26 Javascript Array Filter Object
Array.prototype.filter to select keys that are present in the allowed list, using Array.prototype.includes to make sure they are present Array.prototype.reduce to build a new object with only the allowed properties. This will make a shallow copy with the allowed properties (but won't copy the properties themselves). Filter an array containing objects based on another array containing objects in JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose we have two arrays of objects like these −
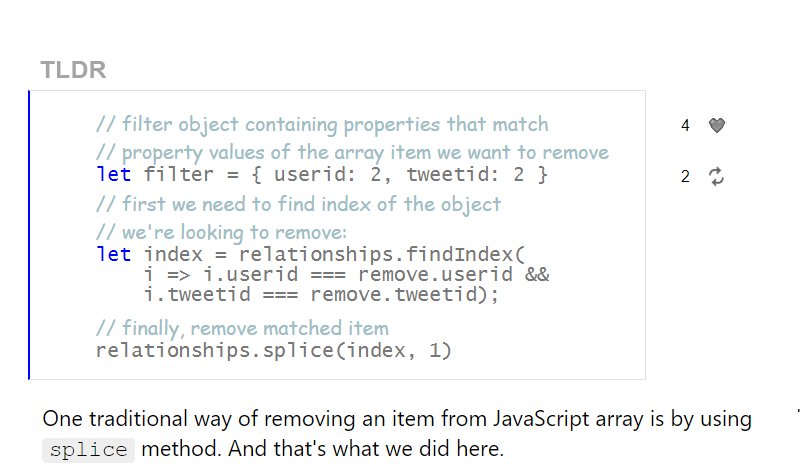
 How To Remove An Object That Matches A Filter From A
How To Remove An Object That Matches A Filter From A
In JavaScript, filter functionality on the array is achieved by using Array.filter () method along with a callback function where the filter criteria are defined. Every object that returns true for the callback function is included in the array returned by Array.filter () function.
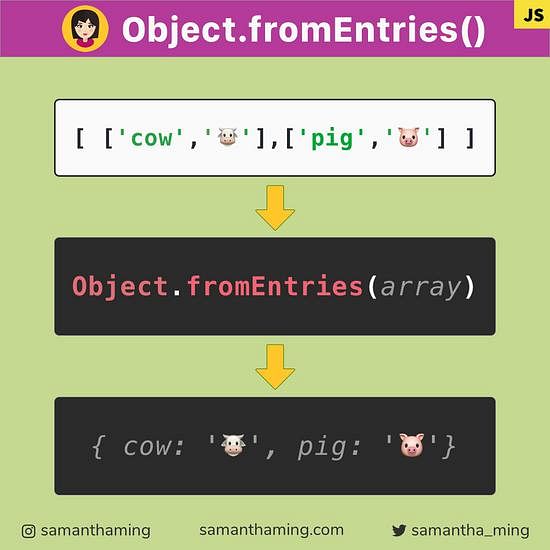
Javascript array filter object. JavaScript also has the Object.entries () method, which allows you to turn the object's values into an array. You can use a combination of Object.entries (), Array.filter (), and Object.fromEntries () methods to filter an object type properly. Here's an example of filtering out properties with null or undefined values: Here are a few ways to filter unique values in javascript. 1. Using Set: Set is a new data structure introduced in ES6. It is somewhat similar to an array but it does not allow us to store duplicate values. To filter unique values we pass an array to the Set constructor and we frame back an array from the Set object using. Array.from method. In the above example, only "JavaScript" is the name of the course with price "1500". Approach 2: This approach uses some () method to filter the nested objects. The some () method tests whether at least one element in the array passes the test implemented by the provided function. It returns a Boolean value.
Arrays of objects don't stay the same all the time. We almost always need to manipulate them. So let's take a look at how we can add objects to an already existing array. Add a new object at the start - Array.unshift. To add an object at the first position, use Array.unshift. How to implement a filter () for Objects in JavaScript? The filter () method basically outputs all the element object that pass a specific test or satisfies a specific function. The return type of the filter () method is an array that consists of all the element (s)/object (s) satisfying the specified function. 5/6/2021 · The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: // ES5+ const employees = [ { name: 'John', department: 'sales' }, { name: ...
The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. ... Array.prototype.filter() Returns a new array containing all elements of the calling array for which the provided filtering function returns true. Both Object.assign () and object spread operator methods are the latest addition to JavaScript and only works in modern browsers. For more browsers support, you should simply use the for loop to iterate over the array elements, and add them to an object: JavaScript Filter Object To filter an array of objects in JavaScript, use the Javascript filter () method. The filter () creates a new array with elements that fall under given criteria from the existing array. The standard use case of.filter () is with an array of objects through their properties.
