29 How To Clear Html Page Using Javascript
Inline JavaScript onClick clear text field value Inline JavaScript to clear value of text field on click is really simple but works great. As you should know HTML's attribute onClick actually calls the JavaScript means you can run JavaScript with onClick attribute. Let's take an example of inline JavaScript to clear the value. Nov 17, 2011 - Previous load is whatever is showing ... another page. it shouldn't matter. – Tony_Henrich Feb 12 '10 at 18:09 ... Whilst agreeing with Douwe Maan and Erik's answers, there are a couple of other things here that you may find useful. Firstly, within your head tags, you can reference a separate JavaScript file, which ...
 Search Function On Php Html Page Using Ajax Stack Overflow
Search Function On Php Html Page Using Ajax Stack Overflow
Using JavaScript to reset or clear a form beginnerjavascript clear formjavascript reset formreference Using an HTML ‘Reset’ button is an easy way to reset all form fields to their default values. For instance, the code snippet below shows an <input>field of type “reset”, which on being clicked resets all the form fields:

How to clear html page using javascript. But, because my HTML and JavaScript skills are low, I saw a problem with “innerHTML”. I thought the “div” you are targeting with this will be cleared inside, but the div itself would stay on the page what can cause problems with potential CSS formatting. Jul 01, 2020 - This post will guide you about JavaScript reset functionality through which you can reset or clear the form input fields. May 28, 2021 - The Document.clear() method clears the whole specified document in early (pre-1.0) versions of Mozilla.
Mar 27, 2016 - When the user clicks a button on my page, the content of a div should be cleared. How would I go about accomplishing this? Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... The console.clear() method clears the console. The console.clear() method will also write a message in the console: "Console was cleared". ASP.NET Forums/General ASP.NET/HTML, CSS and JavaScript/how to clear a page after clicking a button using javascript(make the...
7/2/2018 · You can try to run the following code to reset a form using JavaScript −. Live Demo. <!DOCTYPE html> <html> <head> <title>Reset HTML form</title> </head> <body> <form id="newForm"> Student Name<br><input type="text" name="sname"><br> Student Subject<br><input type="password" name="ssubject"><br> <input type="button" onclick="newFunction()" ... Nov 17, 2011 - Even if you can't think of a good reason why you would want to programmatically clear the DOM, I still want to do it. If you like, just assume that I just arbitrarily want to do it for fun. ... So, you are executing javascript that's in your page and you want to clear the javascript you're ... The following HTML Markup consists of an ASP.Net FileUpload control and two Buttons, one for Uploading the File while other for clearing the FileUpload control using jQuery. When the Clear Button is clicked, it triggers jQuery Button Click event handler assigned to it which first references the FileUpload control and then stores its Id and Name ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to clear an input field on focus. Click on the input field to clear it: Clear Input Field on Focus. Example <!-- When the input field gets focus, replace its ... Example HTML code 1: This example shows how to clear the document. < head > < script type = "text/javascript" > function ClearDoc () { document . open (); document . close (); } </ script > </ head > < body > < button onclick = "ClearDoc ();" > Clear the contents of the document! </ button > </ body > Reset the form with Javascript. Here's an example form. Note that I've assigned both name and id attributes and show how to reset the form using either. Your form ideally needs to have one or the other, although you can access the form using e.g. document.forms[0] but it's not recommended because the number of forms on a page may change.
Given an HTML element and the task is to remove the HTML element from the document using JavaScript. Approach: Select the HTML element which need to remove. Use JavaScript remove() and removeChild() method to remove the element from the HTML document. Example 1: This example uses removeChild() method to remove the HTML element. Set.clear () function in JavaScript HTML Javascript Programming Scripts The clear () function of the Set object removes all elements from the current Set object. Reset (Clear) DropDownList selection (selected value) using JavaScript The following HTML Markup consists of an HTML DropDownList (DropDown) control and a Button. When the Button is clicked, the Reset JavaScript function is executed. Inside this function, the SelectedIndex property of the DropDownList is set to 0 (First Item).
An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted. This parameter is required in Firefox and Opera, but optional in Internet Explorer, Chrome and Safari. To clear the entire input field without having to delete the whole thing manually Or what if there is already a pre-suggested input present in the input field, that the user doesn't want. There could be many scenarios. Therefore, in this article, we are going to learn about how to clear the input field. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. For the example we will create 3 JavaScript functions: A function to set a cookie value; A function to get a cookie value
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... Apr 21, 2011 - Does someone know how to empty the content of a div (without destroying it) in JavaScript? Thanks, Bruno Dynamically Add/Delete HTML Table Rows Using Javascript. In this article, you will learn how to create a simple user interface where a user can add or delete multiple table rows in a form dynamically using javascript. Sometimes, there may be a requirement for the user to add multiple repeated row's fields in a form.
