33 Control Video With Javascript
After you play the video by clicking play button the "Play" text will immediately change into "Pause" text and after you click on pause it will again be "Play". All these will be done by the addEventListener function of JavaScript. I hope you enjoyed this tutorial and also it becomes helpful to you. Camera and Video Control with HTML5. By David Walsh on November 7, 2012. The method for getting access to camera was initially navigator.getUserMedianavigator.mediaDevices.getUserMedia. Browser vendors have recently ruled that getUserMedia should only work on https: protocol.
 Control Event Video With Javascript Elearning
Control Event Video With Javascript Elearning
Using this JavaScript code you can control volume with slider. HTML5 Video/Audio player Volume Control With Key in JavaScript. Moreover, you can control the steps of volume increment or decrement using this JavaScript code. So, here we gonna create these things one by one. Place a video in a <video> tag. Create an input field with type range.

Control video with javascript. The JavaScript controls over HTML audio and video are implemented in the form of two simple methods: play () and pause (). More advanced controls such as rewind and scene access are possible, but will not be the focus of this article. First, let's get the basic video on the page, together with the HTML that our JavaScript will hook into. In this Adobe Captivate video tutorial, I will show you how you can create a play/pause toggle button to control your Adobe Captivate Event Videos using a mi... We use JavaScript to control the video after we remove the default controls. We used to do very similar things in Flash AS3 if you remember. We are going to begin with disabling the default control bar and setting up our own control bar design using a DIV that we can place all of our video controls into as we create them.
3. Popcorn.js. Github | Demo. Popcorn.js is a JavaScript library that allows video, audio and other media to control and be controlled by arbitrary elements of a webpage. Combining open source web technologies, authors can let their media be the "conductor" of interactive and immersive experiences. I was hoping it didn't require some special type of server to send the file in slower or faster chunks and I was right: all you need is the playbackRate property! const video = document.querySelector("video"); video. playbackRate = 0.5; video. playbackRate = 2; video. playbackRate = 1; Using a number less than 1 slows the video down, a number ... This is so that, if the JavaScript doesn't load for some reason, users can still use the video with the native controls. We give the controls an opacity of 0.5 by default, so that they are less distracting when you are trying to watch the video. Only when you are hovering/focusing over the player do the controls appear at full opacity.
Today let's see how to build html5 video player with custom controls using javascript. The only way to embed videos on webpages before the introduction of html5 is through the use of add-ons such as flash. But thanks to html5, you can insert video contents using native html markup alone. The <video> </video> element in html5 offers a standard ... I offered up some simple HTML and JavaScript code to get basic video player controls up and running with an HTML5 VIDEO tag in my previous post, but I deliberately excluded one of the core control elements - the scrubber.. A scrubber - also known as a scrub bar or a seeker - is a control that allows the user to move forward or backward in a video by dragging a handle or jump to a ... In this video tutorial, I will show you how you can create a play/pause toggle button to control your Adobe Captivate Event Videos using a mixture of advanced actions and JavaScript. If playback doesn't begin shortly, try restarting your device.
How to stop video in JavaScript, HTMLMediaElement.currentTime modern JavaScript answer on Code to go Creating custom video player controls with Javascript.Code & tutorials: http://learn-the-web.algonquindesign.ca/topics/video-audio/ The controls property sets or returns whether a video should display standard video controls. This property reflects the <video> controls attribute. When present, it specifies that the video controls should be displayed. Video controls should include:
The HTML5 video element is now included in Firefox, Safari & Chrome, and on its way in Opera. By using JavaScript to access the media elements API it's easy to build your own custom controls for it; in this article I'm going to show how I built a (very) basic control interface. Hi, I'm working on an interactive video presentation; it will be very useful to control the video (go to a specific frame, etc.) using buttons or triggers. Is Javascript a possibile way? Thank you 3. Add a comment. |. 27. To have a proper stop functionality you could do the following: var video = document.getElementById ('vidId'); // or video = $ ('.video-selector') [0]; video.pause (); video.currentTime = 0; video.load (); Note: This is the only version that worked for me in chrome using nodejs ( meteorjs) in the backend, serving webm ...
