29 Javascript Fetch Data From Database
How to Get/Fetch Data from Api in JavaScript The Fetch API allows you to asynchronously request for a resource. And use the fetch () method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text () or json (). 💻https://github /CodingTrain/Intro-to-Data-APIs-JSIt's time to start querying data from the database! For this, we create a new HTTP GET request route, m...
 Using The Amazon Redshift Data Api To Interact With Amazon
Using The Amazon Redshift Data Api To Interact With Amazon
Create a custom function fetch_data (). This function will return data to fetch from the database. Then call fetch_data () and assign it to a new variable $fetchData. Also, Create another custom function show_data ($fetchData).

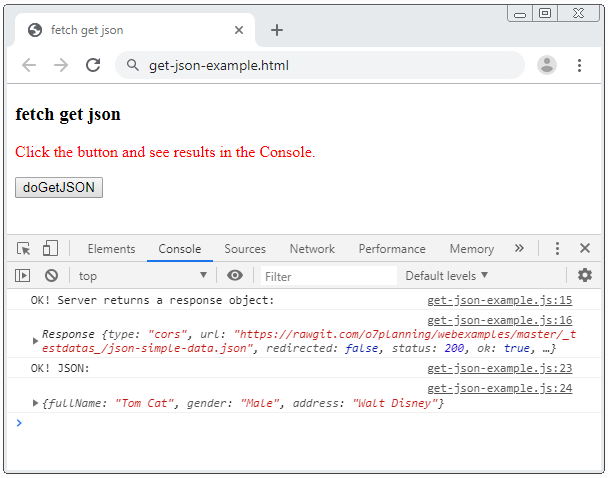
Javascript fetch data from database. Fetch then takes a second JSON object with options like method, headers, request body, and so on. There is an important difference between the response object in XMLHttpRequest and Fetch. XMLHttpRequest returns the data as a response while the response object from Fetch contains information about the response object itself. 28/5/2020 · fetch() method: The fetch() method is modern and versatile and is very well supported among the modern browsers. It can send network requests to the server and load new information whenever it’s needed, without reloading the browser. Syntax: The fetch() method only has one mandatory argument, which is the URL of the resource you wish to fetch. The fetch () method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that returns the data of the format JSON or XML. This method returns a promise.
Retrieve Data from Database: For retrieve data from MySQL the SELECT Query statement is used. We can get data from each Table DB column or all column of a DB table. To get selected each column data from database Table the MySQL query is Client-side storage. Modern web browsers support a number of ways for web sites to store data on the user's computer — with the user's permission — then retrieve it when necessary. This lets you persist data for long-term storage, save sites or documents for offline use, retain user-specific settings for your site, and more. Write a WebService to Retrieve data, then consume (retrieve/access) it with JavaScript and display it in the ListView control. I refer you one article, it is purely ajax, javascript, xml and webservice. check this, it may give you an idea about filling the control with XML data
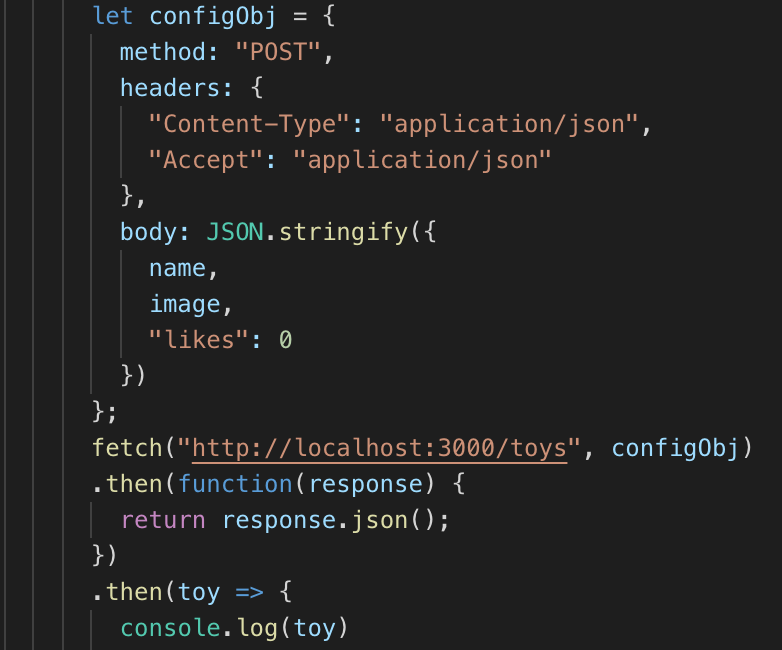
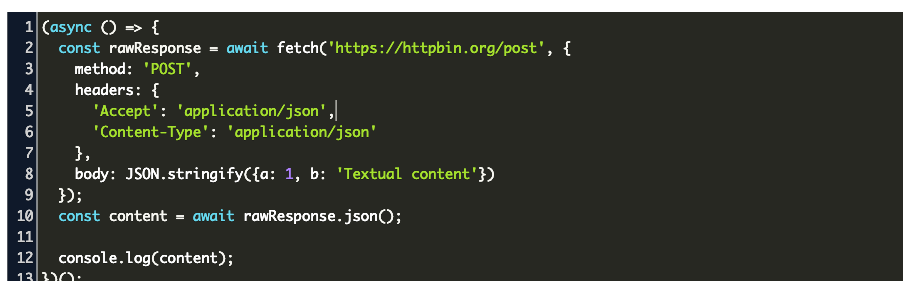
Fetch defaults to GET requests, but you can use all other types of requests, change the headers, and send data. To do this, you need to set your object and pass it as the second argument of the fetch function. Before creating a POST request, create the data you would like to send to the API. Fetching the JSON data. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: The fetch and its config object are updating our information in the database, and or use of the Response JSON is updating the DOM, and this is all accomplished without a page refresh, but there's one last problem to solve: we need a way to increment the likes dynamically.
