31 Javascript Create Grid Of Divs
The expanding grid (hidden by default) -->. <div id="b1" class="containerTab" style="display:none;background:green">. <!--. If you want the ability to close the container, add a close button -->. <span onclick="this.parentElement.style.display='none'" class="closebtn"> x </span>. <h2> … Create divs with javascript not working. user2059810 Published at Dev. 3. user2059810 I am trying to create divs when another div is clicked, but nothing is happening, and the console says nothing. I have done research and haven't been able to find anything on this. ... Change the css style from #grid to .grid, then add this class to the ...
 The Complete Css Grid Tutorial Here S A List Of My Best Web
The Complete Css Grid Tutorial Here S A List Of My Best Web
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ...

Javascript create grid of divs. So, to create the layout you want, create a container (<div class="container">). Next, create a row (<div class="row">). Then, add the desired number of columns (tags with appropriate.col-*-* classes). Note that numbers in.col-*-* should always add up to 12 for each row. Masonry is a JavaScript grid layout library. It works by placing elements in optimal position based on available vertical space, sort of like a mason fitting stones in a wall. You’ve probably seen it in use all over the Internet. I want to create a grid of HTML divs that will have the same number of rows and columns but with the number of rows/columns being based on a particular number that would be passed to the Javascript function. e.g. if the number is 3 the grid will be 3 rows and 3 columns. if the number is 4 the grid will be 4 rows and 4 columns..etc
