27 How To Fetch Data From Database In Javascript In Php
Jul 06, 2020 - In this blog, I will demonstrate how to retrieve data from SQL database using jQuery AJAX in ASP.NET MVC5. I will use jQuery data table for searching, sorting, and paging to HTML table. Fetching data from a MYSQL database and inserting them into a HTML drop-down list. In this topic we fetch date from the table tblcourse in a database called domesticatedbrain and load them into the HTML dropdown list. To create a drop down list in HTML we have to use select element in HTML and the option tag which will define the available options in the dropdown list to select with.
 Tutorial How To Generate Charts From A Mysql Database Using Php
Tutorial How To Generate Charts From A Mysql Database Using Php
Dec 08, 2010 - Created: 8 December 2010 : by Trystan Lea · This is a brief example for fetching data from a mysql database using JQuery AJAX and php. JQuery AJAX allows us to update a page's content without reloading the page:

How to fetch data from database in javascript in php. Get code examples like "retrieve data from mysql using javascript" instantly right from your google search results with the Grepper Chrome Extension. Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData). It is simple to fetch data from database in PHP and display in div with example and code. Fetching data from the database and using SELECT query and display in table format. See the example below: Step 1: Connection with Database The dbConn.php fi...
Jan 30, 2017 - I have a website with MySQL server. I am building app using Onsen UI & Monaca. I want to fetch data from my MySQL server to show in app. How can I achieve this. Is it possible to make request to server from app as it is not hosted on same server. Please g... Online learning courses on Web Development, Software Development, Wordpress, SEO, Mobile & App Development are available at Eduonix Learning Solutions Jul 29, 2021 - This article shows how to start working with both XHR and Fetch to fetch data from the server.
How to fetch data from database in javascript in php. How To Fetch Database Data And Display In Html Easy Steps Dynamic Dependent Select Box Using Jquery Ajax And Php Load Data Dynamically On Page Scrolling Using Jquery Ajax How To Setup A Powerful Php And Ajax Live Search Box Easily Using Mysql With Node Js And The Mysql Javascript Client ... Though I am still new and fresh in the industry, I would like to release this, so that it can help people having issues in fetching data from a database and displaying it in a modal using php ... Create ajaxfile.php file to handle AJAX requests. If $request == 'fetchall' then fetch all records from the users table and initialize $response Array with fetched data. Return $response Array in JSON format. If $response == 'fetchbyid' then read POST userid value and assign to $userid variable.
2. Fetch data from the database and display in table . In this step, we will fetch the data from the MySQL database in PHP and display data in an HTML table. So you can create a new file and update the below code into your file. The below code is used to retrieve or receive data from the MySQL database in PHP. Data List with Show More (index.php) In this page, the posts data will be retrieved from the MySQL database and listed with the Load More button in the web page. HTML & PHP Code: At first include the database configuration file (dbConfig.php). Now, fetch some limited data from the posts table and list them with Show More button. The returned data is parsed using JavaScript and set values to the specific elements. jQuery AJAX Call to PHP Script with JSON Return. For your better understanding, we will fetch user details from the database based on the user ID via Ajax call using jQuery, PHP, and MySQL. Database Table Creation
1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. Jun 07, 2020 - You will learn how to query data from MySQL database by using PHP PDO and use PDO prepared statement to securely select data. Fetching data from a MySql database and print result as a HTML table. In this topic we fetch date from the table course in a database called testdb_domesticatedbrain. Then display the result in the web browser as a html table. Open a php file called index inside the htdocs folder.
To retrieve selected column data from database the SQL query is ... In the below example we retrieve the data from MySQL database. I am trying to build a chart and I need to fetch data from the MySQL database table into a JavaScript variable that would be in the following format: var variable1 = [ [1, 19], [2, 11], [3, 14], [4, 16]]. The first number (column) becomes x and the second is y on my chart. My table in MySQL database looks like this (I simplified it a bit): fetch-api, forms, JavaScript, php / By ap_cornwall. I would like update a MYSQL database without the page refreshing with fetch (). The internet is awash with JSON/fetch HTML/fetch tutorials but can't seem to work out how to update a mySQL database? In the simple form below I would normally update it with a PDO prepared statement (this code is ...