The goal of a POST request is to send data to a view and update the database. This means we also need to include the data in the fetch call. Assuming we want to send JSON data, we add body: JSON.stringify (data) where data is a JavaScript object of the data we want to send. Accessing a SQL database from your JavaScript Test. A common task in GUI tests is to automate entering some data into forms. To properly test and verify such scenarios, it is often necessary to interact with the database backend from the test. As an example, let's take the evaluation form on our website and assume we'd like to write a test ... 23/1/2021 · Today, We want to share with you how to retrieve data from database and display it in textboxes using javascript.In this post we will show you how to display data from database in html table using javascript, hear for how to fetch data from database in php and display in textbox before editing we will give you demo and example for implement.In this post, we will learn about how to retrieve data from database in html form with …
Fetch data with codeigniter and angularjs Open application/config/database.php file and add the database credentials. Create Blog_Model.php in application/models folder with following code. I want to fetch the rows in the database and display them in the html table. If I have 10 rows, the HTML page should create a table with 3 columns and 4 rows. In the first column of HTML table, should be displayed. In the second column, should be displayed. If I have 20 columns, columns are still 3, but the rows increase. DATABASE CONNECTION VIA AJAX. All right, let us now go through an example of an AJAX call to a server-side script (that connects to the database). Take note, this is based on PHP and MySQL. But the concept is the same for any programming language, I will leave links to database connections for various languages in the extras section below.
Fetch The Fetch API is basically a modern replacement for XHR; it was introduced in browsers recently to make asynchronous HTTP requests easier to do in JavaScript, both for developers and other APIs that build on top of Fetch. Let's convert the last example to use Fetch instead. Make a copy of your previous finished example directory. JavaScript Fetch API provides a simple interface for fetching resources. It is the newest standard for handling network requests in the browser. The biggest advantage of Fetch over XMLHttpRequest (XHR) is that the former uses promises that make working with requests and responses far easier. 13/6/2012 · In my web application, I want to retrieve data from database based on the value that is passed to the function. I wrote the query as follows. <script> //Functions to open database and to create, insert data into tables getSelectedRow = function (val) { db.transaction (function (transaction) { transaction.executeSql ('SELECT * FROM Employ where ...
