30 Javascript Mouse Event Listener
DOM Level 3 defines nine mouse events. Use addEventListener() method to register a mouse event handler. The event.button indicates which mouse button was pressed to trigger the mouse event. The modifier keys: alt, shift, ctrl, and meta (Mac) can be obtained via properties of the event object passed to the mouse event handler. Mouse Events. A mouse event is triggered when the user click some element, move the mouse pointer over an element, etc. Here're some most important mouse events and their event handler. The Click Event (onclick) The click event occurs when a user clicks on an element on a web page. Often, these are form elements and links.
 Html5 Canvas Mouse Interactions Medium
Html5 Canvas Mouse Interactions Medium
Document: drag event. The drag event is fired every few hundred milliseconds as an element or text selection is being dragged by the user. Continue the drag & drop operation.

Javascript mouse event listener. You can listen on window to intercept “global” events, like the usage of the keyboard, and you can listen on specific elements to check events happening specifically on them, like a mouse click on a button. The following example uses the mousedown, mousemove, and mouseup events to allow the user to draw on an HTML5 canvas.Its functionality is simple: the thickness of the line is set to 1, and the color is always black. When the page loads, constants myPics and context are created to store a reference to the canvas and the 2d context we will use to draw. ... The addEventListener () method allows you to add event listeners on any HTML DOM object such as HTML elements, the HTML document, the window object, or other objects that support events, like the xmlHttpRequest object. Example. Add an event listener that fires when a user resizes the window: window.addEventListener("resize", function() {.
Definition and Usage. The onmouseover event occurs when the mouse pointer is moved onto an element, or onto one of its children. Tip: This event is often used together with the onmouseout event, which occurs when a user moves the mouse pointer out of an element. 21 rows · The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. JavaScript mouse events. When any of these events occur, your JavaScript code can run a function to do something on your canvas. To make this interaction take place, you will add something called an event listener to your script. The event listener will wait for the event, and when it occurs, it will perform the specified function.
7/8/2018 · An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. The addEventListener() is an inbuilt function in JavaScript which takes the event to listen for, and a second argument to be called whenever the described event gets fired. An event listener is a procedure or function in a computer program that waits for an event to occur; that event may be a user clicking or moving the mouse, pressing a key on the keyboard, or an internal timer or interrupt. The listener is in effect a loop that is programmed to react to an input or signal. The listener interface for receiving "interesting" mouse events (press, release, click, enter, and exit) on a component. (To track mouse moves and mouse drags, use the MouseMotionListener.) The class that is interested in processing a mouse event either implements this interface (and all the methods it contains) or extends the abstract MouseAdapter class (overriding only the methods of interest).
Touch Event Listeners. Handling touch events in JavaScript is done by adding touch event listeners to the HTML elements to handle touch events for. This is done similarly to adding a click listener: var theElement = document.getElementById ("theElement"); theElement.addEventListener ("touchend", handlerFunction, false); function handlerFunction ... 1 week ago - The mouseout event is fired at an Element when a pointing device (usually a mouse) is used to move the cursor so that it is no longer contained within the element or one of its children. In JavaScript’s early days, which was the high time of gaudy home pages with lots of animated images, people came up with some truly inspiring ways to use the language. One of these was the mouse trail—a series of elements that would follow the mouse pointer as you moved it across the page.
addEventListener("mouseout", mouseOut); - Javascript DOM Event. Javascript examples for DOM Event:addEventListener. HOME; Javascript; DOM Event; addEventListener; Description The onmouseout event occurs when the mouse pointer is moved out of an element, or out of one of its children. Summary Bubbles Yes; Cancelable: Yes: The various mouse events of JavaScript are as follows: click; This event fires when the user clicks on the primary mouse button (usually the left button). This event also fires if the user presses the Enter key on the keyboard when an element has focus. ... These can also trigger other event listeners, modifying DOM and leading to more mutation ... 3 weeks ago - The MouseEvent interface represents events that occur due to the user interacting with a pointing device (such as a mouse). Common events using this interface include click, dblclick, mouseup, mousedown.
