35 How Do We Get Javascript On A Web Page Explain
Feb 01, 2010 - CSS3 is coming. Although the browser support of CSS 3 is still very limited, many designers across the globe experiment with new powerful features of the language, using graceful degradation for users with older browsers and using the new possibilites of CSS3 for users with modern browsers. JavaScript can be implemented using JavaScript statements that are placed within the <script>... </script> HTML tags in a web page. You can place the <script> tags, containing your JavaScript, anywhere within your web page, but it is normally recommended that you should keep it within the <head> tags.
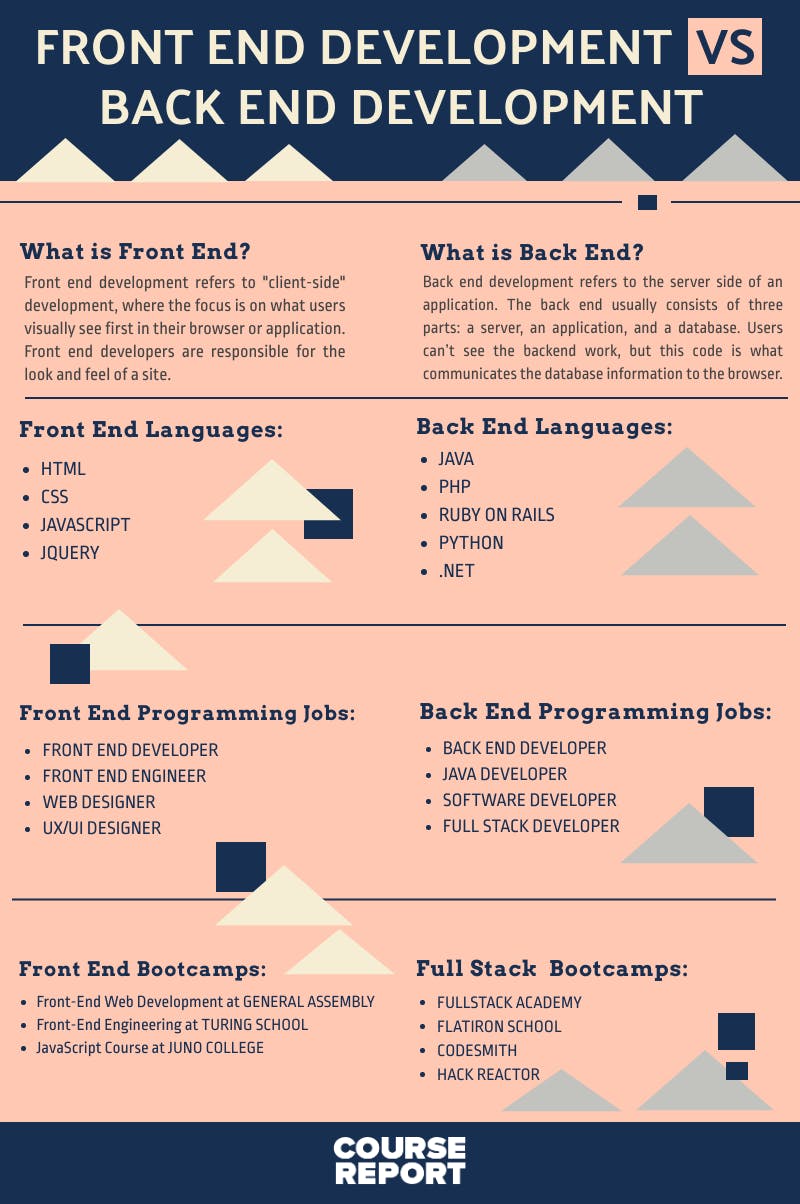
 Front End Development Vs Back End Development Where Course
Front End Development Vs Back End Development Where Course
To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.