See the Pen Grid by Example 21: a nested Grid by rachelandrew (@rachelandrew) on CodePen. This is a project by Rachel Andrew. Take a look at some of the other things I make. Perch CMS - the original Really Little CMS. Designed for speed and simple implementation. Notist - slide sharing and much more. Create ... Dec 28, 2017 - The reason I ask is I feel it’d ... on the grid’s div. This comment thread is closed. If you have important information to share, please contact us. The related posts above were algorithmically generated and displayed here without any load on our servers at all, thanks to Jetpack. CSS-Tricks is created by Chris and a team of swell ... Nov 02, 2016 - One of the best complement for a custom web design is a custom-made responsive grid system. You can customize everything you need, including the number of columns, the size of columns and gutters and even the breakpoints you change your layouts at. Unfortunately, many people don't even try building
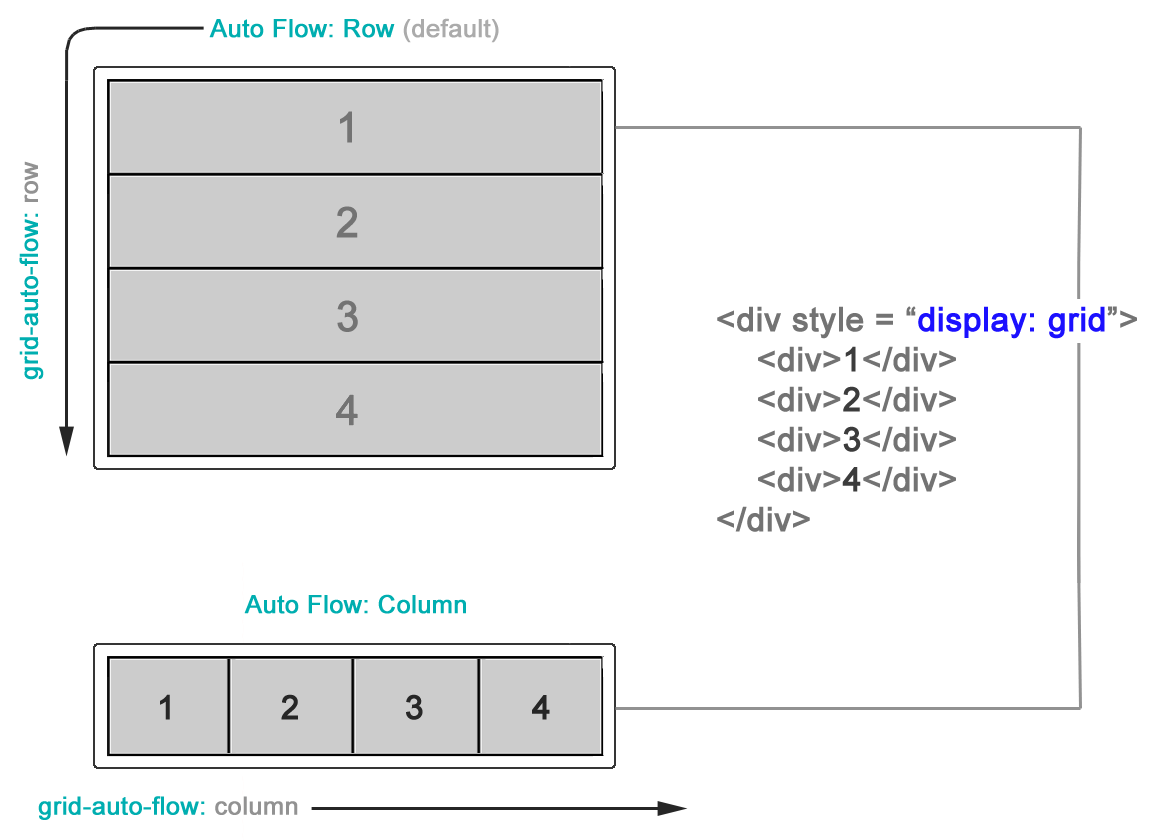
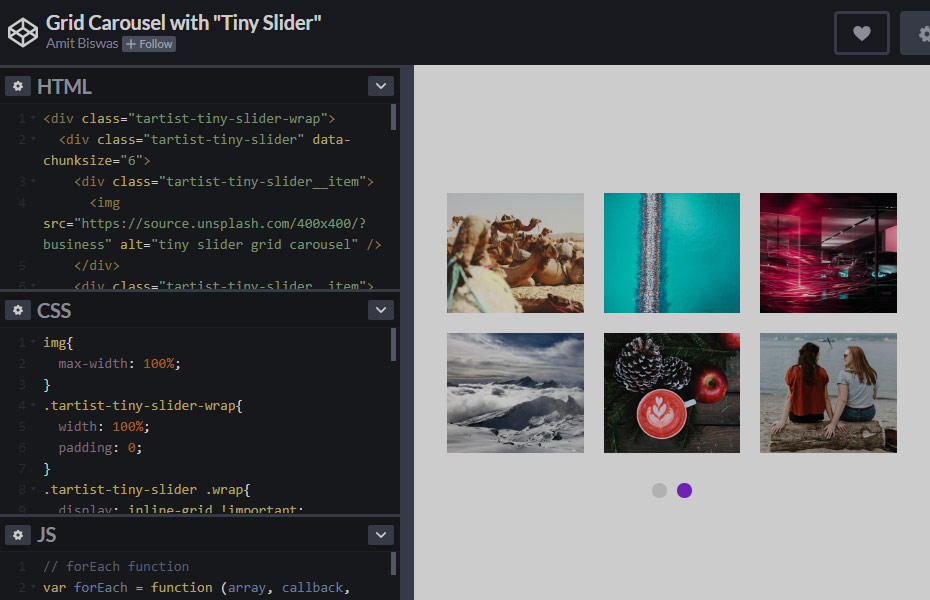
CSS Grid Layout (aka "Grid" or "CSS Grid"), is a two-dimensional grid-based layout system that, compared to any web layout system of the past, completely changes the way we design user interfaces. CSS has always been used to layout our web pages, but it's never done a very good job of it. Create the grid with our slider items Now we have successfully looped through the tiny slider instances with same class name. If you notice, each instance will have slider items on which the tiny slider will apply it's own wrapper via JavaScript. In the CSS, we use the display: grid; property on the .container element to create a block-level CSS Grid. The grid-template-rows and grid-template-columns properties define the number and size of the rows and columns in the grid.. In the code below, fr stands for the new fraction unit.It represents a fraction of the available space in the grid container.
