28 Contact No Validation In Javascript
Sep 30, 2016 - In another, you want it filled ... number validation because it's difficult. Not anymore. This tutorial will teach you how to add validation to your phone number input fields using jQuery. Below is the HTML, CSS, and JavaScript required.... HTML Form Validation. There are mainly two ways by which HTML form validation can be performed, 1. Using HTML5 built-in functionality. HTML5 provides this feature of form validation without using JavaScript. Form elements will have validation attributes added, which will enable the form validation for us automatically.
 Javascript Validation In Asp Net Website Asp Net C Net Vb
Javascript Validation In Asp Net Website Asp Net C Net Vb
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:

Contact no validation in javascript. Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. Bootstrap Contact Form with JavaScript Validation and PHP. by Vincy. Last modified on September 10th, 2020. Bootstrap is the most popular solution to design an optimum, intuitive, mobile-ready UI components. It is easy to integrate the Bootstrap library for the application interface. Often, many of my readers ask for a Bootstrap contact form code. Validate phone numbers with the Twilio Lookup API. The Twilio Lookup API request is free, and you can embed this in any backend you would like. We'll be using Twilio's serverless JavaScript functions in this tutorial. Pros: The Lookup API has updated phone number validity data. You can also use the API to check for line type or carrier.
Apr 23, 2020 - The goal for phone number validation is to be able to check whether, for example, +1-541-754-3010 or 19-49-89-636-48018 are actual phone numbers. ... If your business intends to manually manage phone numbers from clients, you might not need the mechanisms for international contact ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Here is my JavaScript code for this. After we have successfully created the form, the next step is to validate the form using JavaScript. Try it yourself. The first step is to validate Form in First Name and Last Name, <script>. function validate () {. var fname = document.reg_form.fname; var lname = document.reg_form.lname;
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Apr 21, 2015 - So (000) 999-5555 will not validate here because there is a space and dash separator, so just remove the "\1" and replace with the separator sub-pattern (doing so will also validate non standard formats). You should however be format hinting for user input anyway. ... BTW this is for JavaScript ... Email Validation in JavaScript can be done based on user requirements like wants to allow only digits and characters in the mail then take digits, characters regular expression or wants to allow characters, digits, special characters, gmail , etc then have to pass corresponding regular expression.
