27 How To Make Your Own Javascript Library
There are several javascript libraries that are built with no dependencies to dive into the codebase of, and places like you might not need jquery were a great resource to handle the basics in ... The ultimate API quality test is to eat your own dog food, to use your library in your own projects. Try to substitute application code with your library, and see if it covers all the features you ...
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
Are you creating custom code for every task in your Javascript Project? Wouldn't it be better if there was a plugin that takes care of majority of your custo...

How to make your own javascript library. This should give a little idea about how jQuery's syntax work. Of course, libraries don't necessarily have to be that complex. A library is just a collection of functions that make your life as a developer easier. Even a setup like the following could in the end be considered a library once you have a full collection of functions: There are probably endless ways to create reusable components in Javascript. But let me do a quick compilation and generalization: The "traditional way" - Grouping functions and objects together. Javascript Modules - Importing and exporting, or require in the "NodeJS way". Web Components - Building your own reusable HTML elements ... Understanding JavaScript Prototypes (and creating your own "$" library) Many web applications developed today use some or the other JavaScript library or framework. These libraries and frameworks heavily rely on what is known as JavaScript prototypes. Therefore, it would be interesting to any web developer to understand this concept.
Creating your own JavaScript Library One of the phases I went through while learning about JavaScript was the intense desire to write my own library, similar to jQuery (but massively scaled down). My library has gone through several major revisions — and more than one complete re-write, but now is exactly what I started out hoping it would be ... Jun 29, 2020 - If you’re a developer it’s almost certain that you’ve used Code Libraries. In simple terms, a Code Library is a collection of reusable code that you can use in your program. Like most of us, I know… Apr 14, 2020 - Let's face it jQuery is the leading ... development with JavaScript. As you move along with jQuery you can't help but start creating your own plugins which leads to full blown AJAX applications. This means you need to create modules, libraries and other class like ...
how to create javascript library of self-written functions [closed] Ask Question ... Oh, note that there already is a myLibrary javascript library. - RobG Apr 29 '13 at 13:31 ... Browse other questions tagged javascript html or ask your own question. In this tutorial I go over a super simple way to make your own library that is really similar to jQuery. I hope you like it! Please subscribe if you found th... Jul 24, 2018 - Before start, I recommend you to read my previous article about creating extra small JavaScript libraries. I will start from one moment that isn’t quite relevant to the topic of the article but is
In this demo, we'll get the message box to appear when the user clicks the button. Delete the previous line you added. Next, we'll select the button and store a reference to it in a constant. Add the following line to your code, above the function definition: const btn = document.querySelector('button'); To clarify, the DOM is not a feature of JavaScript — its not even written in JavaScript — it is a programming interface, a API between language and browser. Language controls calculations etc, browser controls display and events. I am going to demonstrate below how to create a simple jQuery-like DOM manipulation library. You can build your library using: $ webpack && NODE_ENV=development webpack The code above creates both a production and development version of our code in ES6. Running this can be a bit tedious to do every time we want to create a build.
So generally, libraries are .js files along with .css files (if you need to add a lot of custom styling). All the functions used in the library, along with variables, even HTML templates to be appended, are wrapped up into a class in the .js file. I previously wrote an article on JavaScript classes which could probably help you out there. Dec 08, 2017 - Wow! Where does the time go? That was a wild ride, but I sincerely hope it gave you a better understanding of the JavaScript Module system and how you can create your own library and publish it. Just make sure you take care of the following things: 9/2/2016 · 2) Create custom functions for your library In this example we will create a custom log function that we will call myCustomLog. (function(window){ // You can enable the strict mode commenting the following line // 'use strict'; // This function will contain all our code function myLibrary(){ var _myLibraryObject = {}; // Just create a property to our library object.
In this tutorial, we're going to sneak behind the scenes and try our hand at building a super-simple version of your favorite library. We use JavaScript libraries nearly every day. When you're just getting started, having something like jQuery is fantastic, mainly because of the DOM. 6/3/2018 · There’s the obvious time suck of actually writing the code, but if you’re considering creating your own JavaScript library, be sure to factor in the time it will take to test, review, create demos, and document. For some of our smaller modules, documentation and demos can take far longer to create than the module itself. Create a root folder for your project and name it however you want. Throughout this guide I will use agm-awesome-utils-tutorial as the project name, but you should choose your own name and replace...