In JavaScript, the reset () method does the same thing as the HTML reset button. It is used to clear all the values of the form elements. It can be used to set the values to default. It does not require any parameter values and also does not return any value. The canvas element has only two attributes: width and height. The default size is 300 px × 150 px (width × height). But custom sizes are defined using the CSS height and width properties. To draw graphics on the canvas, you should use a JavaScript context object that creates graphics on the fly. what i want is i want to overwrite entire page using javascritp function when any request is made to the server. When any request is made to server, after server response i want to overwrite the entire page using some javascript ex. doucment.write('<some text here>'); Is it possible to do so. Please tell me if any body now how to do.
JavaScript provides the functionality of clearing the content of div. There are two methods to perform this function, one by using innerHTML property and other by using firstChild property and removeChild () method. Method 1: Using innerHTML Property: The DOM innerHTML property is used to set or return the HTML content of an element. We will discuss multiple ways to One-time page refresh after the first-page load automatically using Javascript or JQuery. Javascript can be very useful for Frontend and Backend Development, The one language to rule them all, as they say. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to Refresh The Page in JavaScript. The JavaScript is a very powerful client-side scripting language. Here, I am showing the number of the ways to reload and refresh the page. How to Manually Reload Page in JavaScript. I am using button HTML element and attached the click event to trigger the reload page functionality using JavaScript. It will ignore any cached items and retrieve new copies of the page, css, images, JavaScript, etc from the server. This doesn't clear the whole cache, but has the effect of clearing the cache for the page you are on. However, your best strategy is to version the path or filename as mentioned in various other answers. You can use document.body.innerHTML = "". It will take out everything in the body so far as the browser processes the page. See the following example: <html> <head></head> <body> <p>This should not appear</p> <script type="text/javascript"> document.body.innerHTML = ''; </script> <p>This should appear.</p> </body> </html>.
The reset() method resets the values of all elements in a form (same as clicking the Reset button). Tip: Use the submit() method to submit the form. To clear the above input field by clicking a Clear input field button, first we need to access these elements inside the JavaScript by using document.getElementId () method. Now, we need to attach a click event to the button element and set a inputField.value property to an empty string " " .so that when a user clicks on the button, input field ... Hi, Can we clear whole content inside a body tag using a javascript. If any one knows Please let me know how it can be.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The document.cookie returns a single string of all the cookies separated by semicolons associated with the current document. Syntax: document.cookie = "key=value"; Code: The code below illustrates how cookies can be deleted using JavaScript. The code is run on an online editor to demonstrate that only cookies created by your site can be deleted ... Oct 25, 2014 - It will still have some HTML hanging around. You could try... ... Yi Jiang did suggest something clever. ... This will take you to a blank page - an internal mechanism provided by most browsers I believe. I think however the best solution is to use document.open() which will clear the screen.
This page allows me to list all of my training videos on Pluralsight, and eventually, to add, edit, and delete them. I'm using Bootstrap in order to have a nice appearance for my Web page, but it's not required. Add a Product. The HTML page I use to illustrate these concepts is shown in Listing 1. May 02, 2016 - Participate in discussions with other Treehouse members and learn. If you replace the anchor with an onclick handler you can use location.replace, which replaces the current page in history with the new page. The following script lets you save or remove the history.
In this section, we will learn about how to clear the form after submitting it in Javascript without using reset? Example: Let's create an Html form with the help of Tables. Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. Definition and Usage. The clear () method removes all the Storage Object item for this domain. The clear () method belongs to the Storage Object, which can be either a localStorage object or a sessionStorrage object. Re: how to clear table data using javascript. May 29, 2009 09:15 AM | NC01 | LINK You'd have to go through the loop 5000 times if you have 5000 rows in the table.
The Javascript setTimeout() function allows code to be executed a set time after some trigger, such as when the page has loaded or a button is pressed. This post looks at how to trigger events after a set time with Javascript and alsp how to clear the timeout.
