23 Javascript Call Function If Exists
Another nice feature of JavaScript functions is the ability to call the same function with a variable number of arguments. If you do so, it makes sense to use a special object arguments, which holds all the inocation arguments in an array-like object. For example, let's sum the arguments of a function: Function overloading is great when the return value depends on the signature of the function call. Since if you use any or a union type as the return value, you need to manually assert the return ...
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
1 Answer1. Try using a snippet which is executed only when there are messages on the page of a given severity. As long as this apex:outputPanel is re-rendered, so it has the most up-to-date values from the controller, you should get a sound played when an ApexPages.Message is on the page with the given severity.

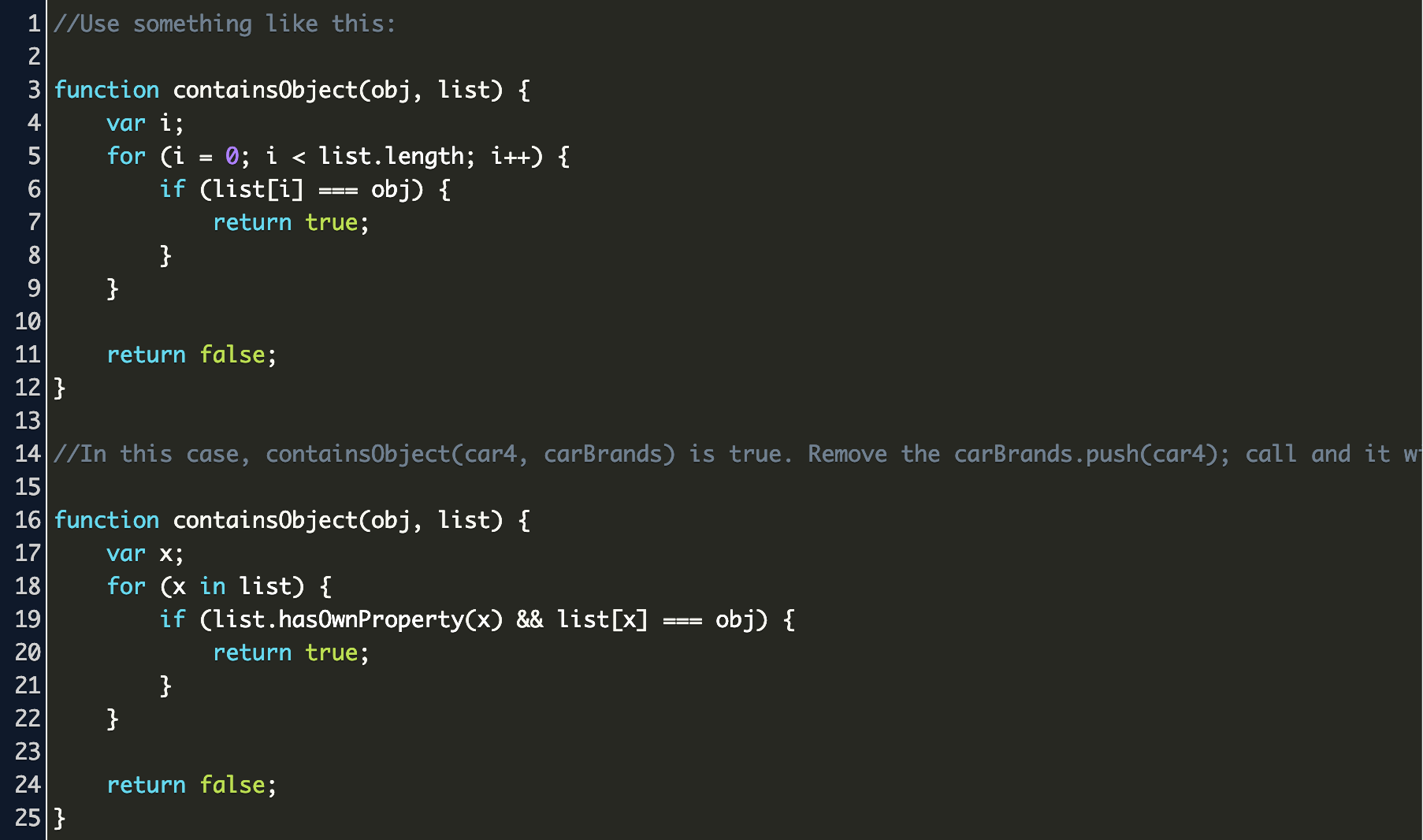
Javascript call function if exists. An async call to see if a file exists is the better approach, because it doesn't degrade the user experience by waiting for a response from the server. Check if a JavaScript function exists before calling it. To check if a particular function name has been defined, you can use JavaScript’s typeof operator: //Use the typeof operator to check if a JS function exists. if(typeof bad_function_call === "function"){ bad_function_call(); } The fastest and most semantically self explaining way to check for existence is actually by using plain JavaScript: if (document.getElementById ('element_id')) { // Do something } It is a bit longer to write than the jQuery length alternative, but executes faster since it is a native JS method.