JavaScript Validation API ... Set to true, if an element (with a required attribute) has no value. valid: Set to true, if an element's value is valid. Examples. If the number in an input field is greater than 100 (the input's max attribute), display a message: The rangeOverflow Property JavaScript Form Validation. In this tutorial you will learn how to validate an HTML form using JavaScript. Understanding Client-Side Validation. Web forms have become an essential part of web applications. It is often used to collect user's information such as name, email address, location, age, and so on. Javascript also supports RegExp (regular expressions). I would suggest using Expresso's phone number regexp examples as a base. They have thought about lots of things like area codes in brackets, spaces or dashes between groups of digits, etc.
Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Now here is the full javascript code to validate a form with phone number with country code and email and, name as there is only character no special or number type character. now get the below code or try it yourself to test the contact number validation with 0 or country code before the contact number and email address validation and ... Javascript Web Development Front End Technology To validate decimal numbers in JavaScript, use the match() method. It retrieves the matches when matching a string against a regular expression.
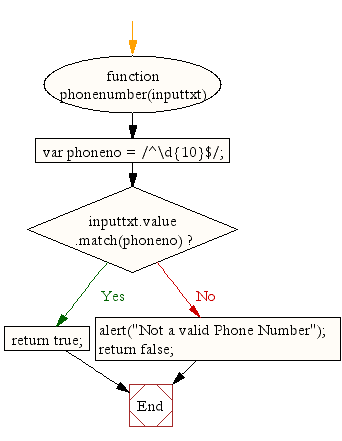
In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Simply the validation will remove all non-digits and permit only phone numbers with 10 digits. I'm working on a web form with several fields and a submit button. When the button is clicked, I have to verify that the required text boxes have been filled in and that the phone number is in the In series of validation scheme there are various kind of validation scheme, Let's some more different kind of validations. Email Validation in Javascript . Email validation scheme tells that how to check if a user's email address is valid. Email validation checks the following points
We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false. Client-side validation is more user-friendly than server-side. You can implement the client-side form validation easily with HTML5 without using jQuery. Here we will show how you can integrate phone number validation with HTML5. To validate a phone number with a regular expression (regex), we will use type and pattern attribute in HTML input field. Phone number validation in JavaScript is used to make sure that all the number entered in the specified phone number field should be a valid phone number
