22 Close Browser Window Javascript
function authorizeApp(url, browserWindowParams) { return new Promise((resolve, reject) => { const win = new BrowserWindow(browserWindowParams || { 'use-content-size': true }); win.on('closed', () => { reject(new Error('User closed the window')); }); win.on('page-title-updated', () => { const ... All Languages >> Javascript >> close browser window javascript "close browser window javascript" Code Answer. javascript close window . javascript by Ankur on Apr 06 2020 Donate Comment . 5 Add a Grepper Answer . Javascript answers related to "close browser window javascript" ...
Jun 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 19 Apr 2011

Close browser window javascript. When the browser is closed, you aren't really going to be able to capture any server-side code (since actually closing the browser is a client-side operation) however there is a Javascript event that is called prior to a window closing called onbeforeunload which can fire a Javascript function when the browser is about to be closed : windows. Trying to close the current window is pretty darn rude, destructive and bordering on unforgivable. If the visiter don't like it then I'm sure they can go else where. Except back, because you killed their browser window and its history. Don't do that. It's not your window to close (even if you manage to find a way to do it). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
"Window close event of browser"... people are searching for this key sentence for long and have found some solutions too. But sorry to admit that there is no direct support for detecting the window close event of browser or perhaps browser's tab in HTML or JavaScript. Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ... In Internet Explorer, a tab/window will be closed silently if it was created as a result of a JavaScript window.open() call. There's no attempt to check whether the back/forward stack contains only one document: a tab with a large TravelLog will still close silently if it was opened by script. ... and then close the window, the browser will ...
JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: Scripts are not allowedto close a window that a user opened. This is considered a security risk. Though it isn't in any standard, all browser vendors follow this (Mozilla docs). If this happens in some browsers, it's a security bug that (ideally) gets patched very quickly. The JavaScript window.close() method will close a browser window.
Way to detect browser or tab close event. 1. Perform database operation before close the browser (without alert) Here, we will use the addEventListener () method to handle the beforeunload event to detect browser close. Use the following code to perform the DB operation or data manipulation. In the above code, we have added the delay for ... Close Browser Tab Using window.close() Method in JavaScript. To close a browser tab, JavaScript provides us with a method associated with a window object, and that method is called window.close(). Using this method, we can easily achieve our goal of closing a browser tab. window.close () Before going to discuss further, I think you should aware of the fact that window.close () method will able to close only the tab that is open by using the window.open () method. So, to close the current tab in javaScript, it must have to be opened by using the window.open () method.
When using the close method you need to keep in mind an important thing: The close method closes only windows opened by javascript using the open method. Since you are trying to close the current window, you should use I would like to close the browser window when I open the new one. Now I'm getting really irritation message: do I really want to close it, yes or no. I just want to close the browser without the message. Does anybody know the solution? The only windows you can close via scripting are the windows that the scripting opens. JavaScript Window close method with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
how to close browser window using javascript [Answered] RSS. 7 replies Last post Apr 03, 2012 08:04 AM by kirupa.v ‹ Previous Thread | Next Thread › Print Share. Shortcuts ... The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method. The question to be answered was how to store each window object upon opening, and how to detect the browser closing in order to close the child windows. Note: There are more than a few articles out there on creating objects in JavaScript, and it is beyond the scope of this article.
PPT2HTML (PowerPoint to HTML) converts your presentation to HTML that's accessible, cross-platform and cross-browser compatible, and works well with online learning and conferencing systems like NetLearning, Blackboard, etc. Ever wanted to close browser programmatically ? Called window.close() from the main browser window and got a warning message ? Small javascript trick demonstrates how to work-around window.opener query and avoid warning closing browser window [ ... ] I want to close the window containing lots of opened tabs in IE 8.0 and mozilla in asp . i have used all this java script code,but it only close current tab ,i want to close browser window. Posted 16-Apr-11 1:28am
Closing a window with JavaScript: two former methods The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()"> Apr 21, 2021 - I was asked by a visitor how he could close a browser window or tab using JavaScript. This article addresses that question. ... Since this was written in response to a JavaScript question, it assumes that you at least know how to insert JavaScript code into a web page. ... To close a window ... To close the current tab or browser window in JS, just call the method: window .close (); JS. At this time, the method works, but soon in browsers due to changes in security policy, this method can only be called on windows that were opened using the window.open () method. An example of page reloading by clicking on a link or button:
Hi all, I was able to achieve 'Detect Browser and Tab Close Event' clicks by using browser local storage and timestamp. Hope all of you will get solved your problems by using this solution. After my initial research i found that when we close a browser, the browser will close all the tabs one by one to completely close the browser. Sep 06, 2006 - Warning: Late repayment can cause you serious money problems. For help, go to moneyadviceservice .uk. Boutell.co.uk is a broker, not a lender, and does not make credit decisions · Representative Example: Rates from 49.9% APR to max 1333% APR. Minimum Loan Length is 1 month. There are different types of Popups. The first type is a new browser window opened using the window.open() function. Such types of Popup windows were overused and exploited by many websites during the earlier days of the web.This resulted in the later versions of browsers blocking popup windows.
