20 Javascript String To Number Format
Now as we are not using ExtJS anymore same has to be accomplished using normal JavaScript. Need a method that will take number and format (usually in %) and convert that number to that format. 0 -> 0.00% = 0.00% 25 -> 0.00% = 25.00% 50 -> 0.00% = 50.00% 150 -> 0.00% = 150.00% Aug 08, 2017 - While holding numeric values is similar to holding string values, there are some differences. In this tutorial, you will learn about various JavaScript number formats. You will learn how to convert numbers to strings, how to display exponentials, as well as decimals.
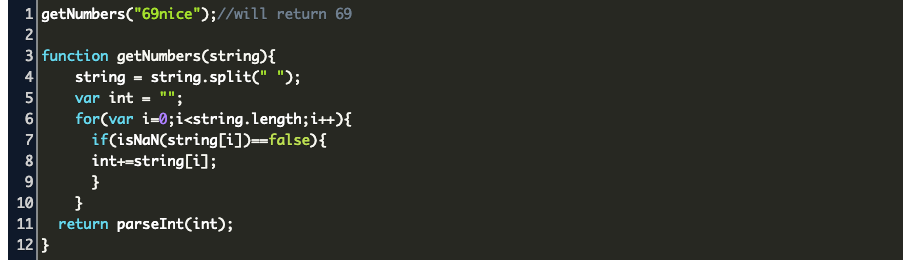
 Get Number In String Javascript Code Example
Get Number In String Javascript Code Example
Use the toLocaleString () Method to Format a Number as a Currency String in JavaScript Use the Numeral.js Library to Format a Number as a Currency String in JavaScript A number is represented in many ways, date/time, currency, number, and much more. When it is represented as a monetary value, its impact increases and becomes much more readable.

Javascript string to number format. JavaScript number manipulating methods return a new number object whenever any method is called without modifying the object with the help of which it is called. Methods of JavaScript Number Format These methods can operate on any number formats like variables, literals or even expressions. Definition and Usage The toLocaleString () method converts a number into a string, using a local language format. The default language depends on the locale setup on your computer. In JavaScript, the easiest and most popular way to format numbers as currency strings is via the Intl.NumberFormat () method. This approach lets you format numbers using custom locale parameters - and in this article, we'll focus on currencies.
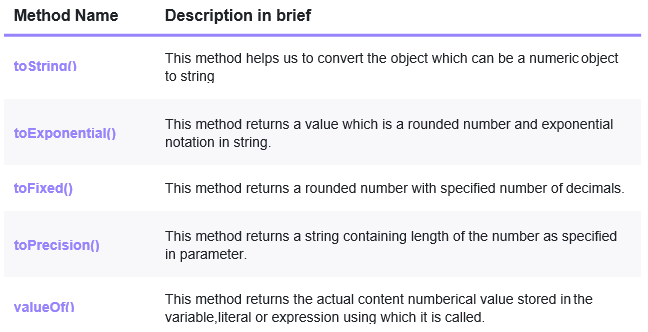
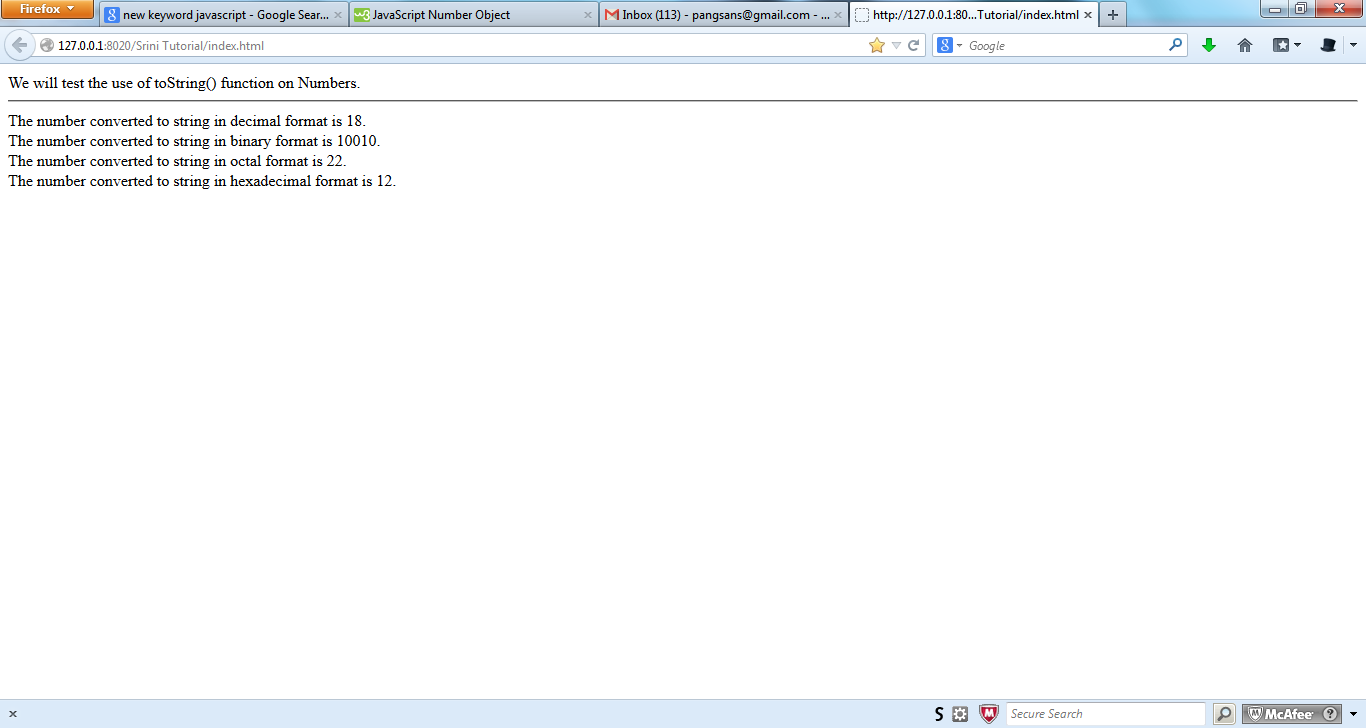
The toString() method returns a string representing the specified Number object. Yes, there is definitely a way to format numbers properly in javascript, for example: var val=2489.8237 val.toFixed (3) //returns 2489.824 (round up) val.toFixed (2) //returns 2489.82 val.toFixed (7) //returns 2489.8237000 (padding) With the use of variablename. toFixed. And there is another function toPrecision (). Jul 20, 2021 - The toString() method in Javascript is used with a number and converts the number to a string. It is used to return a string representing the specified Number object.
