27 Javascript Image Resize Before Upload
This code will show how to resize an image using javascript before upload it to the server. Apr 21, 2011 - I am looking for a way to resize an image client-side with JavaScript (really resize, not just change width and height). I know it's possible to do it in Flash but I would like to avoid it if possi...
 How To Create Thumbnail Image In Asp Net C Or Resize The
How To Create Thumbnail Image In Asp Net C Or Resize The
We will upload an image, resize, upload to server and then save to database table. Here, we have more articles on Image manipulation Class of CodeIgniter 4. Rotate Image in CodeIgniter 4, Click here. Add a text watermark on Images in CodeIgniter 4, Click here. Let's see the topic Resize Images in CodeIgniter 4 before uploading to server.

Javascript image resize before upload. Automating the resizing task is ideal for enabling users to resize images in JavaScript or for resizing them with a built-in mechanism before being stored away. An example of the code in this section is on CodePen. In this tutorial I would like to show you how to implement an image upload script in which the image is resized or minimized automatically. However, the special thing about the size reduction is that the resizing is taking place directly and without additional software in the browser of the user on the client-side instead of by means of some server-side PHP script so that the server resources ... A JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. An easy-to-use image editor in the browser. Available as a plugin for Imperavi's Redactor, too!
8/8/2018 · You can use a javascript image processing framework for client-side image processing before uploading the image to the server. Below I used MarvinJ to create a runnable code based on the example in the following page: "Processing images in client-side before uploading it to a server" Basically I use the method Marvin.scale(...) to resize the image. 5/1/2020 · img.onload = function { //set max width and height we are willing to accept var maxWidth = imageSize.width;//800; var maxHeight = imageSize.height;// 600; //get the original source photo width and height var srcWidth = img.width; var srcHeight = img.height; //define our target size variables var newWidth = srcWidth; var newHeight = srcHeight; //only need to resize if source dimensions exceed … $uploadimage = $folder.$_FILES[" image1 "][" name "]; $newname = $_FILES[" image1 "][" name "]; // Set the resize_image name $resize_image = $folder.$newname."_resize.jpg"; $actual_image = $folder.$newname.".jpg"; // It gets the size of the image list( $width,$height ) = getimagesize( $uploadimage ); // It makes the new image width of 350 $newwidth = 350; // It makes the new image height of 350 $newheight = 350; // It loads the images …
11/12/2018 · Resize images on client-side before uploading them with the RadAsyncUpload control. SOLUTION. Being able to intercept the uploading process and modifying the file, we would need to override the private _uploadFile method of the AsyncUpload's upload module. Then, for the HTML5 resize, we would use a Canvas as demonstrated below: Sep 04, 2019 - Resizing can be done in client side as well. Do you have any specific Javascript libraries for image resizing? ... Nothing specific. I can research it and post back here. ... ok I have already prepared a piece of code that can do processing on the contents of a file before it is uploaded. A JavaScript library for uploading images using drag & drop. Crop, rotate, resize, or shrink your image before uploading. View the Project on GitHub carstenschaefer/ImagerJs. Images Editor ImagerJs is a platform-independent, web-based JavaScript Image Uploader with Editing that is very easy to use. Show Images Editing Demo. ⚠️ Attention
If you want to be forgiving to your end users (and not requiring them to manually resize the images themselves) you could configure your server to accept files > 20MB and resize the images server side. However, to save bandwidth you you might want to resize the images just before uploading. Enter canvas. To manipulate pixels we need a canvas. To Preview Image Before Upload It Takes Only One Step:-. Make a HTML file and define markup,scripting and styling. Step 1. Make a HTML file and define markup,scripting and styling. We make a HTML file and save it with a name preview.html. Created on Plnkr: Helping developers build the web.
