35 Create A Slideshow With Javascript
Jul 25, 2017 - Today I'll be showing you how to build a JavaScript slideshow from scratch. Let's jump right in! ... You'll need to know a few things before you can get started coding. Alongside an appropriate web browser and text editor of your choice (I recommend Sublime Text), you'll need some experience with ... Create A Slideshow. Step 1) Add HTML: Example. <!--. Slideshow container -->. <div class="slideshow-container">. <!--. Full-width images with number and caption text -->. <div class="mySlides fade">.
 Create A Javascript Slideshow Responsive Auto Play Amp Manual
Create A Javascript Slideshow Responsive Auto Play Amp Manual
19/7/2018 · But I still need some help with integrating the dots in the javascript code. My Code: /***************************************************************** SLIDESHOW **/ var slideIndex = [1,1]; /* Class the members of each slideshow group with different CSS classes */ var slideId = ["slides1", "slides2"] showSlides (0, 0); showSlides (0, 1); function ...

Create a slideshow with javascript. Jan 21, 2020 - Creating an Image Slider using JavaScript, HTML, and CSS only. Learn how to create a responsive slideshow gallery with CSS and JavaScript. Mar 11, 2019 - In lesson 28, we have learned how to create rotating banners without links and with links. In this lesson, we will modify the JavaScript code for the rotating banners into a slideshow.The JavaScript code for the slideshow is almost similar to the JavaScript code of the rotating banners but ...
Jun 04, 2020 - Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo Lets build a really simple image slideshow using just Javascript. We will not use any jQuery or fancy libraries, just plain old JavaScript. This is for absol... 3/1/2020 · For this tutorial you can create a slideshow by following these simple steps: Write some markup <!DOCTYPE html> <html lang="en"> <; A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval.
Nov 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Today we will learn how to create a slideshow with Javascript and also take the help of HTML and CSS to do this. Here in the main focus will be to alter the image as well as the content of a div and the use of HTML will be very effective in order to accomplish this. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here.
Learn how to create a Slideshow with CSS and JavaScript. Jul 19, 2018 - The code is w3Schools is beginner ... of javascript to Embed that SlideShow in your site. More Technical term for that slideshow thing is Carousel ... Hi! Thanks for your answer :) the link in your comment shows a Slideshow (or carousel), composed with Bootstrap. I am trying to find a way to create something ... Apr 28, 2021 - A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup
Mar 26, 2013 - Slideshows are quite common on sites that have lots of images that need to be displayed for your visitors. Using just plain JavaScript, you can build a very simple slideshow using just a few lines of code. Type any name of the file and this needs to be end with .html. The example comprises of slideshowexample.html and then you need to select “All files” as the Type. Now it is the time to view the output in the browser which could be Firefox or Internet Explorer and the output should be nothing but a blank page. Usually, image sliders are created with the help of JavaScript, but with the release of CSS3, this can also be done by using pure CSS3. In this article, we will learn how the slideshow effect can be created keeping the minimum code of CSS, and in the second part of the article, we will consider ...
 Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
Create A Photo Slideshow In Powerpoint Elearningart
 Create A Slick And Accessible Slideshow Using Jquery
Create A Slick And Accessible Slideshow Using Jquery
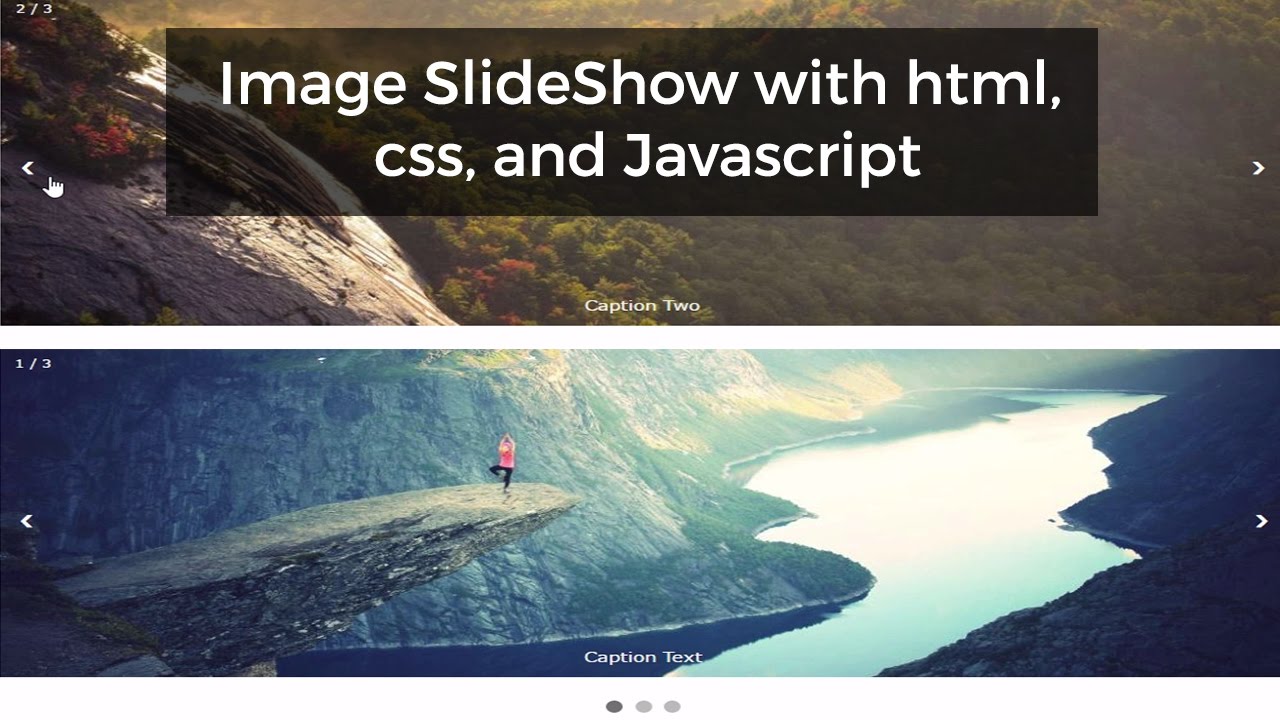
 Slideshow With Html Css And Javascript How To Create A
Slideshow With Html Css And Javascript How To Create A
 C Java Php Programming Source Code Javascript Slideshow
C Java Php Programming Source Code Javascript Slideshow
Completely Uninstall And Remove Javascript Slideshow Maker
 How To Create Javascript Image Slideshow With Buttons In Hi Slider
How To Create Javascript Image Slideshow With Buttons In Hi Slider
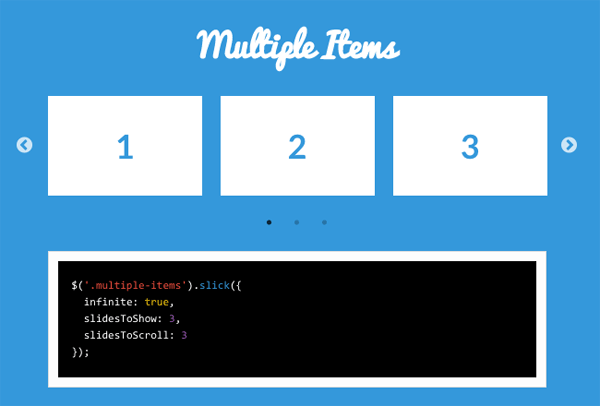
 Top 7 Jquery Sliders And 3 Ways In Which To Create Your Own
Top 7 Jquery Sliders And 3 Ways In Which To Create Your Own

 How To Create Stunning Dynamic Sliders In Wordpress
How To Create Stunning Dynamic Sliders In Wordpress
 10 Best Html Presentation Frameworks In Javascript 2021
10 Best Html Presentation Frameworks In Javascript 2021
 Create Beautiful Image Sliders Carousels In React Using React
Create Beautiful Image Sliders Carousels In React Using React
 Infinite All Css Scrolling Slideshow Css Tricks
Infinite All Css Scrolling Slideshow Css Tricks
 How To Create Javascript Image Slideshow With Links
How To Create Javascript Image Slideshow With Links
 Javascript Image Slider With Html Css Jquery Automatic Slide
Javascript Image Slider With Html Css Jquery Automatic Slide
 Build A Kickbutt Css Only 3d Slideshow
Build A Kickbutt Css Only 3d Slideshow
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
 Help Me Carousel Slideshow Javascript W3schools Forum