There is a built-in function called Number which can be used in JavaScript to convert string to number. This function can convert both integers and float values inside the string to a number. For instance, Lets take a look at some of the examples here. console.log(Number('123')); // output: 123 . Lets pass a float value to this function now. Lets write out what we are going to need to do. create a function that accepts an input. check if the string is a number (doesn't include characters or letters) and not null or undefined. check if the input is a string if not convert it into a string. check if the input length is 10 (us number is 10 digits) if it is. format it to xxx-xxx-xxxx. Unary Operator By adding a + sign before a String, it will be converted into a number if it follows the right format. Multiply by 1 If a String is multiplied by the primitive number 1, the string will become a number..parseInt() The base can be defined by adding prefixes to the numbers we want to parse: No prefix - If there isn't a prefix, the ...
The new Date () gives the current date and time. const d1 = new Date(); console.log (d1); // Mon Nov 09 2020 10:52:32 GMT+0545 (Nepal Time) To convert the name to a number, we use the getTime () method. The getTime () method returns the number of milliseconds from midnight of January 1, 1970 (EcmaScript epoch) to the specified date. Use toLocaleString() to Format Number With Commas in JavaScript. The toLocaleString() method returns a string with the language-sensitive representation of a number just like the above method. It also takes the locales parameters that specify the format of the number. The toLocaleString() method returns a string with a language-sensitive representation of this number. ... The locales and options arguments customize the behavior of the function and let applications specify the language whose formatting conventions should be used.
Note: The Intl.NumberFormat() method functions by formatting a number according to the locale and formatting options. Related Articles Converting strings to numbers with vanilla JavaScript 8/8/2017 · JavaScript number format can be changed through various methods into multiple different values. Most popular methods are Number (), parseInt (), and parseFloat (). If you want JavaScript to convert to integer, you should use parseInt () method. Each time JavaScript converts to integer, it returns a new value instead of rewriting the old one. The JavaScript Number type is a double-precision 64-bit binary format IEEE 754 value, like double in Java or C#. This means it can represent fractional values, but there are some limits to what it can store.