To retrieve all the column data from a table the SQL query is. SELECT * FROM table_name; In the below example we retrieve the data from MySQL database. In this example we used 2 file for retrieve data. database.php- To connecting database. retrieve.php- For retrive data from database. 14/11/2014 · < script > function fetchData() { var yr = document.getElementById(' entry').value; if (yr.length== 0) { document.getElementById(" result1").innerHTML= " "; document.getElementById(" result2").innerHTML= " "; return; } var xmlhttp= new XMLHttpRequest(); xmlhttp.onreadystatechange= function { if (xmlhttp.readyState== 4 && xmlhttp.status== 200) { var content = xmlhttp.responseText; if … The PDO (PHP Data Objects) defines the lightweight, consistent interface for accessing databases in PHP. Follow the steps to fetch data from Database in PHP pdo: 1. Create Database: Create a database using XAMPP, the database is named "fetch" here. You can give any name to your database. 2.
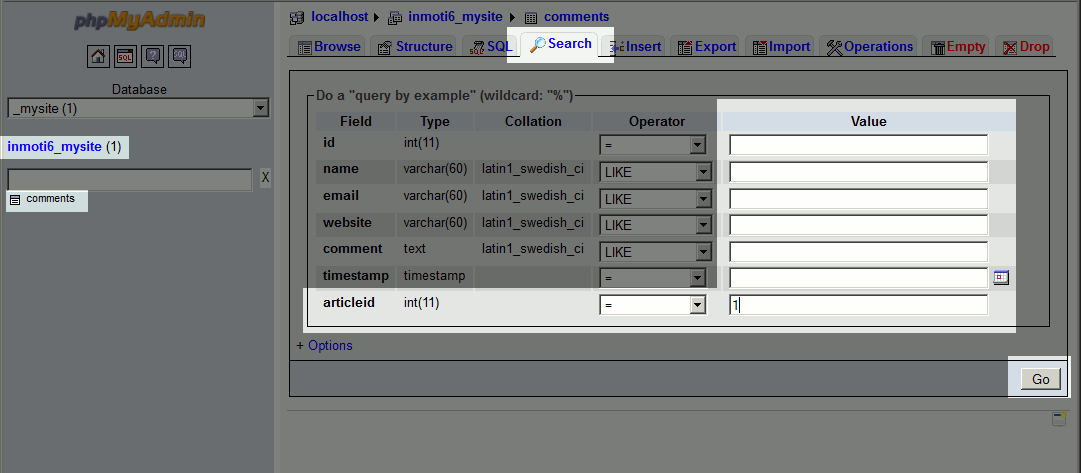
PHP code to retrieve data from MySQL database and display - Kodlogs. Php is a programming language used to develop backend scripts for websites. Php is a server-side programming language, to retrieve data from the database. Here we will use MySQLi to connect with the database and retrieve data. To retrieve data, we need the SQL Select statement. May 22, 2018 - In our previous set of articles, we've created a simple 2 page website that allows users to submit comments about the page they were looking at. In this 11/1/2016 · Step 2: Make an ajax call using JQuery to look for the page you have just created. $ (document).ready () { $.ajax ( { url: "myApiWithQuestions.php", }) .done (function ( data ) { //use data as an array, iterate through it and put your questions to the DOM }); }
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn How to Fetch data from Mysql Database using PHP with Vue.js and Axios package. How to make Crud Application using Vue.js and Axios package with PHP Scr... To fetch data from the database in PHP using jQuery ajax. In this tutorial, you will learn how to fetch and display data from database in PHP using ajax. In this post, we will create a customer list and add view button in this customer list. After that, will fetch data from the database on view button click in PHP.
Explanation: When the query is sent from the JavaScript to the PHP file, the following happens: PHP opens a connection to a MySQL server. The correct person is found. An HTML table is created, filled with data, and sent back to the "txtHint" placeholder. Previous Next . 23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database … We can fetch the data from MySQL using the following methods given below : mysqli_fetch_array. mysqli_fetch_row. mysqli_fetch_assoc. mysqli_fetch_object. First Create a database with name demo. Now create a table with name data. Here the strcuture of table.
