How To Check The Input Date Is Equal To Today S Date Or Not
How To Check The Input Date Is Equal To Today S Date Or Not
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 Converting A String To A Date In Javascript Stack Overflow
Converting A String To A Date In Javascript Stack Overflow
 Formatting Date And Time Wordpress Org
Formatting Date And Time Wordpress Org


0 Response to "27 Input Type Date Format Javascript"
Post a Comment