Mouse Events in JavaScript. ... When the click event is overheard, the event listener springs into action. Instead, I will bore you with details about the somewhat related dblclick event. ... The mouse events are a good introduction to working with events because they are very easy to play with. They aren't very fussy, and the things you learn ... Date created: Aug 1st, 2013. In this tutorial lets get touchy feely with JavaScript, by examining its touch related events and how they are used to detect and respond to touch and swipe events. With touch based devices ever growing in numbers, grasping these events is as essential as understanding the age old mouse events. 2 weeks ago - This topic provides an index to the main sorts of events you might be interested in (animation, clipboard, workers etc.) along with the main classes that implement those sorts of events. At the end is a flat list of all documented events.
Event listeners can be used to declare an event in JavaScript. Listeners are always looking for when the state of an element is changed, and if that element is changed, the code in the listener will be executed. For instance, when you click on a button that's attached to an event listener, the listener will "hear" that a mouse event has ... Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ... So we get a reference to the canvas tag then add a mousedown event listener. This event calls a function with the name of doMouseDown. (Instead of detecting mousedown, you can replace it with other mouse events like mousemove and mouseup.) The pageX and pageY properties are used to get the X and Y coordinates of the mouse when a user left ...
1 week ago - The mouseover event is fired at an Element when a pointing device (such as a mouse or trackpad) is used to move the cursor onto the element or one of its child elements. 28/11/2011 · You will need to setup a similar event to handle mouseout. Inside the mouseout event function, you can change the color back to the original color. var item = document.getElementById("button"); item.addEventListener("mouseover", func, false); item.addEventListener("mouseout", func1, false); function func() { // not needed since item is already … Javascript Mouse Events: Slide Show. You can add as many event listeners as you wish to an element. In the below demo, the second text block is registered with two event handlers. When you roll the move over the content, the text is styled. And when a click event occurs the background color and font-size is changed.
Bind an event handler to the “dblclick” JavaScript event, or trigger that event on an element. ... Bind one or two handlers to the matched elements, to be executed when the mouse pointer enters and leaves the elements. An event listener is a procedure in JavaScript that waits for an event to occur. The simple example of an event is a user clicking the mouse or pressing a key on the keyboard. Event delegation is really cool! It's one of the most helpful patterns for DOM events. It's often used to add the same handling for many similar elements, but not only for that. The algorithm: Put a single handler on the container. In the handler - check the source element event.target.
Mouse-motion events notify when the user uses the mouse (or a similar input device) to move the onscreen cursor. For information on listening for other kinds of mouse events, such as clicks, see How to Write a Mouse Listener.For information on listening for mouse-wheel events, see How to Write a Mouse Wheel Listener.. If an application requires the detection of both mouse events and mouse ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Copy and Paste the JavaScript code in your console to see how it looks like! Remove Event Listener. Another way to remove the event is the .removeEventListener function. Important: the .removeEventListener needs to have the same arguments of the .addEventListener that we are trying to remove. That includes the callback function, which needs to ...
There are three ways to attach an event listener to an object in JavaScript: Through element .addEventListener. When you use this, you specify the event name you want to set. For example, 'click', or 'mouseover', or 'touchstart'. In this case, you're specifying the event's actual name. Aug 23, 2019 - movementX / movementY the x and y coordinates of the mouse pointer relative to the position of the last mousemove event. Used to track the mouse velocity while moving it around ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! 1/12/2019 · How to listen to hover event in JavaScript, EventTarget.addEventListener modern JavaScript answer on Code to go
Don't make multiple events listeners for the same event either. ... allow attaching a handler for an event that is defined in an element other than the one adding the handler. ... Which of the following is the correct way to execute a JavaScript when a button element is clicked ? The logic for many event handlers will be more complex though, so keeping your JavaScript in the value of the v-on attribute isn't feasible. That's why v-on can also accept the name of a method you'd like to call. var example2 = new Vue ( { el: '#example-2' , data: { name: 'Vue.js' }, // define methods under the `methods` object methods ... 5 days ago - With deep hierarchies, the number of mouseover events sent can be quite huge and cause significant performance problems. In such cases, it is better to listen for mouseenter events.