JavaScript filter method is used to create a new array from an existing array. The JavaScript filter () method returns a new array which will be filtered from an original array. You will be performing a certain test on an original array and the elements that pass this test will be returned to the new array using this method. Example # The filter () method accepts a test function, and returns a new array containing only the elements of the original array that pass the test provided. // Suppose we want to get all odd number in an array: var numbers = [5, 32, 43, 4]; 5.1 The filter () method takes each element in an array and it applies a conditional statement against it. If this conditional returns true, the element gets pushed to the output array. If the condition returns false, the element does not get pushed to the output array.
Definition and Usage The filter () method creates an array filled with all array elements that pass a test (provided by a function). filter () does not execute the function for empty array elements. filter () does not change the original array. Remove elements from array using JavaScript filter - JavaScript Javascript Web Development Front End Technology Object Oriented Programming Suppose, we have two arrays of literals like these − Array#filter, just for filtering an array with conditions, Object.keys for getting all property names of the object, Array#some for iterating the keys and exit loop if found, String#toLowerCase for getting comparable values, String#includes for checking two string, if one contains the other.
One can use filter () function in JavaScript to filter the object array based on attributes. The filter () function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. The .filter () method is a built-in method available for JavaScript array objects that can help you in filtering an array. The syntax of the method is as follows: The thisContext parameter is optional and usually not needed. You only need to define the callback function, which will accept three arguments: filterCallback(currentElement, index ... I want to filter or search strings (or values) that have letters ov. See the first and last string has ov. Sharing two simple methods here to do this. 1) Using filter() and includes() Method. In the first method I am using JavaScript array method filter() and includes().
The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Filter JavaScript array of objects with another array; How to retrieve all nested fields from MongoDB collection? Transform nested array into normal array with JavaScript? Demonstrate nested loops with return statements in JavaScript? Filter away object in array with null values JavaScript; JavaScript in filter an associative array with another ... You could do this pretty easily - there are probably many implementations you can choose from, but this is my basic idea (and there is probably some format where you can iterate over an object with jQuery, I just cant think of it right now):
filter() calls a provided callbackFn function once for each element in an array, and constructs a new array of all the values for which callbackFn returns a value that coerces to true. callbackFn is invoked only for indexes of the array which have assigned values; it is not invoked for indexes which have been deleted or which have never been assigned values. arrayObject.filter ( callback, contextObject ); Code language: CSS (css) The filter () method creates a new array with all the elements that pass the test implemented by the callback () function. Internally, the filter () method iterates over each element of the array and pass each element to the callback function. Filter an Array of Objects in JavaScript Aug 10, 2020 JavaScript arrays have a filter () method that let you create a new array containing only elements that pass a certain test. In other words, filter () gives you a new array containing just the elements you need.