'rawcanvas' returns the canvas element allowing you to manipulate prior to getting the resulted image size The size of the cropped image defaults to 'viewport' 'viewport' the size of the resulting image will be the same width and height as the viewport 'original' the size of the resulting image will be at the original scale of the image Laravel 8 resizes the image before the upload is the primary topic that has been asked by many novice developers. Fret not; in this tutorial, we will help you understand the entire concept of laravel 8 generate thumbnail images without putting extra effort to resize and upload images in the laravel 8 project. How can I resize the photos before they are uploaded to reduce the amount of time it takes to upload them? Is it possible to resize the photos by using JavaScript and the Upload? Solution. To achieve client-side resizing of images, use the <canvas> and Image elements for fetching a blob that will be part of the POST data to the server.
Unfortunately you won't be able to resize the images in Javascript. It is possible in Silverlight 2 tho. If you want to buy something already done: Aurigma Image Uploader is pretty impressive - $USD250 for the ActiveX and Java versions. There's some demos on the site, I'm pretty sure facebook use the same control. The React Image File Resizer lets us compress and manipulate our images before we upload them. In this article, we'll look at how to manipulate our image before uploading in a React app. Installation. We can install the package by running: npm i react-image-file-resizer. or. yarn add react-image-file-resizer Compressing and Manipulating Images You can use the URL of any other Pen and it will include the JavaScript from that Pen. ... You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
Nov 06, 2019 - Client-side Resize, Sharpen, Fix Orientation, JPEG Compression Quality using Javascript... HUGE file size savings (kilobytes, even megabytes). Don't forget to like and subscribe! This is episode 2 in a series on tips for building better user experience for your users with poor connectivity. In this ... Resize images before uploading on server or after. Real Uploader can resize JPEG and PNG images before upload them on server, resize them directly on the user browser. The image resize is implemented using the PICA library, very fast and with very high quality. On Chrome and Firefox resizing a 3000x5000 image on browser takes only 1s with PICA ...
Jan 11, 2016 - Reducing the upload sie by resizing image on the client side mimeType is the mime type of the result image, like image/jpeg, image/png .Value of quality ranges from 0 to 1 and represents the quality of the output image. If you don't specify the mime and quality in the toBlob() method then default quality will be set and the mime type will be image/png.HTMLCanvasElement.toBlob is not fully supported by all browsers, see the polyfill section below. Preview an image before it is uploaded in JavaScript. For security reasons browsers do not allow accessing the path of the image file selected via an input, i.e.JavaScript in browsers has no access to the File System. Therefore, our task is to preview the image file selected via the input before we send it to any server or anywhere else.
Mar 13, 2016 - I have found a few different posts and even questions on stackoverflow answering this question. I am basically implementing this same thing as this post. So here is my issue. When I upload the pho... Client size resizing before upload. This is a very neat feature. For example, your user wants to upload a photo directly from the camera. The idea is to resize the image to some normal resolution before uploading and save time uploading it to server. This can be achieved with canvas and some of the techniques described above. Hi dev, In this quick example, let's see node js resize image before upload multer. you can understand a concept of node js compress image before upload. we will help you to give example of node.js image uploading with multer.
Jul 03, 2014 - Is it possible to pre-resize an image BEFORE uploading to server? So people can simply drag and drop large photos, no need to resize them manually? I did some search, seems it is possible using HTML5: May 28, 2021 - The resolution of photo’s increases every year. And while some of that information may be worthy of retaining, not all is. High resolution images come at a price. Not only storage, but, especially in… Cropping image before upload, always a great idea for server space optimization. Crop feature helps to resize the image as per the required size. You can also reduce the web page size and load time by showing the exact size image. If your web application has image upload functionality, image crop and resize are very useful.
In this step, We learn node js resize image then create an index.html file to resize an image before upload in the node js app. So, add the following HTML code into it: When we upload image it will be of any size but we need to resize it first before upload. In this article, we will see the entire concept of laravel 8 to generate thumbnail images without using any jquery plugin or doing some extra effort to resize and upload images in the laravel 8 project. Apr 08, 2014 - HTML5 FileReader + canvas resizer to resize & preview before upload an image using jquery. - resize_preview.html
JavaScript Image Upload. This is the source code for the JavaScript Image Upload Demo which I wrote about on my website in July 2013. I updated the article, and this demo in August 2014. I am using the JavaScript Canvas to Blob polyfill for the demo. Resize images before uploading them to the server. Uploading and Resizing Images with React: Part 1 - Client Side 20 minutes read. During my development experience on a specific project, I was unable to find any good tutorials or guides on how to make a simple and effective image uploading when your application is running on React & Redux with a NodeJS-based server, which in our case was powered by AWS. Jan 26, 2015 - Using the File API, and processing the images with the canvas element, we can resize the image before upload it.