There are few methods using which you can use fetch data from database in PHP and display it into HTML table. In this tutorial, we have explained the following method to fetch data from database in PHP and display it into an HTML table. Basic Program using Loop. Using Ajax. Using Data Table. For retrieve data from MySQL the SELECT Query statement is used. We can get data from each Table DB column or all column of a DB table. To get selected each column data from database Table the MySQL query is SELECT column_name,column_name FROM products; Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Retrieve or Fetch Data From Database in PHP As we know Database is a collection of tables that stores data in it. To retrieve or fetch data from MySQL database it is simple to do it using MySQL " Select " query in PHP. Here in this blog post we will be going to see how to fetch data and to display it in front end. May 22, 2017 - In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. //Functions to open database and to c... In this tutorial you will learn how to select the records from MySQL database tables using the SQL SELECT query in PHP.
Returns a numerical array that corresponds to the fetched row and moves the internal data pointer ahead. ... The result resource that is being evaluated. This result comes from a call to mysql_query(). ... Returns an numerical array of strings that corresponds to the fetched row, or false if ... May 06, 2019 - Mate I know php + mysql operations I just don't how to fetch the data to javascript array vars – João Neves May 6 '19 at 12:02 · if you know the DB operations the pull the necessary data from database. Key events : looks like its a JSON, so once you have data array ready from database, ... Don't worry in this post I am going to show how to retrieve data from database and display in php form. I am taking my previous example of insert data. In that post I created a form with title and content field only. So this time I am not going to create database and table because i already created both of them in my previous post. Now let ...
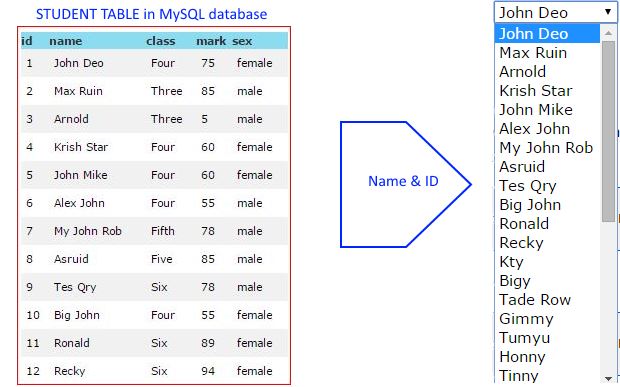
These few simple steps to fetch data from the database in PHP and display in HTML tables. First of All, you need to create a database and store manually values, then you need to create a connection between PHP and MySQL database. Below I have shared the Connection codes in PHP, You can see it. Step 2: Fetch data from database and display in drop down list. Here, we are fetching data from the database and displaying it into the drop down menu. This index.php file is using for retrieving data using the drop down menu. In this file, we are using select and option property for displaying data. We are also using a mysqli_fetch_array ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
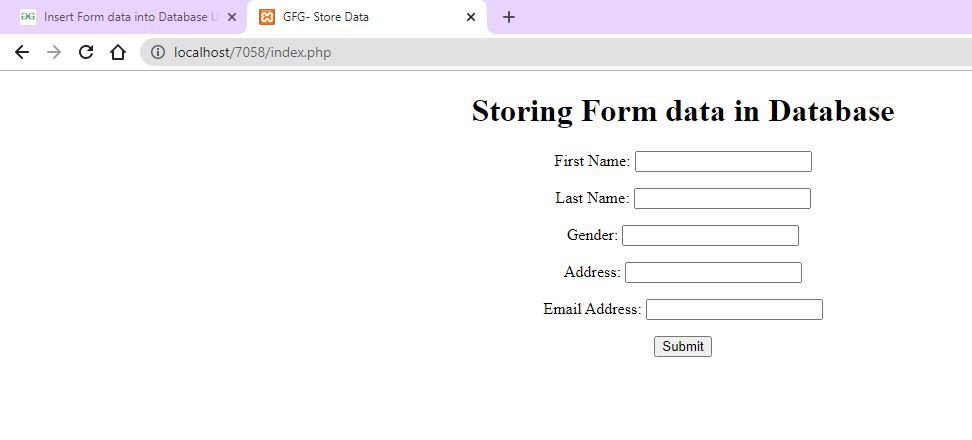
PHP is used to connect with the localhost server and to fetch the data from the database table present in our localhost server by evaluating the MySQL queries. Wampserver helps to start Apache and MySQL and connect them with the PHP file. Consider, we have a database named gfg, a table named userdata. Now, here is the PHP code to fetch data ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the above insertion, you can insert all data and fetch via ajax and display it on the webpage. Make a connection file . When we work on MYSQL database ,we need a connection between MYSQL database and PHP script. The data is displayed through the PHP and AJAX on the page after database connectivity. Let's create a config file.