How do we get javascript on a web page explain. We show how to do this in the follow-up tutorial JavaScript front-end Web Apps Tutorial Part 2: Adding Constraint Validation. Another issue with the do-it-yourself code of this example app is the boilerplate code needed per class for the data storage management methods add, update, etc. While it is good to write this code a few times for ... When attaching an external JavaScript file to a web page, you need to specify a URL for the src attribute of the <script> tag. A URL or Uniform Resource Locator is a path to a file—like another web page, a graphic, or a JavaScript file—located on the Web. Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.
JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do. Moreover, the document object provides various properties and methods to access and manipulate the web elements loaded on the page. To identify and access the DOM elements, JavaScript uses three ways: First, Accessing elements By ID. Second, Accessing elements By TagName. Third, Accessing elements By className. The HTML DOM Tree of Objects. With the object model, JavaScript gets all the power it needs to create dynamic HTML: JavaScript can change all the HTML elements in the page. JavaScript can change all the HTML attributes in the page. JavaScript can change all the CSS styles in the page.
24/3/2009 · Javascript can be used, as long as you grab whatever page you're after via a proxy on your domain: <html><head><script src="/js/jquery-1.3.2.js"></script></head><body><script>$.get("www.mydomain /?url=www.google ", function(response) { alert(response) });</script></body>. Share. Furthermore, you can use it to check what cookies does a page use. The window.onload function is widely supported by popular browsers. It begins as soon as the resource is loaded. As we already mentioned welcoming messages, we should explain how they can be incorporated into web pages. JavaScript is a client-side programming language which helps web developer to do Web Application Development and make dynamic and interactive web pages by implementing custom client-side scripts. Developers can also use cross-platform runtime engines like Node.js to write server-side code in JavaScript.
Mar 01, 2019 - Truly interactive websites draw us in through sound and motion, giving us a choice. Here are some of the best interactive websites for your inspiration. Oct 08, 2017 - by Codemzy Client-side web scraping with JavaScript using jQuery and RegexWhen I was building my first open-source project, codeBadges, I thought it would be easy to get user profile data from all the main code learning websites. I was familiar with API calls and get requests. I thought I could JavaScript is a scripting or programming language that allows you to implement complex features on web pages — every time a web page does more than just sit there and display static information for you to look at — displaying timely content updates, interactive maps, animated 2D/3D graphics, scrolling video jukeboxes, etc. — you can bet that JavaScript is probably involved.
JavaScript only has one call stack, which is why it can only do one thing at a time. Heap. The JavaScript heap is where objects are stored when we define functions or variables. Since it doesn't affect the call stack and the event loop, it would be out of the scope of this article to explain how JavaScript's memory allocation works. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 14, 2016 - I would like to examine the source code for a JavaScript function in a web page In Firefox Inspector, I've clicked on I see:
The line between DHTML and Javascript can sometimes get blurry, but a rule of thumb I use is simple: DHTML is about the web page, period. The items on a web page, the events that a web page might want to act on (like moving your mouse over text), and the resulting changes to the web page that you might want to have happen resulting from those ... On the web browser menu click on the "Edit" and select "Preferences". In the "Preferences" window select the "Security" tab. In the "Security" tab section "Web content" mark the "Enable JavaScript" checkbox. Click on the "Reload the current page" button of the web browser to refresh the page. The document object represents your web page. If you want to access any element in an HTML page, you always start with accessing the document object. Below are some examples of how you can use the document object to access and manipulate HTML.
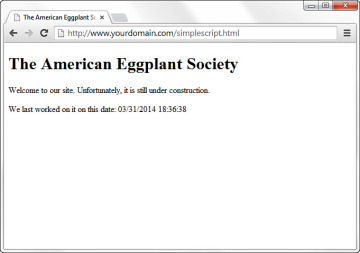
JavaScript has a concurrency model based on an event loop, which is responsible for executing the code, collecting and processing events, and executing queued sub-tasks. This model is quite different from models in other languages like C and Java. 5. How do we get JavaScript onto a web page? You can use several different methods of placing javascript in you pages. You can directly add a script element inside the body of page. 1. For example, to add the "last updated line" to your pages, In your page text, add the following: <p>blah, blah, blah, blah, blah.</p> <script type="text/javascript" > As we all know, having an interactive website is critical, otherwise its just a boring page filled with information. Here we see a website which consists of HTML, CSS and JavaScript: If you look at this example of twitter, JavaScript allows you to expand the tweet to see re-tweets, to set a tweet as a favourite and more.