Jul 06, 2021 - However, there are a couple of situations where you might need to resize images purely using JavaScript on the client side. For example - Resizing images before uploading to server Uploading a large file on your server will take a lot of time. You can first resize images on the browser and ... Resize image before upload using multer, sharp with node js and express js. In this node js tutorial, you will learn how to resize image before upload using multer, sharp with node js and express js. Image upload is the basic requirement of any application. javaScript Resize Image Example. Thursday , 6, May 2021 abu rayhan JavaScript Leave a comment. Learn how to resize images using JavaScript .when you are upload a image , that time you want to resize the image or before uploading you want to change the image size. So now we are explain how to resize the image and convert it into base64 content.
13/8/2019 · Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let’s take an example of that: If you use this below example that shows to preview the of resizing an image. Create Html Please follow the below example to Image resizing client-side with JavaScript before upload to the server. In modern browser you can use canvas to load and save images data. All modem browsers are supported to the FileReader. /// How do I read image using FileReader? Dec 16, 2014 - Use javascript and canvas to resize images from file input before upload - max-image-size.js
 Elegant Image Uploader With Resize Crop Support Uppload Js
Elegant Image Uploader With Resize Crop Support Uppload Js
 Resizing And Cropping Images With Canvas Codrops
Resizing And Cropping Images With Canvas Codrops
 Node Js Image Upload Processing And Resizing Using Sharp
Node Js Image Upload Processing And Resizing Using Sharp
 Vue Js Image Resize Vue Image Upload
Vue Js Image Resize Vue Image Upload
 Upload Amp Resize Multiple Images In Node Js Using Express
Upload Amp Resize Multiple Images In Node Js Using Express
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
 All Article Expertphp Get The Best Solutions From Experts
All Article Expertphp Get The Best Solutions From Experts
Is It Possible To Upload Multiple Images At The Same Time And
 Tutorial Use Azure Event Grid To Automate Resizing Uploaded
Tutorial Use Azure Event Grid To Automate Resizing Uploaded
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
 Client Side Image Resizing Before Upload Megapixels Mb
Client Side Image Resizing Before Upload Megapixels Mb
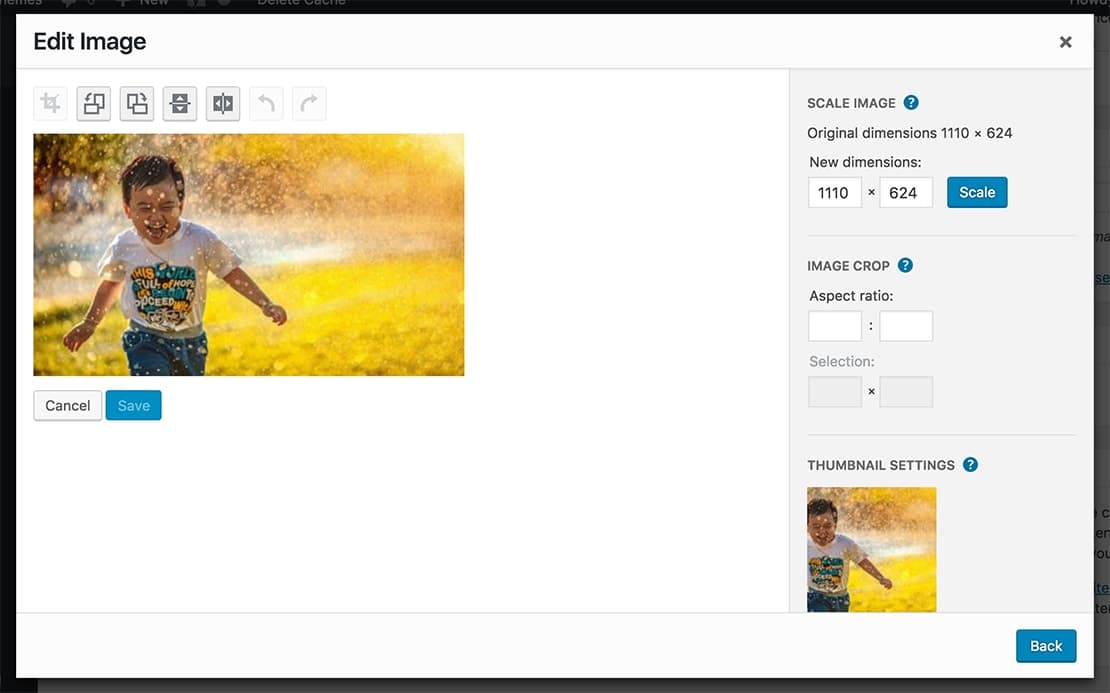
 The Ultimate Guide To Image Optimization For Wordpress
The Ultimate Guide To Image Optimization For Wordpress
 Image Compression In Reactjs Compress Your Images Before
