23 Javascript Sleep In Loop
JavaScript Fun: Looping with a Delay. If you've ever programmed something in JavaScript, you most likely ran into a situation where you needed a delay. Normally, we do this with setTimeout (). For repeatedly calling some function every X milliseconds, one would normally use setInterval (). Well, that's fine. Using while. The following while loop iterates as long as n is less than three. var n = 0; var x = 0; while ( n < 3) { n ++; x += n; } Copy to Clipboard. Each iteration, the loop increments n and adds it to x . Therefore, x and n take on the following values: After the first pass: n = 1 and x = 1. After the second pass: n = 2 and x = 3.
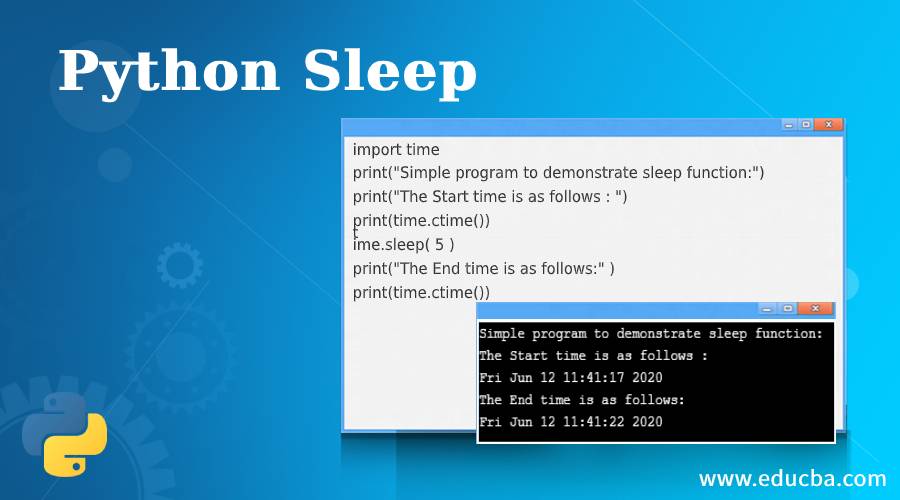
 Python Sleep Working Of Sleep Function In Python Examples
Python Sleep Working Of Sleep Function In Python Examples
Aug 04, 2019 - I recently ran into the problem of having to loop over an array, but with a delay between iterations. This functionality isn’t built in to JavaScript and I couldn’t find any libraries that provided it out-of-the-box. So I decided to code my own solut...

Javascript sleep in loop. A JavaScript for loop executes a block of code as long as a specified condition is true. JavaScript for loops take three arguments: initialization, condition, and increment. The condition expression is evaluated on every loop. A loop continues to run if the expression returns true. Find Your Bootcamp Match. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops: Nov 19, 2020 - Personally, I like this method a lot, though you can’t create a sleep function that works this way without tracking (or guessing) what the timeout should be using some type of variable. ... Either of the above options to pause JavaScript execution will work fine in loops, as you might expect.
Javascript - Sleep Function. February 20, 2011 ykyuen 11 Comments. There is no sleep () / wait () function in Javascript. The setTimeout () is not exactly a sleep () / wait () function as it behaves like creating another thread for the scheduled task. By Google, i got a manual sleep () / wait () function. Try the following code. 23/8/2019 · Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec). Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second). javascript doesn't have these kinds of sleep functions. Many programming languages have a sleep function that will delay a program's execution for a given number of seconds. This functionality is absent from JavaScript, however, owing to its...
for loop. Let's see what happens when we add a setTimeout method inside a for loop. for (var i=0;i<5;i++){ setTimeout(function(){ console.log(i); }, 1000); } //---> Output 5,5,5,5,5. After 1000 milliseconds we will see a 5 is logged inside browser console but we need 0,1,2,3,4 this happens because of JavaScript is executing the code in ... javascript sleep (), wait (), and use of setTimeout () in Using jQuery • 11 years ago. whats the best way to achieve a wait () behaviour with JS? The below function prints 10 dots after 1 sec because the for loop dosn't wait for the setTimeout () function to complete. Copy code. $ (document).ready (function () {. for (i=0;i<10;i++) {. The setTimeout () function is non-blocking and will return immediately. Therefore your loop will iterate very quickly and it will initiate 3-second timeout triggers one after the other in quick succession. That is why your first alerts pops up after 3 seconds, and all the rest follow in succession without any delay.