Grid Columns & Grid Rows. After you turn your element into a new grid container, you will need to specify how many columns and rows do you want. First, to create columns in CSS Grid, we use the following syntax: grid-template-columns: 200px 200px; CSS. In the above line, we created two columns of the same size. Bootstrap Grid Example: Stacked-to-horizontal. We will create a basic grid system that starts out stacked on extra small devices, before becoming horizontal on larger devices. The following example shows a simple "stacked-to-horizontal" two-column layout, meaning it will result in a 50%/50% split on all screens, except for extra small screens ... Simply set the wrapper to display: grid and define the columns grid-template-columns - Done, CSS does the rest of the magic again. 3) DISPLAY AS TABLE 3-table.html
For this, it is suggested that a CSS grid property be introduced for block elements. This can use syntax similar to the border property. As an example, the CSS rule "grid: 10px 20px black;" creates a grid with cell width of 10px, cell height of 20px and black May 22, 2020 - It occurred to me while we were talking about flexbox and gap that one reason we sometimes reach for flexbox is to chuck some boxes in a row and space As an example, we used a Udacity project "Pixel Art Maker" starter files.
Also, we used font-family property which allows creating a prioritized list of font family names and/or generic family names for the selected element. css alignment flexbox div Related Resources The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, making it easier to design web pages without having to use floats and positioning. Browser Support The grid properties are supported in all modern browsers. HTML/CSS/JavaScript/jQuery Project: Create a grid with JavaScript/jQuery (The Odin Project)...
You can create more advanced grids: allow users to persist changes, create a sidebar of widgets to drag into your grid, and much more. Features: ... If you find this lib useful, please donate PayPal (use “send to a friend” to avoid 3% fee) or Venmo (adumesny) and help support it! ... Create ... Nov 28, 2013 - The article describes a JavaScript utility to display a grid for HTML pages. Jul 16, 2020 - Go beyond basic HTML and CSS skills and learn how to create great layouts using CSS layout techniques!
Again we make this a grid, and we use grid-template-columns to make sure we style each of those 7 divs inside of our planes div container as 7 evenly spaced columns. The rest of the CSS is just ... Styled Components. Before getting started on the grid, we need to understand styled-components. A styled component is just a React component with CSS styling applied, but they're created through ... Oct 01, 2019 - Creating responsive layouts back then, without the help of SCSS, was a pain in the ass. SCSS helped a lot, but it is only helpful for ordinary use cases. What if we want users to change the number of…
Creating a grid using divs. Close. 1. Posted by 8 months ago. Archived. Creating a grid using divs. Hi, ... Also, a friendly note, when I was learning JavaScript one thing that help me a ton was learning about breakpoints and how to step through line-by-line what my code was doing. You don't have to do this, but it helped things "click" for me. Responsive grid with Bootstrap. Bootstrap Web Development CSS Framework. To create a responsive grid in Bootstrap, use the .col-*-* class in Bootstrap. In the below example, we have 4 divs −. This plug-in lets you create a grid using either tables or divs & spans. I originally developed it to work with CouchDB but it will work with any JSON source. 8. #grid
1 week ago - CSS Grid Layout introduces a two-dimensional grid system to CSS. Grids can be used to lay out major page areas or small user interface elements. This article introduces the CSS Grid Layout and the new terminology that is part of the CSS Grid Layout Level 1 specification. 2. Grid using Bootstrap. HTML Code: First, we need to copy the bootstrap starter template from its official website. This template contains a bootstrap CDN, jQuery CDN, popper.js CDN, and Bootstrap JavaScript file. For convenience, I have put it here. Then we start with building our grid by creating a div with the class container. This is a fully responsive hexagon grid made without media queries, JavaScript, or a ton of hacky CSS. Resize the demo screen and see the magic. In addition to being responsive, the grid also scales. For example, we can chuck more hexagons in there by adding more divs, and control both the sizing and spacing using CSS variables.