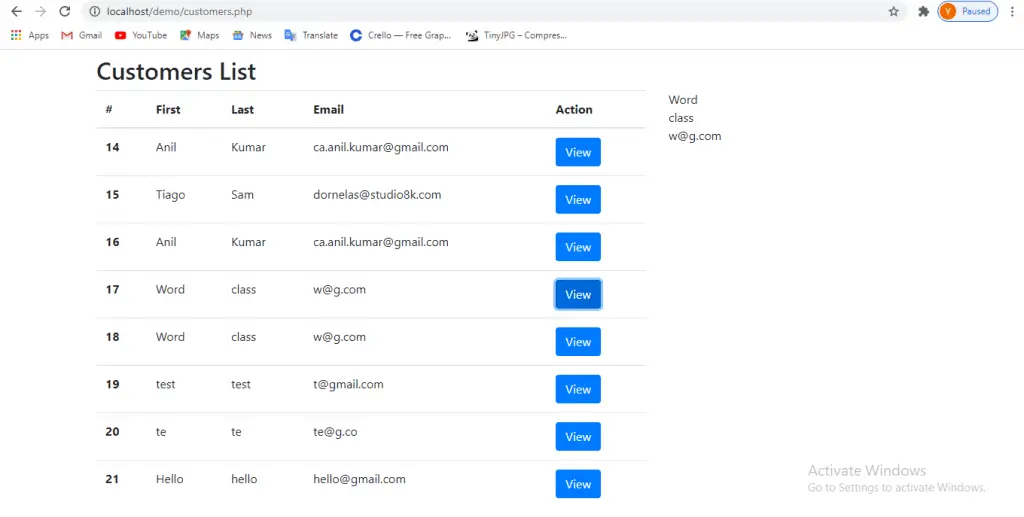
Fetch is a Javascript function that accepts two arguments. The first argument is a stringified URL, and the second is an optional argument that will contain information about your request. If you are only looking to retrieve data from an API, you do not need to use the second argument, as Javascript will automatically expect a "GET" request. Fetch user records from a table in database Fetch user records from a table in database Hi. I have a field in database named stages. its datatype is varchar(60). It contains values chennai,trichy,kanchipuram for a single record. I have to retrieve these data from The page on the server called by the JavaScript above is a PHP file called "getcustomer.php". The source code in "getcustomer.php" runs a query against a database, and returns the result in an HTML table:
In this JavaScript example, we are going to fetch data from an external REST API using JavaScript fetch(). In addition to fetching posts from a third party API and list the post titles on the HTML page, we're going to do a little HTML DOM manipulation by creating HTML elements on the fly. Watch the lesson, or read the explanation of the codes ... React's ecosystem is a flexible framework, thus you can choose your own solution to fetch data. For the sake of simplicity, the article will showcase it with the native fetch API that comes with the browser. It uses JavaScript promises to resolve the asynchronous response. The most minimal example to fetch data would be the following: I am trying to build a chart and I need to fetch data from the MySQL database table into a JavaScript variable that would be in the following format: var variable1 = [ [1, 19], [2, 11], [3, 14], [4, 16]]. The first number (column) becomes x and the second is y on my chart. My table in MySQL database looks like this (I simplified it a bit):
1. ajax.open ("GET", "data.php", true); First parameter is the method of request GET or POST. Second is the name of file from where to get data. In this case data.php which will be created in next step. Third is a boolean, whether the request is asynchronous or not. true for asynchronous. Asynchronous requests does not hang up the browser. how to retrieve data to database using javascript with asp . Sql - same data column retrieval. Data retrieving from sql database. Retrieving dataset from database and passed it to javascript. how to retrieve data to database using javascript. Retrieving data from ASP sql database into amchart. firebase javascript how to get all data without specific idget all firebase data inside a table using javascriptfetch all data in table firebase jsshow all d...
28/6/2021 · You have to configure the following steps to create a route for fetching data using MySQL in Node.js – Include the database connection file database.js; Create a route /user-list to fetch data from the users table; Write a SQL query to fetch data from the database. Pass the fetched data into the view file in the form of userData; At last. export router.