JavaScript is used to manipulate the UI in a web application, so this next section is an important look at taking user input and using that input to change elements. You'll use this functionality often as you work with JavaScript and HTML pages. ... We've covered displaying output to a user ... Jan 27, 2017 - Innovative, interesting examples of JavaScript in action for your inspiration. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check ...
Jan 26, 2009 - Since the rise of Javascript frameworks like jQuery, Mootools and Prototype, developers created stunning javascript solutions and effects for their websites. Here are 50 inspiring Websites that make good use of Javascript, Websites which I have bookmarked over time for inspiration purpose. The first requirement of a web page is to define the content of the web page. This is done using a markup language that defines what each of the component parts of the content are. The language that is normally used to markup the content is HTML although XHTML can also be used if you do not require the pages to work in Internet Explorer. 12/2/2019 · JavaScript allows us to modify just about every aspect of the page: content, styling, and its response to user interaction. However, JavaScript can also block DOM construction and delay when the...
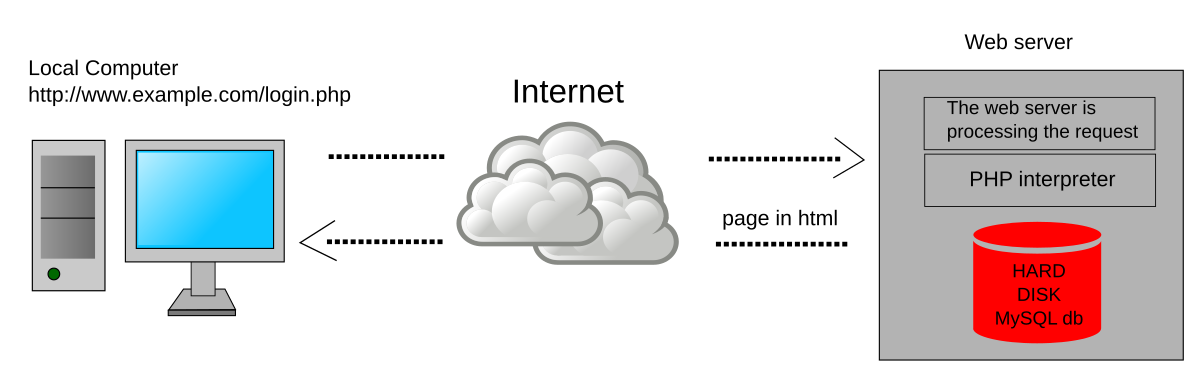
JavaScript Tutorial. JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. Aug 06, 2014 - WordPress, Joomla, and Drupal are primarily powered by PHP. However, as a user on a website, we don't actually see what's going on behind the scenes i... Basic JavaScript examples, including popups, status bar messages, dropdown menus, image rollovers, and more.
You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. Linking an external script Objects, in JavaScript, is it's most important data-type and forms the building blocks for modern JavaScript. These objects are quite different from JavaScript's primitive data-types(Number, String, Boolean, null, undefined and symbol) in the sense that while these primitive data-types all store a single value each (depending on their types). The importance of JavaScript as a web technology can be determined from the fact that it is currentl y used by 94.5% of all websites. As a client-side programming language, JavaScript helps web ...
8/1/2020 · A simple diagrammatic representation of this is as given below in the figure: Simple process consists of 4 steps, they are: Obtaining the IP Address from domain name: Our web browser first obtains the IP address the domain name (for e.g., for this page the domain name is … JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... Take your webpages to the next level by harnessing JavaScript. Learn in this article how to trigger JavaScript right from your HTML documents.
