28 Function In Javascript Object
Object methods, "this". Objects are usually created to represent entities of the real world, like users, orders and so on: let user = { name: "John", age: 30 }; And, in the real world, a user can act: select something from the shopping cart, login, logout etc. Actions are represented in JavaScript by functions in properties. We see that a function is indeed an object. JavaScript functions are a special type of objects, called function objects. A function object includes a string which holds the actual code -- the function body -- of the function. The code is literally just a string. Although not recommended, you can create a new function object by passing the built ...
 Javascript Objects Explore The Different Methods Used To
Javascript Objects Explore The Different Methods Used To
The first example uses a regular function, and the second example uses an arrow function. The result shows that the first example returns two different objects (window and button), and the second example returns the window object twice, because the window object is the "owner" of the function.

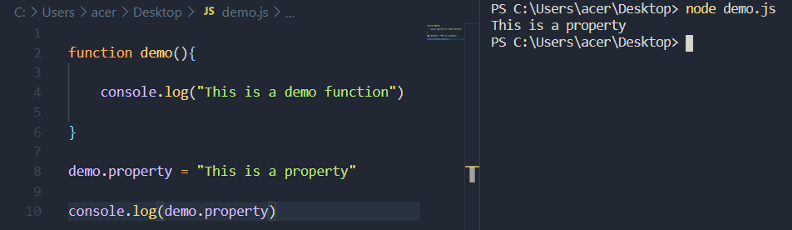
Function in javascript object. JavaScript Objects • JavaScript is an object-based language • It supports for object -oriented programming but not at the same level as other languages (ES6: introduced class - still lacks private property) • Objects are represented as property-value pair • The property values can be data or functions (methods) It’s time to get serious and ... about functions and objects. They’re the key to writing code that is more powerful, better organized and more maintainable. They’re also heavily used across HTML5 JavaScript APIs, so the better you understand them the faster you can jump into a new API ... Every value in JavaScript has a type. What type is a function? In JavaScript, functions are objects. A good way to imagine functions is as callable "action objects". We can not only call them, but also treat them as objects: add/remove properties, pass by reference etc. The "name" property. Function objects contain some useable properties.
An array corresponding to the arguments passed to a function. This is deprecated as a property of Function. Use the arguments object (available within the function) instead. Function.prototype.caller. Specifies the function that invoked the currently executing function. This property is deprecated, and is only functional for some non-strict functions. 30/6/2020 · // Function declaration function getFavoriteIceCream {const myFavIceCream = 'chocolate'; // Returns another function declaration return function {return 'My favorite ice cream is ' + myFavIceCream;};} // storing function returned const functionReturned = getFavoriteIceCream (); // executing function returned console. log (functionReturned ()); // My favorite ice cream is chocolate The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls.
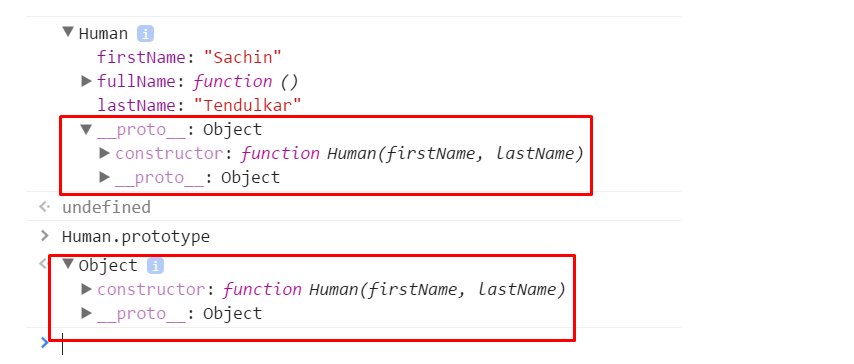
Sep 14, 2012 - A function is an object, actually. In JavaScript, there are primitives (boolean, number, string, null, undefined), and then there are objects. So if something is not a primitive, it’s an object. Functions are objects. Feb 25, 2019 - According to __proto__ VS. prototype in JavaScript, Foo.__proto__ = Function.prototype Function.prototype.__proto__ = Object.prototype JavaScript object is a standalone entity that holds multiple values in terms of properties and methods. Object property stores a literal value and method represents function. An object can be created using object literal or object constructor syntax. Object literal: var person = { firstName: "James", lastName: "Bond", age: 25, getFullName ...
JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS Objects ... Returns a number indicating the Unicode value of the character at the given index. 3. concat () Combines the text of two strings and returns a new string. 4. indexOf () Returns the index within the calling String object of the first occurrence of the specified value, or -1 if not found. 5.
In JavaScript, functions are first-class objects, because they can have properties and methods just like any other object. What distinguishes them from other objects is that functions can be called. In brief, they are Function objects. For more examples and explanations, see also the JavaScript guide about functions. The purpose of the function is to take an object and modify the original contents of the object using a method available to all objects (objects and arrays alike) without returning an array. Almost everything within JS is an object, and for that reason elements further down the pipeline of inheritance can potentially technically use those ... Using objects as arguments · Accessing object properties from within a function · Adding new object properties from within a function · Returning objects from functions · Setting functions as properties of objects
Object Types (Blueprints) (Classes) The examples from the previous chapters are limited. They only create single objects. Sometimes we need a "blueprint" for creating many objects of the same "type".The way to create an "object type", is to use an object constructor function.. In the example above, function Person() is an object constructor function. ... Apr 02, 2019 - This lists only the methods defined on that specific object, not any method defined in its prototype chain. To do that we must take a slightly different route. We must first iterate the prototype chain and we list all the properties in an array. Then we check if each single property is a function. As demonstrated in the chapter Function binding functions in JavaScript have a dynamic this. It depends on the context of the call. It depends on the context of the call. So if an object method is passed around and called in another context, this won't be a reference to its object any more.
JavaScript Object Methods. Few mostly used javascript methods are as follows: create(): As we have already seen above, this method is used to create javascript objects from a prototype object. is(): This method takes in a second object as a parameter and determines if both the objects are equal and return a Boolean value. That is, if both ... Specifically, they're a Function object. The Function object inherits from the Object object. Checkout the Function constructor. var foo = new Function(); var bar = function(){}; function baz(){}; Once you declare a variable to be an "Object" you can't (easily or clearly or as far as I know) convert it to a Function object. JavaScript methods are actions that can be performed on objects. A JavaScript method is a property containing a function definition. Methods are functions stored as object properties.
1. Creating objects using object literal syntax. This is really simple. All you have to do is throw your key value pairs separated by ':' inside a set of curly braces ( { }) and your object is ready to be served (or consumed), like below: This is the simplest and most popular way to create objects in JavaScript. 2. Feb 26, 2020 - JavaScript arguments.callee Property : Function Object · The arguments.callee property refers the currently executing function. It is available only within the body of a function. ... In the following web document arguments.callee property is used to calculate the factorial of a number calling ... An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope.
JavaScript object literals can contain not only properties, but methods too. Some may automatically think of a JavaScript object as a name / value pair scheme with flat members that are essentially just scalar values. Fortunately, this is not quite the case. An object literal can also include functions among its members. A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } Feb 06, 2018 - In javascript, I know how to write functions that will be called like this : ... This would work but i want a version like the jsfiddle where you just write : var a;var b;a.pow(b); for exemple ... Ok, now I got it. I don't think you can do that because "." connector is for objects reaching ...
Jul 01, 2015 - The second is like javascript in the 90s, let's leave it rest in peace back in the past and use proper scoping. ... There are some downsides to nesting aggressively. Putting functions on objects "because it's better" for example is stupid. (putting functions in global scope is also stupid, ... @Adam - your comment "A new object is created when using new and the function is called in the scope of that function" - is very misleading. When called with new, the function's this keyword is set to a brand new object whose internal [[prototype]] property is a reference to the funciton's public prototype. It is that object that is returned (unless some other object is explicity returned). Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ...