Generate HTML Div table grids for websites in just a few easy steps. Set the options then select the desired size. Adjust the options in the interactive editors CSS Grid Layout excels at dividing a page into major regions or defining the relationship in terms of size, position, and layer, between parts of a control built from HTML primitives.. Like tables, grid layout enables an author to align elements into columns and rows. However, many more layouts are either possible or easier with CSS grid than they were with tables. May 17, 2019 - As I am a huge advocate of compartmentalization of code, we are going to write three functions, one to create the div that will hold our grid, one that will lay out the rows and columns of that grid, and a final one to place the blocks. Our grid creation div is created with the following JS code
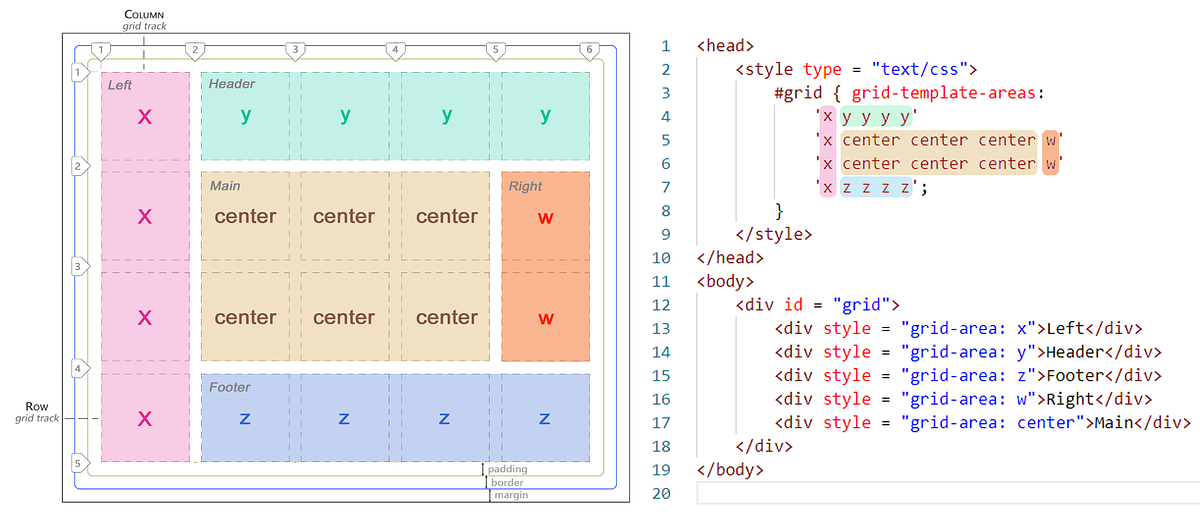
So far so good? You should be able to do plenty of "good enough" CSS grid yoga by now. But here is one last piece to the basics of CSS grid - An alternate way to create a grid by defining a template and specifying areas. For example: Yep, that is essentially a 4 columns 3 rows grid… But we have specified which cell is in which area. THE CSS This is how the HTML looks for a cell of the grid: <div class="cell cellUnselected" id="cell_1_1" style="left: 0px; top: 0px;">0</div> <div class="cellCoordinates cellCoordText" id="cell_1_1_coord" style="left: 0px; top: 0px;"></div> <div class="cellWrapper" id="cell_1_1_wrapper" style="left: 0px; top: 0px;"></div> Styling Step 1: Full Table. Here's a visual summary of how things will be implemented with CSS Grid. Grid containers. In order to make columns wrap, multiple grid containers are defined as a hierarchy. The red box is a grid container for each row, and the blue box is a container for each column group that wraps.
JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. An animation can be implemented as a sequence of frames - usually small changes to HTML/CSS properties. Below you see the row and column lines in black and orange respectively for a 2x4 grid. We will use the grid-column and grid-row rules with line numbers to position the elements. For example, if we set grid-column: 1/3 for the first child div, it will use the first two cells in the grid. Consider the HTML and CSS below: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2 weeks ago - In addition to the ability to place items accurately onto a created grid, the CSS Grid Layout specification contains rules that control what happens when you create a grid and do not place some or all of the child items. You can see auto-placement in action in the simplest of ways by creating ...