UI events within the Maps JavaScript API typically pass an event argument, which can be accessed by the event listener, noting the UI state when the event occurred. For example, a UI 'click' event typically passes a MouseEvent containing a latLng property denoting the clicked location on the map. 1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the
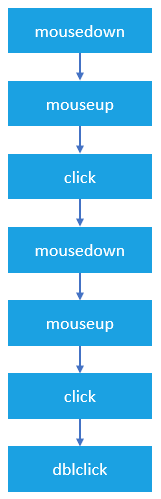
We’ll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout. Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events. 1 week ago - The mousedown event is fired at an Element when a pointing device button is pressed while the pointer is inside the element. Javascript: We got reference of button and box using querySelector () method and stored them in btn and box variable. We added click () event listener to the button, which in response will trigger click event of box. We added click () event listener to the box, which in response will change the background color of the box from red to green.
If you're seeing this message, it means we're having trouble loading external resources on our website · If you're behind a web filter, please make sure that the domains *.kastatic and *.kasandbox are unblocked
 Event Delegation In Javascript Boost Your App S Performance
Event Delegation In Javascript Boost Your App S Performance
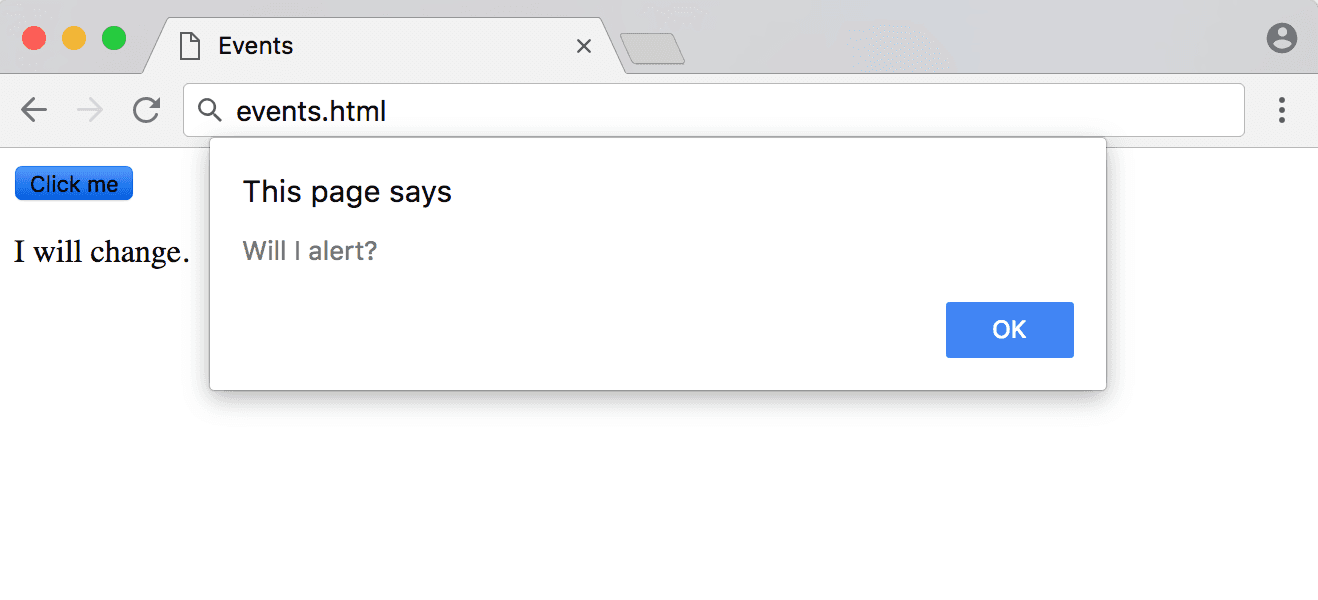
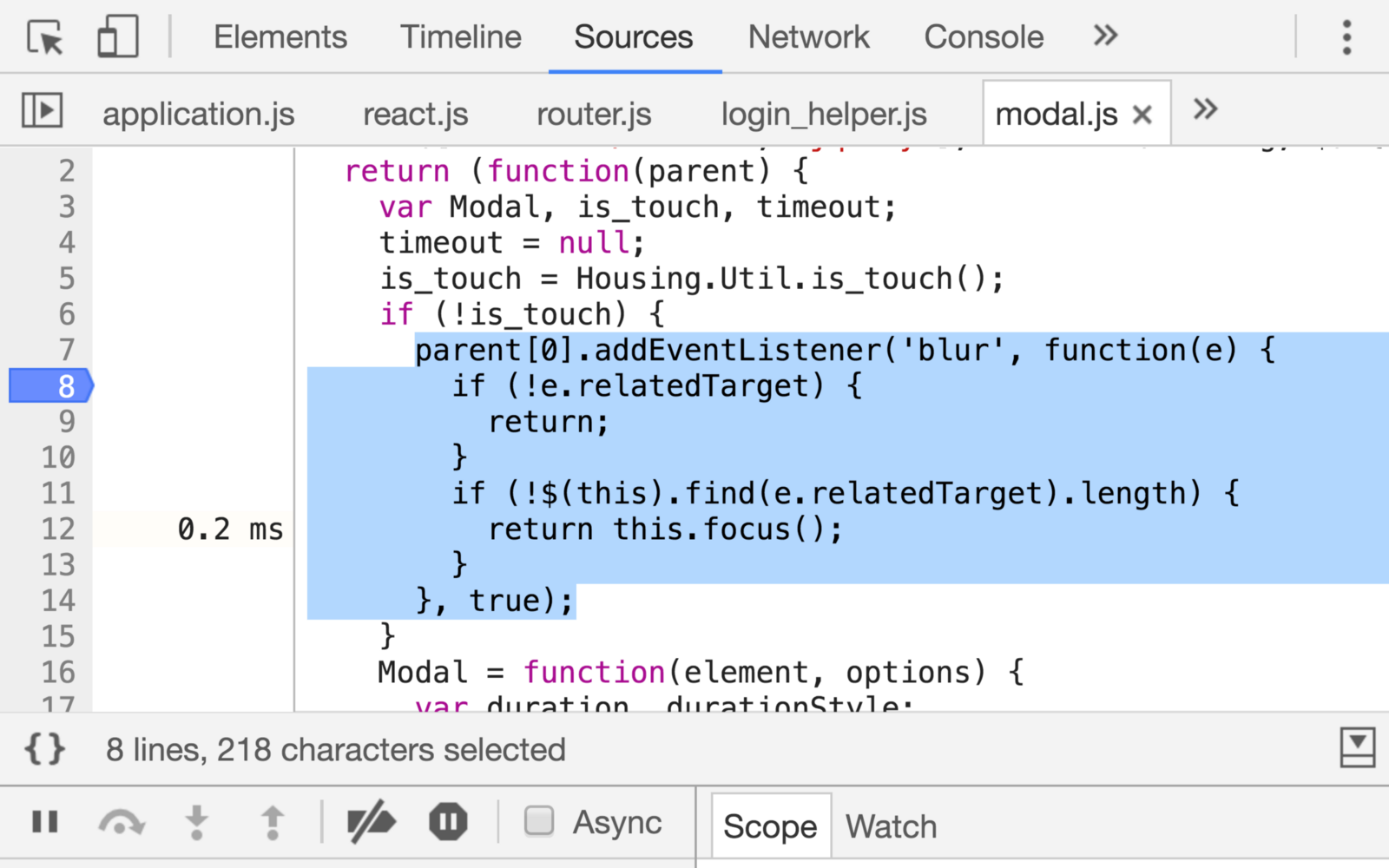
 Use Chrome S Webkit Inspector To Remove An Event Listener
Use Chrome S Webkit Inspector To Remove An Event Listener
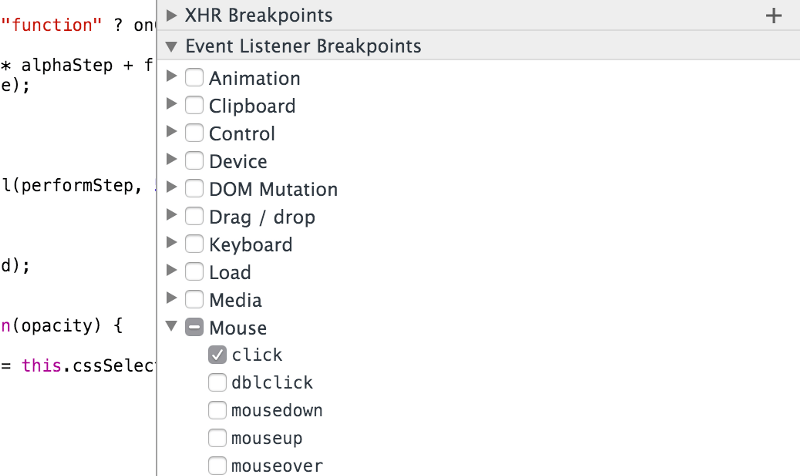
 Debug Javascript Using Event Listener Breakpoints Growing
Debug Javascript Using Event Listener Breakpoints Growing
Get Mouse Event Target Source Element Name In Javascript
 Javascript Addeventlistener With Examples Geeksforgeeks
Javascript Addeventlistener With Examples Geeksforgeeks
