23 How To Make A Drop Down List In Javascript
JavaScript Generating For Month And year Dropdown List. Create a Dropdown List In JavaScript, JS Dynamically Populate Month And Year Dropdown List create dynamic drop-down list. How to create dynamic drop-down list in javascript depending on each other.Lets see below simple example which has shown two drop down list .One is depending upon the other like second dropdown values will be depend upon the first one.Means If you select any value from first drop-down then you will be getting ...
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
As you can see, I have created two select element , one HTML drop down list id is '#env-select' and second HTML drop down id is '#env_ddl', so main idea is that, we will select element from '#env-select' dropdown and based on value dynamically populate '#env_ddl' drop down list.. Step 4: We will iterate on json object and append to #env_ddl dropdown list.

How to make a drop down list in javascript. Also you can validate drop down list using jQuery. 1. This example is about ask user to select his age group from the dropdown list. Here is the example code for validate age group dropdown list using javaScript. 2. Validate Dropdown list - Ask user to select from year and to year from the dropdwon menu. A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select> Get option value : To open the dropdown menu, use a button or a link with a class of.dropdown-toggle and the data-toggle="dropdown" attribute. The.caret class creates a caret arrow icon (), which indicates that the button is a dropdown. Add the.dropdown-menu class to a <ul> element to actually build the dropdown menu.
In this tutorial you'll add a drop-down menu to your page. Then, when you pick another from the menu, it'll take you straight to that page. Cool, huh? Now this is how to do it… First, we make an array containing the URLs of all the pages in our drop-down menu. An array is just a list of objects - in this case, URLs. Inside the JavaScript, we have a function named myFunction(). Here, we first get all the option elements of the drop-down list using the class name drop-down using the querySelectorAll property. This process will return an array containing all the options of the drop-down list. Then, we will store this array inside a variable called elem. The prop() Method¶. The .prop() method is used to retrieve the property value for the first element only in the matched set. If the value of a property has not been set or the matched set has no elements, it will return undefined.Use jQuery's .each() or .map() looping methods to get the value for each element individually.. The attr() Method¶
How to get selected value in dropdown list using JavaScript ? Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list. Other than this, you can use the container tab <div> to create the dropdown list. Add the dropdown items and links inside it. Use any element to open the dropdown menu, e.g. a <button>, <;a> or <p> element. Use a container element (like <div>) to create the dropdown menu and add the dropdown links inside it. Wrap a <div> element around the button and the <div> to position the dropdown menu correctly with CSS. Step 2) Add CSS:
How to display JavaScript Variable Value in HTML page Tushar Shuvro - Apr 25, 2020: How to set selected value in drop-down using PHP Tushar Shuvro - May 13, 2020: How to populate drop down list in JSP from database using Ajax sakshi - Jul 6: How to retrieve data from database whenever select in drop down list in php Farkhanda Athar - Apr 19, 2020 the next part of JavaScript code is 'getFoodItem ()' function. This function is linked to drop-down list 'firstList' using the 'onClick' attribute. So whenever a user perform a click operation on 'firstList', it will invoke 'getFoodItem ()' function. The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of populer approaches used in JavaScript. Example:
Other PlayList:There is a complete playlist of JavaScript Basic Program - Link: https://www.youtube /playlist?list=PL-emRyUgj9kVU8_f37XFomc-zJFLU-JGGThe... Today, We want to share with you dynamic drop down list html.In this post we will show you flask dynamic drop down list, hear for drop-down box dependent on the option selected in another drop-down box we will give you demo and example for implement.In this post, we will learn about Vuejs Dynamic Dropdown Select Menu using json with an example. As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use...
Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array // define array of states and abbreviations var aStates = new Array (["Select State", ""], Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method. Filtering and searching drop-down lists. The JavaScript Dropdown List control has built-in filtering support with a rich set of filtering configurations available to match all your application needs. Enable the filtering functionality to show the search input box in the drop-down pop-up list. Dropdown List filtering example
Learn how to update Google Forms dropdown lists from Google Sheets spreadsheet values using JavaScript & Apps Script.#googleforms #dropdown #Spreadsheet How to create drop down list in javascript. How To Create A Dropdown Menu With Css And Javascript. 10 Best Multiple Select Plugins In Javascript 2021 Update. Create Choosen In Drop Down List With Jquery W Amp H Tutorials. Asp Net Mvc Tip 41 Create Cascading Dropdown Lists With. Now, let's see the steps to create a dynamic drop down list from database with Java Servlet, JSP and JSTL. 1. Create Database. Suppose that you want to display items in a drop down list from the following table in a MySQL database: As you can see, the table category contains two columns category_id and name.