2/10/2017 · In Java the Thread.sleep() call blocks the executing thread for 2000 milliseconds, this introduces a delay between calls to thingIt. In JavaScript we have the setTimeout() function which is asynchronous and accepts a call back parameter. To be clear, the following will not work: Nov 11, 2020 - Create a JavaScript Function with the name age () this function will take your date of birth as parameters and return your age in years. But fortunately, it is possible to use setTimeout() to create your own sleep() function in JavaScript. JavaScript wait() To make JavaScript wait, use the combination of Promises, async/await, and setTimeout() function through which you can write the wait() function that will work as you would expect it should.
Jul 16, 2020 - To add delay in a loop, use the setTimeout() metod in JavaScript. Following is the code for adding delay in a loop −Example Live Demo I had a loop where I wanted to call an API multiple times, e.g. 500 times. APIs implement rate limiting and even if not, it's just unkind to make those many requests in a very short time. So I wanted to slow down the loop. How? Turns out it's pretty simple, once you set up a sleep() function, that you don't need to change: const sleep = (milliseconds) => { return new Promise(resolve ... Sep 20, 2020 - Hi, how does one kill the whatsapp message loop with a code instead of closing whatsapp-web? Oct 20, 2020 · Which is the best Airbnb clone built with React? Oct 20, 2020 · How to access a RowDataPacket object? Oct 14, 2020 · How do I search for a key of object in javascript? Oct 14, 2020
JavaScript For Loop ... When let is used to declare the i variable in a loop, the i variable will only be visible within the loop. For/Of and For/In Loops. The for/in loop and the for/of loop are explained in the next chapter. While Loops. Sep 08, 2016 - Ever wondered how you can do each iteration of a for loop with some delay? That means, the code block in for loop body will be executed until the condition g... Suppose we want to perform an animation after every 2 seconds. To do so, we will simply write an asynchronous animation function, in which we will animate something, stop the execution for 2 seconds using sleep, and then repeat this process using a for loop for 10 times.
One of those features are Promises, which are probably the most widely used feature in JavaScript after ES5 was released. But one of the things which JavaScript misses is a way to "pause" execution for a while and resume it later. In this post, I'll discuss how you can achieve that and what it really means to "pause" or "sleep" in JavaScript. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. It's possible to implement sleep () in JavaScript. A naive implementation of sleep () might look like this: function sleep(t) { const start = Date.now(); while (Date.now() - start < t); } This solution has an obvious problem: even if we do want to block a thread for a period of time, doing so using a loop will consume all of the CPU time ...
Slow Down a Javascript Loop. In Javascript, there is not a dedicated Sleep method by which you can block the execution of code. But thanks to the introduction of promises (and async/await in ES2018), we can easily slow down a Javascript Loop using these. Example - Slow down loop in Javascript. We need to create a sleep function, which we can ... 20/11/2020 · This JavaScript sleep() function works exactly as you might expect, because await causes the synchronous execution of the code to pause until the Promise is resolved. A Simple Alternative A lternatively, you can specify increasing timeouts when you call setTimeout() in the first place. javascript loop com sleep [duplicada] Faça uma pergunta Perguntada 5 anos, 7 meses atrás. Ativa 5 anos, 7 meses atrás. Vista 9mil vezes 4 Essa pergunta já tem respostas aqui: Texto que se digita aos Poucos? (4 respostas) Fechada há 5 anos. Como faria ...
JavaScript doesn’t offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waitin... I'm 5 levels deep in a for loop. I want to BLOCK execution. A true sleep method would not "slow down the browser", sleep hands control back to the browser and any other threads that want CPU time while it is still blocking. – BrainSlugs83 Sep 24 '11 at 0:59 ... In Firebug (and probably other JavaScript ... 23/7/2018 · In a programming language like C or PHP, you’d call sleep(2) to make the program halt for 2 seconds. Java has Thread.sleep(2000) , Python has time.sleep(2) , Go has time.Sleep(2 * time.Second) . JavaScript does not have a native sleep function, but thanks to the introduction of promises (and async/await in ES2018) we can implement such feature in a very nice and readable way, to make your functions sleep:
Apr 26, 2020 - Error: Node Sass version 5.0.0 is incompatible with ^4.0.0. ... An unhandled exception occurred: Cannot find module '@angular-devkit/build-angular/package.json' Require stack: ... Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". Analysis for javascript sleep loop This implementation does block the running javascript but it also consumes all the CPU resources it can while sleeping and freezes all other javascript in the page (in all browsers tested). JavaScript sleep by Java Applet One solution to the problem has ended up being in a Java Applet. Loop sleep command with end key. - posted in Ask for Help: Good Afternoon, I am very new at this, have only been working on this for about an hour + ish. But i am looking for a loop command with a sleep so someting like this. ~~~~~ Sleep 20000 Loop {Enter} Sleep 6000 Loop End Loop Key here ~~~~~ Right now all i have is Sleep 20000 {Enter} Sleep 6000 {Enter} Sleep 6000 and it repetes for a ...