Objects in JavaScript are collections of key/value pairs. The values can consist of properties and methods, and may contain all other JavaScript data types, such as strings, numbers, and Booleans. All objects in JavaScript descend from the parent Object constructor. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. To illustrate how this works, the following function displays the properties of the object when you pass the object and the object's name as arguments to the function: function showProps ( obj , objName ) { var result = ` ` ; for ( var i in obj ) { // obj.hasOwnProperty() is used to filter out properties from the object's prototype chain if ( obj . hasOwnProperty ( i ) ) { result += ` ${ objName } . ${ i } = ${ obj [ i ] } \n ` ; } } …
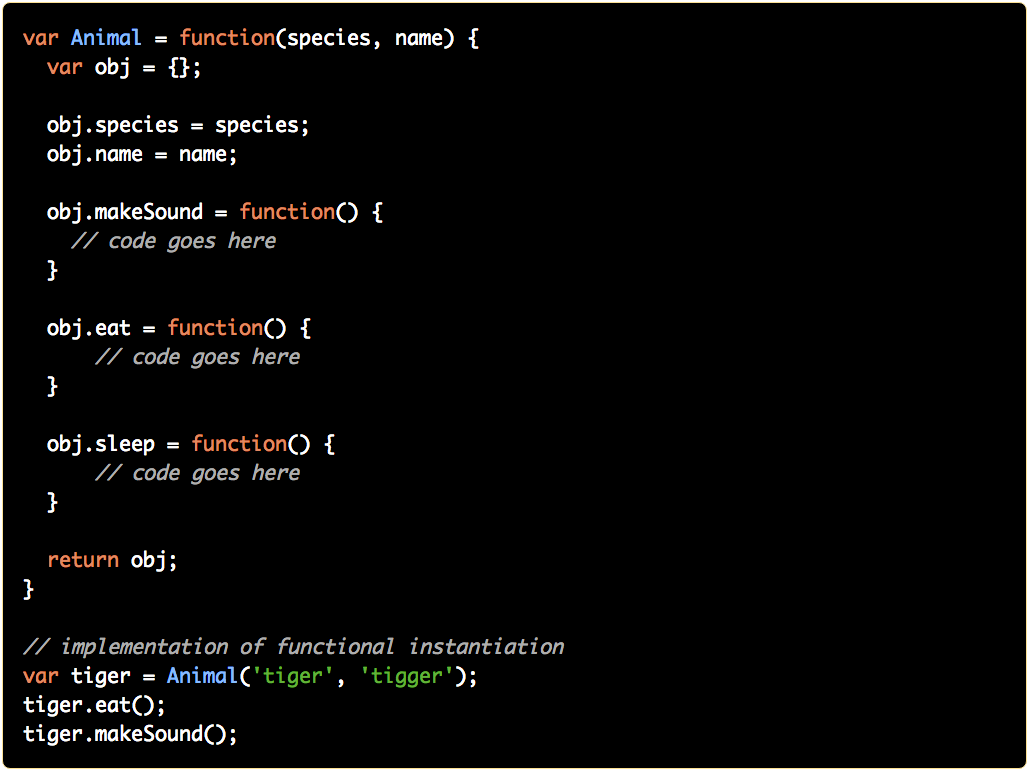
Code language: JavaScript (javascript) When a function creates an object, it is called a factory function. The createPerson() is a factory function because it returns a new person object. The following code uses the createPerson() factory function to create two objects john and jane: The Arguments Object. We use the parameters to access the arguments inside the function. But there is another way to do this. Using the Arguments Object. It is a pretty useful feature if the function receives a random no of arguments. The Arguments object contains the values of the arguments in an Array-like object. Note that it is not an Array ...