This code would create a select list dynamically. First I create an array with the car names. Second, I create a select element dynamically and assign it to a variable "sEle" and append it to the body of the html document. Then I use a for loop to loop through the array. Third, I dynamically create the option element and assign it to a variable ... Create Drop Down List Using Javascript Template of Day. TAGS. custom dropdown menu css, linux menu bar, dhtml windows, horizontal dhtml menu, cool drop down menu, javascript add item dropdown list, add website to tool bar, horizontal css menu with submenus, css submenu position, horizontal html menu, add javascript to css file, refresh with mac ... To create this program (Advanced Drop-down Menu Animation). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes in your HTML file.
I have a drop down list with lets say city name. The last option other. When other is selected then a new page/window opens up to allow the user to enter in their city. Once they enter the city and click ok I add that city to a db. This is the same db I used to generate the dropdown list in the first place. Drop-Down Lists in JavaScript: Dropdownlist contain a list of text which allows the website user to select from the options.
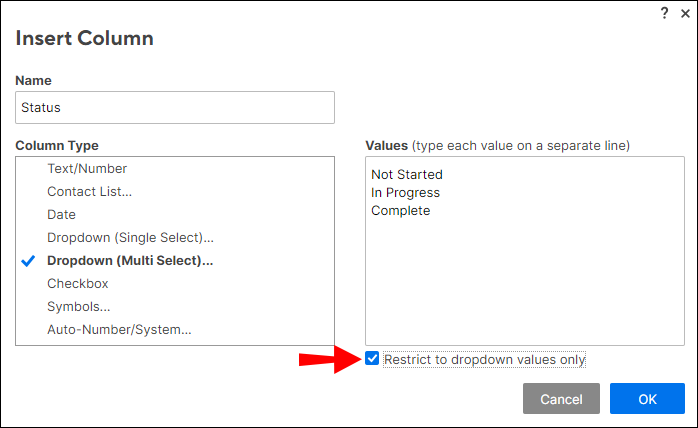
 Smartsheet How To Add A Drop Down
Smartsheet How To Add A Drop Down
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
Stop Using Select Menus For Known User Input
 Drop Down List Help With Snap Snap Forums
Drop Down List Help With Snap Snap Forums
 How To Add Dropdown List In Fillable Pdf Form With Adobe Acrobat Pro
How To Add Dropdown List In Fillable Pdf Form With Adobe Acrobat Pro
 How To Make Javascript Dropdown List Howtech
How To Make Javascript Dropdown List Howtech
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 Jquery Multiselect Drop Down Menu Stack Overflow
Jquery Multiselect Drop Down Menu Stack Overflow
 How To Sort Drop Down Lists Automatically In Excel Excel Campus
How To Sort Drop Down Lists Automatically In Excel Excel Campus
 Call Javascript Function Onchange Event Of Dropdown List
Call Javascript Function Onchange Event Of Dropdown List
 How To Create Drop Down Lists In Javascript For Html5 And
How To Create Drop Down Lists In Javascript For Html5 And
 Create A New Drop Down Based On Another Drop Down In
Create A New Drop Down Based On Another Drop Down In
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 Dropdownmenu Block Editor Handbook Wordpress Developer
Dropdownmenu Block Editor Handbook Wordpress Developer
 How To Select First Element In The Drop Down List Using
How To Select First Element In The Drop Down List Using
 How To Create Drop Down Lists In Excel Complete Guide
How To Create Drop Down Lists In Excel Complete Guide
 Javascript Dropdown List Syncfusion
Javascript Dropdown List Syncfusion
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint

0 Response to "23 How To Make A Drop Down List In Javascript"
Post a Comment