 Fetch And Display Data From The Database In Outsystems
Fetch And Display Data From The Database In Outsystems
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 Next Js Usestaticprops Usestaticpaths Static Json Data
Next Js Usestaticprops Usestaticpaths Static Json Data
 Fetch And Display Data From The Database In Outsystems
Fetch And Display Data From The Database In Outsystems
 Typescript Fetch Post Code Example
Typescript Fetch Post Code Example
 Fetch And Display Data From The Database In Outsystems
Fetch And Display Data From The Database In Outsystems
 Fetch Data From Database With Codeigniter And Angularjs
Fetch Data From Database With Codeigniter And Angularjs
 Fetch Data From Mongodb Using Mongoose And Node Js Express
Fetch Data From Mongodb Using Mongoose And Node Js Express
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Retrieve Data From Database Using Ajax In Laravel Code Example
Retrieve Data From Database Using Ajax In Laravel Code Example
 Fetch Data From Database Using Angularjs In Mvc Stack Overflow
Fetch Data From Database Using Angularjs In Mvc Stack Overflow
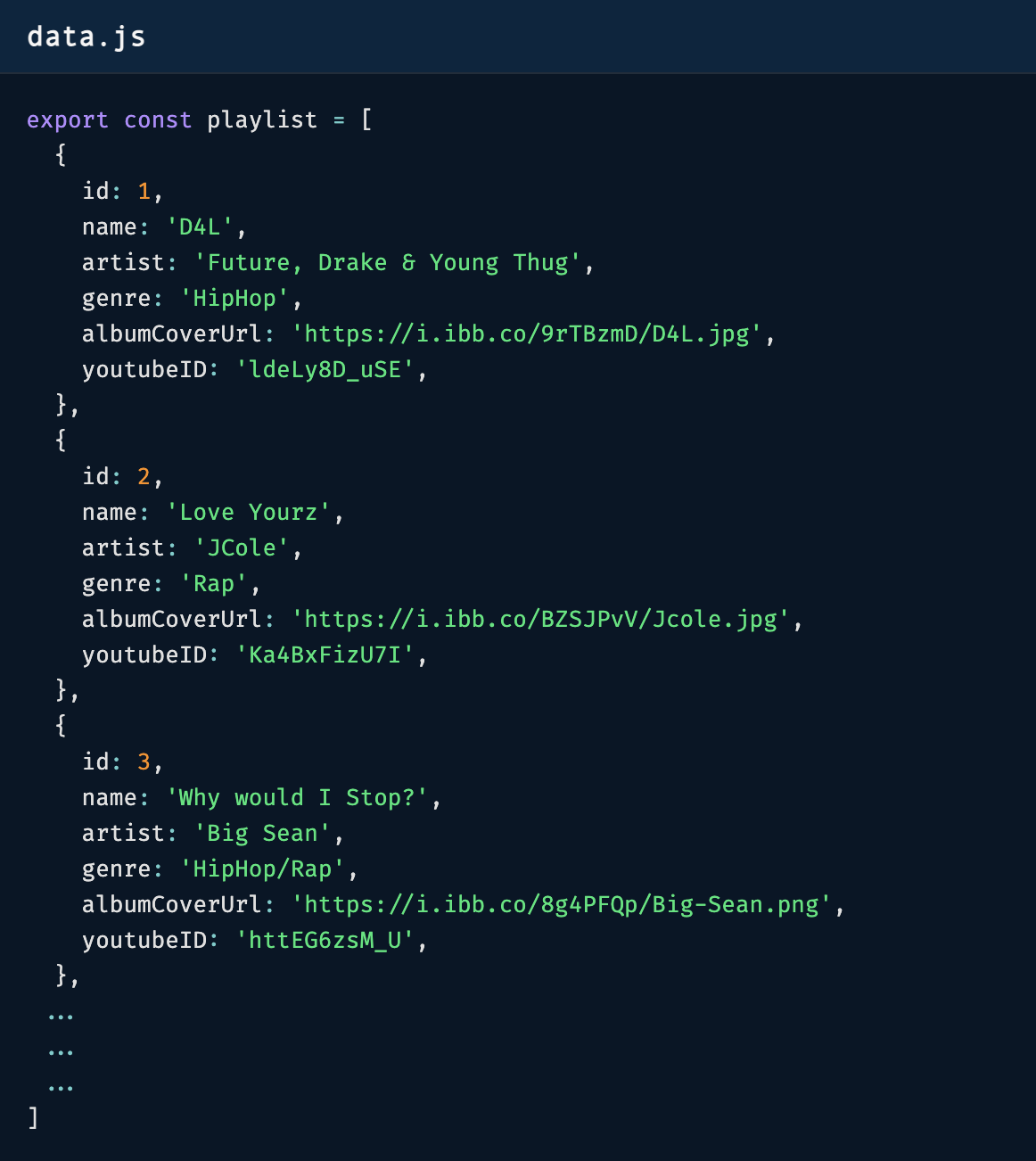
 React Fetch Data From Json Api Code Example
React Fetch Data From Json Api Code Example