You may use anyone as you want. so, we validate a mobile number of 10 digits with no any type of the comma, no any spaces char, no any punctuation with there shall be Not allowded + sign in front the Mobile number. Simply how to check mobile number validation shall remove all non-digits with permit only mobile numbers with 10 digits. Email validation. Validating email is a very important point while validating an HTML form. In this page we have discussed how to validate an email using JavaScript : An email is a string (a subset of ASCII characters) separated into two parts by @ symbol. a "personal_info" and a domain, that is personal_info@domain. Here in this tutorial, we make you learn how to create simple contact form and applying validation over it using jQuery and PHP. We have created a simple HTML form with four fields- Name, Email, Contact No., and Message. we used following PHP mail () function with four parameters to send email as follows:
Client-side validation is an initial check and an important feature of good user experience; by catching invalid data on the client-side, the user can fix it straight away. If it gets to the server and is then rejected, a noticeable delay is caused by a round trip to the server and then back to the client-side to tell the user to fix their data. Feb 24, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 20 Mar 2020
Finally, notice that instead of using "text" as the input type for the email and url fields, we use "email" and "url". This will buy us free validation from browsers that support HTML5 even if JavaScript is turned off. However, if JavaScript is turned on, our validation will solve any problems before the browser sees them. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. Jul 31, 2013 - I need to validate a phone number in javascript. The requirements are: they should be 10 digits, no comma, no dashes, just the numbers, and not the 1+ in front this is what I wrote so far
Search for Jquery Validation For Contact Form 7 and click on Install OR you can download the plugin and install jquery-validation-for-contact-form-7.zip from Upload Plugin button from WordPress Plugin menu. Activate the Jquery Validation For Contact Form 7 plugin through the 'Plugins' menu in WordPress. Don't forget to check the ... One of the most popular ways of validating email in JavaScript is by using regular expressions. JavaScript uses regular expressions to describe a pattern of characters. email.js. This file contains the JavaScript code that we need for email validation. We are using regular expressions to validate the email at the client-side of a web application. In this tutorial, we will show how to validate