27 How To Change Class Using Javascript
With JavaScript, you can modify all properties of an HTML element, including the CSS classes or the individual CSS properties. Take a look at the following examples: Extend the task1_save function. After saving the dialog, we change the CSS class btn-success to btn-secondary for the button. This indicates that the task is already completed: Jul 18, 2021 - The classList property is read-only ... the list of classes assigned to an HTML element. Take the following sample document below: ... This creates an <h1> element with multiple classes. We can use the classList property in JavaScript to review these class assignments, as ...
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
Step 3) Add JavaScript: Get the <div> element with id="myDIV" and add the "mystyle" class to it: Example. function myFunction() {. var element = document.getElementById("myDIV"); element.classList.add("mystyle"); Try it Yourself ». Tip:Also see How To Toggle A Class. Tip:Also see How To Remove A Class.

How to change class using javascript. The example of using the .className property is given as follows.. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1".We are applying the CSS to the corresponding paragraph using the class name "para".. We have to click the given HTML button "Add Class" to see the effect. The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2 ). The standard JavaScript way to select an element is using document.getElementById ("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element:
The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. Dec 18, 2015 - How can I change the class of an HTML element in response to an onclick or any other events using JavaScript? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The above example changes the class of element which have id "myId". It will add the new class YellowBg to the element. If you run the above example it will produce the output something like this - Dec 11, 2020 - However, using a library just to change or manipulate the classes of different DOM element is overkill. In this post, we will cover different methods to achieve all this using pure JavaScript. ... The className property can be used to get or set the value of the class attribute of any DOM element. A few days ago, I wrote an article on how to hide and show DOM elements using inline styles in JavaScript. Today, you'll learn to do hide and show elements using CSS classes in JavaScript. Let us first declare a simple CSS class that hides the element, if applied, by setting display: none:.hidden {display: none;}
Inline Styles The easiest and straightforward way to change CSS styles of an element with JavaScript is by using the DOM style property. All you need to do is just fetch the element from DOM and change its inline styles: 15/11/2018 · Example 1: In this code change the class of the button from “default” to “changedClass” using the onclick event which in turn changes the background color of the button from RED to GREEN. <!DOCTYPE html>. <html>. <head>. <title>Change an element class with javascript</title>. … JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named constructor(): ... Using a Class. When you have a class, you can use the class to create objects: Example. let myCar1 = new Car("Ford", 2014);
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Following is the JavaScript code with a function named "toggleClass" which changes the className of any element having id attribute "elemID" to special if there is no className defined on element. The full HTML code along with the above JavaScript code is given below. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Toggle between adding and removing a class name from an element with JavaScript. ... Click the button to toggle class name! ... Toggle between adding a class name to the div element with id="myDIV" (in this example we use a button to toggle the class name). I have two buttons, button 1 and button 2 of different classes with different color and background color. When mouseover button 1 I want the color and background color to change to the color and background color of button 2 and and the color and background color of button 2 to change to the color and background color of button 1. likewise when I hover button 2 the same should happen. Jul 09, 2015 - Another way to alter the style of an element is by changing its class attribute. class is a reserved word in JavaScript, so in order to access the element’s class, you use element.className. You can append strings to className if you want to add a class to an element, or you could just overwrite ...
Jul 22, 2019 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Script to Change the Class Attribute Add the following JavaScript in the head section. This JavaScript function reads the value of the textbox and checks if the value is a numeric or not. If the value is a numeric, it sets the class attribute of the textbox to ".TextBox ", otherwise it sets the class attribute to ".ErrorTextBox ". Approach 1: In this approach, getElementsByClassName () selector is used to select elements of specific class. Indexing is used to get the element at respective index. To get the access to the CSS visibility property, We can use DOM style.visibility on the elements to set it to hidden value. document.getElementsByClassName ('child1') [0].
May 17, 2018 - Until recently, a popular JavaScript library called jQuery was most often used to select and modify elements in the DOM. jQuery simplified the process of selecting one or more elements and applying changes to all of them at the same time. In “How To Access Elements in the DOM,” we reviewed ... A class in JavaScript is created with the special word: function , using this syntax: className = function () { // code of the className class } A class can contain public and private variables (called also properties) and functions (also called methods). The private variables, and functions are defined with the keyword " var ". There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute.