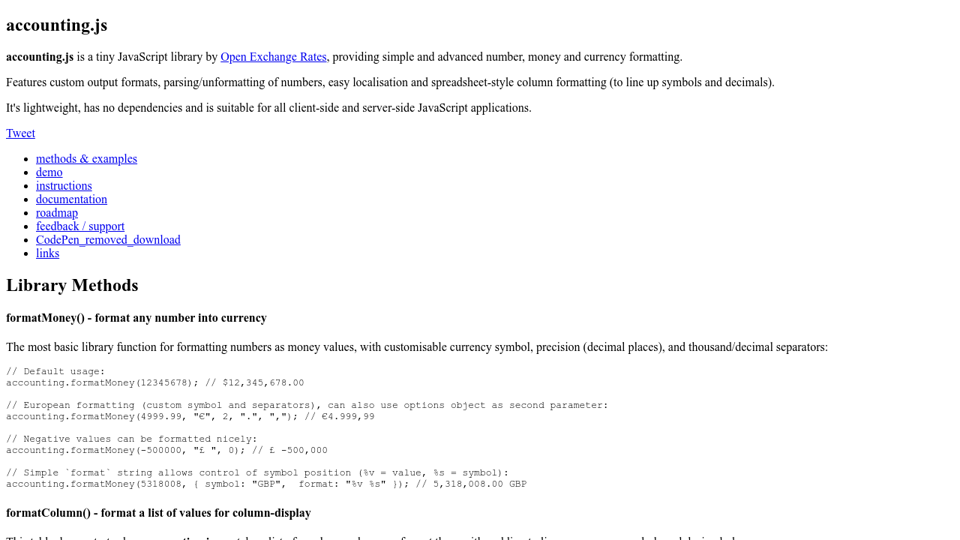
Oct 29, 2017 - Stack Overflow | The World’s Largest Online Community for Developers And those are two ways you can format a number with commas using JavaScript. Formatting a number using regex and replace () method is always faster than using toLocaleString () because toLocaleString () method needs to check out the localization (country) selected by your computer or JavaScript engine first before formatting the number. A number, represented as monetary value, creates an impact and becomes much more readable, and that's the reason behind formatting a number as currency. For example, a number, let's say 100000 when represented as $100,000.00 it becomes pretty much understand that it represents a monetary value, and the currency in which it is formatted is USD.
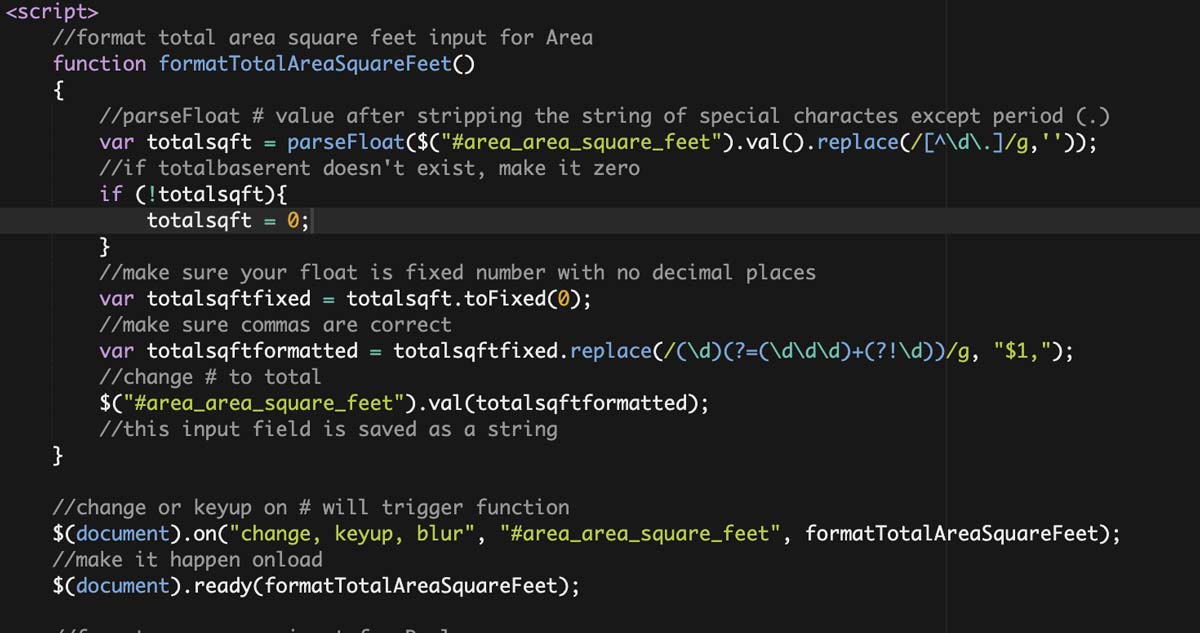
I want to format numbers using JavaScript. For example: 10 => 10.00 100 => 100.00 1000 => 1,000.00 10000 => 10,000.00 100000 => 100,000.00 You should use string literals unless you specifically need to use a String object, because String objects can have counterintuitive behavior. For example: const firstString = '2 + 2' ; // Creates a string literal value const secondString = new String ( '2 + 2' ) ; // Creates a String object eval ( firstString ) ; // Returns the number 4 eval ( secondString ) ; // Returns a String object containing "2 + 2" Jul 26, 2018 - Introduction into number formatting using string.replace in JavaScript.