The first argument is the id of an HTML element we want to be replaced by the player, in our case that's video-placeholder. The second one is an object containing the player options: The width and height of the player. These can be overwritten by applying CSS to #video-placeholder. The id of the video we want to be embedded when the player loads. Video Seek Controls Programming Tutorial. Welcome to part 2 of customizing the HTML5 video element controls interface. In this video we are going to more intelligently initialize the video player's programming so that our HTML5 markup stays slim and clean. We will use JavaScript to add event listeners and initialize all variables needed for the ... 2 Control audio / video with JavaScript. The JavaScript API for media elements provides 3 methods to control them: play() : starts (or restarts) playing the media file; pause() : stops playback at the current location; load() : allows to substitute the active video in the player with another (for example, after changing the src attribute)
This function loads the specified video's thumbnail and prepares the player to play the video. The player does not request the FLV until playVideo() or seekTo() is called.. The required videoId parameter specifies the YouTube Video ID of the video to be played. In the YouTube Data API, a video resource's id property specifies the ID.; The optional startSeconds parameter accepts a float/integer ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu This is all we need to get the video to load into the browser and to show on screen, so next we will include some JavaScript to control the video playback. Now for the JavaScript. Start by adding a script tag underneath the video file. Since we only have a small amount of JavaScript for this technique, we'll just add it as an inline script, but ...