JavaScript sleep/wait The programming languages such as PHP and C has a sleep (sec) function to pause the execution for a fixed amount of time. Java has a thread.sleep (), python has time.sleep (), and GO has time.sleep (2*time.second). Unlike other languages, JavaScript doesn't have any sleep () function. 17/9/2019 · JavaScript, unlike other languages, does not have any method to simulate a sleep () function. There are some approaches that can be used to simulate a sleep function. Method 1: Using an infinite loop to keep checking for the elapsed time The time that the sleep function starts is first found using the new Date ().getTime () method. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout ( function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval ( function, milliseconds) Same as setTimeout (), but repeats the execution of the function continuously.
One such thing is totally covered by SitePoint in their article, Delay, sleep, pause, wait etc in JavaScript. Before ECMA Script 5, we had only two ways of introducing delays in JavaScript. Using an infinite loop that runs till the right time is satisfied. Using a setTimeout timer. The other day, I badly needed to use the sleep in a loop. Thought of using the setTimeout function as is, how ever, setTimeout function behavior is different from sleep in java / . sleep command sleeps for a given period of time and continues to execute from next line of code. The JavaScript code finds the element and changes the HTML for us with an array of numbers using the for loop. After the div tags add two more <br> tags to make some space. 3. Add elements to show even numbers. We repeat similar steps for all examples of loops in JavaScript.
There are no native implementations of pause or sleep in Javascript. But we can emulate sleep or wait using a timestamp and while loop. var now = Date.now (); var end = now + MILISECONDS; while (now < end) { now = Date.now (); } Or delay execution using a timer. setTimeout (FUNCTION, MILISECONDS); In async functions (or NodeJS), we can simulate ... my javascript code is working fine until I add async await sleep When you are using an infinite loop, you literally freeze your browser to death by screwing up the thread that runs your JavaScript