Oct 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Nov 23, 2019 - Scripts may not close windows that were not opened by script ... First: Opening and Closing Windows. ... This is where the MDN statement comes into play. A simple example should clear this up. ... Since I did not specify the size of the window, it will open as a new tab in the browser.
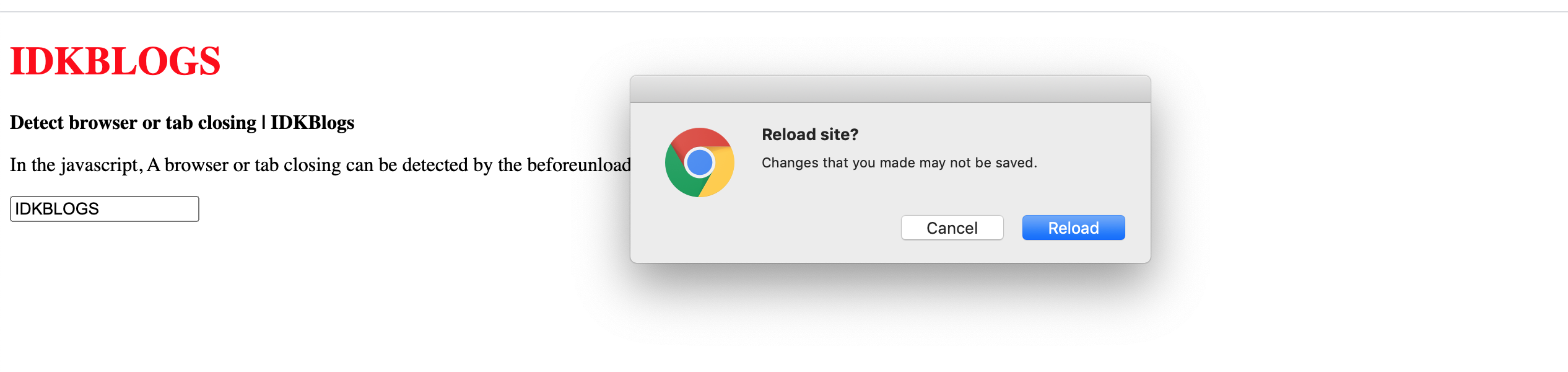
3) Detecting a Browser Close. To understand a browser close, we need to first understand how a browser is closed. When a user closes the browser window, each tab within that browser is closed one after the other (based on my experiments, the delay in Chrome is about 1 ms on light to average load). Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. The addEventListener () method is used to set up a function whenever a certain event ...
A link to [ a working test page ] using script to open and script to close is included. Be sure to click the 'Open in New Window/Tab' button on the page to open a new popup window, and then click the 'Close This Window/Tab' button on the newly opened window. Most versions do not work anymore due to security restrictions. The first method created a button that, when clicked, promptsthe user "Do you want to close this window?" If the user clicked OK, the window would close. <input type="button" value="Close this window" onclick="self.close()"> The second method required a bit more work, but avoided the "prompting issue". Technically, the close () method is available for any window, but window.close () is ignored by most browsers if window is not created with window.open (). So it'll only work on a popup. The closed property is true if the window is closed. That's useful to check if the popup (or the main window) is still open or not.
Recently at work I was asked to make javascript:window.close(); work in FireFox. I searched hard and long across numerous forums and on each and every one the answer was the same - it cannot be done unless the page was opened by a script! Or at least it couldn't until I was asked to make it ...
 Zk Developer S Reference Ui Patterns Browser Information And
Zk Developer S Reference Ui Patterns Browser Information And
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Javascript Detect If The Browser Tab Is Active Code Example
Javascript Detect If The Browser Tab Is Active Code Example
 Capture Browser Or Tab Close Event Jquery Javascript
Capture Browser Or Tab Close Event Jquery Javascript
 Trying To Detect Browser Close Event Stack Overflow
Trying To Detect Browser Close Event Stack Overflow
 Javascript Sixth Edition Ppt Download
Javascript Sixth Edition Ppt Download
 How To Prevent Visual Studio From Opening A New Browser
How To Prevent Visual Studio From Opening A New Browser
 How To Check If An Opened Browser Window Is Closed Or Not In
How To Check If An Opened Browser Window Is Closed Or Not In
Javascript Browser Window Object
 Detect The Browser Closing Or Tab Closing In Javascript
Detect The Browser Closing Or Tab Closing In Javascript
 Only Hide The Window When Closing It Electron Stack Overflow
Only Hide The Window When Closing It Electron Stack Overflow
 How To Control Multiple Window Open Using Java Script Stack
How To Control Multiple Window Open Using Java Script Stack
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 How To Detect Browser Or Tab Closing In Javascript
How To Detect Browser Or Tab Closing In Javascript
 How To Close Current Tab In A Browser Window Using Javascript
How To Close Current Tab In A Browser Window Using Javascript
 Javascript Window Open New Tab Code Example
Javascript Window Open New Tab Code Example
 Automatically Close Pdf In Browser Window To Avoid Adobe
Automatically Close Pdf In Browser Window To Avoid Adobe
 How To Close Tab Window Created Using Javascript
How To Close Tab Window Created Using Javascript
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why



0 Response to "22 Close Browser Window Javascript"
Post a Comment