35 Push Element To Object Javascript
How to add object in array using JavaScript with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc. Nov 05, 2017 - Here is my object literal: var obj = {key1: value1, key2: value2}; How can I add field key3 with value3 to the object?
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:

Push element to object javascript. Nov 22, 2020 - They have their special features that we’ll study later. Sometimes people say something like “Array type” or “Date type”, but formally they are not types of their own, but belong to a single “object” data type. And they extend it in various ways. JavaScript Array type provides the push() and pop() methods that allow you to use an array as a stack. push() method. The push() method allows you to add one or more elements to the end of the array. The push() method returns the value of the length property that specifies the number of elements in the array. It just illustrates the way objects work in JavaScript. Let's run it down: First, we use the JavaScrpt Array () object's push () method to dynamically add an element to the array. It just so happens that this new element is an object literal, with two properties.
javascript has two inbuilt array methods name unshift() and push(), which is used to add elements or items at first or beginning and last or ending of an array in javascript. This tutorial has the purpose to explain how to add an element at the beginning and ending of an array in javascript using these unshift and push js methods. Return value: This method returns the new length of the array after inserting the arguments into the array. Below examples illustrate the JavaScript Array push () method: Example 1: In this example the function push () adds the numbers to the end of the array. Example 2: In this example the function push () adds the objects to the end of the array. May 13, 2020 - Get code examples like "how to push element in object in javascript" instantly right from your google search results with the Grepper Chrome Extension.
The push () method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method. The object is hence added to the end of the array. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
Jun 03, 2021 - Learn how to append new elements to a JavaScript object Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object. Apr 20, 2020 - From time to time we need to manipulate JSON data by adding new elements into it. A JSON object is typically more difficult to directly edit as its normally in a string format. So, how can you add an array element into a JSON Object in JavaScript? This is done by using the JavaScript native methods
Yes, it is an infinte loop. Everytime you push a new element into the array, its length increases by 1. So when the loop condition i<arr.lengthis re-assessed, it never evaluates to false, thus causing an infinite loop. You should use a condition which doesn't change when you push an element. push is intentionally generic. This method can be used with call () or apply () on objects resembling arrays. The push method relies on a length property to determine where to start inserting the given values. If the length property cannot be converted into a number, the index used is 0. let person = { name : 'John Doe', age : 35 } //Now we can add element by 2 ways person.occupation = 'Web Designer' //or person['occupation'] = 'Web Designer'; //This is usefull for adding element within loop. object[yourKey] = yourValue; object.yourKey = yourValue;
The concat method creates a new array consisting of the elements in the object on which it is called, followed in order by, for each argument, the elements of that argument (if the argument is an array) or the argument itself (if the argument is not an array). It does not recurse into nested array arguments. The concat method does not alter this or any of the arrays provided as arguments but ... 5 ways to add an item to the end of an array. Push, Splice, and Length will mutate the original array. Concat and Spread won't and will return a new array... In this example, you will learn to write a JavaScript program that will append an object to an array.
If your array of object is already empty, make sure it has at least one object, or that object in which you are going to push data to. Let's say, our array is myArray[], so this is now empty array, the JS engine does not know what type of data does it have, not string, not object, not number nothing. So, we are going to push an object (maybe ... Array push() This method adds an element to the end of an array. When applied the arrays, the length increases by 1 where which the index of the element is array.length - 1. Syntax. array.push(value); The value which is an argument passed to the method could a number, string, object or even array. Return Value. The return value is the new ... In this tutorial, we will demonstrate how to add single, multiple items (elements) into an array, and how to add one array to another array using the array push () and Concat () method of javaScript with examples. javaScript push () Method The javaScript push () method is used to add new elements to the end of an array.
In order to push an array into the object in JavaScript, we need to utilize the push() function. With the help of Array push function this task is so much easy to achieve. push() function: The array push() function adds one or more values to the end of the array and returns the new length. This method changes the length of the array. Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Jobs Programming & related technical career opportunities; Talent Recruit tech talent & build your employer brand; Advertising Reach developers & technologists worldwide; About the company In Javascript, push () is a method that helps in adding one or more than one elements to an array's end. That is, length of the array will be changed on using this push () method. Moreover, it has certain other features.
The push () method in javascript returns the number of the elements in the current array after adding the specified elements in its parameters. This is always equal to the length of the array before adding the elements plus the number of the elements which are pushed. Let's verify this with the help of an example. The events variable starts out as an array, and item 0 of that array is an object that is empty. As you are wanting the checked values to be stored in an array, as [141, 167], here's how you ... In PHP, how can I add an object element to an array? How to add a method to a JavaScript object? How to add properties and methods to an object in JavaScript? How to add an element in the last of a JavaScript array? How to add an event handler to an element in JavaScript HTML DOM? How to add 30 minutes to a JavaScript Date object?