Build your Own JavaScript Library - Part 1. Over the course of the past few years, the JavaScript community has exploded exponentially. It it's safe to assume that libraries are the primary reason we've seen such astonishing growth. Thanks to these libraries, the differences between the popular browsers are minimized, making cross-browser ... Finally, in order to make the library easily accessible to the user, it needs to be added to the global object: Add this line right under, but not inside of, your class. Make sure it is inside the... Again, this is similar to how jQuery extends itself (also see the "Build Your Own Library" reference). Examples See attached files - I apologize that these are mostly out-of-context, and probably have too much extra junk to be very simple to follow, but should give you an idea of what you can do with a library.
For the UI Library, we need to transpile the source with Babel with the es module system as a target, and place it in lib. We can even host the lib on a CDN. We should bundle and minify the source using rollup for cjs/umd module system and es module system as a target. Modify the package.json to point to the proper target systems. Jun 13, 2020 - It's time to use the template that we developed in the previous article 🚀 I want to develop my own s... Yesterday, we looked at how to create your own small vanilla JS helper library—a kind of mini Lodash or Underscore.js. Today, I'm going to show you how to build a tiny DOM manipulation library. This one will be more like a micro-jQuery. Setting up the library Just like yesterday, we'll setup a revealing module pattern. In keeping with other DOM manipulation libraries, we'll use the ...
Here is an example of using an immediate function for wrapping a JavaScript library: (function (ns) { // Your library comes here } (this.ns = this.ns || {})); The code is an immediate function ... I don't use big JavaScript libraries like Underscore.js or Lodash. Instead, I recommend using your own little collection of helper functions that contains just what you need for a project. Today, I want to show you how to build your own micro-library. Building your own JavaScript micro-library Think of a micro-library as a small set of helper functions scoped under a namespace. This topic shows you how to include your own JavaScript libraries in a WebFacing application. Creating your own JavaScript libraries is sometimes necessary when customizing a WebFacing application. In order for your JavaScript to be published as part of your WebFacing application, it needs to be created in the usr directory.