code. Even a high-end macOS system will generate a hole below with the heat produced by running such scripts. Also, most of the browsers are smart enough to find out an infinite loop and explicitly crash a tab.
 How To Delay A Python Loop Purple Frog Systems
How To Delay A Python Loop Purple Frog Systems
 Wait For It Implementing A Sleep Function In Js Dev
Wait For It Implementing A Sleep Function In Js Dev
 Javascript Sleep In Loop Javascript Fun Looping With A Delay
Javascript Sleep In Loop Javascript Fun Looping With A Delay
 How To Make Your Javascript Functions Sleep
How To Make Your Javascript Functions Sleep
 Javascript Sleep In Loop Javascript Fun Looping With A Delay
Javascript Sleep In Loop Javascript Fun Looping With A Delay
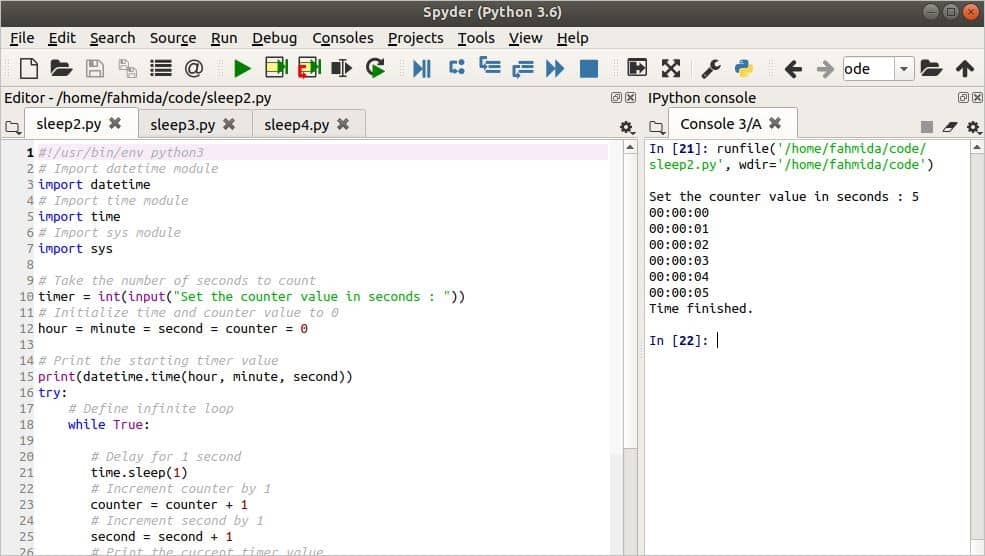
 Python Time Sleep Time Sleep Method In Python Edureka
Python Time Sleep Time Sleep Method In Python Edureka
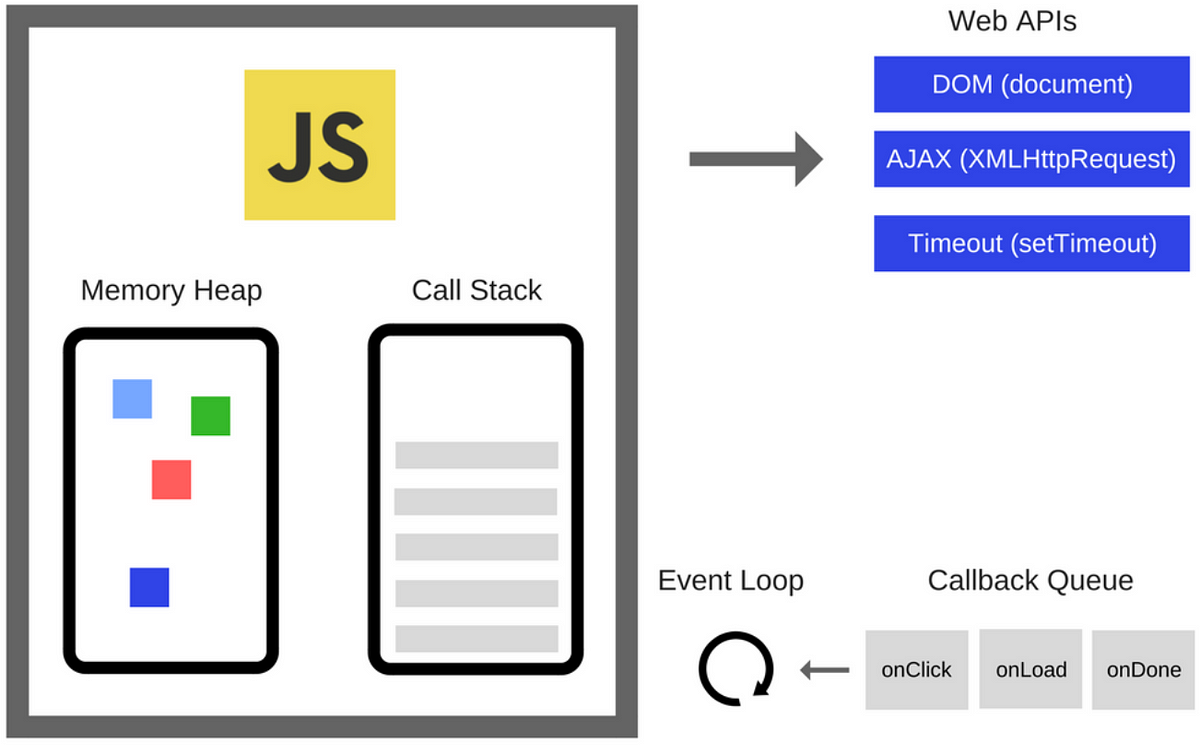
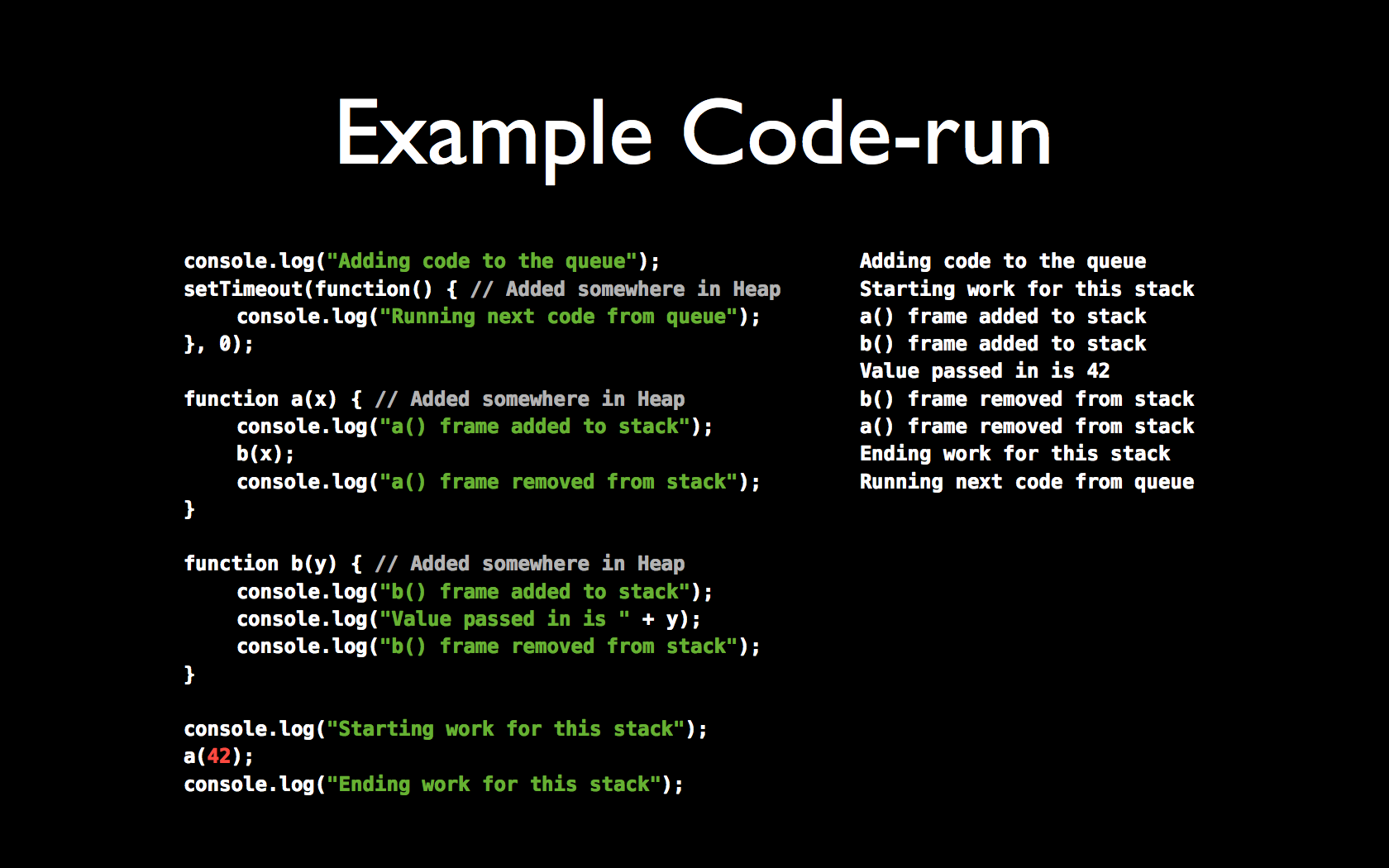
 The Javascript Event Loop Explained By Ayush Verma
The Javascript Event Loop Explained By Ayush Verma
 How To Loop Audio In Js Code Example