function test { console.log() } console.log(typeof test) // >> "function" // implicit test, in javascript if an entity exist it returns implcitly true unless the element value is false as : // var test = false if(test){ console.log(true)} else{console.log(false)} // test by the typeof method if( typeof test === "function"){ console.log(true)} else{console.log(false)} // confirm that the test is effective : // - entity with false value … Oct 02, 2012 - JavaScript: Check if Function Exists Before Calling - gist:3820315 27/3/2021 · An error caused by calling a non-existent function will cause JavaScript to throw an undefined error and stop running your code. To prevent the error, you can first check if a function exists in your current JavaScript environment by using a combination of an if statement and the typeof operator on the function you want to call.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jan 02, 2020 - Sometimes you might want to call a function in Javascript but check if the function exists before calling it. This is very simple and is covered in this post. Functions in JavaScript always return something even if not explicitly stated. Behind the scenes, the return statement is implicit if it hasn't been provided. The default return value for a function is undefined. // This is actually returns undefined const getName = (name) => { if (name == 'Tommy Vercetti') { console.log (name); } }
Aug 28, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. What's a parameter? A parameter can also be called an argument. It's the thing passed into a function that you do something with: function test (x) {return x + 1;} test (1); // ==> returns 2 var two = test (1); // this variable is now set to 2. But what if a function can do something without a parameter, or what if the functionality changes based on whether or not a parameter was passed in? 4 weeks ago - The ?. operator is like the . chaining operator, except that instead of causing an error if a reference is nullish (null or undefined), the expression short-circuits with a return value of undefined. When used with function calls, it returns undefined if the given function does not exist.
Read How to Call a JavaScript Function From a String Without Using eval and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript ... Statement that is executed if condition is falsy and the else clause exists. Can be any statement, including block statements and further nested if statements. Mar 13, 2016 - A simple way to check if a Javascript function exists before trying to call it. This helps you avoid common function undefined error.
Check if a Javascript Function Exists or Is Defined It’s always frustrating when you get an error trying to call a function that hasn’t been defined but there’s an easy way to prevent this. To check if a Javascript function exists before calling it, try this: if (typeof yourFunctionName == 'function') { yourFunctionName (); } You can use the indexOf () method to check whether a given value or element exists in an array or not. The indexOf () method returns the index of the element inside the array if it is found, and returns -1 if it not found. Let's take a look at the following example: To check if a particular function name has been defined, you can use the typeof operator: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) if (typeof myFunctionName === 'function') { myFunctionName (); } In the given case, the typeof operator will return undefined because myFunctionName () has not been defined.
This post shows how to check if a function exists, before calling it. We will use both JavaScript as well as jQuery (JavaScript library) to do so. In order to check if a function exists using plain JavaScript, use the following code: The output is the following: jQuery contains the jQuery.isFunction () which finds out if the parameter passed to ... Here, in both lines we first use the dot (userAdmin.admin) to get admin property, because we assume that the user object exists, so it's safe read from it.Then ?.() checks the left part: if the admin function exists, then it runs (that's so for userAdmin).Otherwise (for userGuest) the evaluation stops without errors.. The ?.[] syntax also works, if we'd like to use brackets [] to access ... The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In JavaScript we have the following conditional statements: Use if to specify a block of code to be executed, if a specified condition is true
A function can be copied between objects. When a function is called in the "method" syntax: object.method(), the value of this during the call is object. Please note that arrow functions are special: they have no this. When this is accessed inside an arrow function, it is taken from outside. Check if a Javascript function exists, if so call it. Posted on June 2, 2011 by Dusty Reagan. I had a little trouble searching for this on Google. So here's a little Javascript gem for you. If you want to call a Javascript function, but only if it exists, here's one way you can do that. Aug 02, 2019 - Uncaught ReferenceError: bad_function_call is not defined at file.php:2 · The error above is basically telling us that our code has attempted to reference a function that hasn’t been defined. As a result, the rest of our JavaScript code will not be executed. Check if a JavaScript function exists ...
