22 Javascript Initialize Empty Array
Code to check if an array is empty using javascript We will quickly go over the code and its demonstration to check if an array is empty or not and also see why these specific functions are used. //To check if an array is empty using javascript function arrayIsEmpty(array) { //If it's not an array, return FALSE. If you know the expected length of the array you're creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be 'expectedLength' while in the first implementation it would be 0.
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array.

Javascript initialize empty array. In JavaScript, an Array is a dictionary that maps indices to elements. It can have holes - indices between zero and the length, that are not mapped to elements ("missing indices"). For example, the following Array has a hole at index 1: > Object.keys(['a',, 'c']) [ '0', '2' ] Arrays without holes are also called dense or packed. Dense ... JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: list = [] assigns a reference to a new array to a variable, while any other references are unaffected. which means that references to the contents of the previous array are still kept in memory, leading to memory leaks. list.length = 0 deletes everything in the array, which does hit other references.. In other words, if you have two references to the same array (a = [1,2,3]; a2 = a;), and you ...
Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 30/10/2008 · Array instantiation performance. If you wish to create an array with no length: var arr = []; is faster than var arr = new Array(); If you wish to create an empty array with a certain length: var arr = new Array(x); is faster than var arr = []; arr[x-1] = undefined; For benchmarks click the following: https://jsfiddle /basickarl/ktbbry5b/ But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person[0] returns John: ... How to initialise array in react-native using es6?, Hey guys i am trying to create empty array in react-native using es6.
The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects. JavaScript program that uses array literal // Initialize array with 3 elements. var values = [10, 20, 30] ; console.log ( "ARRAY: " + values); Output ARRAY: 10,20,30. Constructor. We can use the Array constructor with the new keyword in JavaScript. This is more complex. With one argument, we have a specified number of empty elements in our array.
Jul 20, 2021 - The Array.of() method creates a new Array instance from a variable number of arguments, regardless of number or type of the arguments. How to initialize empty array of objects? Close. 17. Posted by 3 months ago. How to initialize empty array of objects? Hello, ... So i'm migrating a fairly small pet project from vanilla javascript to TS, and have been loving how it makes it easier to understand what's going on when I'm juggling objects around. 17/8/2021 · Home › how to initialize an empty array in javascript › how to initialize an empty observable array in knockout js 34 How To Initialize An Empty Array In Javascript Written By
dot net perls. Initialize array. In programs we want to fill an array immediately with certain values. In JavaScript many syntax forms for array initialization are available. Array. For the simplest code, using an array literal to start is a good plan. We can have an empty array literal, or one with many elements in it. Literal example. The JavaScript exception "reduce of empty array with no initial value" occurs when a reduce function is used. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The easiest way to define a multidimensional array is to use the array literal notation. To declare an empty multidimensional array, you use the same syntax as declaring one-dimensional array:
"javascript initialize empty object array" Code Answer create an empty array js javascript by dummymikelikestocode on Mar 17 2020 Donate Comment Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. If the Array () constructor is called with only a single parameter, and that parameter is an integer, JavaScript will initialize an array with the specified number of empty slots. Assuming you'd like to fill those slots with some default content, you can use the Array.fill () function to do so.
13/8/2021 · This will be the correct format for the same. const cart = { // I am initializing an empty array contents: [], }; function addItem (item) { // I am adding an element to the array cart.contents.push (item); } addItem ("laptop"); console.log ("The cart contains:", cart.contents); While push an element to the array it can use $emptyArray [] = "first". At this time, $emptyArray contains "first", with this command and sending "first" to the array which is declared empty at starting. In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43];
In Introduction to Objects I, i saw that in the lesson no. 26.Arrays of Objects the empty array was declared as: In JavaScript, there are several reduce functions: Array.prototype.reduce(), Array.prototype.reduceRight() and TypedArray.prototype.reduce(), TypedArray.prototype.reduceRight()). These functions optionally take an initialValue (which will be used as the first argument to the first call of the callback). 18/5/2020 · When we initialize an empty array using this notion var arr = [,,]; It initializes array with the number of elements equal to the number of comma used inside square brackets []. So in above case, length of the array will be 2 instead of 3.
To check if an array is empty or not, you can use the .length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. An empty array will have 0 elements inside of it. Let's run through some examples. A JavaScript array is initialized with the given elements, except in the case where a single argument is passed to the Array constructor and that argument is a number (see the arrayLength parameter below). Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a function called lucky_sevens which takes an array of integers and returns true if any three consecutive elements sum to 7. by js
The Array() constructor is used to create Array objects. JavaScript Data Types. JavaScript variables can hold numbers like 100 and text values like "John Doe". In programming, text values are called text strings. JavaScript can handle many types of data, but for now, just think of numbers and strings. Strings are written inside double or single quotes. Numbers are written without quotes. If you know the expected length of the array you’re creating, you can also create an empty array of that length where all the elements are undefined, like this: var arrayName = new Array (expectedLength); Here, if you check the length of the array, the output will be ‘expectedLength’ while in the first implementation it would be 0.