Use parseFloat () function, which purses a string and returns a floating point number. The argument of parseFloat must be a string or a string expression. The result of parseFloat is the number whose decimal representation was contained in that string (or the number found at the beginning of the string). Independent of input format, JavaScript will (by default) output dates in full text string format: JavaScript ISO Dates ISO 8601 is the international standard for the representation of dates and times. format( place = 0 , thousands = ',' , decimal = '.' ) Formats the number to a readable string. If place is undefined, will automatically determine the place. thousands is the character used for the thousands separator. decimal is the character used for the decimal point. Examples:
Returns a string, with a number rounded and written using exponential notation. toFixed() Returns a string, with a number rounded and written with a specified number of decimals. toPrecision() Returns a string, with a number written with a specified length toString()¶ The toString() method takes an integer or floating point number and converts it into a String type. There are two ways of invoking this method. If the base number is passed as a parameter to toString(), the number will be parsed and converted to it: Apr 03, 2021 - In this tutorial, we'll take a look at formatting numbers as currency strings in Javascript. We'll use the Intl.NumberFormat() method to format numbers.
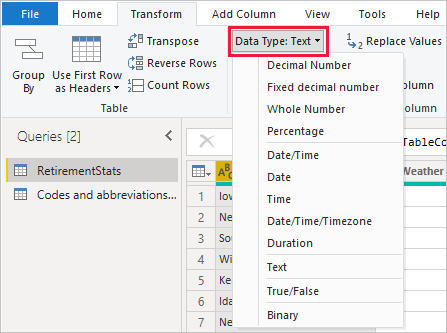
Just like Javascript, Typescript supports number data type. All numbers are stored as floating point numbers. These numbers can be Decimal (base 10), Hexadecimal (base 16) or Octal (base 8). In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument: var number = 123456.789; console.log(new Intl.NumberFormat('de-DE').format( number)); console.log(new Intl.NumberFormat('ar-EG').format( number)); console. A javascript library for formatting and manipulating numbers. ... Create an instance of a numeral. Numeral takes numbers or strings that it trys to convert into a number.
Nov 03, 2019 - Managing data is one of the fundamental concepts of programming. Because of this, JavaScript offers plenty of tools to parse various data types, allowing you to easily interchange the format of data. Particularly, I'll be covering how to convert a Number to a String in this article. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you prefer a really short way to format the numeric value using using a default method of JavaScript, then the internationalization API is the right thing for you. In JavaScript, the toLocaleString () method returns a string with a language-sensitive representation of this number: (12345.25).toLocaleString (locale, { options...