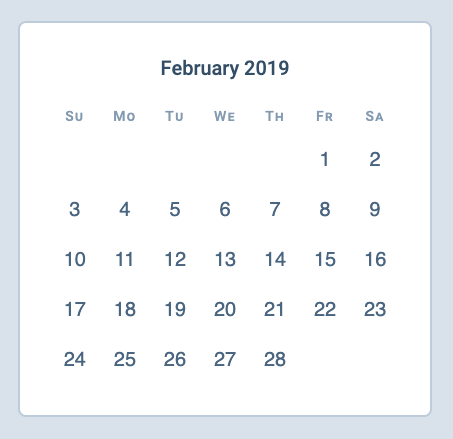
 How To Build A Calendar With Css Grid Zell Liew
How To Build A Calendar With Css Grid Zell Liew
 Modern Split View In Javascript Split Js Css Script
Modern Split View In Javascript Split Js Css Script
 Things I Ve Learned About Css Grid Layout Css Tricks
Things I Ve Learned About Css Grid Layout Css Tricks
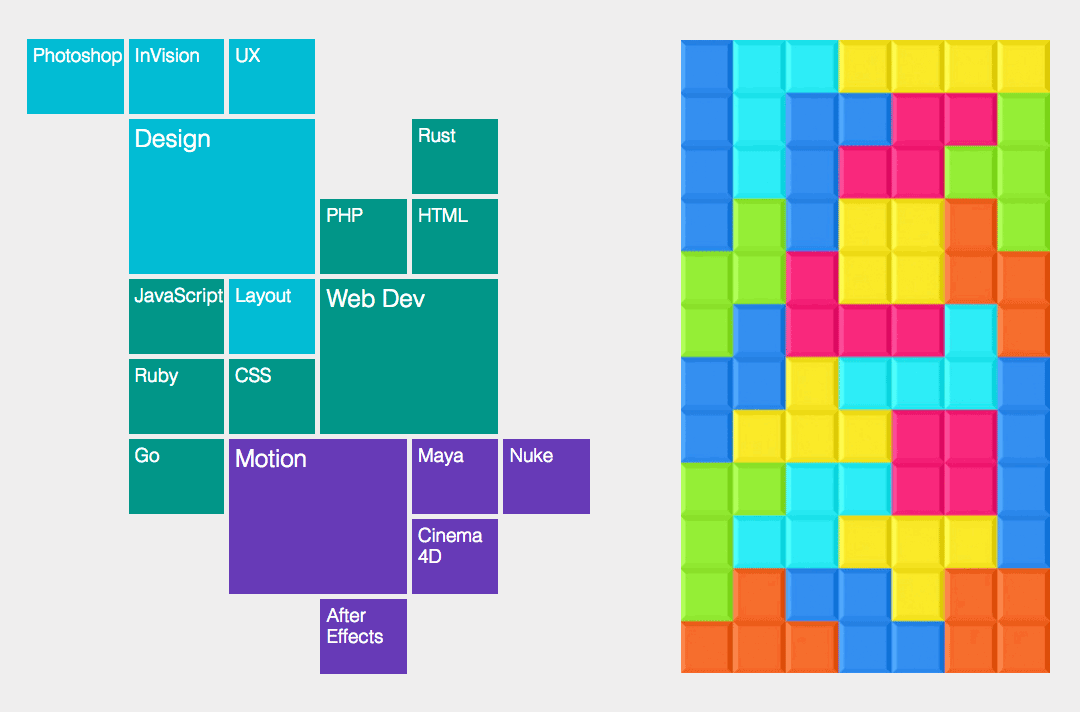
 Masonry Like Grid With Plain Bootstrap By Nicola Malizia
Masonry Like Grid With Plain Bootstrap By Nicola Malizia
 Reordering Grid Items Via Drag And Drop Grabbable Css Script
Reordering Grid Items Via Drag And Drop Grabbable Css Script
 Introduction To Css Grid Create Web Page Layouts With Css
Introduction To Css Grid Create Web Page Layouts With Css

 How To Create Bordered Services Boxes With Bootstrap Solodev
How To Create Bordered Services Boxes With Bootstrap Solodev