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Javascript Mouse Events Types Of Mouse Events In Javascript
Javascript Mouse Events Types Of Mouse Events In Javascript
 Addeventlistener Vs Onclick Stack Overflow
Addeventlistener Vs Onclick Stack Overflow
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Understanding Events In Javascript Tania Rascia
Understanding Events In Javascript Tania Rascia
 Be Slightly Careful With Sub Elements Of Clickable Things
Be Slightly Careful With Sub Elements Of Clickable Things
 Finding That Pesky Listener That S Hijacking Your Event
Finding That Pesky Listener That S Hijacking Your Event
 Javascript Events Tutorial With Complete List Of Events
Javascript Events Tutorial With Complete List Of Events
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Addeventlistener Javascript 4 Examples Of Addeventlistener
Addeventlistener Javascript 4 Examples Of Addeventlistener
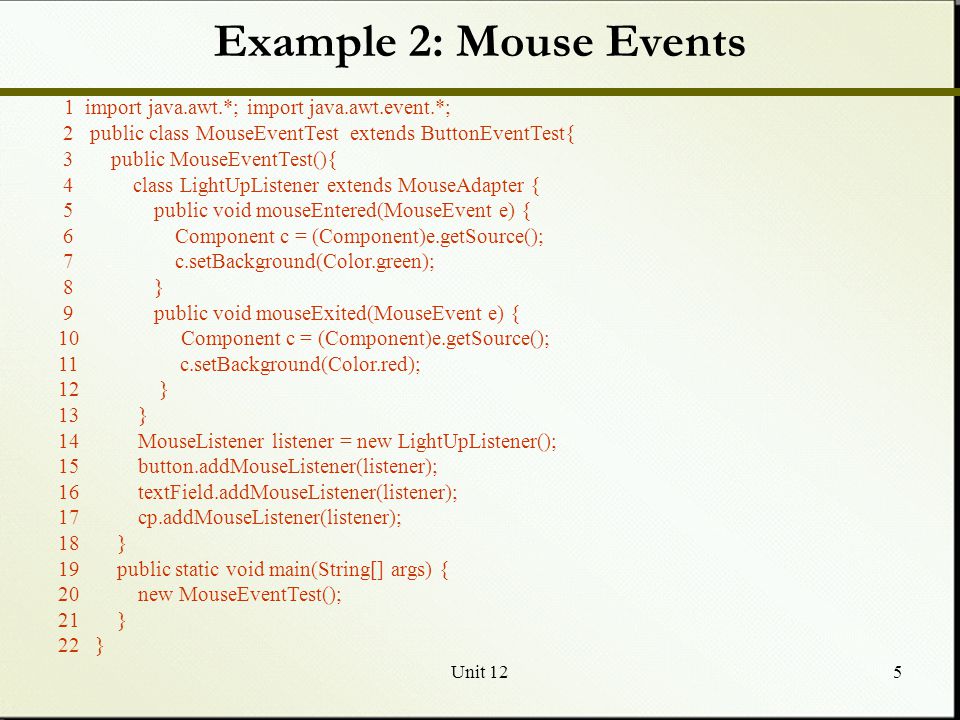
 Event Driven Programming Ppt Video Online Download