Initialize empty array javascript. Initializing Empty Arrays in JavaScript, Here's the code: var arrayName = [];. If you know the expected length of the array you're creating, you can also create an empty The Difference Between Array() and []¶ Using Array literal notation if you put a number in the square brackets it will return the number while using new Array() if you pass a number to the ... Objects can be initialized using new Object(), Object.create(), or using the literalnotation (initializernotation). An object initializer is a comma-delimited list of zero or more pairs of property names and associated values of an object, enclosed in curly braces ({}). Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
When you set a value to an element in an array that exceeds the length of the array, JavaScript creates something called "empty slots". These actually have the value of undefined, but you will see something like: [1, 2, 3, 7 x empty, 11] depending on where you run it (it's different for every browser, node, etc.). Ref: https://bit.ly/323Y0P6 . Creating an empty array is super easy: · If you want to create an array pre-filled with some content use the ES6 Array.prototype.fill: You can declare an array with the "new" keyword to instantiate the array in memory. Here’s how you can declare new Array() constructor: let x = new Array(); - an empty array; let x = new Array(10,20,30); - three elements in the array: 10,20,30; let x = new Array(10); - ten empty elements in array: ,,,,,
Jul 31, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Initializing an Array in JavaScript. As referenced earlier, when you initialize an array in JavaScript you either explicitly give the length of the array or the values it will hold. Only then is the array created, and memory is allocated to the said array. Example of Initializing an Array in JavaScript: May 21, 2021 - Also, while I never use the constructor format to initialize my array values, it's very useful for creating medium sized arrays quickly. Suppose I need to create a 10 length array quickly. It's much faster in most engines to do:
Array literal syntax is simple. It takes a list of values separated by a comma and enclosed in square brackets. Syntax: var <array-name> = [element0, element1, element2,... elementN]; The following example shows how to define and initialize an array using array literal syntax. Example: Declare and Initialize JS Array.
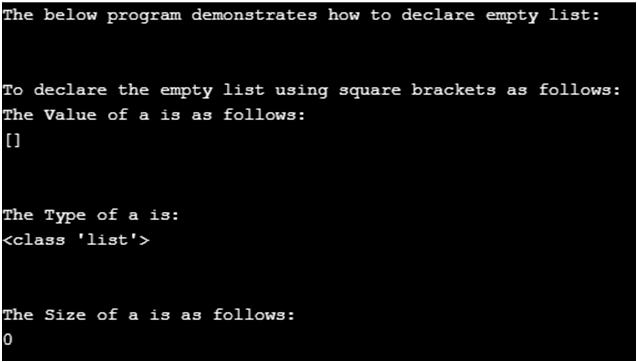
 Python Empty List How To Declare Empty List With Examples
Python Empty List How To Declare Empty List With Examples

 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Creating Empty Collections A Free Hacking With Swift Tutorial
Creating Empty Collections A Free Hacking With Swift Tutorial
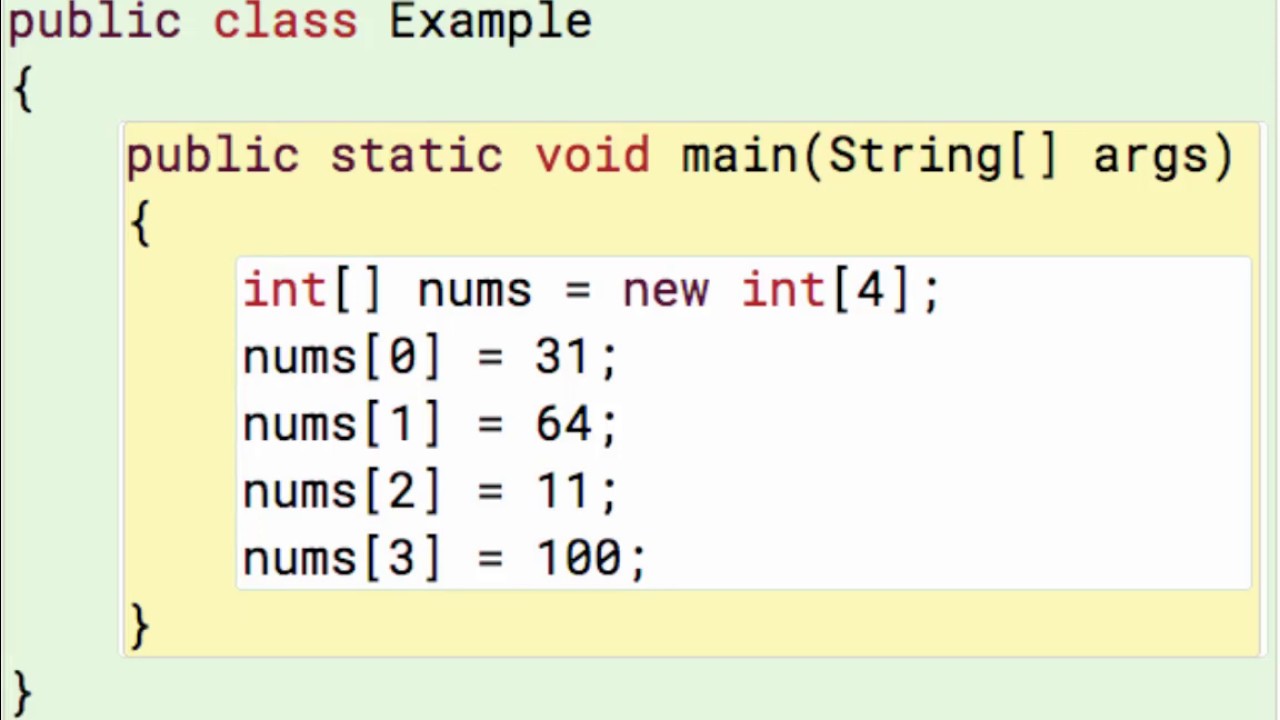
 6 1 Array Creation And Access Ap Csawesome
6 1 Array Creation And Access Ap Csawesome
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 React Reactjs Update An Array State
React Reactjs Update An Array State
 Is It Possible To Empty An Array Of Null Values But Keep The
Is It Possible To Empty An Array Of Null Values But Keep The
 Java67 How To Remove A Number From An Integer Array In Java
Java67 How To Remove A Number From An Integer Array In Java
 Javascript Array Initialization With 0 Slaystudy
Javascript Array Initialization With 0 Slaystudy
 Let S Get Those Javascript Arrays To Work Fast Gamealchemist
Let S Get Those Javascript Arrays To Work Fast Gamealchemist
 How To Check An Object Is Empty Using Javascript Geeksforgeeks
How To Check An Object Is Empty Using Javascript Geeksforgeeks
 Javascript Arrays Js Array Methods Foreach And For In Loop
Javascript Arrays Js Array Methods Foreach And For In Loop
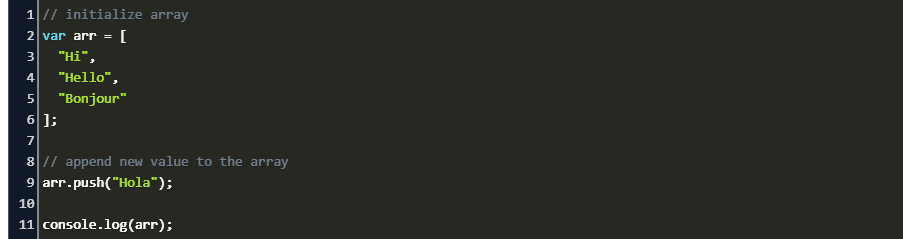
 Javascript Empty Array And Push Code Example
Javascript Empty Array And Push Code Example
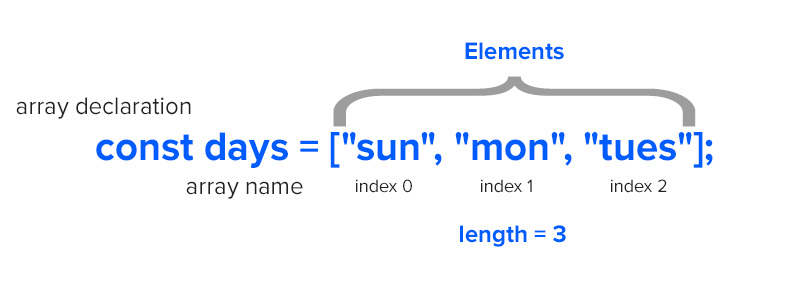
 A Visual Introduction To Arrays
A Visual Introduction To Arrays
 How To Empty A Javascript Array
How To Empty A Javascript Array
 How To Implement Every Javascript Array Method Logrocket Blog
How To Implement Every Javascript Array Method Logrocket Blog

 Sparse Arrays Vs Dense Arrays In Javascript Explained With
Sparse Arrays Vs Dense Arrays In Javascript Explained With
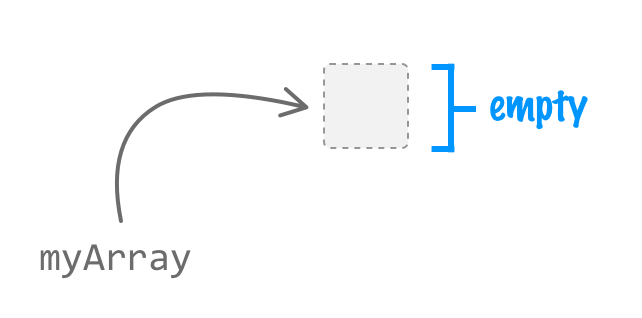
 Initialize An Empty Array In Js
Initialize An Empty Array In Js
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements
0 Response to "22 Javascript Initialize Empty Array"
Post a Comment