25 How To Comment Javascript Functions
A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2,...) JavaScript multiline comment has the same purpose as a single-line comment. JavaScript comment block starts with two symbols: /*. To end the comment, use these symbols */ again. Everything between these symbols will be treated as a comment in JavaScript.
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
How to write comments in React and JSX. Writing comments in React components can be done just like how you comment in regular JavaScript classes and functions. You can use the double forward-slash syntax // to comment any code: Or you can use the forward-slash and asterisk format /* */ like this: Generally, the forward-slash and asterisk format ...

How to comment javascript functions. Such comments allow us to understand the purpose of the function and use it the right way without looking in its code. By the way, many editors like WebStorm can understand them as well and use them to provide autocomplete and some automatic code-checking.. Also, there are tools like JSDoc 3 that can generate HTML-documentation from the comments. You can read more information about JSDoc at ... Tip: In JavaScript functions can be stored in variables, passed into other functions as arguments, passed out of functions as return values, and constructed at run-time. The syntax of the function declaration and function expression looks very similar, but they differ in the way they are evaluated, check out the following example: JavaScript Single line Comment It is represented by double forward slashes (//). It can be used before and after the statement. Let's see the example of single-line comment i.e. added before the statement.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To disable JSDoc comment suggestions, set "javascript.suggest pleteJSDocs": false. Hover Information. Hover over a JavaScript symbol to quickly see its type information and relevant documentation. The ⌘K ⌘I (Windows, Linux Ctrl+K Ctrl+I) keyboard shortcut shows this hover info at the current cursor position. Signature Help Functions are defined, or declared, with the function keyword. Below is the syntax for a function in JavaScript. function nameOfFunction() { } The declaration begins with the function keyword, followed by the name of the function.
JavaScript Documentation Comment (ScriptDoc Style Comment) A documentation style JavaScript comment you can write following way. It's good habit to write remarks, arguments, notes etc on JavaScript. Syntax. <script type="text/javascript"> /** * ScriptDoc technique to write comment * @TagName Description * …. **/ </script>. 16/10/2020 · Use @constructor to indicate that a function is intended to be a class constructor. Use @namespace to indicate that an object is intended as a namespace. You do not need to use @function in most cases - JSDoc will assume anything declared as a function is a regular function or method, unless one of the tags above overrides this determination. Tag order In general, JavaScript does not require a semi-colon at the end of a statement. If you write two statements in a single line then a semi-colon is required at the end of the first statement. However, experienced programmers prefer to use a semi-colon at the end of each statement to make the code more readable and fix errors easily.
Top ↑ Functions # Functions. Functions should be formatted as follows: Summary: A brief, one line explanation of the purpose of the function. Use a period at the end. Description: A supplement to the summary, providing a more detailed description. Use a period at the end. @deprecated x.x.x: Only use for deprecated functions, and provide the version the function was deprecated which should ... Single-line comments are written with two forward slashes (//): All characters immediately following the // syntax until the end of the line will be ignored by JavaScript. Block comments, sometimes referred to as mutli-line comments, are written with opening tags (/*) and closing tags (*/). Multi-line comments in JavaScript start with a forward slash and an asterisk (/*) and end with an asterisk and a forward slash (*/). This allows for breaking your comments up into many lines, making it more readable for later editing.
To create a single line comment in JavaScript, you place two slashes "//" in front of the code or text you wish to have the JavaScript interpreter ignore. When you place these two slashes, all text to the right of them will be ignored, until the next line. In this article, we will look at how to comment JavaScript code, as which types of comments exist, and some best practices. Single-Line Comments. Single-line comments are generally used to comment a part of the line or full line of code. Single-line comments in JavaScript start with //. The interpreter will ignore everything to the right of ... I use JSDoc for the main function overview, and sometimes that's enough. Our addTwoNumbers () function above, for example, is fully described by the JSDoc heading. But for slightly bigger functions, it's useful to add one-line (or sometimes multi-line) comments within to describe what's happening. This may seem overdone.
Actually, only <!-- is valid javascript. To end the html comment in javascript, you actually need to use //-->. These days it's not really required to use the HTML comments in Javascript anymore. JSDoc. JSDoc is a standardized way of writing comments in your code to describe functions, classes, methods, and variables in your codebase. If you are familiar with JavaDocs, or any derivative ... Functions == Comments. Functions should be short and do exactly one thing. If that thing is big, maybe it's worth it to split the function into a few smaller functions. Sometimes following this rule may not be that easy, but it's definitely a good thing.
Ability to collapse javascript function/comment blocks within script tag in an aspx file editor and in javascript(*.js) file editor the same way we can do in any other editor (c#,vb,xml). I was just thinking that if it is possible by creating #region blocks as we do in c# editor. The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Speaking of JavaScript, we can use a documentation layer called, JSDoc. It's a command line tool and a "documentation language" at the same time. Let's see how it can helps. JavaScript With JSDoc: first steps. JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function:
Using comments to prevent execution of code is suitable for code testing. Adding // in front of a code line changes the code lines from an executable line to a comment. This example uses // to prevent execution of one of the code lines: Example. //document.getElementById ("myH").innerHTML = "My First Page"; In JavaScript, any line that starts with // is a single line comment. To comment a function in JavaScript, you can use the following standard − /** * Adds two numbers * @param {Number} num1 * @param {Number} um * @return {Number} sum */ function sum (num1,num2) { return num1 + num2; } Previous Page Print Page
If you have to, do it before or after the function. But not on each line. It is obtrusive and generally unhelpful. A comment before the function (or element) is good for organization and clarity. More than that should go into the documentation. ... /* Any number of lines will be a comment until the comment is closed */ Both PHP and JavaScript ... JavaScript Comments. Comments are those lines within a program or script that the compiler or interpreter does not read when they compile or interpret any source code. In this chapter, you will learn about two different types of comments that the JavaScript programmer allows to use. There are two ways to include comments in JavaScript.
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Javascript Lesson 15 Functions In Javascript Geeksread
Javascript Lesson 15 Functions In Javascript Geeksread
 Javascript Comment Start End Code Example
Javascript Comment Start End Code Example
 Html Code For Text Area Javascript Functions To Get Comment
Html Code For Text Area Javascript Functions To Get Comment
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
 Javascript Comment Code Bridge Plus
Javascript Comment Code Bridge Plus
 Code Documentation For Javascript With Jsdoc An Introduction
Code Documentation For Javascript With Jsdoc An Introduction
Javascript Functions Not Callable If Read During Karate
 Javascript Functions Akanksha S Blog
Javascript Functions Akanksha S Blog
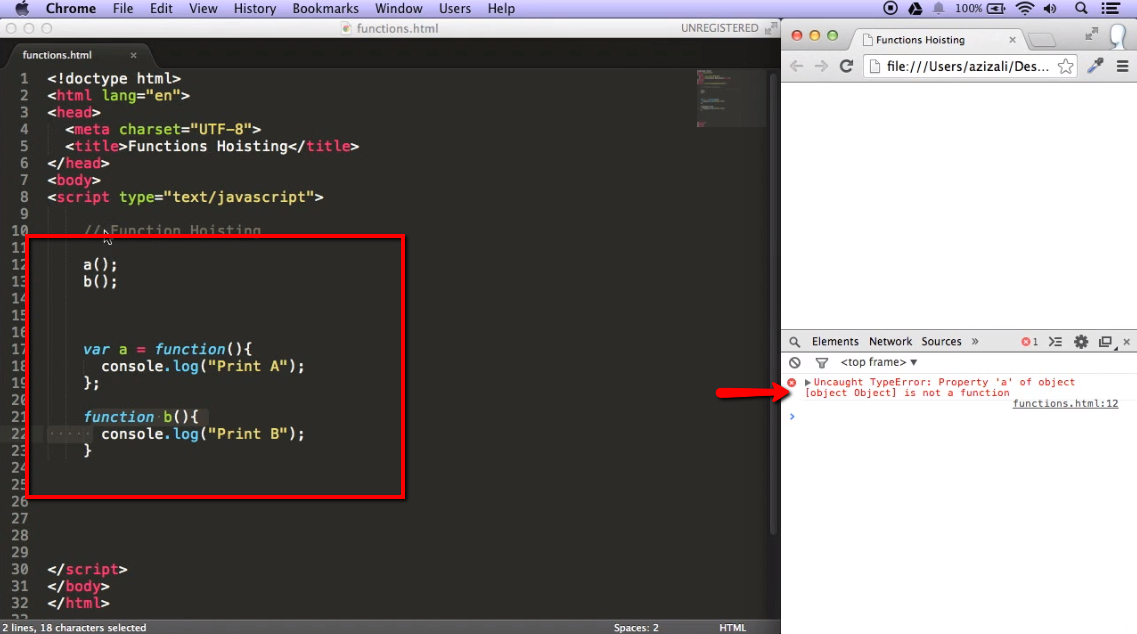
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Comment Computer Programming Wikipedia
Comment Computer Programming Wikipedia