27/7/2020 · If you prefer to create your library in the simplest way possible, you can simply type your code into a JavaScript file and place this file in every project you want to use. However, this adds the problem of versioning. Once you update your library, for example to fix a bug, you will need to manually update the file in every project. So, I'm going to provide you with a list of five steps you need to follow to create your Typescript library and make your users happy. 1. Setup. First things first, creating a new project involves setting it up. Create a new folder and initialize it. This, will create a package.json on your folder that look like this. Document-relative paths are the best when you're designing on your own computer without the aid of a web server. You can create an external JavaScript file, attach it to a web page, and then check the JavaScript in a web browser simply by opening the web page off your hard drive.
 Building Your Own Javascript Library For Fun And Profit
Building Your Own Javascript Library For Fun And Profit
 React Vs Angular What To Choose For Your App
React Vs Angular What To Choose For Your App
 Design And Build Your Own Javascript Library Tips Amp Tricks
Design And Build Your Own Javascript Library Tips Amp Tricks
 The 40 Best Javascript Libraries And Frameworks For 2021
The 40 Best Javascript Libraries And Frameworks For 2021
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Top 10 In Demand Web Development Frameworks In 2021 By Md
Top 10 In Demand Web Development Frameworks In 2021 By Md
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Top 10 Javascript Libraries And Frameworks To Learn In 2021
Top 10 Javascript Libraries And Frameworks To Learn In 2021
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 How To Create A Javascript Library 7 Tips To Create A
How To Create A Javascript Library 7 Tips To Create A
 Learn More About These 15 Javascript Libraries And Frameworks
Learn More About These 15 Javascript Libraries And Frameworks
 Writing Your First Javascript Library Hacker Noon
Writing Your First Javascript Library Hacker Noon
 39 Of The Best Javascript Libraries And Frameworks To Try In
39 Of The Best Javascript Libraries And Frameworks To Try In
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
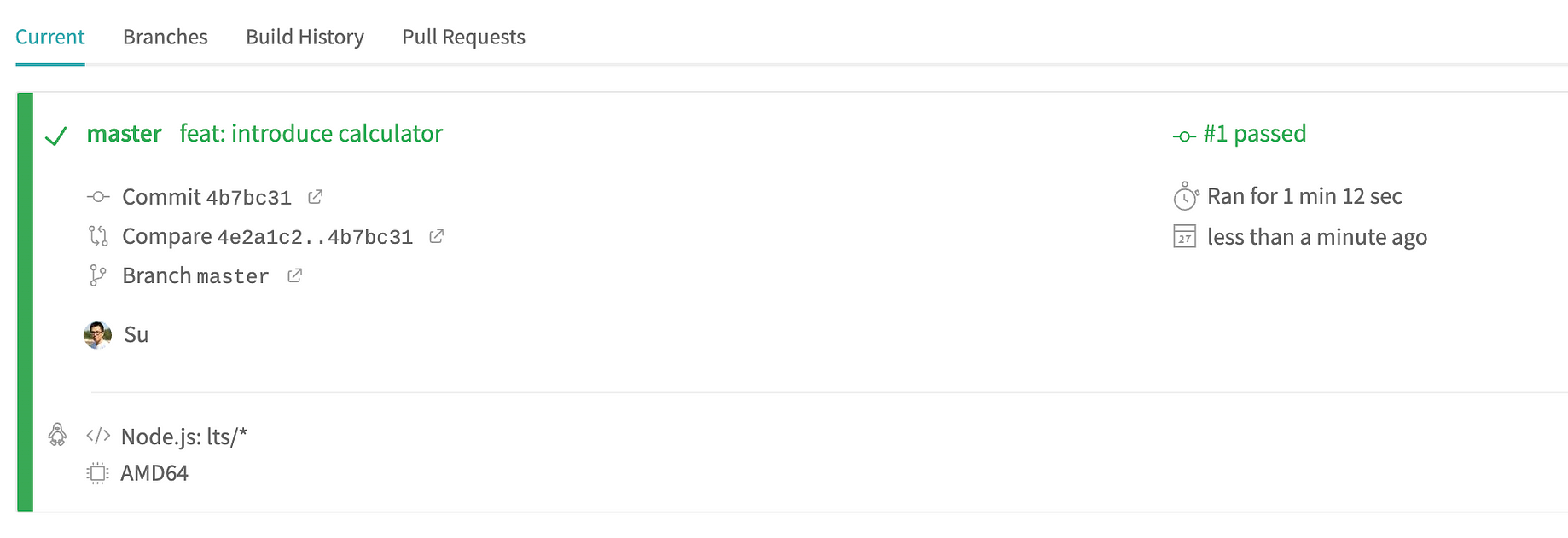
 Create A Javascript Library And Fully Automate The Releases
Create A Javascript Library And Fully Automate The Releases
Github Solidjs Solid A Declarative Efficient And
Highcharts Javascript Charting Library Blog Frontpage
Top 20 Javascript Libraries You Should Know In 2021
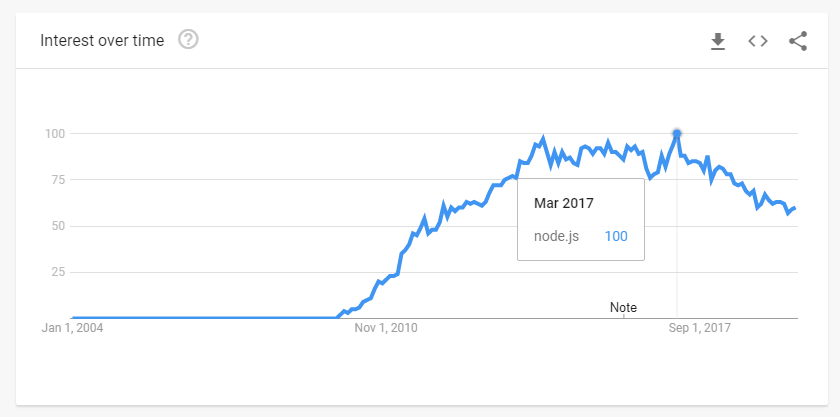
 Pros And Cons Of Node Js Web App Development Altexsoft
Pros And Cons Of Node Js Web App Development Altexsoft
 How To Use Javascript Libraries In Angular 2 Apps
How To Use Javascript Libraries In Angular 2 Apps
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
![]() React Javascript Library Wikipedia
React Javascript Library Wikipedia
 Top 25 Free Javascript Tutorials To Improve Your Javascript
Top 25 Free Javascript Tutorials To Improve Your Javascript

0 Response to "27 How To Make Your Own Javascript Library"
Post a Comment