27/2/2020 · You can also change classes by using jQuery, as follows: $('#My_Element').addClass('My_Class'); $('#My_Element').removeClass('My_Class'); if ($('#My_Element').hasClass('My_Class')) Additionally, jQuery can provide a shortcut for adding a class, in case it doesn’t apply, either removing a class, which does it, like here: Adding a CSS class to an element using JavaScript. Now, let's add the CSS class "newClass" to the DIV element "intro". For the purpose of this example, I have added a delay using the setTimeout() method so that you can see the style changing: //Delay the JS execution by 5 seconds //by using setTimeout setTimeout(function(){ //Add the ... Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked.
This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. In this post, I will show you how to accomplish this using both regular JavaScript and jQuery. <div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. It works all major browsers such as ... To manage classes, there are two DOM properties: className - the string value, good to manage the whole set of classes. classList - the object with methods add/remove/toggle/contains, good for individual classes. To change the styles: The style property is an object with camelCased styles.
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) Apr 28, 2021 - That’s all about changing the class of an element using JavaScript and jQuery. ... Average rating 5/5. Vote count: 20 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you! To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property
To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName (class_name) - returns an HTMLCollection which contains HTML elements whose class names are equal to class_name. If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions Creating a CSS ruleset with the style we want for the pseudo-class using attribute selectors. Setting the attribute used on step 1 for the element we want to change using JavaScript. The CSS part would look as follows: #myItem[attrName]:hover { /* CSS declarations to apply */ } myItem is the ID of the element we want to modify.