 Functional Programming Try Reduce In Javascript And In Abap
Functional Programming Try Reduce In Javascript And In Abap
 Time For Action Displaying A Function Comment Aptana
Time For Action Displaying A Function Comment Aptana
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
 How To Write Anonymous Functions In Javascript Software
How To Write Anonymous Functions In Javascript Software
 Visual Studio Comment Shortcuts Make Yourself More Efficient
Visual Studio Comment Shortcuts Make Yourself More Efficient
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 A Simple Explanation Of Javascript Closures
A Simple Explanation Of Javascript Closures
No Params Appear For Javascript Arrow Functions Issue 114
 Javascript Comment Code Example
Javascript Comment Code Example
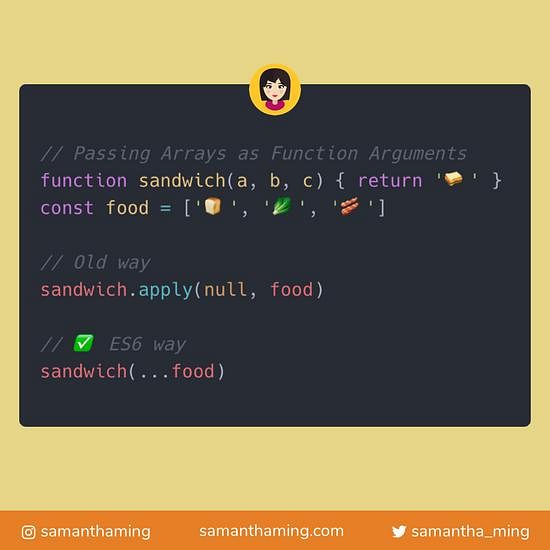
 Passing Arrays As Function Arguments Samanthaming Com
Passing Arrays As Function Arguments Samanthaming Com

0 Response to "25 How To Comment Javascript Functions"
Post a Comment