Setup a variable to count the number of loops (since objects don't have a native index). Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. Push the old key/value pairs into the new object. May 13, 2020 - Get code examples like "how to add element to object javascript" instantly right from your google search results with the Grepper Chrome Extension. May 13, 2020 - How about storing the alerts as ... alerts.push({num : 3, app:'helloagain_again',message:'yet another message'}); ... add a new property to your object using the value of key and assign the value from val to the new property. ... Property 'forEach' does not exist on type 'NodeListOf<Element>...
stuff is an object and push is a method of an array. So you cannot use stuff.push (..). Lets say you define stuff as an array stuff = []; then you can call push method on it. This works because the object [key/value] is well formed. Use the object.assign () Method to Append Elements to Objects in JavaScript. Use the push () Method to Append Elements to Objects in JavaScript. Use the Spread Operator to Append to Objects in JavaScript. Objects are mutable by default in JavaScript. We can modify them afterward, depending on our requirements. The push () method adds new items to the end of an array. push () changes the length of the array and returns the new length. Tip: To add items at the beginning of an array, use unshift ().
Object.keys() returns an array whose elements are strings corresponding to the enumerable properties found directly upon object. The ordering of the properties is the same as that given by looping over the properties of the object manually. ... (obj, prop)) {result. push ... see Javascript - Object.keys Browser Compatibility. Specifications ... Spread syntax can be used when all elements from an object or array need to be included in a list of some kind. In the above example, the defined function takes x, y, and z as arguments and returns the sum of these values. An array value is also defined. When we invoke the function, we pass it all the values in the array using the spread syntax ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Before finishing the chapter, I want to introduce you to a few more object-related concepts. I’ll start by introducing some generally useful array methods. We saw push and pop, which add and remove elements at the end of an array, earlier in this chapter. The corresponding methods for adding ... You can make use of Array.push method to push a JSON object to an array list. let list = []; let myJson = { " name " : " sam " } list . push ( myJson ); console . log ( list ) Let's look at another use case where you have to create a JSON object dynamically from an array and push to another array. How do I add a key/value pair to a JavaScript object? dot notation and square bracket notation