Event Driven Programming Ppt Video Online Download
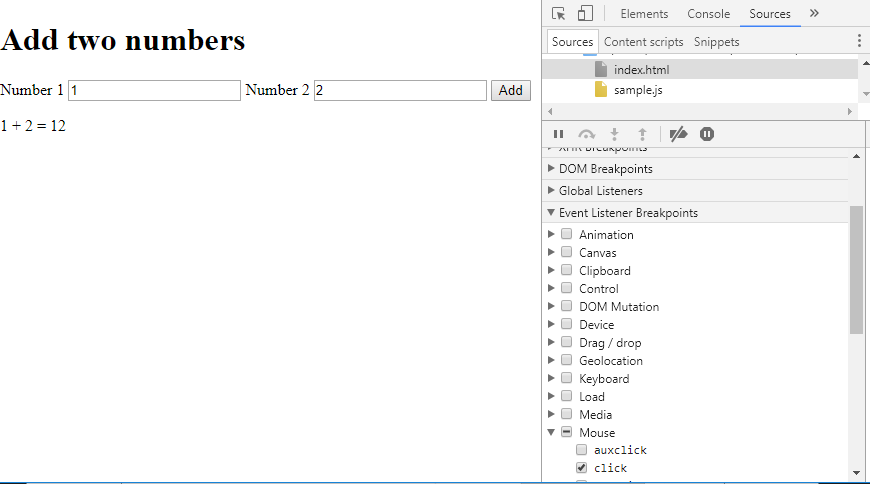
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
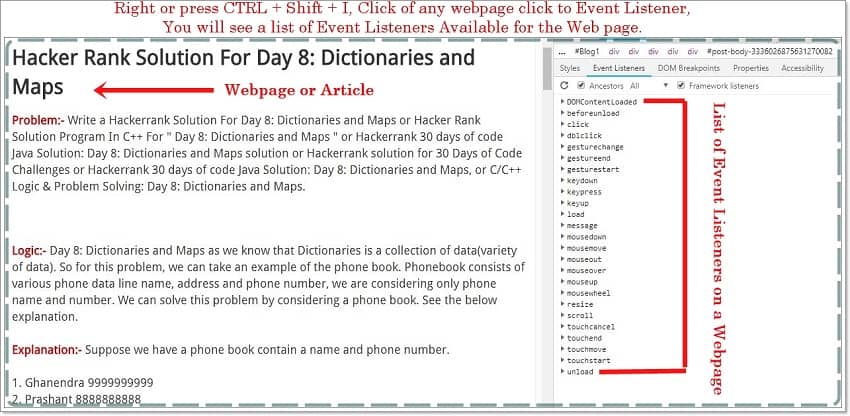
 How To Find Event Listeners On A Dom Node In Javascript Or In
How To Find Event Listeners On A Dom Node In Javascript Or In
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Explain Event Handlers In Javascript
Explain Event Handlers In Javascript
Listen To Mouse Click Event For Div Element In Javascript
 Javascript Hover Event Listener Code Example
Javascript Hover Event Listener Code Example
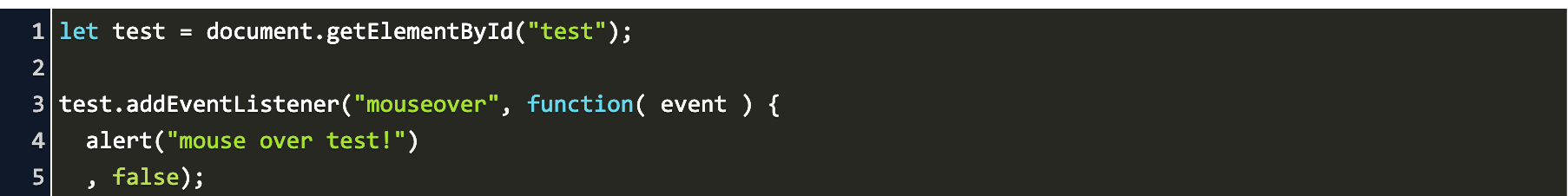
 Coding Html And Javascript Event Listeners Mouse Over And Mouse Out
Coding Html And Javascript Event Listeners Mouse Over And Mouse Out

 Debugging Javascript Events With Chrome And Its Extensions
Debugging Javascript Events With Chrome And Its Extensions


0 Response to "30 Javascript Mouse Event Listener"
Post a Comment