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Unable To Fetch Data From Db Using Angular Js Controller
Unable To Fetch Data From Db Using Angular Js Controller
 Fetch Data From Database To Input Group Addon Stack Overflow
Fetch Data From Database To Input Group Addon Stack Overflow
 How To Fetch Data From Database In Php Pdo Using Loop
How To Fetch Data From Database In Php Pdo Using Loop
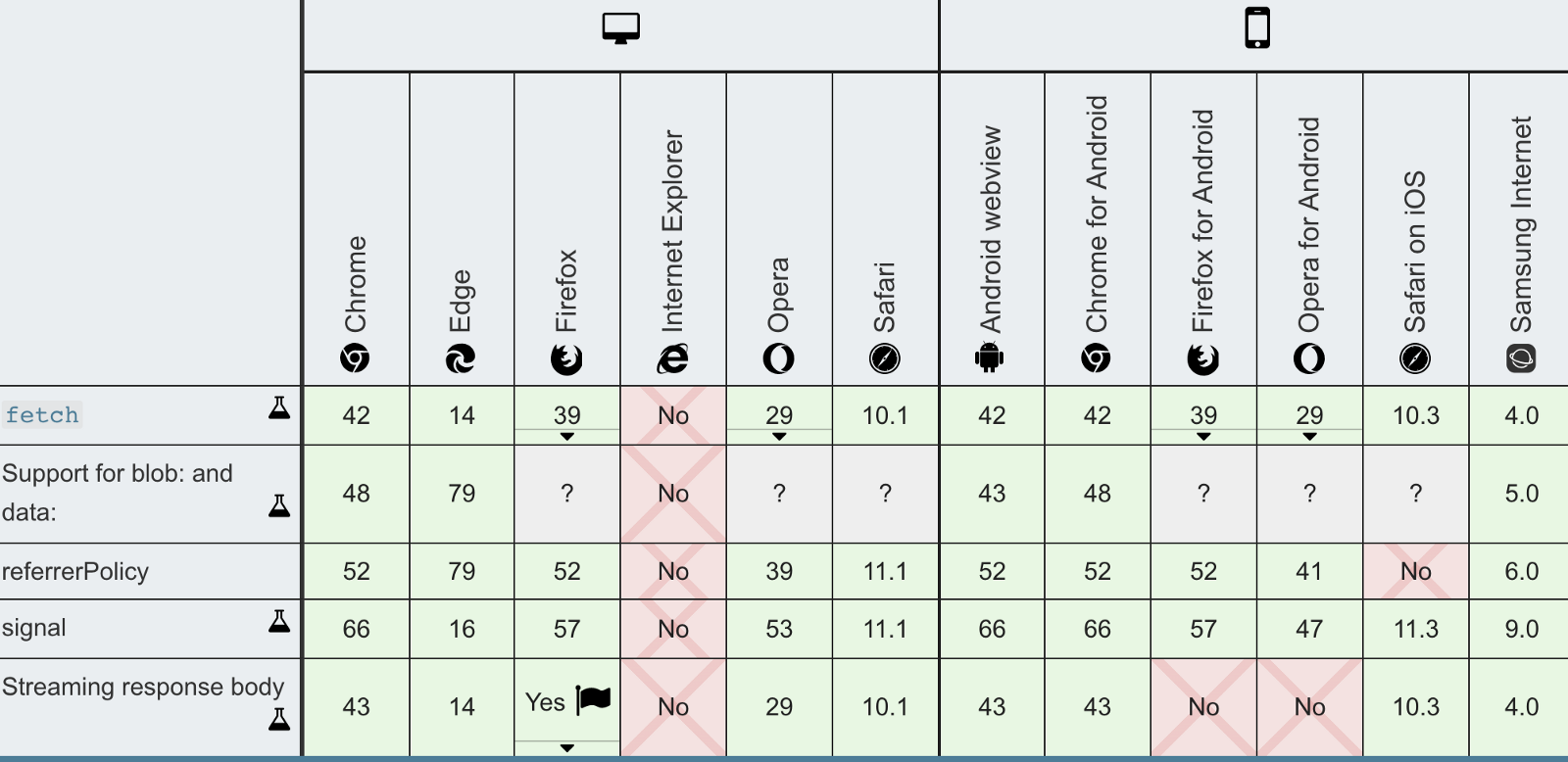
 Fetching Data From The Server Learn Web Development Mdn
Fetching Data From The Server Learn Web Development Mdn
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Fetch Data From Database In Php Using Ajax Tuts Make
How To Fetch Data From Database In Php Using Ajax Tuts Make
Fetching Data From A Database Angular And Node Js The
 Fetch Data From Mongodb Using Mongoose Express Js Node Js
Fetch Data From Mongodb Using Mongoose Express Js Node Js
 Fetching Api Data With React Js If You Ve Used Fetch To
Fetching Api Data With React Js If You Ve Used Fetch To
 Fetch Json Data From Api Javascript Stack Overflow
Fetch Json Data From Api Javascript Stack Overflow
.webp) How To Fetch Data From Database In Php And Display In Html Table
How To Fetch Data From Database In Php And Display In Html Table


0 Response to "29 Javascript Fetch Data From Database"
Post a Comment