The JavaScript filter array function is used to filter an array based on specified criteria. After filtering it returns an array with the values that pass the filter. The JavaScript filter function iterates over the existing values in an array and returns the values that pass. The search criteria in the JavaScript filter function are passed ... Consequently, the array.find method is a great method for searching for a certain item in an array in JavaScript. But if you are considering the search for items more than one, the JavaScript array.filter method is just what you need. I hope you had lots of fun learning these iteration methods. For any question or comment, hit the comment section.
Github Blakeembrey Filter Filter An Object Array Or
 What The Filter A Visual Playground To Js Array Amp Object Transformations
What The Filter A Visual Playground To Js Array Amp Object Transformations
 Javascript Filter A Step By Step Guide Career Karma
Javascript Filter A Step By Step Guide Career Karma
Github Sindresorhus Filter Obj Filter Object Keys And
 Array Prototype Filter Javascript Mdn
Array Prototype Filter Javascript Mdn
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
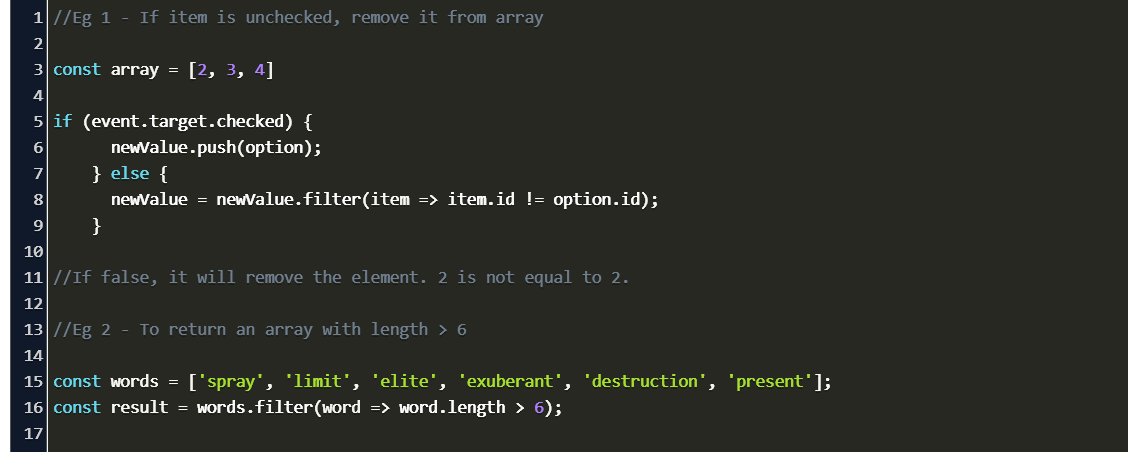
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
 Filter Nested Array Of Objects By Object Property In D3 Js
Filter Nested Array Of Objects By Object Property In D3 Js
 How To Remove Duplicate Objects From An Array In Javascript
How To Remove Duplicate Objects From An Array In Javascript
 Array Filter Number Javascript Code Example
Array Filter Number Javascript Code Example
 How To Filter Object Array Based On Attributes Geeksforgeeks
How To Filter Object Array Based On Attributes Geeksforgeeks
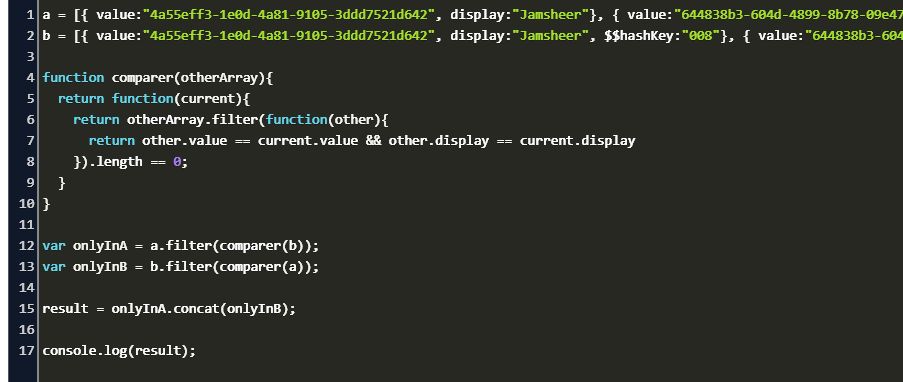
 Filter An Array Of Objects Based On Another Array Of Objects
Filter An Array Of Objects Based On Another Array Of Objects
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
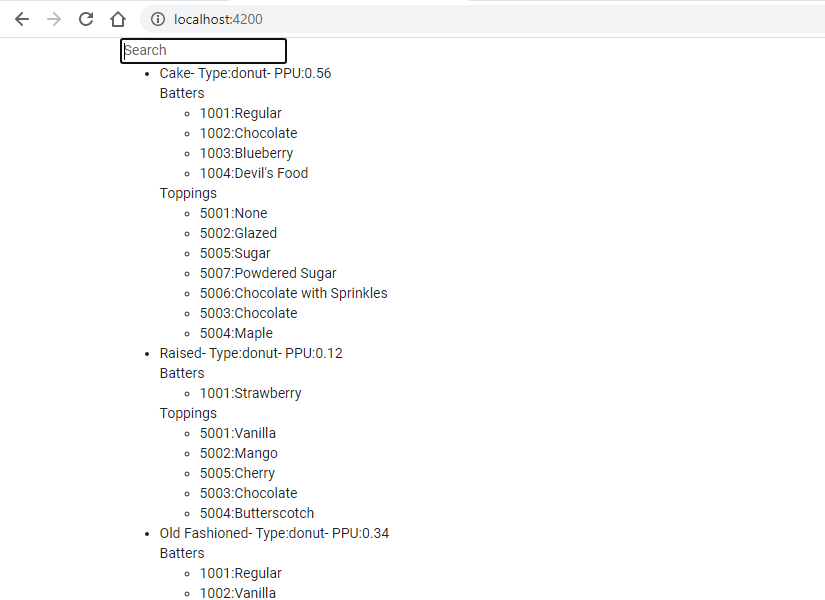
 Filtering An Array Of Nested Arrays And Objects Using Angular
Filtering An Array Of Nested Arrays And Objects Using Angular
 How To Filter An Array Of Objects According To An Attribute
How To Filter An Array Of Objects According To An Attribute
 Get All Unique Values In A Javascript Array Remove
Get All Unique Values In A Javascript Array Remove
 Filtering Object List With React Stack Overflow
Filtering Object List With React Stack Overflow
 Filter Two Arrays Of Objects Javascript Code Example
Filter Two Arrays Of Objects Javascript Code Example
 Why You Should Use An Object And Not An Array For Lists In
Why You Should Use An Object And Not An Array For Lists In
All You Need To Know About Javascript Arrays
 Filter Array Of Objects Based On Index Javascript Code Example
Filter Array Of Objects Based On Index Javascript Code Example
 Filter Array Of Objects Based On Values From Another Array
Filter Array Of Objects Based On Values From Another Array
 9 Ways To Remove Elements From A Javascript Array
9 Ways To Remove Elements From A Javascript Array
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
0 Response to "26 Javascript Array Filter Object"
Post a Comment