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. JavaScript (/ ˈ dʒ ɑː v ə ˌ s k r ɪ p t /), often abbreviated as JS, is a programming language that conforms to the ECMAScript specification. JavaScript is high-level, often just-in-time compiled, and multi-paradigm.It has curly-bracket syntax, dynamic typing, prototype-based object-orientation, and first-class functions.. Alongside HTML and CSS, JavaScript is one of the core ... Just like in selenium web driver, javascript also provides some methods to find the elements: getElementById. getElementsByName. getElementsByClass. getElementsByTagName. Here if you observe carefully, we have only one single method (getElementById) which returns the webelement and the rest are returning the list of webelements.
Jan 18, 2017 - (Also learn all the scenarios when this is most misunderstood.) Prerequisite: A bit of JavaScript. Duration: about 40 minutes. The this keyword in JavaScript confuses new and seasoned JavaScript developers... # Step 5 : Snapshot. Just call webcam.snap() function to capture snapshot of the webcam.The function returns a data URI containing a representation of the image in the format of PNG.By setting the an html <;a> link's 'href' attribute to the image data return, the user can download and save the snapshot. Web Development JavaScript is a client scripting language which is used for creating web pages. It is a standalone language developed in Netscape. It is used when a webpage is to be made dynamic and add special effects on pages like rollover, roll out and many types of graphics.