Help Me Carousel Slideshow Javascript W3schools Forum
 How To Build A Javascript Slideshow In 3 Easy Steps
How To Build A Javascript Slideshow In 3 Easy Steps
Free Slideshow Amp Website Maker Visual Slideshow Software
 How To Create A Slideshow Using Javascript Femy Praseeth
How To Create A Slideshow Using Javascript Femy Praseeth
 How To Create A Slideshow With Html Css And Javascript
How To Create A Slideshow With Html Css And Javascript
 Slideshow With Html Css And Javascript How To Create A
Slideshow With Html Css And Javascript How To Create A
How To Make A Slideshow In Html In 3 Easy Steps
 90 Free Responsive Jquery Image Slider Amp Slideshow Download
90 Free Responsive Jquery Image Slider Amp Slideshow Download
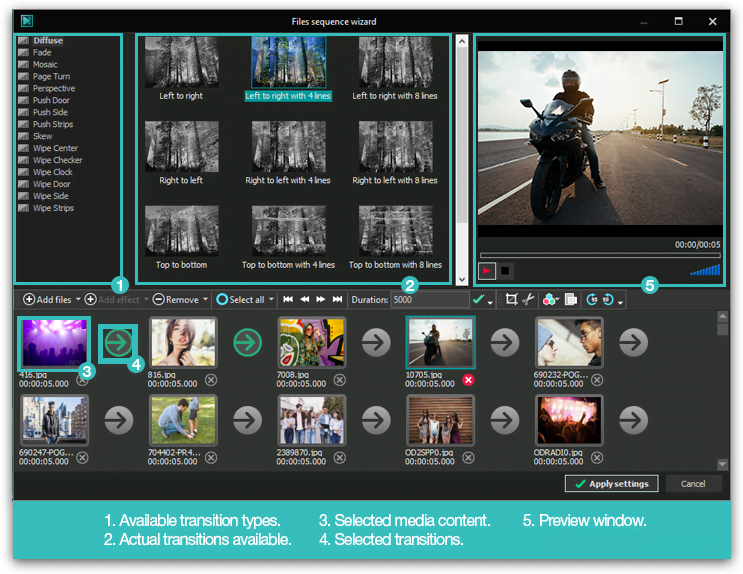
 How To Create A Slideshow From Photos Within Few Minutes Free
How To Create A Slideshow From Photos Within Few Minutes Free
Image Slider Using Html And Css Only
 Pure Css Slideshow Autoplay Without Javascript Codeconvey
Pure Css Slideshow Autoplay Without Javascript Codeconvey
 Learn How To Create A Slideshow With Css And Javascript Simplest Way
Learn How To Create A Slideshow With Css And Javascript Simplest Way
 The Watch Gh How To Create A Slideshow With Html Css And
The Watch Gh How To Create A Slideshow With Html Css And
 Javascript Loop Slideshow With Css Image Slideshow Program
Javascript Loop Slideshow With Css Image Slideshow Program
 Infinite Pure Javascript Slider Click And Touch Events By
Infinite Pure Javascript Slider Click And Touch Events By
Free Slideshow Amp Website Maker Visual Slideshow Software

0 Response to "35 Create A Slideshow With Javascript"
Post a Comment