How To Loop Audio In Js Code Example
 The Javascript Event Loop Presentation Thomas Hunter Ii
The Javascript Event Loop Presentation Thomas Hunter Ii
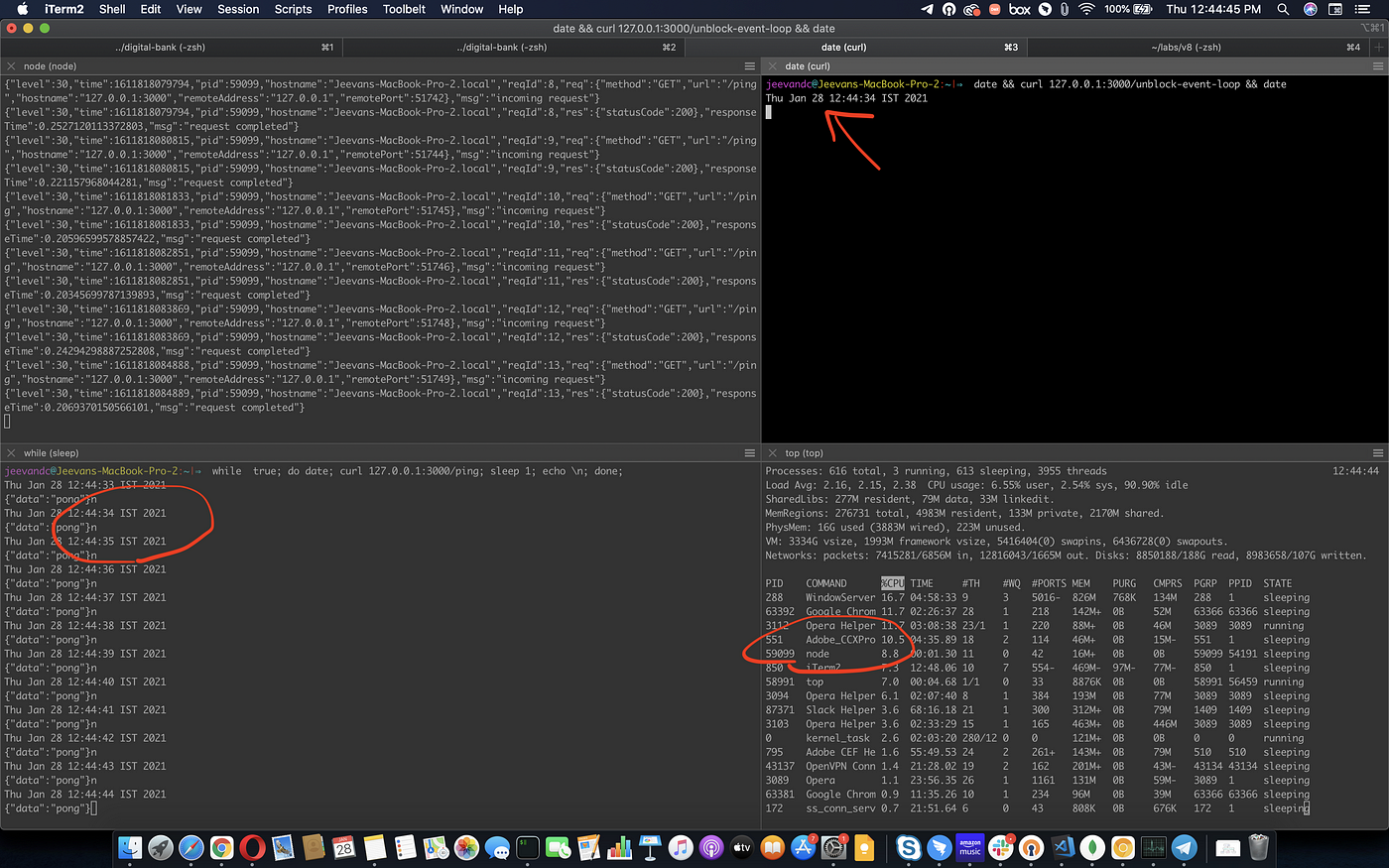
 Eventloop In Nodejs Ways To Avoid Blocking Eventloop By
Eventloop In Nodejs Ways To Avoid Blocking Eventloop By
 Delay Sleep Pause Amp Wait In Javascript Sitepoint
Delay Sleep Pause Amp Wait In Javascript Sitepoint
 Wait For It Implementing A Sleep Function In Js Dev
Wait For It Implementing A Sleep Function In Js Dev
 For Loop In Javascript Learn How For Loop Works In Javascript
For Loop In Javascript Learn How For Loop Works In Javascript
 How To Time Sleep In Python For Loop Code Example
How To Time Sleep In Python For Loop Code Example
 Javascript Sleep In Loop Javascript Fun Looping With A Delay
Javascript Sleep In Loop Javascript Fun Looping With A Delay
 Sleep Is Not Defined Javascript Code Example
Sleep Is Not Defined Javascript Code Example
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 Javascript Sleep Timer Code Example
Javascript Sleep Timer Code Example




0 Response to "23 Javascript Sleep In Loop"
Post a Comment