 How To Fetch Data From Database Using Ajax Codingstatus
How To Fetch Data From Database Using Ajax Codingstatus
 How To Create Php Contact Form With Mysql Amp Html5 Validation
How To Create Php Contact Form With Mysql Amp Html5 Validation
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Retrieve Data From Database Without Page Refresh Using Ajax
Retrieve Data From Database Without Page Refresh Using Ajax
 Crud Data Table For Database With Modal Form Insert Data
Crud Data Table For Database With Modal Form Insert Data
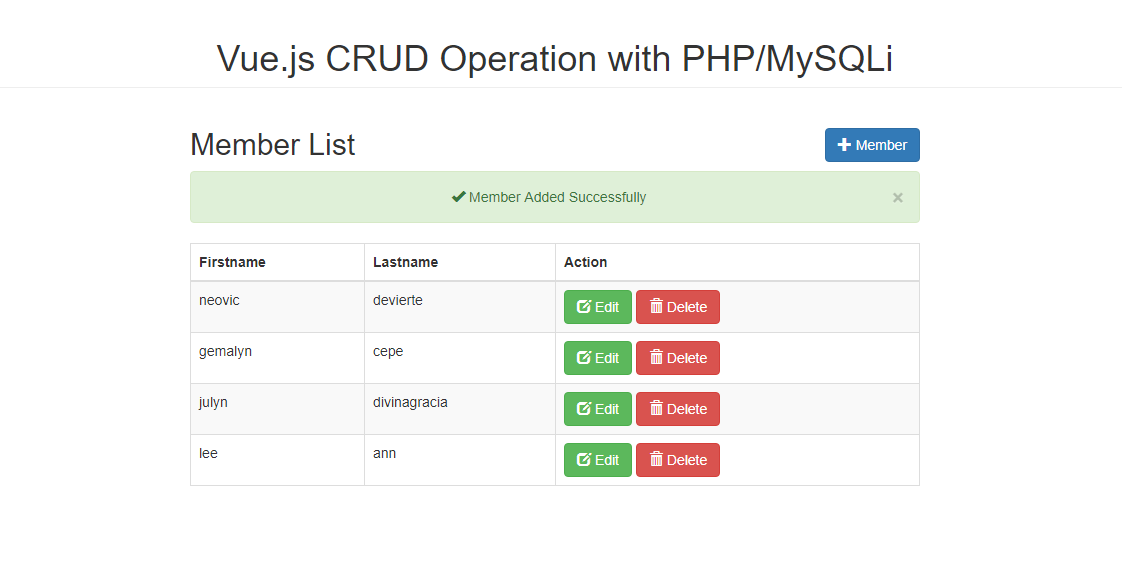
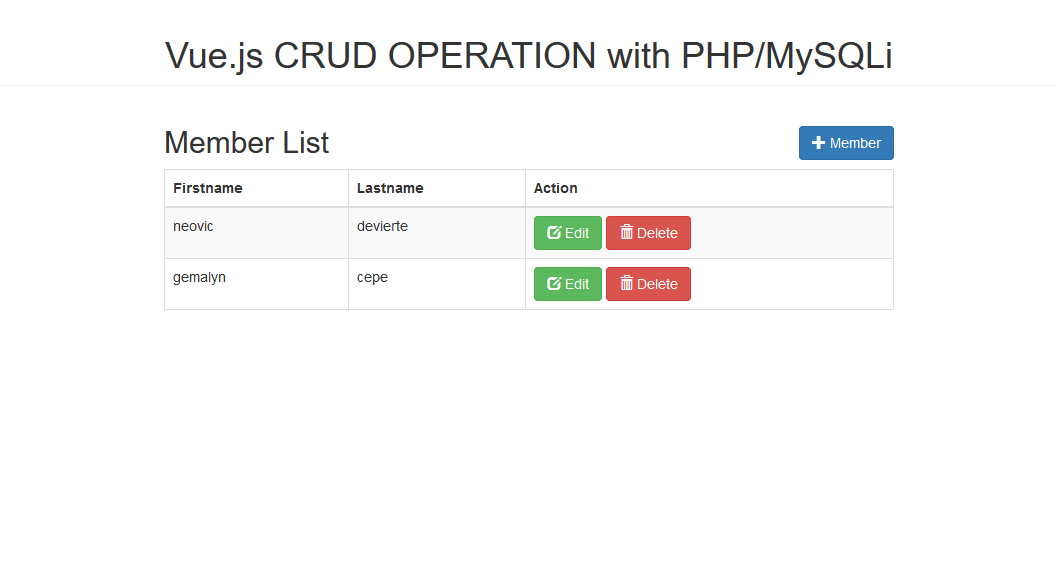
 Fetch Records From Mysql Database With Vue Js And Php
Fetch Records From Mysql Database With Vue Js And Php

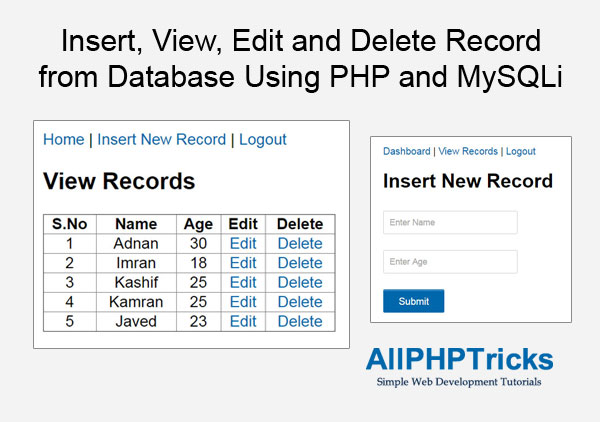
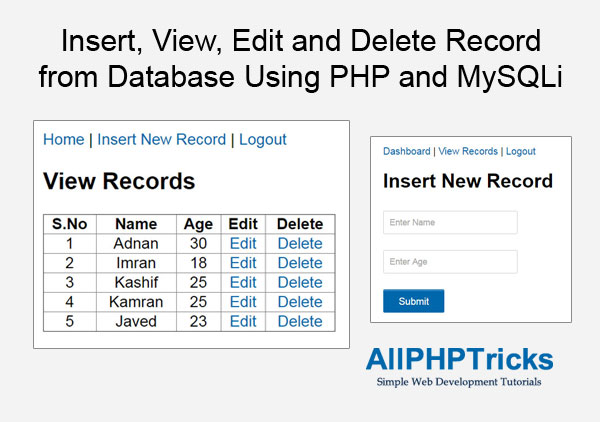
 Insert View Edit And Delete Record From Database Using Php
Insert View Edit And Delete Record From Database Using Php
 Vue Js Insert Data Into Mysql Database Using Php Free