A Complete Guide To Grid Css Tricks
 How To Create A Grid In Javascript Simple Examples
How To Create A Grid In Javascript Simple Examples
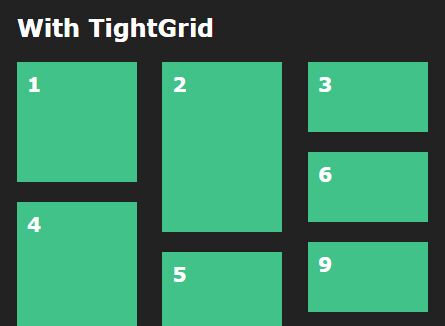
 Create Masonry Grid Layout With Vanilla Javascript Gridify
Create Masonry Grid Layout With Vanilla Javascript Gridify
 How To Create A Slidable Grid With Jquery Webdesigner Depot
How To Create A Slidable Grid With Jquery Webdesigner Depot
 Replace Bootstrap Layouts With Css Grid Mozilla Hacks The
Replace Bootstrap Layouts With Css Grid Mozilla Hacks The
 Dynamically Filling In A Css Grid With Javascript Dev Community
Dynamically Filling In A Css Grid With Javascript Dev Community
 How To Create Customizable Dynamic Grid Layout Using Css And
How To Create Customizable Dynamic Grid Layout Using Css And
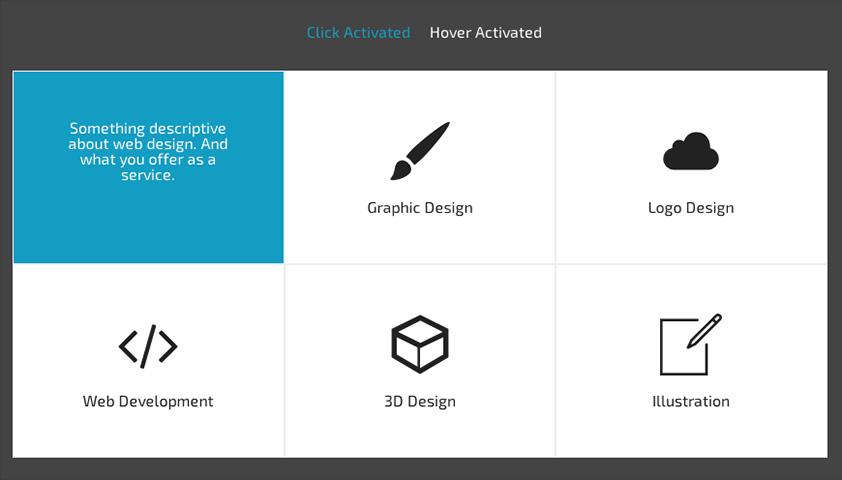