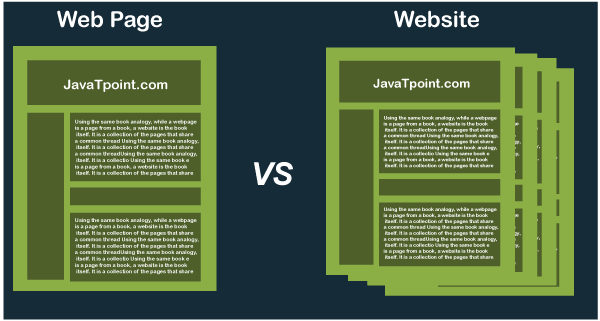
Note; when we say ";a web page," what we mean is a single HTML document - a single page that's part of your website. Whereas, ";a website" is the complete thing - your whole site with all its individual web pages. Using JavaScript, we often break conventions that people have got used to over years of using the web (for example, clicking links to go to other pages, or a little basket icon meaning "shopping cart"). In native JavaScript, we need to first select the DOM element that we want to add the event listener to. The querySelector() method selects the first element that matches a specified selector. So in our example, it selects the first <button> element on the page.. The custom alertButton() function is the callback function that will be called when the user clicks the button.
Additionally, if your JavaScript setting is set to 'Prompt', you may encounter a warning about downloading potentially dangerous scripts from a website that displays Google ads. If you are still experiencing problems viewing the ads after ensuring that JavaScript is activated in your browser, please check our list of the most common reason ads ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 How Does Javascript Work And How Can I Build Simple