Image Compression In Reactjs Compress Your Images Before
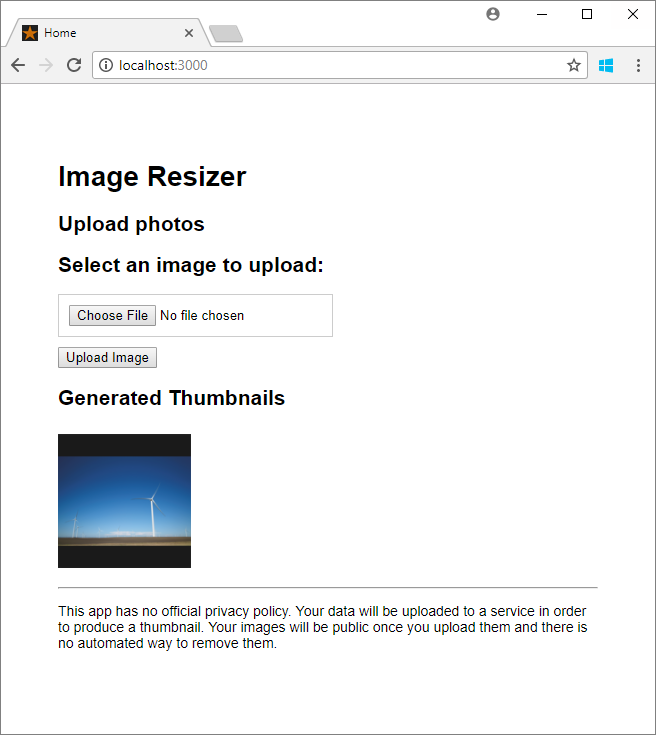
 Node Js Resize Image Before Upload Example
Node Js Resize Image Before Upload Example
 Resize Image Before Upload Overview Outsystems
Resize Image Before Upload Overview Outsystems
 Upload Image Data In The Cloud With Azure Storage Microsoft
Upload Image Data In The Cloud With Azure Storage Microsoft
 Node Js Resize Image Upload Using Multer Sharp With Example
Node Js Resize Image Upload Using Multer Sharp With Example
 Validation Of File Size While Uploading Using Javascript
Validation Of File Size While Uploading Using Javascript
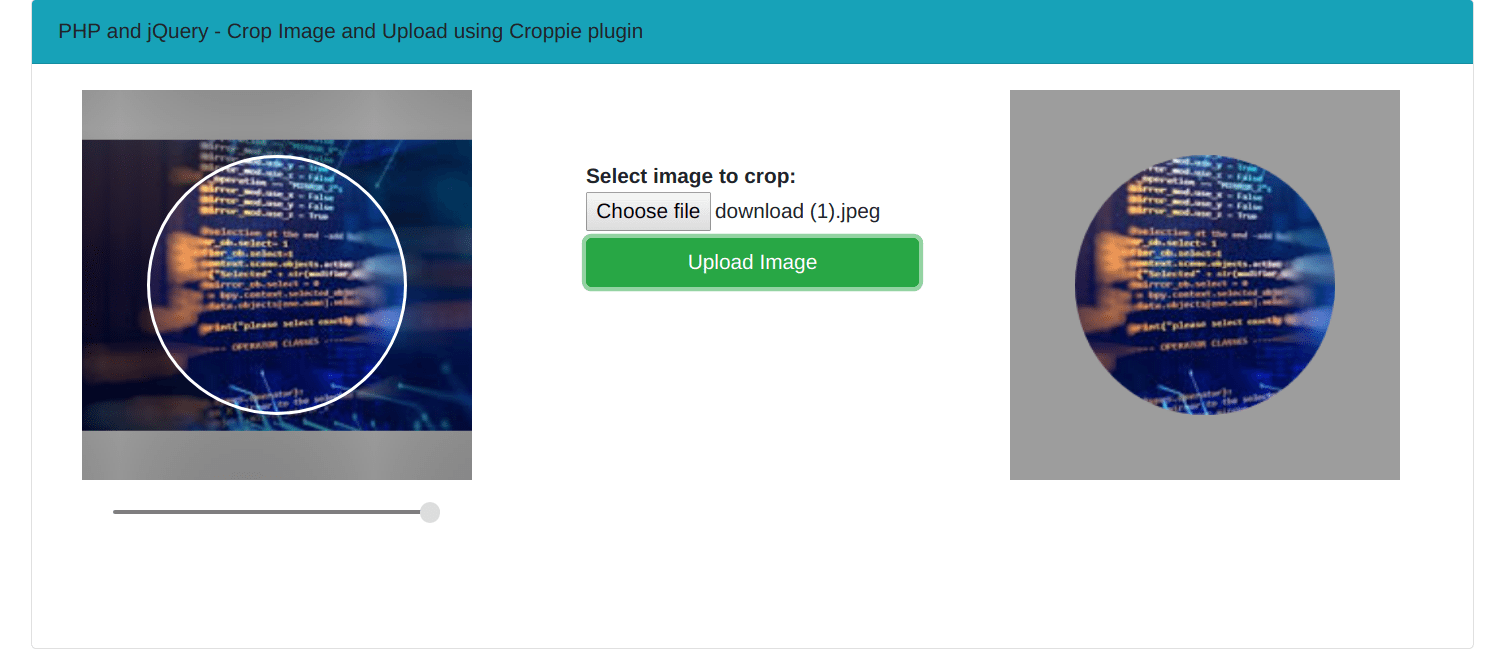
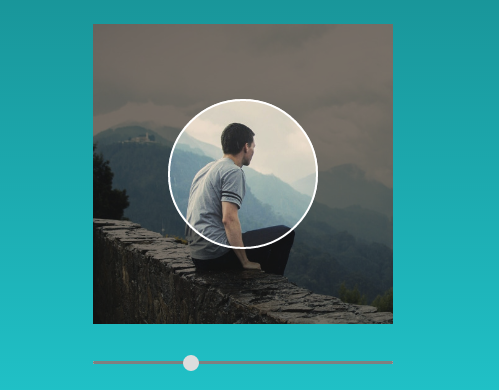
Resize And Crop Image Using Php And Jquery May 2020
 Angular 7 Compress Image Before Upload Angular Resize Image
Angular 7 Compress Image Before Upload Angular Resize Image
 Php Image Resize And Upload Using Jquery Ajax Techmanza
Php Image Resize And Upload Using Jquery Ajax Techmanza
 Javascript File Upload Drag And Drop File Upload Syncfusion
Javascript File Upload Drag And Drop File Upload Syncfusion
 Upload Amp Resize Multiple Images In Node Js Using Express
Upload Amp Resize Multiple Images In Node Js Using Express
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way

0 Response to "27 Javascript Image Resize Before Upload"
Post a Comment