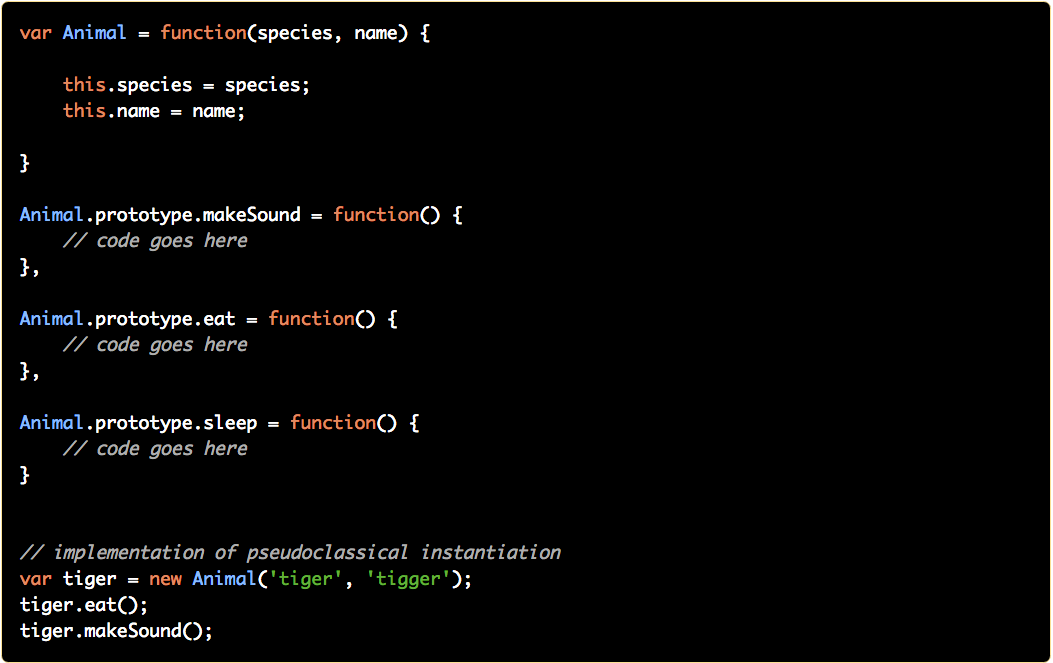
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
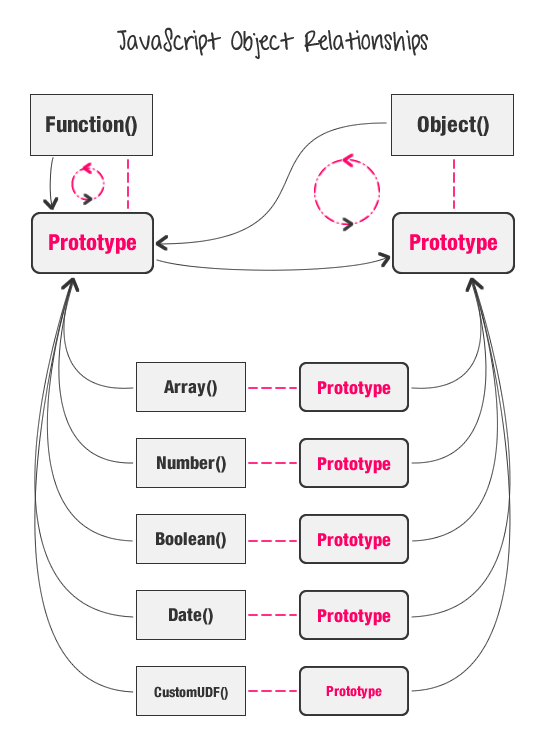
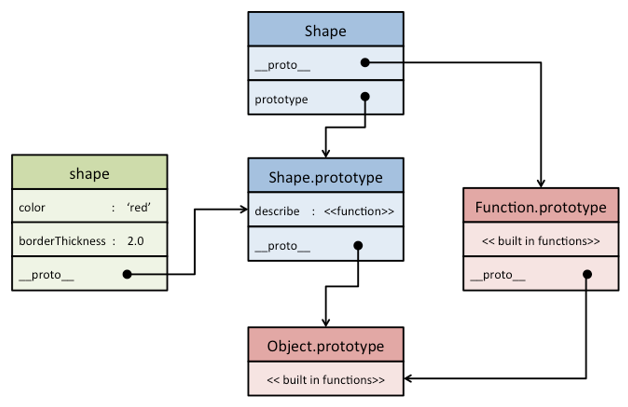
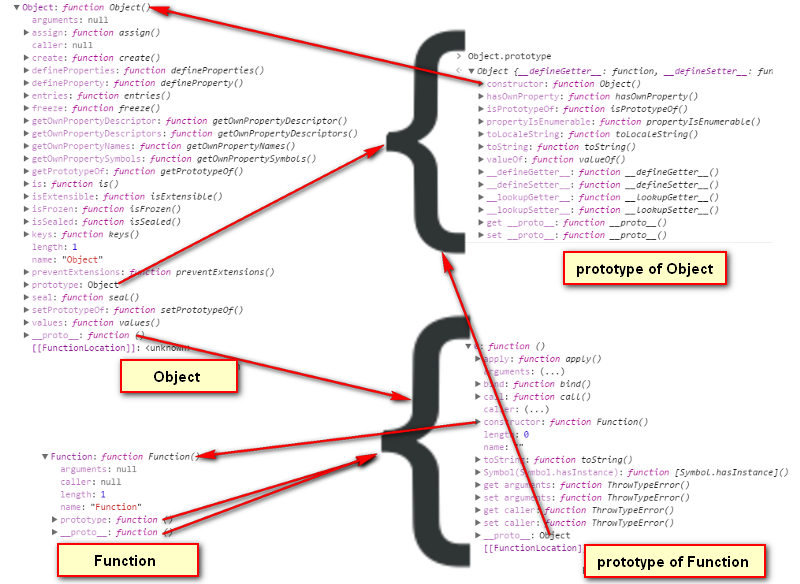
 Understanding The Complex And Circular Relationships Between
Understanding The Complex And Circular Relationships Between
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
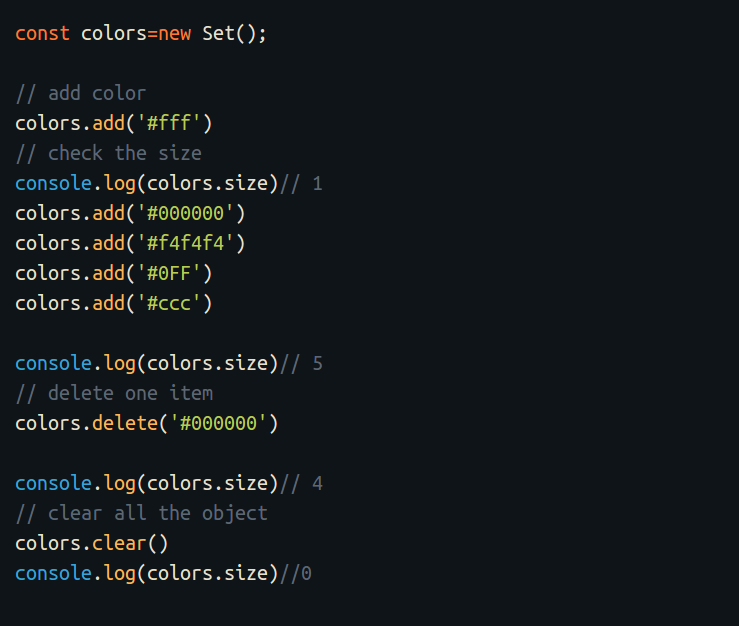
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
Javascript Functions Objects Prototypes
 Ecmascript 6 Arrow Functions That Return Objects Programmer
Ecmascript 6 Arrow Functions That Return Objects Programmer
 Understanding Javascript Object Creation Patterns Codeproject