How Does Javascript Work And How Can I Build Simple
 Javascript Not Executing In Net Webbrowser Control Stack
Javascript Not Executing In Net Webbrowser Control Stack
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Ctf Academy Challenge 1 Explanation
 Javascript Describe Common Uses Of Javascript In Web Pages
Javascript Describe Common Uses Of Javascript In Web Pages
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
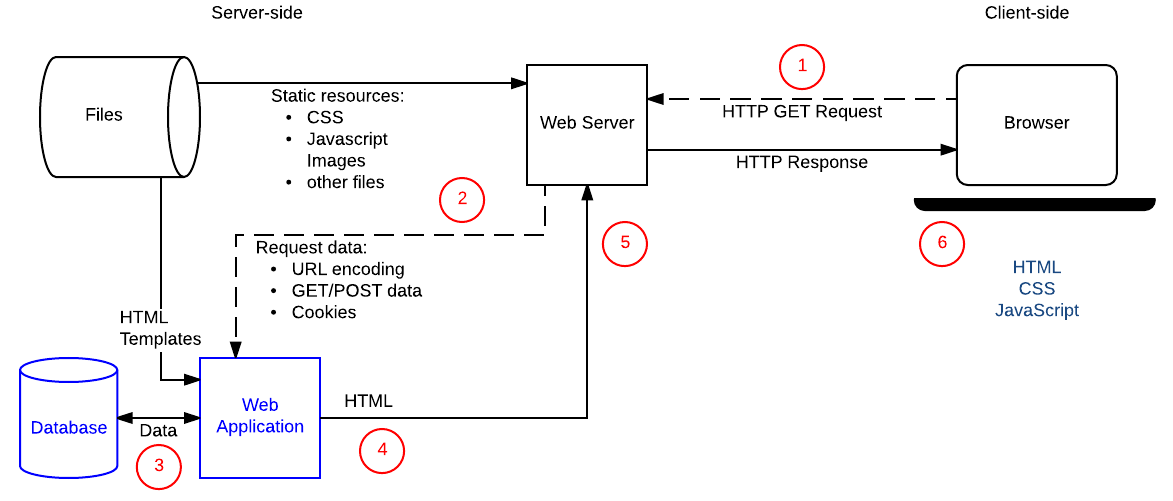
 Introduction To The Server Side Learn Web Development Mdn
Introduction To The Server Side Learn Web Development Mdn
 Difference Between Webpage And Website Javatpoint
Difference Between Webpage And Website Javatpoint
 The 8 Best Sites For Quality Html Coding Examples
The 8 Best Sites For Quality Html Coding Examples
 What Is A Website Different Types Of Websites Static Vs
What Is A Website Different Types Of Websites Static Vs
 Responsive Personal Portfolio Website Html Css And Javascript
Responsive Personal Portfolio Website Html Css And Javascript

 What Is Javascript Complete Introduction With Hello World
What Is Javascript Complete Introduction With Hello World
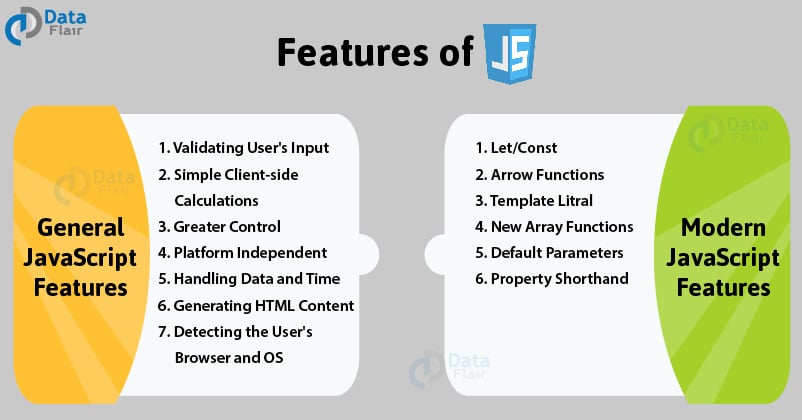
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
Java Vs Javascript Which Is The Best Choice For 2021