If it exists, then we get the innerText property value of the element.. And then we call disconnect stop watching for changes in the DOM.. Then we call observer.observe to watch for changes in the document .. childList is set to true to watch for adding or removing of the elements.. subtree is also set to true to watch for child element changes.. Conclusion. We can use the MutationObserver ... You can determine whether a function exists by using the typeof operator. In the following example, a test is performed to determine if the window object has a property called noFunc that is a function. If so, it is used; otherwise, some other action is taken. Here is a small code snippet. // we need to wait for ajax calls to be finished var intervalID = window.setInterval( function() { if(window.Ajax.activeRequestCount === 0) { console.log('No active ajax calls'); window.clearInterval(intervalID); } else { console.log('There are ' + window.Ajax.activeRequestCount + ' active ajax requests'); } }, 500);
The isPrototypeOf() method checks if an object exists in another object's prototype chain. Optional Function or Method Call Optional Chaining can also be used in function calls. They come in handy when you need to call a function conditionally at runtime, i.e only call the function if it exists. This can be implemented like so: The above example demonstrates that accessing: an uninitialized variable number; a non-existing object property movie.year; or a non-existing array element movies[3]; are evaluated to undefined.. The ECMAScript specification defines the type of undefined value:. Undefined type is a type whose sole value is the undefined value.. In this sense, typeof operator returns 'undefined' string for an ...
31/7/2012 · Hold your horses, we're doing something awesome."); } var someInstance = new someClass(); // the class instance exists, everything will be fine attempt.trigger(someInstance,someInstance.yourFunctionName,["arg1","arg2"]); //this trigger one will trigger the doSomethingElse function because it doesn't exist yet: … May 26, 2018 - In a JavaScript program, the correct way to check if an object property is undefined is to use the `typeof` operator. See how you can use it with this simple explanation JavaScript programs may generate unexpected results if a programmer accidentally uses an assignment operator (=), instead of a comparison operator (==) in an if statement. This if statement returns false (as expected) because x is not equal to 10: let x = 0; if (x == 10)