Understanding Javascript Object Creation Patterns Codeproject
 Javascript Array Contains Object Property
Javascript Array Contains Object Property
 Relationship Of Function Object And Javascript Object Stack
Relationship Of Function Object And Javascript Object Stack
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
Values Javascript For Impatient Programmers Es2021 Edition

 Strongloop Type Hinting In Javascript
Strongloop Type Hinting In Javascript
 Matrix Multiplication Formatted In Javascript Object Notation
Matrix Multiplication Formatted In Javascript Object Notation
 Instantiation Patterns In Javascript By Jennifer Bland
Instantiation Patterns In Javascript By Jennifer Bland
 How To Chain Functions In Javascript Jamis Charles Digital
How To Chain Functions In Javascript Jamis Charles Digital
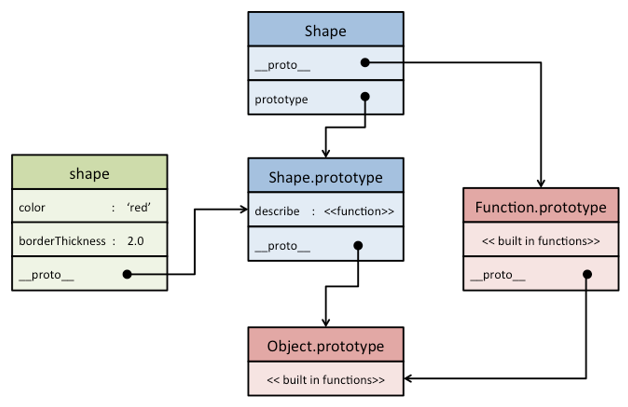
 Defining Methods In The Javascript Prototype Object
Defining Methods In The Javascript Prototype Object
How Does A Javascript Function Define A Type And Create
Javascript Tackling This Object Nested Functions Closures
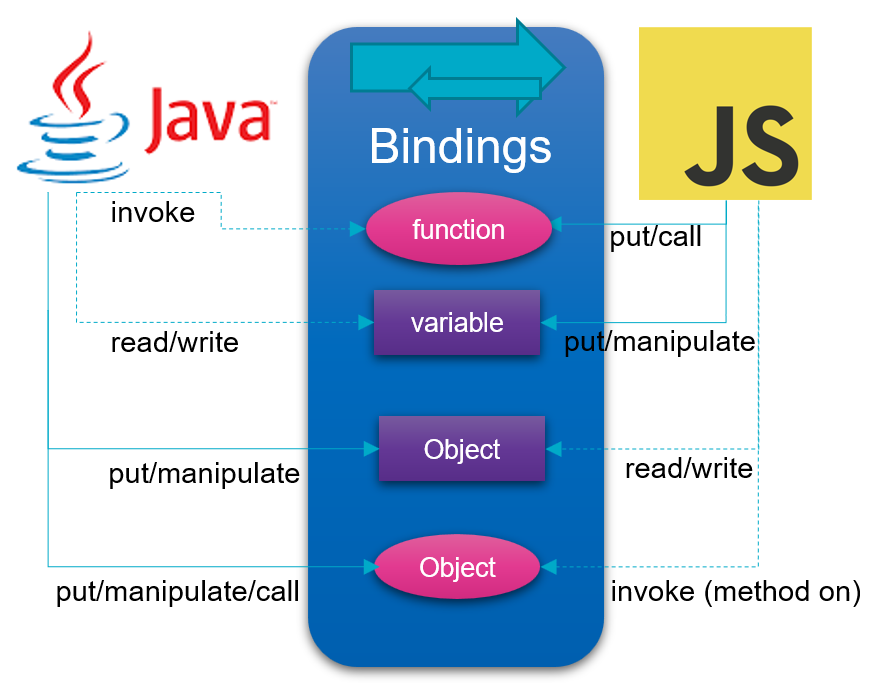
 Calling Out From Java To Javascript With Call Back
Calling Out From Java To Javascript With Call Back
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 Understanding Higher Order Functions In Javascript Ian
Understanding Higher Order Functions In Javascript Ian
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web




0 Response to "28 Function In Javascript Object"
Post a Comment