 Javascript Jquery Techniques Of Add Remove Toggle And
Javascript Jquery Techniques Of Add Remove Toggle And
 Python Class Attributes Examples Of Variables Toptal
Python Class Attributes Examples Of Variables Toptal
 Change Class Name With Jquery Or Css Stack Overflow
Change Class Name With Jquery Or Css Stack Overflow
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Classes Under The Hood By Majid Tajawal Medium
Javascript Classes Under The Hood By Majid Tajawal Medium
 Working With Refs In React Css Tricks
Working With Refs In React Css Tricks
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
How To Change An Element S Class With Javascript By John Au
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Using Inject Js Script Activity In Uipath Aneejian
Using Inject Js Script Activity In Uipath Aneejian
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How To Change The Button Color In Html With Pictures Wikihow
How To Change The Button Color In Html With Pictures Wikihow
 Jquery On Change On Class Code Example
Jquery On Change On Class Code Example
 32 Change Label Text Javascript Labels For Your Ideas
32 Change Label Text Javascript Labels For Your Ideas
 Create The Perfect Toggle Switch With Pure Html Css No
Create The Perfect Toggle Switch With Pure Html Css No
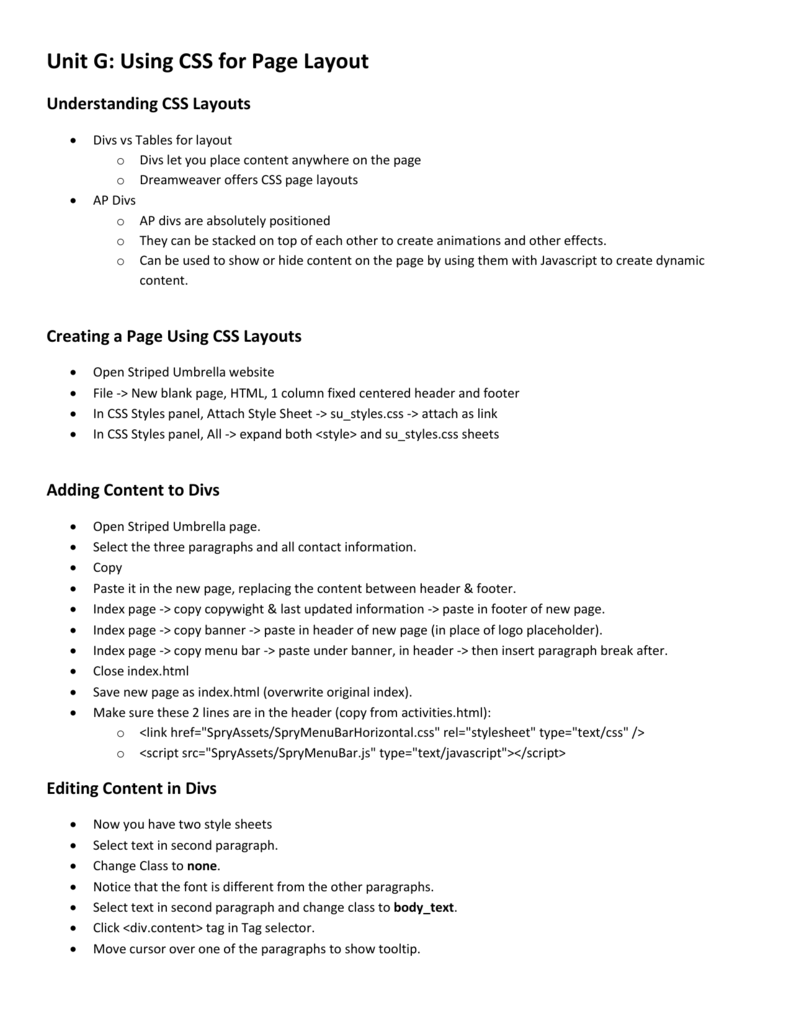
 Unit G Using Css For Page Layout
Unit G Using Css For Page Layout
 Answer How Can I Change An Element S Class With Javascript
Answer How Can I Change An Element S Class With Javascript
 Css Naming Conventions That Will Save You Hours Of Debugging
Css Naming Conventions That Will Save You Hours Of Debugging
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Change Css Class Name Dynamically Stack Overflow
Change Css Class Name Dynamically Stack Overflow
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
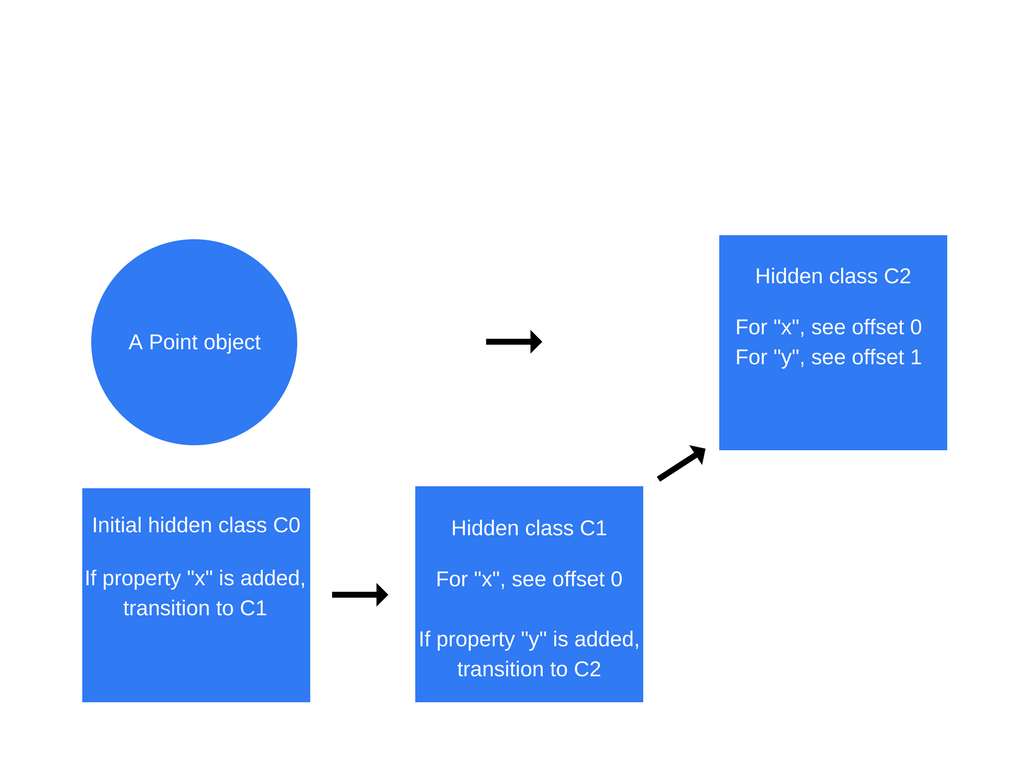
 How Javascript Works Inside The V8 Engine 5 Tips On How To
How Javascript Works Inside The V8 Engine 5 Tips On How To
0 Response to "27 How To Change Class Using Javascript"
Post a Comment