Vue Js Insert Data Into Mysql Database Using Php Free
 Fetch Data From Multiple Tables With Php And Mysql Coding Cage
Fetch Data From Multiple Tables With Php And Mysql Coding Cage
 1 Introduction To Dynamic Web Content Learning Php Mysql
1 Introduction To Dynamic Web Content Learning Php Mysql
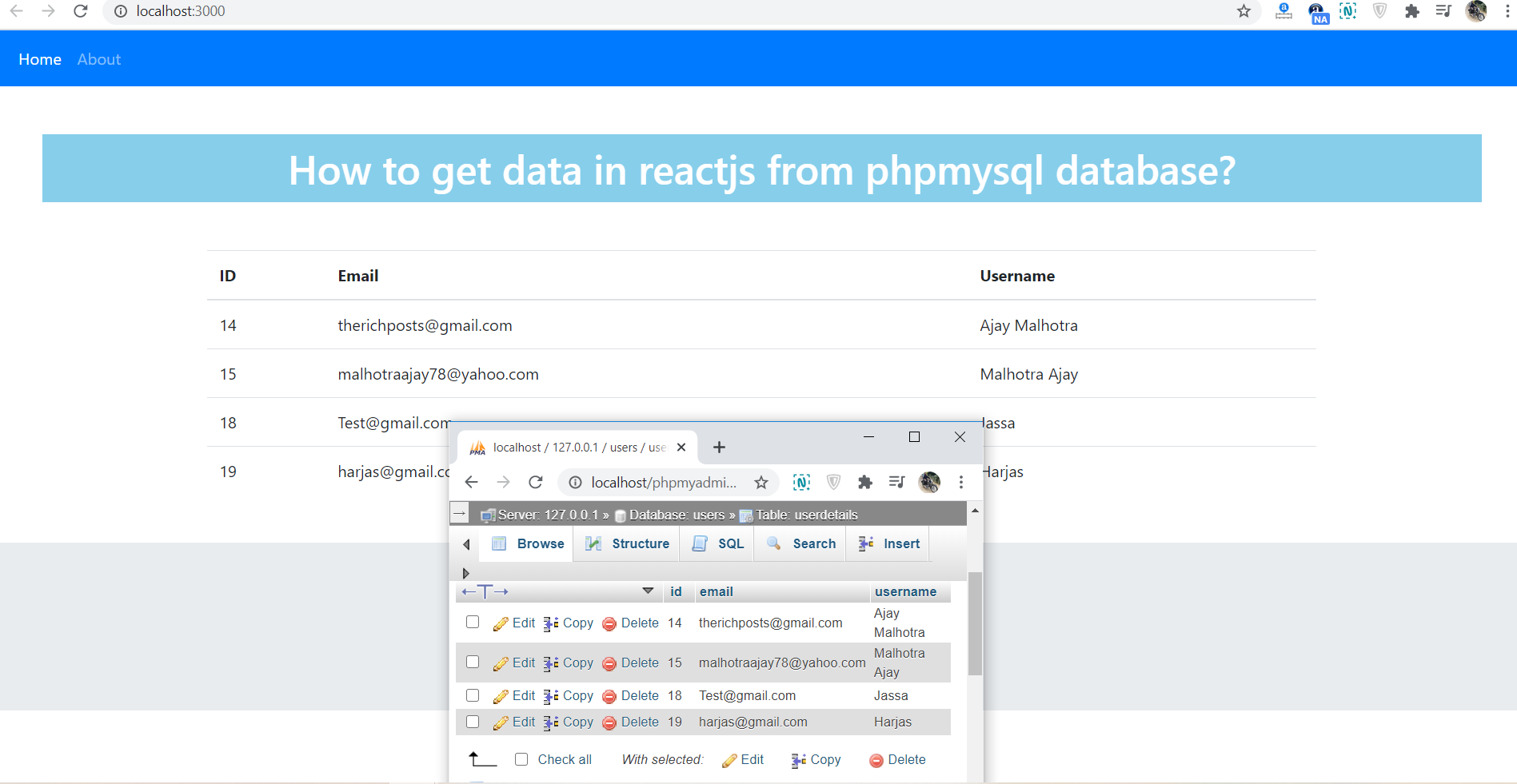
 How To Get Data In Reactjs From Php Mysql Database Therichpost
How To Get Data In Reactjs From Php Mysql Database Therichpost
 How To Retrieve Data From Database In Html Form
How To Retrieve Data From Database In Html Form
 Vue Js Fetch Data From Mysql Database Using Php Free Source
Vue Js Fetch Data From Mysql Database Using Php Free Source
 Create A Simple Contact Form In Php With Mysql Codespeedy
Create A Simple Contact Form In Php With Mysql Codespeedy
 Load Data Dynamically On Page Scrolling Using Jquery Ajax
Load Data Dynamically On Page Scrolling Using Jquery Ajax
How To Create Autocomplete Textbox Using Php With Jquery Ajax
 Populating Drop Down List Options Collecting Data Or Records
Populating Drop Down List Options Collecting Data Or Records
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 How To Fetch Select Data From Mysql Database Using Node Js
How To Fetch Select Data From Mysql Database Using Node Js
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
 How To Use Php To Connect And Retrieve Data From Mysql
How To Use Php To Connect And Retrieve Data From Mysql
 Fetch Records From Mysql Database With Vue Js And Php
Fetch Records From Mysql Database With Vue Js And Php
 Failed To Fetch Data From Firebase In Php Stack Overflow
Failed To Fetch Data From Firebase In Php Stack Overflow
 Data Fetching From Database Using Laravel And Vuejs Stack
Data Fetching From Database Using Laravel And Vuejs Stack
 Php Login Form Using Mysql Database Krazytech
Php Login Form Using Mysql Database Krazytech
0 Response to "27 How To Fetch Data From Database In Javascript In Php"
Post a Comment