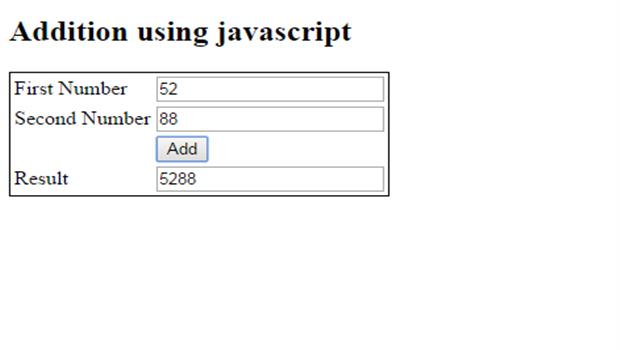
Example 2: Format Numbers as Currency String Using concatenation // program to format numbers as currency string const number = 1234.5678; const result = '$ ' + number.toFixed(2); console.log(result); Output. $ 1234.57. In the above example, the toFixed(2) method is used to round up the number to two decimal values. 14/5/2018 · Learn how to convert a string to a number using JavaScript. This takes care of the decimals as well. Number is a wrapper object that can perform many operations. If we use the constructor (new Number("1234")) it returns us a Number object instead of a number value, so pay attention.Watch out for separators between digits: Then we test to see if it really is a string by adding .5 to it — and the result, "11.76.5", shows that it is a string, since JavaScript simply appended ".5" to it, as if they were both strings. Next, we use the Number() function to convert it to a number, and set its_a_number to its numeric value.
Learn how you can effectively format the phone number in javascript. Example Input: 9809142333 Output: (980) 914-2333 Format phone number without country code. To format phone number properly we need to first make sure that the input is numeric and is not more than 10 numbers. Now once we have our input ready we can format it in US phone format. May 14, 2018 - Learn how to convert a string to a number using JavaScript
 Javascript String Format Complete Guide To Javascript
Javascript String Format Complete Guide To Javascript
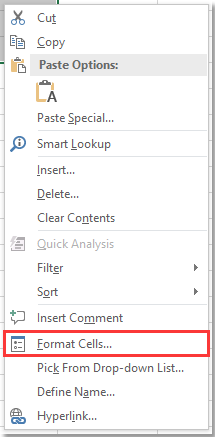
 How To Prevent Or Stop Converting Text String To Number In Excel