an email using JavaScript. To get a valid email id, the best way is using regex : Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: Contact form of websites led user to communicate with website owners. This shows a genuine or loyal behavior of an organization towards its customers. Here we bring up in front of you the PHP contact form with validation feature. In our previous blogs, we have applied JavaScript and jQuery codes on the contact form.
 Javascript Validation In Asp Net
Javascript Validation In Asp Net
 Nintex Forms And Validation Rules A Good Feature Added But
Nintex Forms And Validation Rules A Good Feature Added But
 How To Check Django S Automatic Form Validation Result Before
How To Check Django S Automatic Form Validation Result Before
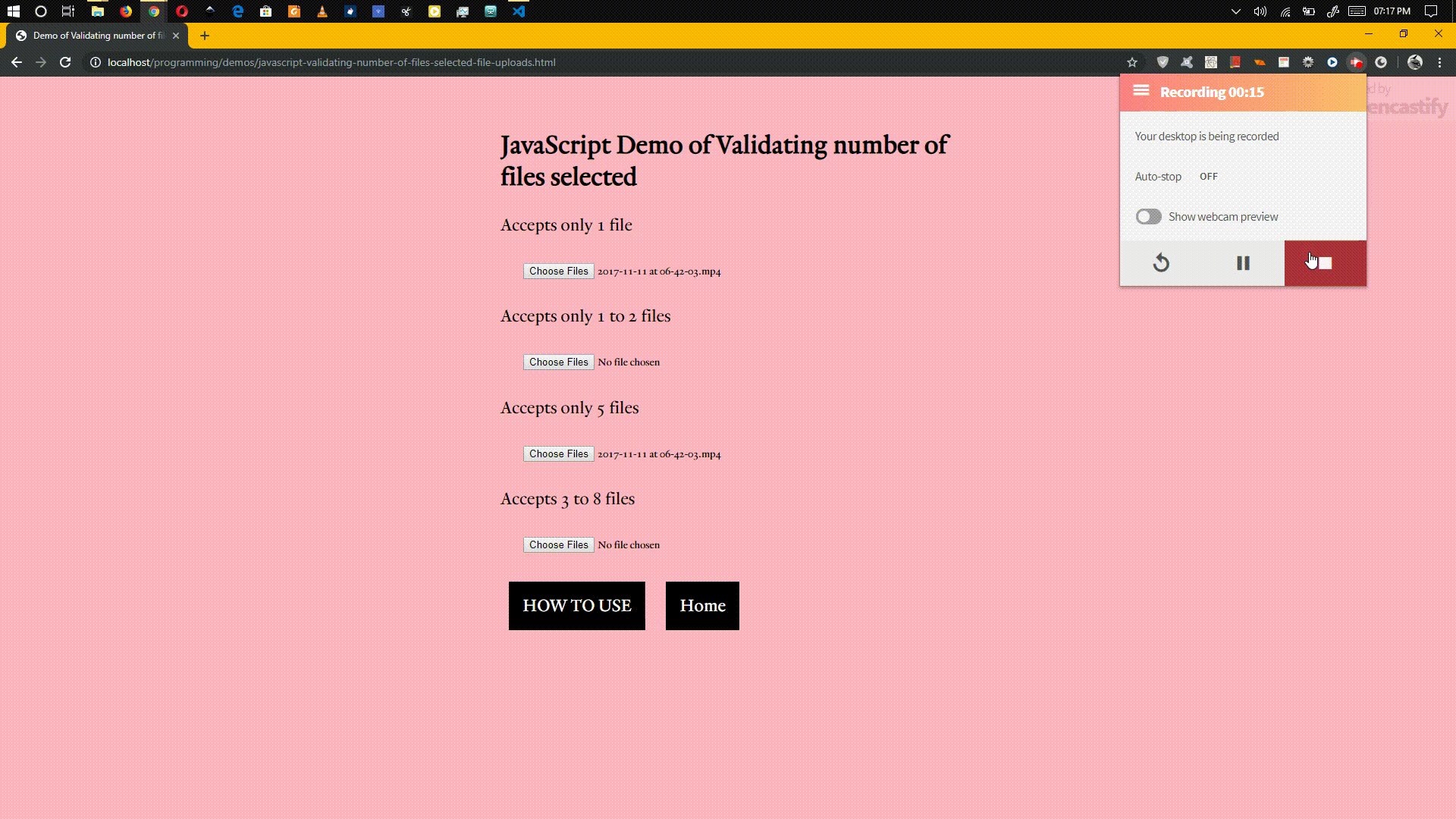
 How To Count And Validate Number Of Files To Be Uploaded With
How To Count And Validate Number Of Files To Be Uploaded With

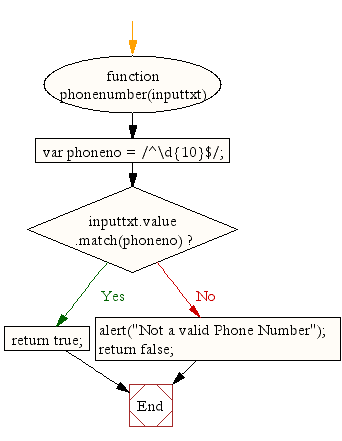
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
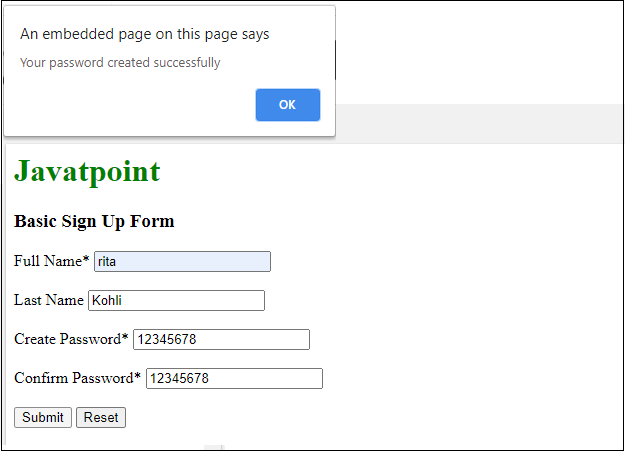
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Confirm Password Validation In Javascript Javatpoint
Confirm Password Validation In Javascript Javatpoint
 Eclipse Kepler Disable Javascript Validation Stack Overflow
Eclipse Kepler Disable Javascript Validation Stack Overflow
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
 Birth Date Validation In Javascript
Birth Date Validation In Javascript
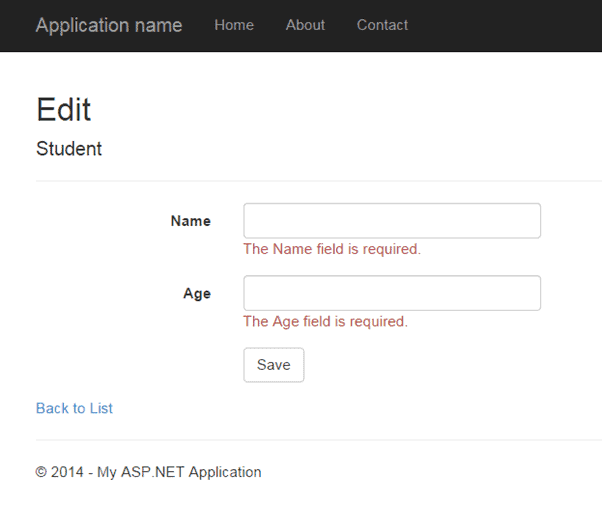
 Data Validation In Asp Net Mvc
Data Validation In Asp Net Mvc
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Form Validation In Php Javatpoint
Form Validation In Php Javatpoint
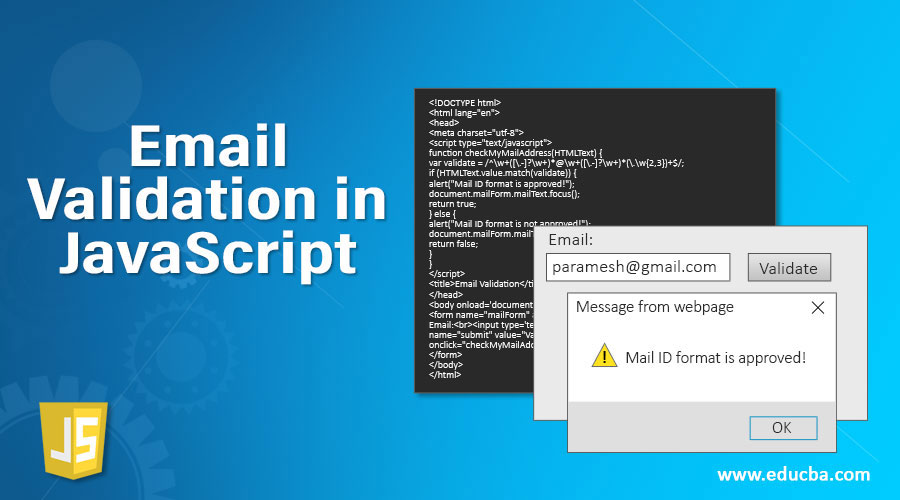
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
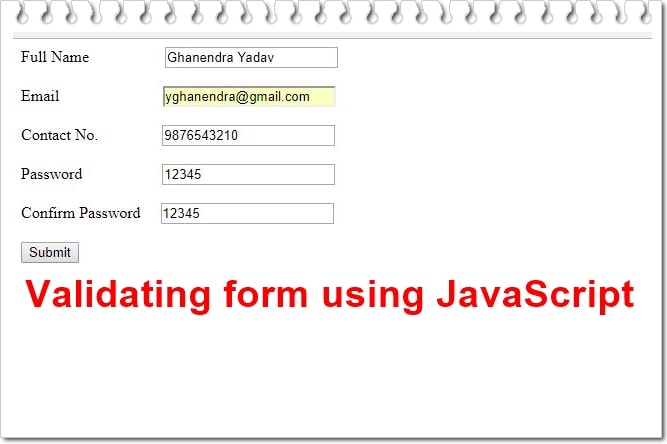
 Javascript Onsubmit Form Validation Code Example
Javascript Onsubmit Form Validation Code Example
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Is It Safe That Everybody Can See My Javascript Validation
Is It Safe That Everybody Can See My Javascript Validation

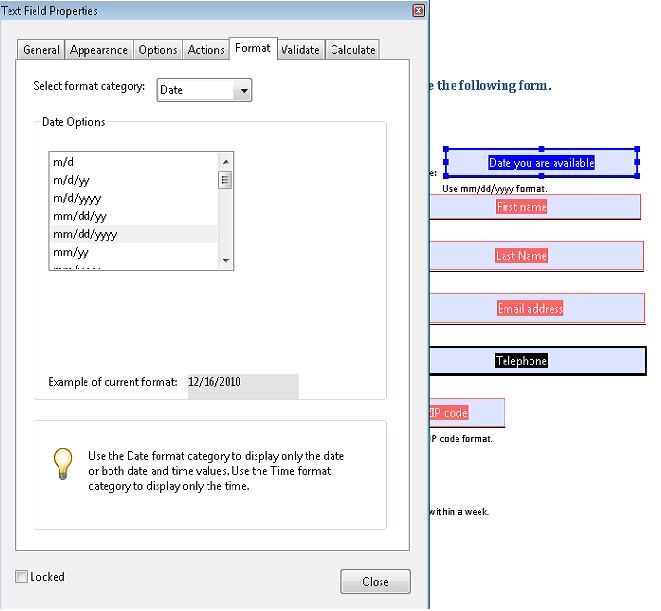
 Pdf22 Indicating When User Input Falls Outside The Required
Pdf22 Indicating When User Input Falls Outside The Required
 Mobile Number Validation Form In Javascript
Mobile Number Validation Form In Javascript
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Input Validation On Client Side Or Server Side Packetlabs
Input Validation On Client Side Or Server Side Packetlabs
Building Client Javascript Custom Validation In Asp Net Mvc
 Joegill Com Crm 2011 Phone Format Validation Using
Joegill Com Crm 2011 Phone Format Validation Using


0 Response to "28 Contact No Validation In Javascript"
Post a Comment