The following example generates a <video> HTML5 tag for a video whose first 10 seconds will loop continuously in an HTML5 video player with default controls. The video is cropped to 360X480 using the pad cropping method, and it is generated at 70% quality to control file size. But when you right-click the video, there is a menu list, you can select "show controls", When you write your own control bar, due to the user's choice to display the native control bar, this will lead to two control bars overlapping, my answer is to avoid this situation, in fact, this is only chrome effective, Safari and Firefox are not, see ... $('#speed').on('change', function { player.setPlaybackRate($(this).val()); }); // To get the current playback rate for a video use this method: // player ...
There is a reason for this! Even though the browser's default video control set has been turned off, many browsers make them accessible by right clicking on the HTML5 video. This means that a user could play/pause the video from these controls, which would then leave the custom control set's buttons out of sync. Listing 4-1 creates a simple play/pause movie control in JavaScript, with additional controls to toggle the video size between normal and doubled. It is intended to illustrate, in the simplest possible way, addressing a media element, reading and setting properties, and calling methods. The canPlayType property is how we are able to detect support for a video format in the browser. To use it, we need to create an instance of the <video> element and check if it supports the canPlayType method. If it does, it is safe to assume that HTML5 video is supported so the default controls are promptly disabled in favour of our custom controls.. The native controls have been replaced by ...
 Javascript To Control Video Video Get 0 Play
Javascript To Control Video Video Get 0 Play
 How To Build A Custom Html5 Video Player With Javascript
How To Build A Custom Html5 Video Player With Javascript
 Synchronize Pipe Video Recorder And Embedded Videos
Synchronize Pipe Video Recorder And Embedded Videos
 Controlling Html5 Video And Captions With Js
Controlling Html5 Video And Captions With Js
Right Click On A Video In Safari Apple Community
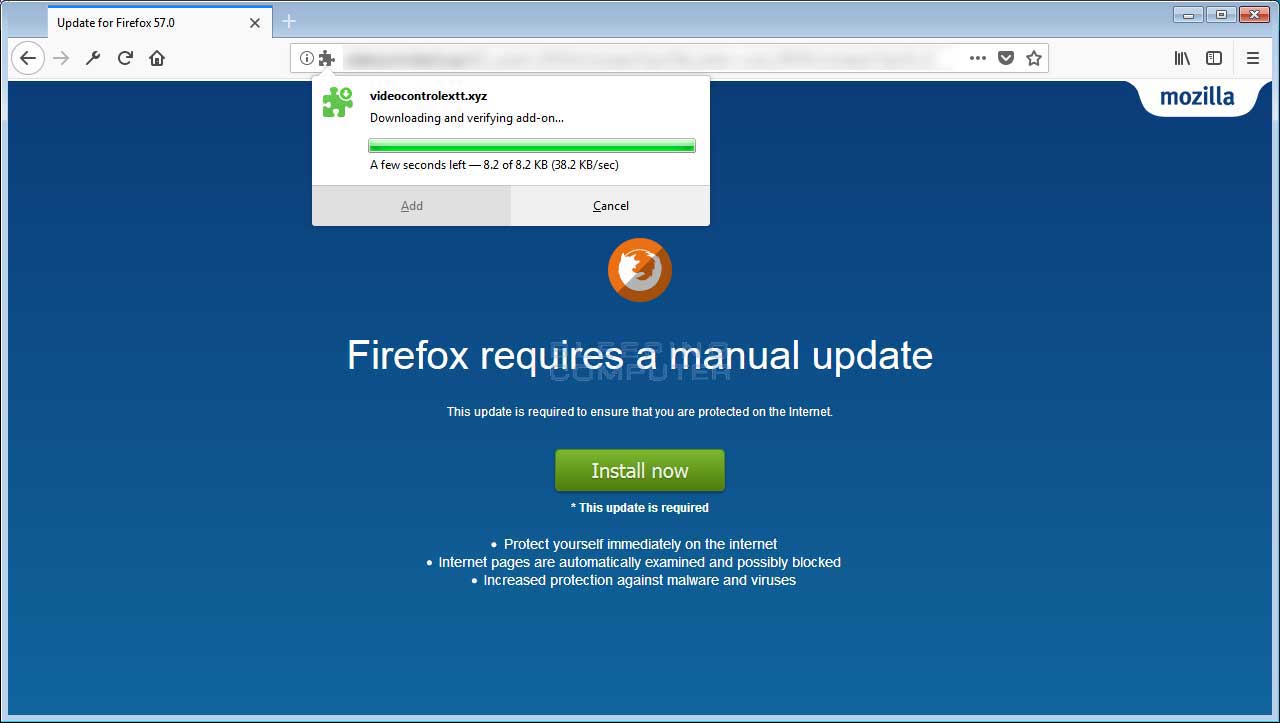
 Remove The Video Control Adware Firefox Addon
Remove The Video Control Adware Firefox Addon
 Theamplituhedron On Twitter Check Out My New Tutorial To
Theamplituhedron On Twitter Check Out My New Tutorial To
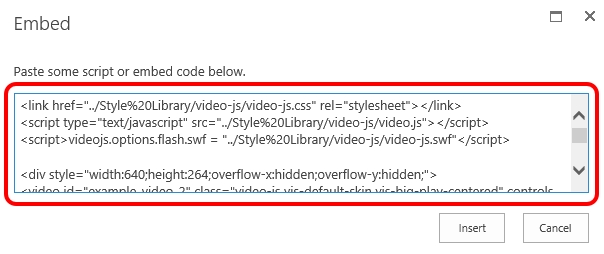
 Html5 Video Player In Sharepoint 2010 And Sharepoint 2013 On
Html5 Video Player In Sharepoint 2010 And Sharepoint 2013 On
 8 Javascript Tutorial Control Statements Theory Vikas
8 Javascript Tutorial Control Statements Theory Vikas
 How To Create Custom Html5 Video Controls For A Video In Divi
How To Create Custom Html5 Video Controls For A Video In Divi
 Pdf How To Automatically Play And Pause A Video A Reply To A
Pdf How To Automatically Play And Pause A Video A Reply To A
 Html5 Javascript Video Control Download Scientific Diagram
Html5 Javascript Video Control Download Scientific Diagram