How To Prevent Or Stop Converting Text String To Number In Excel
 Javascript String Format Code Example
Javascript String Format Code Example
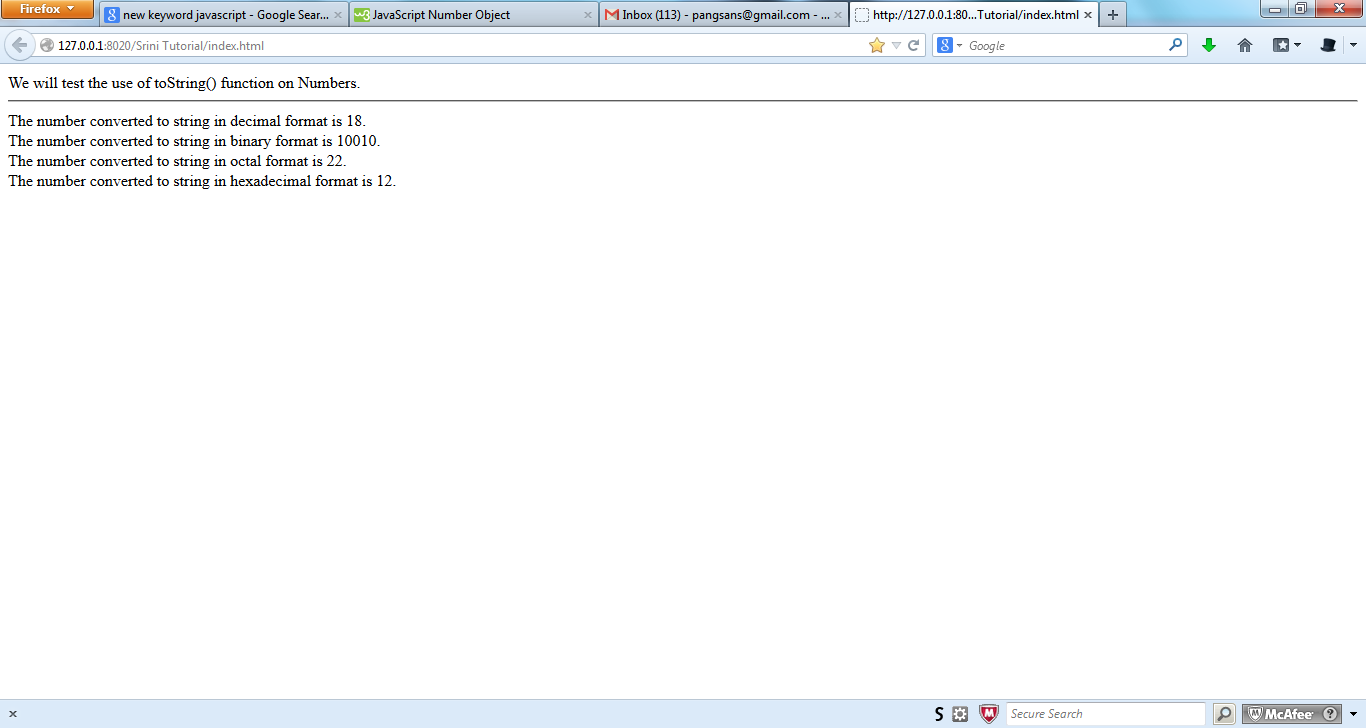
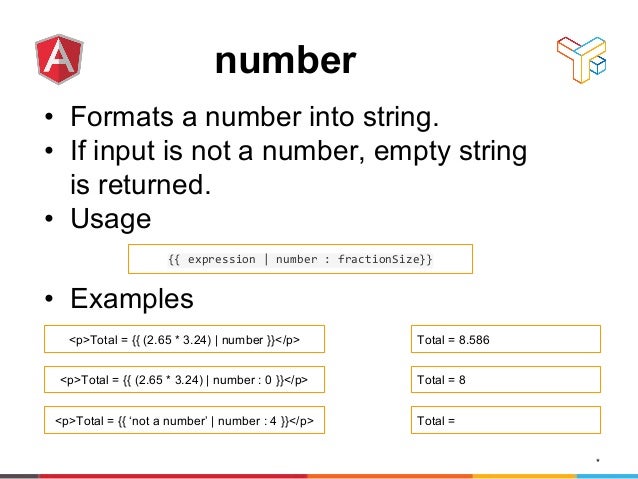
 Javascript Number Format Simple Method Used For Js Number
Javascript Number Format Simple Method Used For Js Number
 Data Types In Power Bi Desktop Power Bi Microsoft Docs
Data Types In Power Bi Desktop Power Bi Microsoft Docs
 How To Convert Strings To Numbers Using Javascript
How To Convert Strings To Numbers Using Javascript
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript
 5 Ways To Convert A Value To String In Javascript
5 Ways To Convert A Value To String In Javascript
 The Types Of The Numberformat Don T Match The Underlying
The Types Of The Numberformat Don T Match The Underlying
 Deeper Look Into Parsing Strings Into Numbers In Javascript
Deeper Look Into Parsing Strings Into Numbers In Javascript
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev
 Numbers In Javascript Javascript Tutorial By Wideskills
Numbers In Javascript Javascript Tutorial By Wideskills
Check If Variable Is A Number In Javascript Mkyong Com
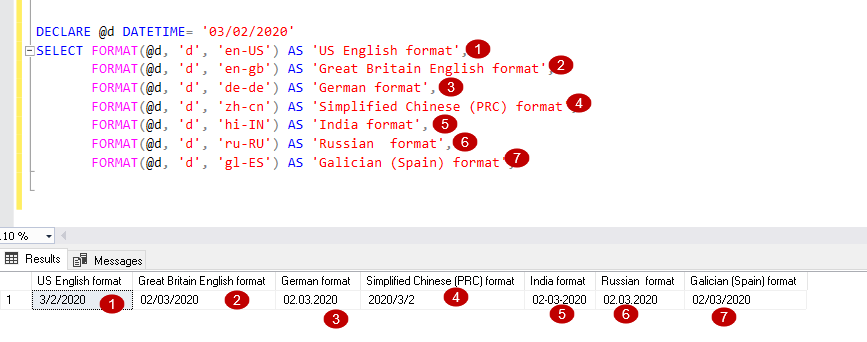
 A Comprehensive Guide To The Sql Format Function
A Comprehensive Guide To The Sql Format Function
 How To Convert A String To An Integer In Javascript Stack
How To Convert A String To An Integer In Javascript Stack
 How To Convert A String To A Number In Javascript
How To Convert A String To A Number In Javascript



0 Response to "20 Javascript String To Number Format"
Post a Comment