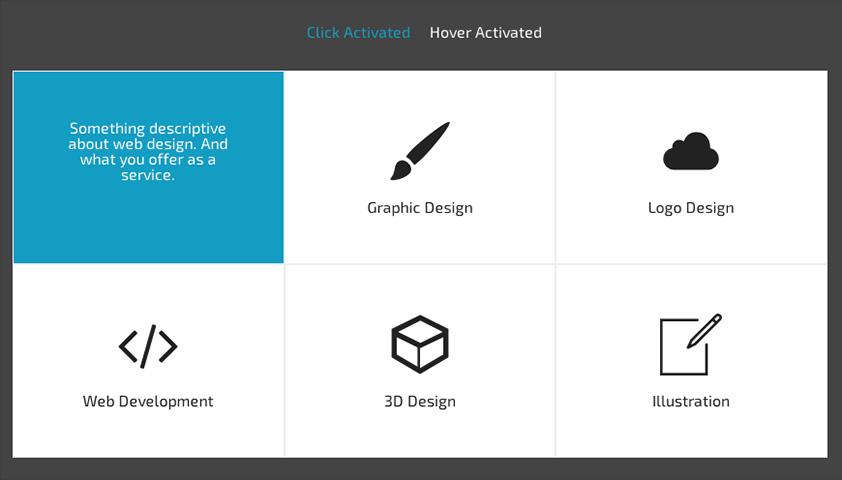
 Javascript Show Div When A Grid Element Is Selected Stack
Javascript Show Div When A Grid Element Is Selected Stack
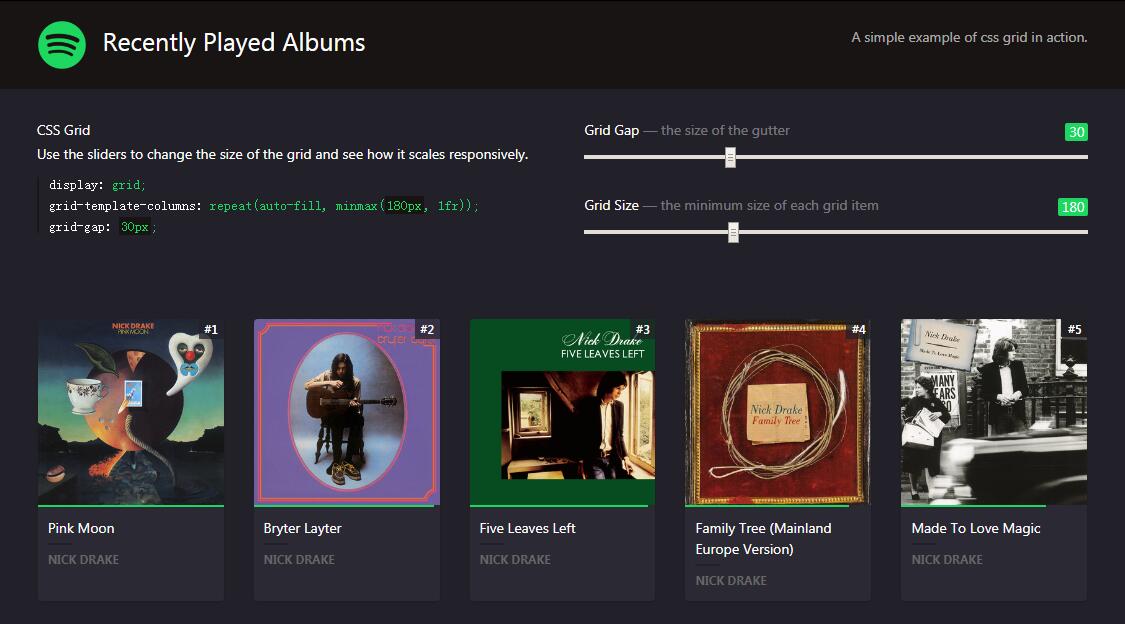
 A Simple And Responsive Example Of Css Grid With Vuejs And
A Simple And Responsive Example Of Css Grid With Vuejs And
 The Ultimate Guide To Css Grid You Can Follow Me On Twitter
The Ultimate Guide To Css Grid You Can Follow Me On Twitter
 10x10 Board On Js With Divs Stack Overflow
10x10 Board On Js With Divs Stack Overflow
 Learn The Css Grid By Example The New Css Grid Tutorial
Learn The Css Grid By Example The New Css Grid Tutorial
 Inline Block Based Fluid Grid Layout Plugin For Jquery
Inline Block Based Fluid Grid Layout Plugin For Jquery
 Css Grid Gotchas And Stumbling Blocks Smashing Magazine
Css Grid Gotchas And Stumbling Blocks Smashing Magazine