 Css Basics Learn Web Development Mdn
Css Basics Learn Web Development Mdn
 The History Of Javascript Everything You Need To Know
The History Of Javascript Everything You Need To Know
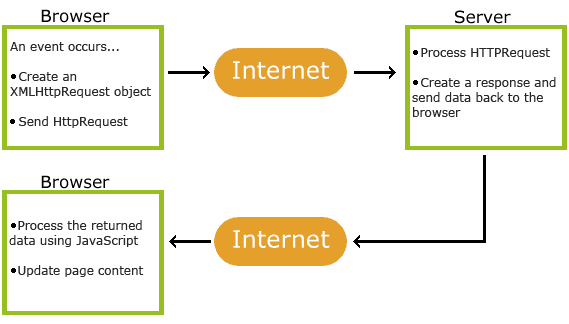
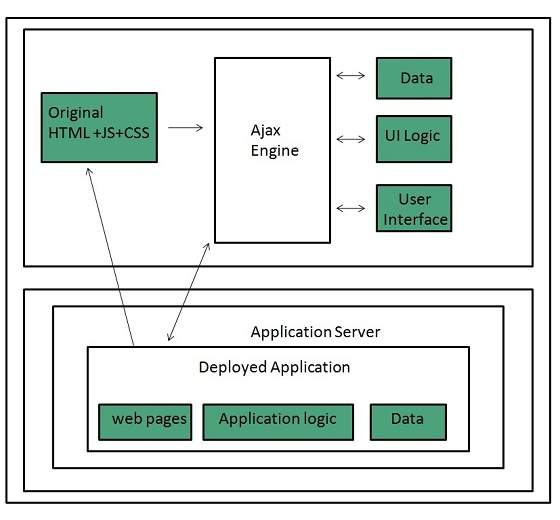
 Javascript Jquery Ajax Are They The Same Or Different
Javascript Jquery Ajax Are They The Same Or Different
 How Javascript Fits Into A Web Page Understanding
How Javascript Fits Into A Web Page Understanding
The Onerror Event Of The Window Object
 What Does A Question Mark Mean In Javascript Study Com
What Does A Question Mark Mean In Javascript Study Com
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 What Is Web 2 0 Definition Advantages And Features
What Is Web 2 0 Definition Advantages And Features
 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 Why Is Modern Web Development So Complicated A Long Yet
Why Is Modern Web Development So Complicated A Long Yet
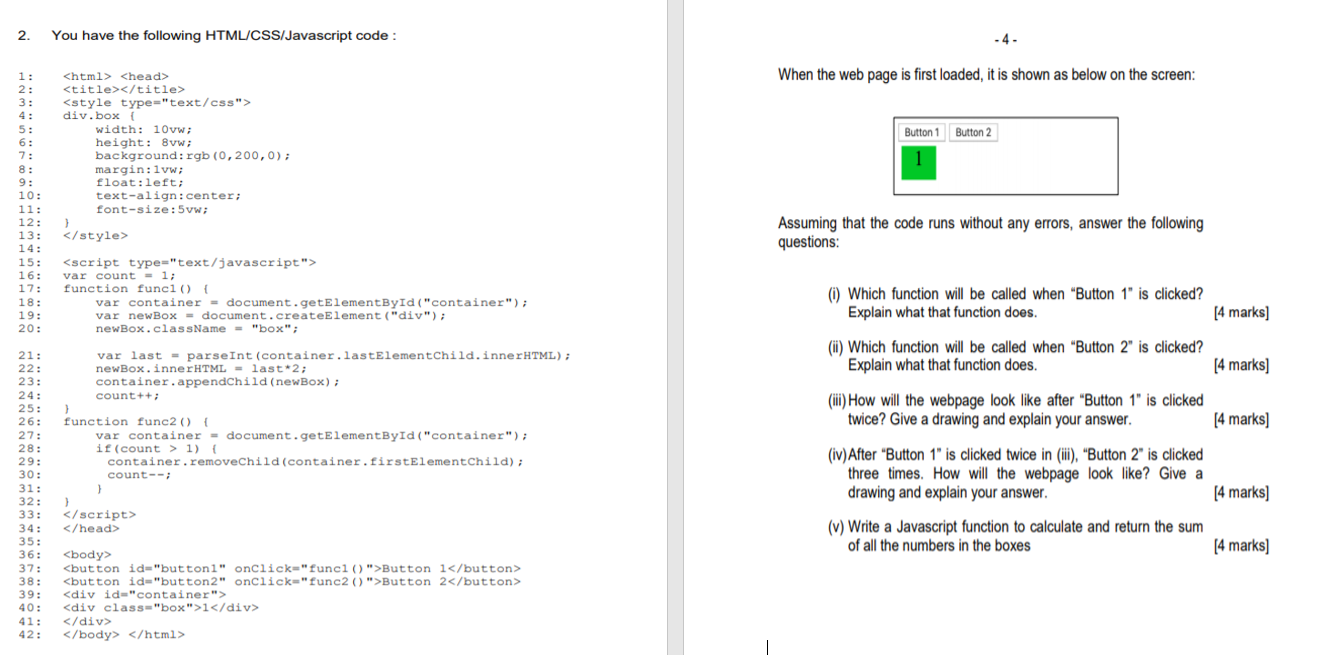
 2 You Have The Following Html Css Javascript Code Chegg Com
2 You Have The Following Html Css Javascript Code Chegg Com
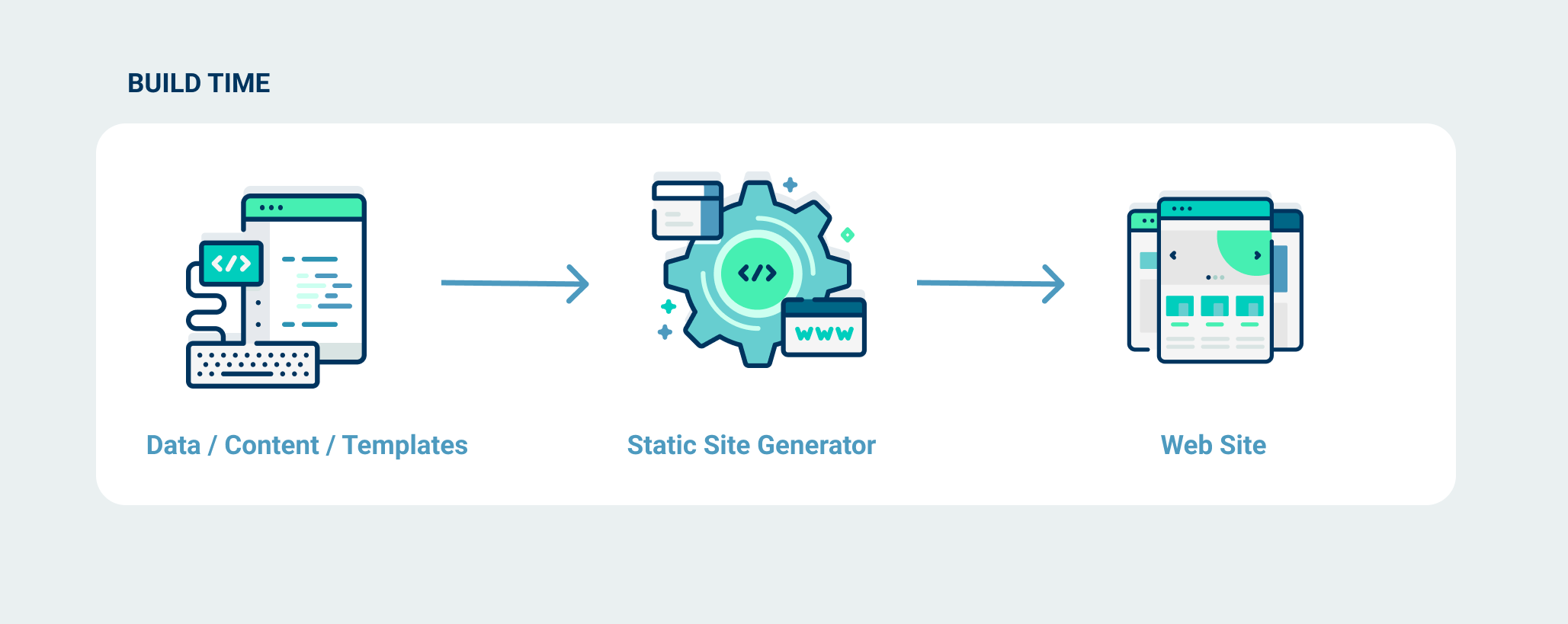
 What Is A Static Site Generator How Do I Find The Best One
What Is A Static Site Generator How Do I Find The Best One




0 Response to "35 How Do We Get Javascript On A Web Page Explain"
Post a Comment