Now if our function exists, then it will return the alert message "This is coming from the JavaScript function". But if the function doesn't exist then we will not see the alert message as the function does not exists that contains the alert message. Play/Pause Button For HTML5 Video Using JavaScript How to check if a Javascript function exists Sometimes you might want to call a function in Javascript but check if the function exists before calling it. This is very simple and is covered in this post. You can test if a function exists in Javascript by simply testing for the name of it in an if () conditional. Amit Agarwal is a Google Developer Expert in Google Workspace and Google Apps Script. He holds an engineering degree in Computer Science (I.I.T.) and is the first professional blogger in India. He is the developer of Mail Merge for Gmail and Document Studio.Read more on Lifehacker and YourStory Get in touch
 Javascript Check If Object Exists In Array Code Example
Javascript Check If Object Exists In Array Code Example
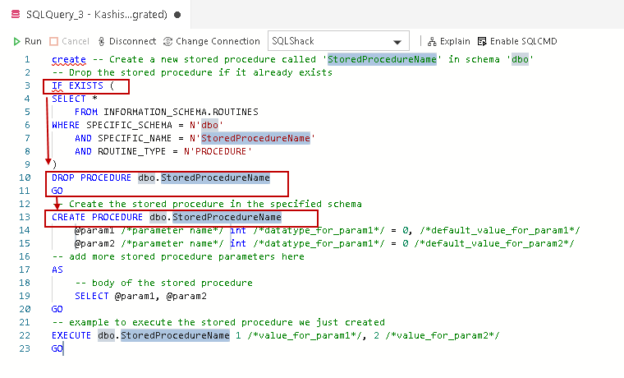
 Overview Of The T Sql If Exists Statement In A Sql Server
Overview Of The T Sql If Exists Statement In A Sql Server
 Overview Of The T Sql If Exists Statement In A Sql Server
Overview Of The T Sql If Exists Statement In A Sql Server
 Javascript Check If Function Exists Code Example
Javascript Check If Function Exists Code Example
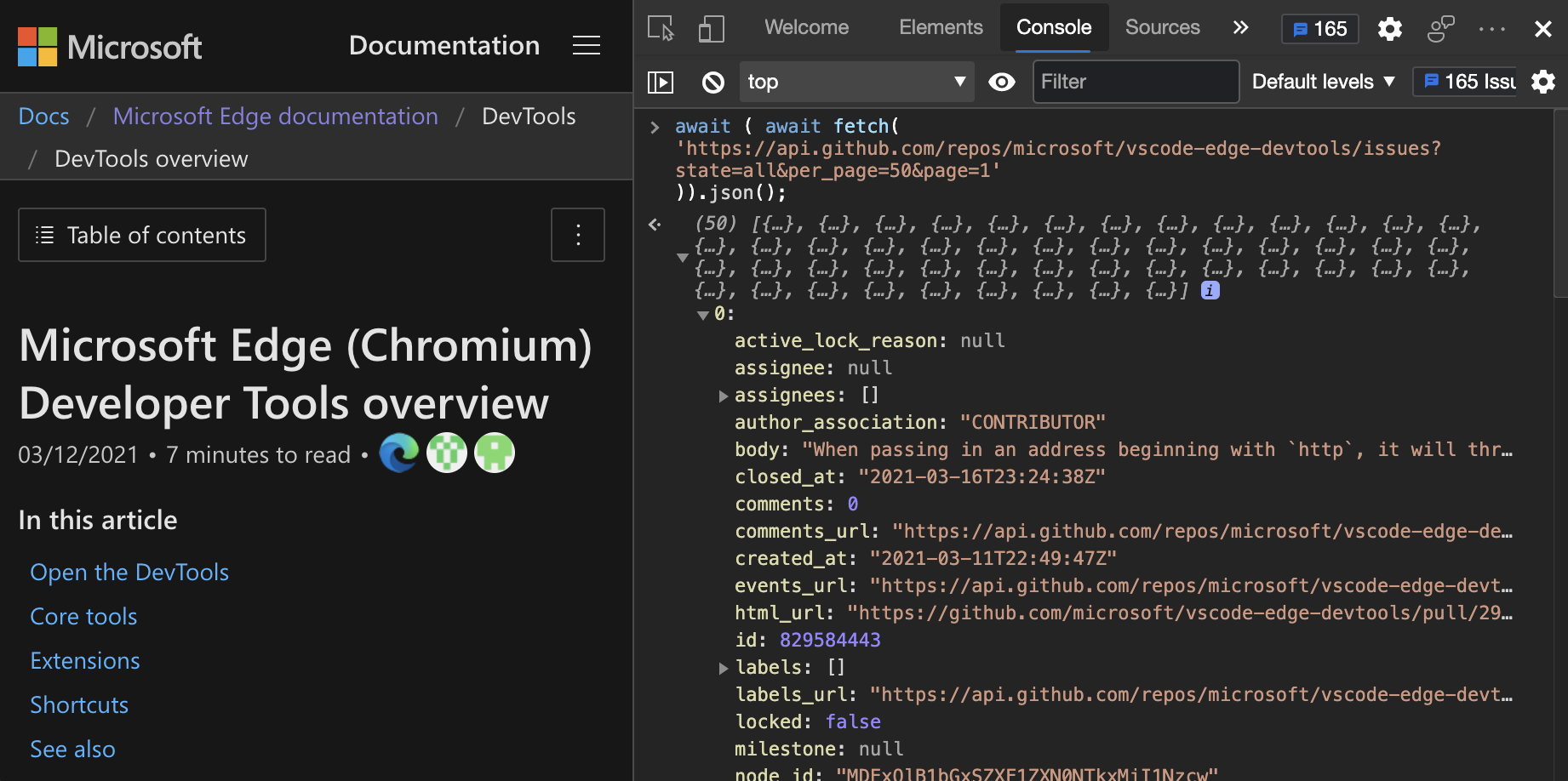
 The Console As A Javascript Environment Microsoft Edge
The Console As A Javascript Environment Microsoft Edge
 Common Errors And Difficulties Faced In Adobe Forms
Common Errors And Difficulties Faced In Adobe Forms
 Function In Javascript Types Of Javascript Functions
Function In Javascript Types Of Javascript Functions
 Python Write To File Open Read Append And Other File
Python Write To File Open Read Append And Other File
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Learning Server Side Javascript With Node Js
Learning Server Side Javascript With Node Js
 Node Serialport Causes Issues With Binding Module Issue
Node Serialport Causes Issues With Binding Module Issue
 Python Functions Examples Call Indentation Arguments
Python Functions Examples Call Indentation Arguments
 Overview Of The T Sql If Exists Statement In A Sql Server
Overview Of The T Sql If Exists Statement In A Sql Server
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Check Whether An Object Exists In Javascript
How To Check Whether An Object Exists In Javascript
 How To Check If A File Exists In Node Js
How To Check If A File Exists In Node Js
 Overview Of The T Sql If Exists Statement In A Sql Server
Overview Of The T Sql If Exists Statement In A Sql Server
 Js Promises Wait For A Variable To Exist
Js Promises Wait For A Variable To Exist
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow



0 Response to "23 Javascript Call Function If Exists"
Post a Comment