 Moving Items In Css Grid Layout Guide Hongkiat
Moving Items In Css Grid Layout Guide Hongkiat
 Create A Dynamic Grid Carousel With Tiny Slider Templateartist
Create A Dynamic Grid Carousel With Tiny Slider Templateartist
 Css Grid One Layout Multiple Ways Css Tricks
Css Grid One Layout Multiple Ways Css Tricks
 Dynamic Number Of Rows And Columns With Css Grid And Css
Dynamic Number Of Rows And Columns With Css Grid And Css
 Css Grid Template Areas In Action Ahmad Shadeed
Css Grid Template Areas In Action Ahmad Shadeed
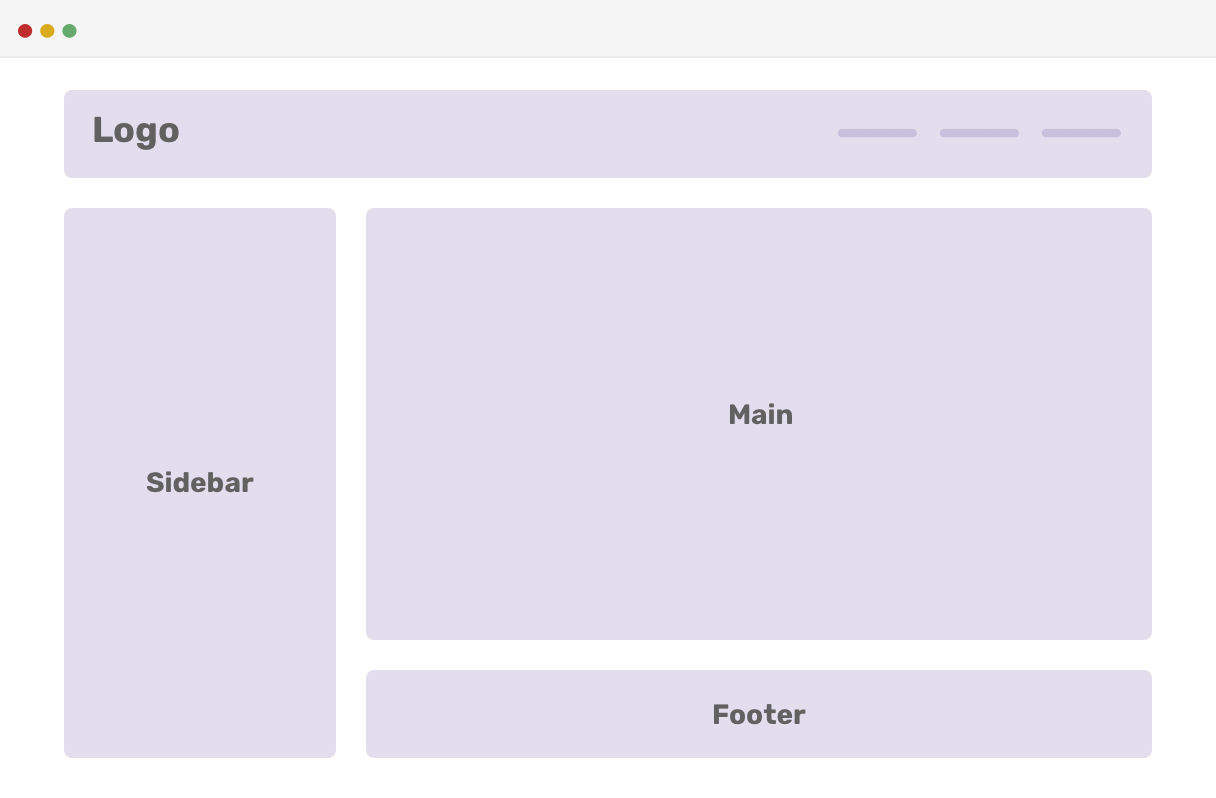
 Css Grid For Ui Layouts Mozilla Hacks The Web Developer Blog
Css Grid For Ui Layouts Mozilla Hacks The Web Developer Blog
 Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠
Html Div Table Generator 𝗗𝗜𝗩 𝗧𝗔𝗕𝗟𝗘 𝗖𝗢𝗠

0 Response to "31 Javascript Create Grid Of Divs"
Post a Comment