 Javascript From Zero To Hero Control Flow Professional Tech Training Video
Javascript From Zero To Hero Control Flow Professional Tech Training Video
 Samsung Spotlights Digital Signage Innovations Built For
Samsung Spotlights Digital Signage Innovations Built For
 8 Jquery Amp Html5 Video Background Plugins Bashooka
8 Jquery Amp Html5 Video Background Plugins Bashooka
 Video Amp Audio Using Javascript To Control Video
Video Amp Audio Using Javascript To Control Video
![]() Scriptable Use Javascript To Control Your Iphone Rosemary
Scriptable Use Javascript To Control Your Iphone Rosemary
 Video Gt The Video Embed Element Html Hypertext Markup
Video Gt The Video Embed Element Html Hypertext Markup
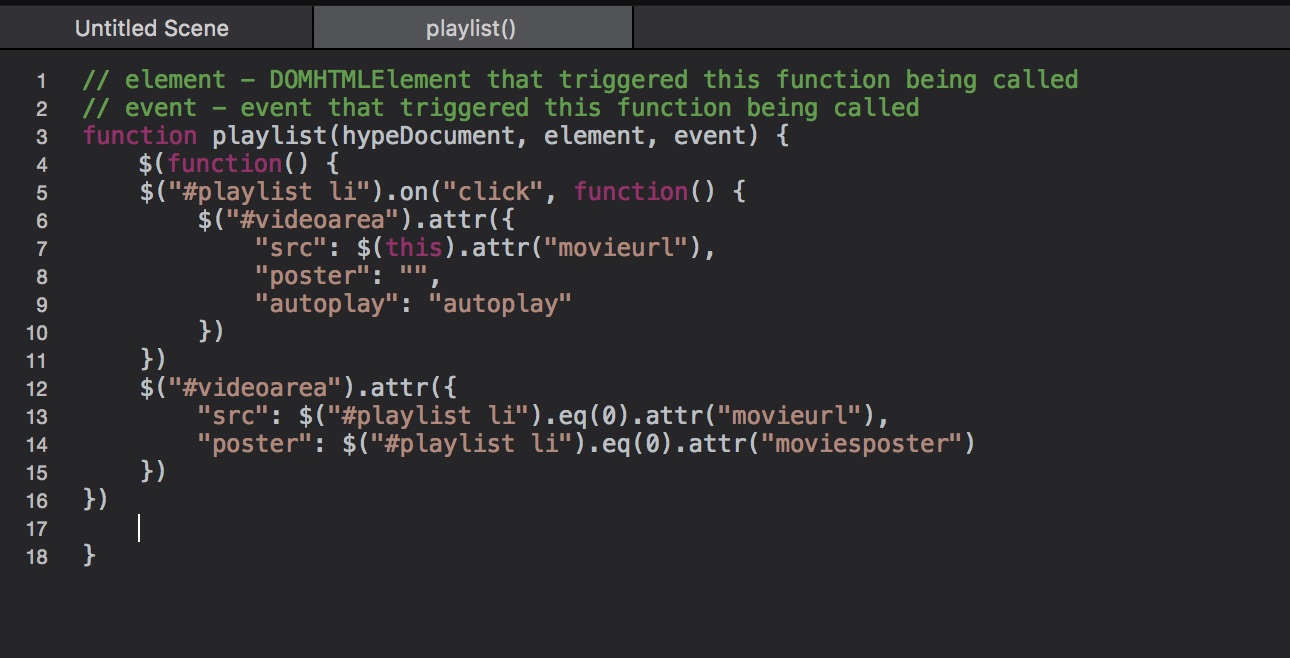
 Adding A Simple Video Player Using Javascript With Hype
Adding A Simple Video Player Using Javascript With Hype
 Youtube Api Hide Show Iframe Containing Video General
Youtube Api Hide Show Iframe Containing Video General
Flow Control With Promises Trevor Burnham Fluent


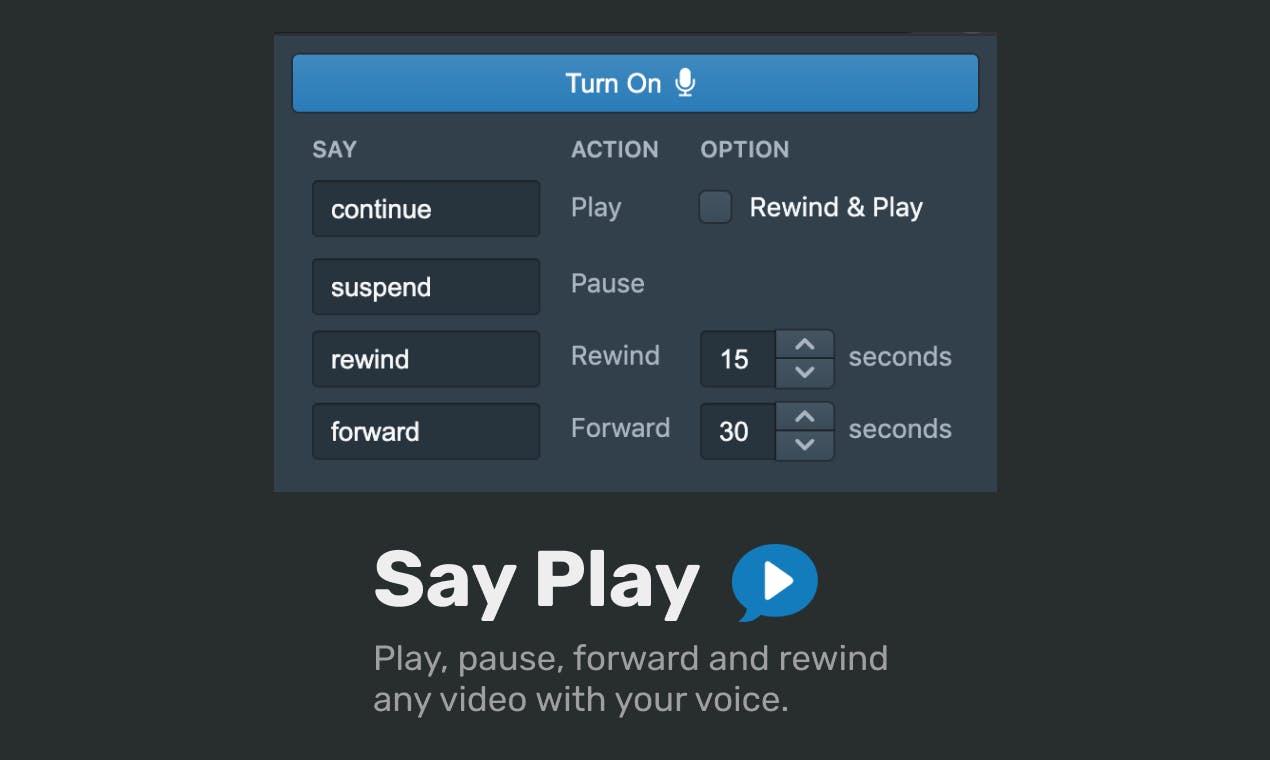
 Say Play Play Pause Forward And Rewind Any Video With
Say Play Play Pause Forward And Rewind Any Video With
 How To Find A Control Instance With Javascript Dudelisdev Blog
How To Find A Control Instance With Javascript Dudelisdev Blog
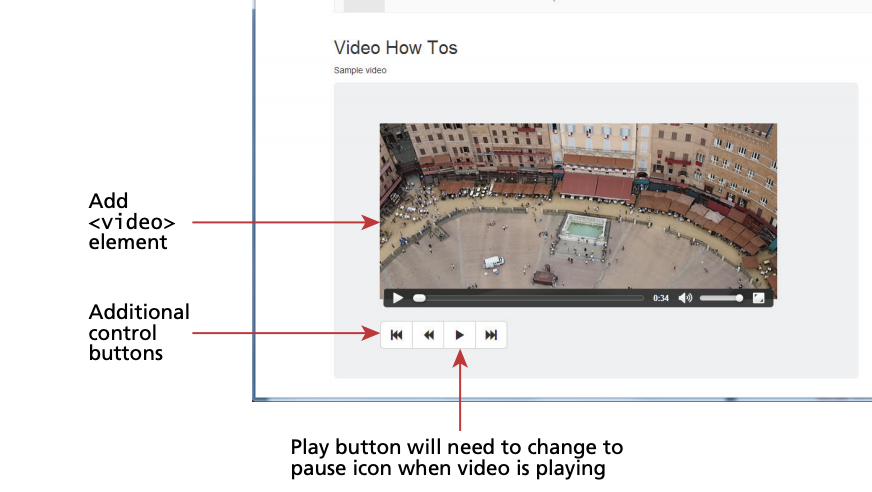
 1 Write The Javascript To Control The Video From The Chegg Com
1 Write The Javascript To Control The Video From The Chegg Com
 Camera And Video Control With Html5
Camera And Video Control With Html5
Github Pt Kompas Media Nusantara Html5 Video Player A



0 Response to "33 Control Video With Javascript"
Post a Comment