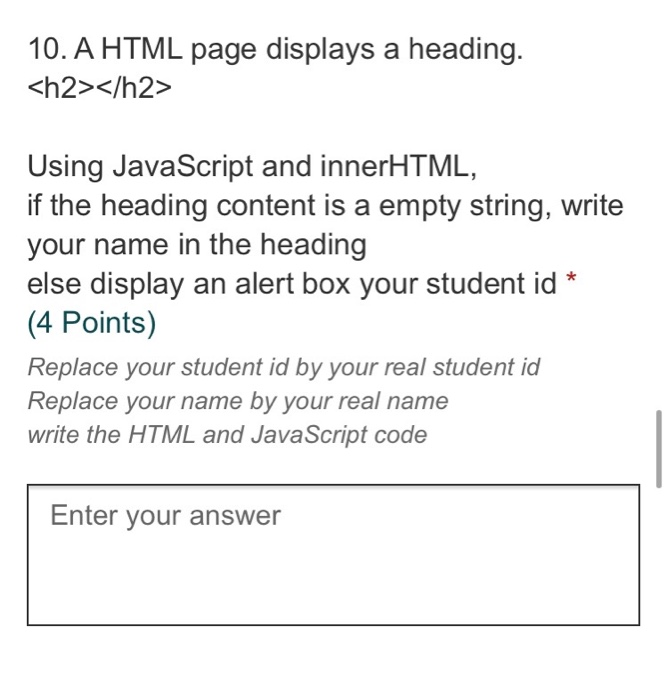
 10 A Html Page Displays A Heading Lt H2 Gt Lt H2 Gt Using Chegg Com
10 A Html Page Displays A Heading Lt H2 Gt Lt H2 Gt Using Chegg Com
 How To Redirect To Another Page In Javascript On Button Click
How To Redirect To Another Page In Javascript On Button Click
 How To Show Page Loading Div Until The Page Has Finished
How To Show Page Loading Div Until The Page Has Finished
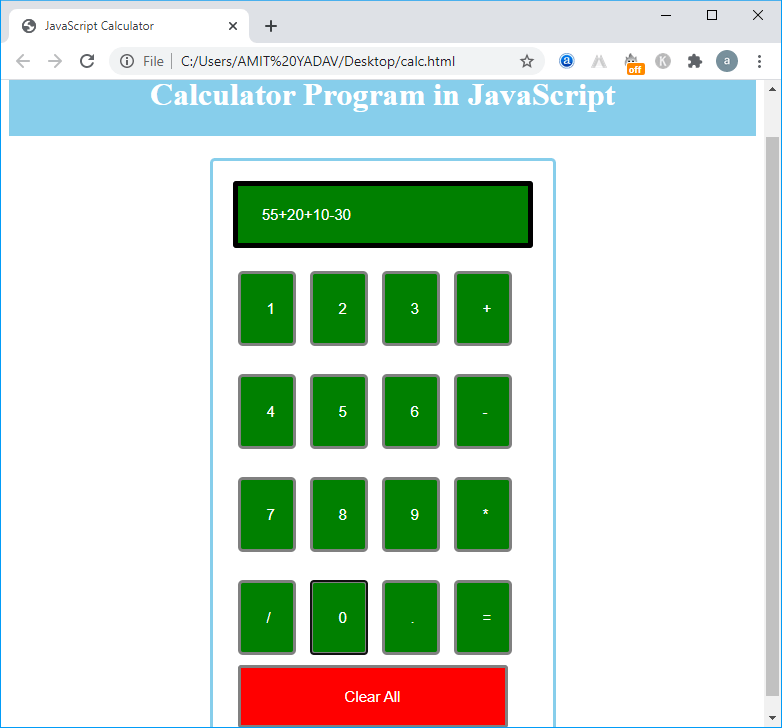
 How To Build A Simple Calculator Using Javascript Html And
How To Build A Simple Calculator Using Javascript Html And
 Item Templates For Python Projects Visual Studio Windows
Item Templates For Python Projects Visual Studio Windows
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Clear Text Javascript Html Code Example
Clear Text Javascript Html Code Example
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript How To Remove A Div Container Using Removechild
Javascript How To Remove A Div Container Using Removechild
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 How To Delete An Html Element In Javascript Code Example
How To Delete An Html Element In Javascript Code Example
 How To Get Email From An Html Form Html Form Guide
How To Get Email From An Html Form Html Form Guide
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
Using The Spreadjs Designer Template With Cell Binding
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
 Javascript Calculator Javatpoint
Javascript Calculator Javatpoint
 1 Creating Your First Page Creating A Website The Missing
1 Creating Your First Page Creating A Website The Missing
 How To Do Hard Refresh In Chrome Firefox Edge And Mac S
How To Do Hard Refresh In Chrome Firefox Edge And Mac S
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 3 When To Use A Browser Driver Web Scraping Using Selenium
3 When To Use A Browser Driver Web Scraping Using Selenium
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
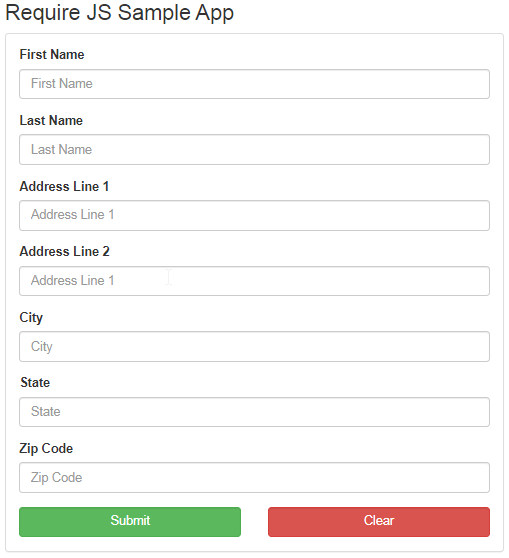
 A Simple Tutorial On Requirejs Codeproject
A Simple Tutorial On Requirejs Codeproject
Displaying Screens From A Web Page

Publish Your Signup Form Online Help Zoho Campaigns
/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg) Viewing The Html Source Code In Safari
Viewing The Html Source Code In Safari
 Creating A Feedback Form Using Html
Creating A Feedback Form Using Html

0 Response to "29 How To Clear Html Page Using Javascript"
Post a Comment