I am trying to fetch the JSON data from an url.It is in the form of object i have to push the object data into array. ... How to push JSON records into an empty array as individual elements [Angular] ... 6730. How do I remove a property from a JavaScript object? 4435. How do I check if an array includes a value in JavaScript? 3861. How do I ...
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 Javascript Array Push How To Add Element In Array
Javascript Array Push How To Add Element In Array
 3 Ways To Access Object Properties In Javascript Object
3 Ways To Access Object Properties In Javascript Object
 Pop Push Shift And Unshift Array Methods In Javascript
Pop Push Shift And Unshift Array Methods In Javascript
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 Javascript Push Object To Array Code Example
Javascript Push Object To Array Code Example
Javascript Object Dictionary Examples Dot Net Perls
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Insert An Object In Outlook Created From File And Display As
Insert An Object In Outlook Created From File And Display As
Hour 3 Using Javascript In The Mongodb Shell
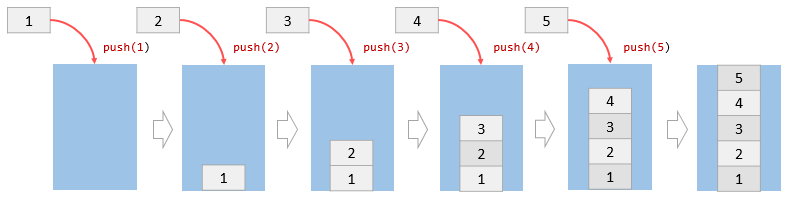
 Implementing A Javascript Stack Using Push Amp Pop Methods Of
Implementing A Javascript Stack Using Push Amp Pop Methods Of
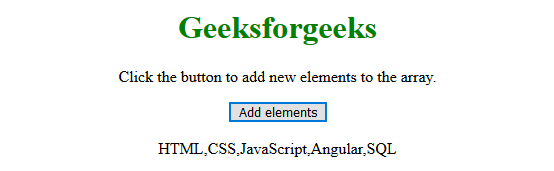
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Use The Spread Operator In Javascript
How To Use The Spread Operator In Javascript

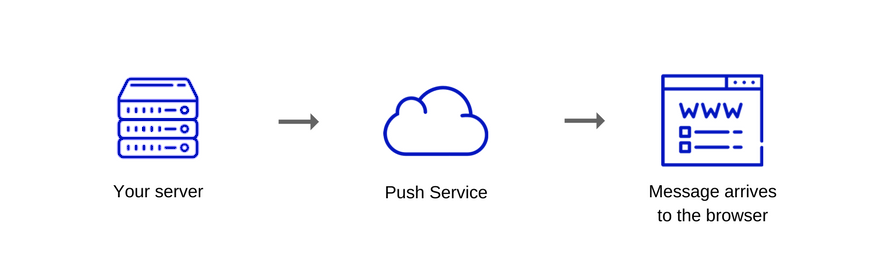
 How Javascript Works The Mechanics Of Web Push Notifications
How Javascript Works The Mechanics Of Web Push Notifications
 How To Add Object In Array Using Javascript Javatpoint
How To Add Object In Array Using Javascript Javatpoint
Javascript Object Dictionary Examples Dot Net Perls
 Adding And Removing Items From A Powershell Array Jonathan
Adding And Removing Items From A Powershell Array Jonathan
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Use Push To Insert Elements Into An Array
Use Push To Insert Elements Into An Array
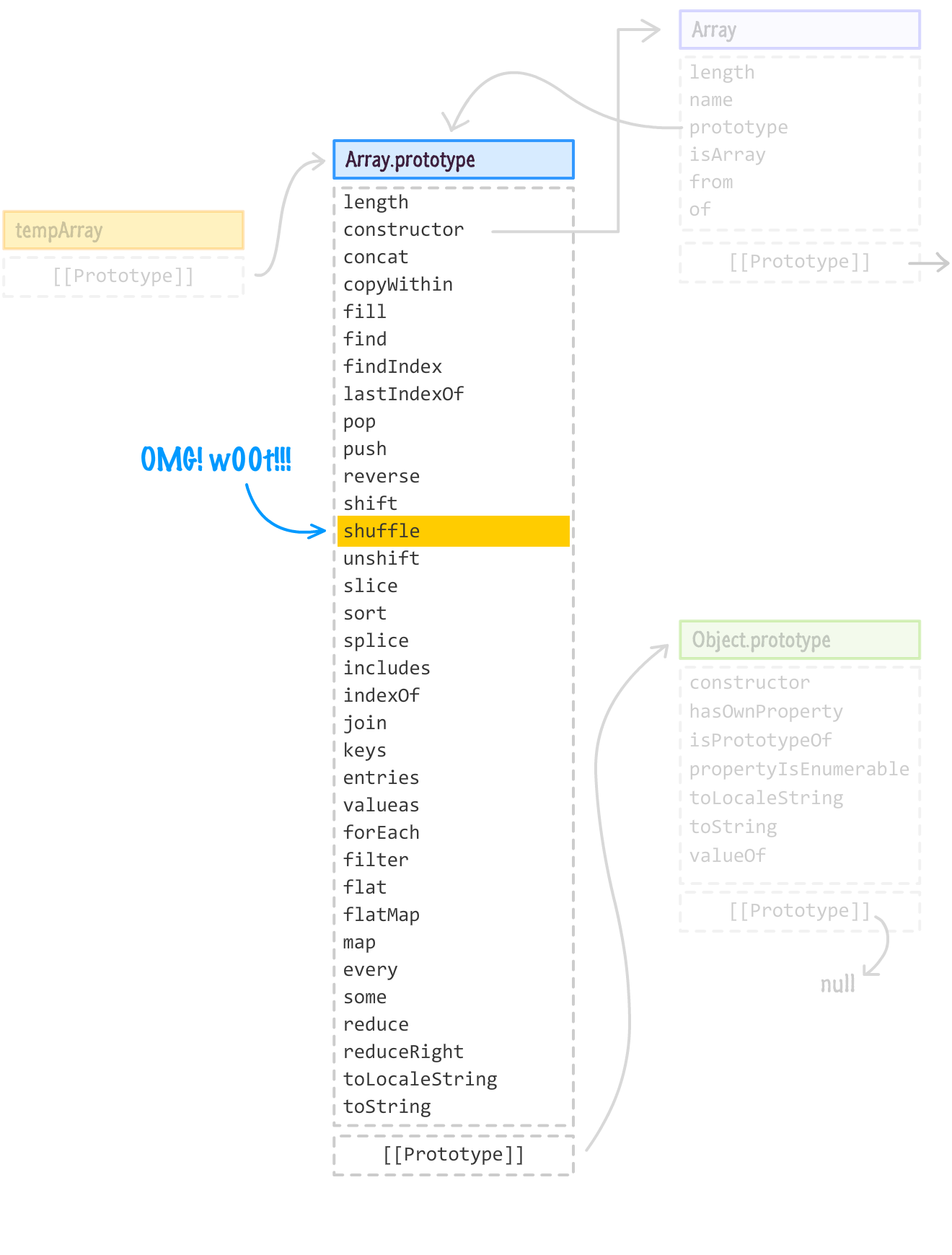
 Extending Built In Objects In Javascript
Extending Built In Objects In Javascript
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
 How To Push Object Element To An Array In Vuejs Javascript
How To Push Object Element To An Array In Vuejs Javascript
 Angular 9 8 7 How To Get Multiple Checkbox Value Object And
Angular 9 8 7 How To Get Multiple Checkbox Value Object And

 How To Push An Array Into The Object In Javascript
How To Push An Array Into The Object In Javascript
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript



0 Response to "35 Push Element To Object Javascript"
Post a Comment