29 Javascript Change Html Class
Changing HTML Content. The easiest way to modify the content of an HTML element is by using the innerHTML property. To change the content of an HTML element, use this syntax: document.getElementById ( id ).innerHTML = new HTML. This example changes the … Jun 29, 2021 - Thanks to the DOM tree, through JavaScript, we can access all of the HTML elements on the page, as well as elements' classes, ids, content and all their attributes. We can even add new elements and remove old ones. We can create events to listen to and respond to them (i.e. change background ...
 Change The Background Color Using Javascript Html Amp Css
Change The Background Color Using Javascript Html Amp Css
May 17, 2018 - In this tutorial, we learned how to access, modify, and remove attributes on an HTML element in the DOM using plain JavaScript. We also learned how to add, remove, toggle, and replace CSS classes on an element, and how to edit inline CSS styles. For additional reading, check out the documentation ...

Javascript change html class. <HTML> <HEAD> <script type = "text/javascript"> function changeSize () {document.getElementById ('test').style.height = '200'} </script> </HEAD> <BODY> <div id="test" onClick="changeSize ()">Click... Sep 08, 2017 - You might recognize the term class as representing an attribute in elements of HTML. However, JavaScript className is a property and not an attribute. It can be used to perform a JavaScript change class function. Aside from that, it can be used to retrieve a class of HTML elements. Javascript Changing HTML Classes and Attributes in Javascript. HTML elements typically have classes and attributes. For example, the below code has a class called active and an attribute called data-settings which is set to true: html Copy
27/2/2020 · In this tutorial, you will learn the ways of changing an element’s class with JavaScript. In JavaScript, the standard way of selecting an element is to use the document.getElementById ("Id"). Of course, it is possible to obtain elements in other ways, as well, and in some circumstances, use this. For replacing all the existing classes with a single ... On top of your current class in your.css file, you could add another class in there, and then just switch the HTML elements to belong to that new class. You would need to loop through all the elements with that class name and change them to the new name: Tip: Learn more about the className property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML ...
When you open the classes.html file into a web browser, you should receive a rendering that looks similar to the following: The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. Apr 21, 2020 - Get code examples like "javascript how to modify html of all elements of a class" instantly right from your google search results with the Grepper Chrome Extension. However, JavaScript className is a property and not an attribute. It can be used to perform a JavaScript change class function. Aside from that, it can be used to retrieve a class of HTML elements. Therefore, it allows developers to manage the class attribute quickly.
Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction ()}; function myFunction () { if (document.body.scrollTop > 50) {
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. To change an HTML element's class attribute value using JavaScript, you can use either the className or the classList property provided for every single HTML element. This tutorial will help you learn how to use both methods, starting from the className property. Change the class value using className property In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element:
Almost every type of coupling between HTML, CSS, and JavaScript can be lessened with an appropriate use of classes and a predictable class naming convention. At first glance it may seem like using a lot of classes in the markup is a sign of tight coupling, since the HTML needs to know the names of those classes in order to work. <div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes.
I wanted to use vanilla javascript to change the class of an SVG element. It was a bit trickier than I expected, but the answer is really simple. Usually I change the class of some HTML element ... Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. The standard JavaScript way to select an element is using document.getElementById ("Id"), which is what the following examples use - you can of course obtain elements in other ways, and in the right situation may simply use this instead - however, going into detail on this is beyond the scope of the answer. To change all classes for an element:
1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) Javascript Change HTML Element Text Tutorial In this Javascipt tutorial we learn how to return and change text, or HTML content, within an element. We also discuss the differences between the innerText, innerHTML and textContent properties and which one we should use. How to change an element's text content
The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try Online. The replace () method of the classList property can be used to replace a CSS class from an HTML element in JavaScript. To replace the spicy class with the olive class, you can do the following: The replace () method returns true if the class is replaced with the new class successfully, otherwise false. Unlike add (), remove (), and toggle ... Changing HTML Text using JavaScript. Changing the text of web page or a particular part of a web page by invoking click event using JavaScript. In the above code, I have created a function named as func1 () to target div element which has id as "divElement". But function will call only when click event is happening.
Oct 02, 2015 - Like we saw in the introduction, ... using JavaScript. One way is by setting a CSS property directly on the element. The other way is by adding or removing class values from an element which may result in certain style rules getting applied or ignored. Let's look at both of these cases in greater detail. ... Every HTML element that ... Change Variables With JavaScript. CSS variables have access to the DOM, which means that you can change them with JavaScript. Here is an example of how you can create a script to display and change the --blue variable from the example used in the previous pages. For now, do not worry if you are not familiar with JavaScript. Add a Class to an HTML Element Using className. The className property can be used to get or set the value of the class attribute of any DOM element. The returned string contains all the classes of current element separated by a space. We can simply use the += operator to append any new classes to our element.. JavaScript
The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). The HTML DOM allows JavaScript to change the style of HTML elements. In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button. It works all major browsers such as Chrome, Firefox, Microsoft Edge, Safari, etc.
Step 1: First of all, give an id value to the element, of which you want to change the value of the class. Step 2: Use any Javascript selector like id selector or other selectors to select the element in Javascript. If you have not set id value in the HTML element, then you can select it also by using the tag selector. Jul 22, 2019 - If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector Tip: Learn more about the classList property in our JavaScript Reference. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML ...
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Javascript Can Change Html Content Smart Web Guru
Javascript Can Change Html Content Smart Web Guru
 How To Change H2 Color When Body Element S Background Color
How To Change H2 Color When Body Element S Background Color
 Javascript Wwwcodedisplaycom Thank You Hands Gif Find On Gifer
Javascript Wwwcodedisplaycom Thank You Hands Gif Find On Gifer
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
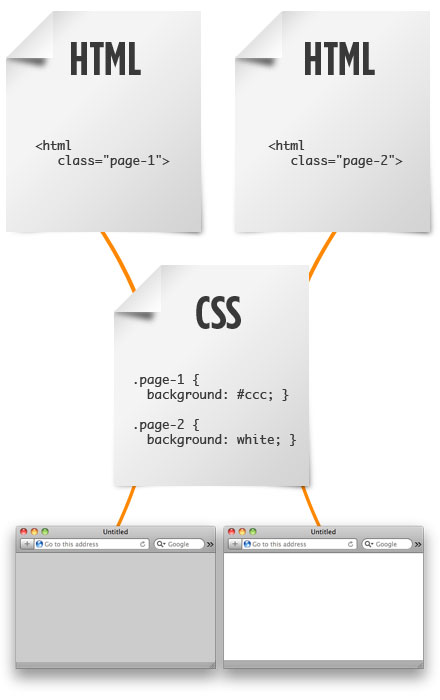
 Why Use Classes Or Ids On The Html Element Css Tricks
Why Use Classes Or Ids On The Html Element Css Tricks

 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Setting Css Styles Using Javascript Kirupa
Setting Css Styles Using Javascript Kirupa
 Get Started With Viewing And Changing Css Microsoft Edge
Get Started With Viewing And Changing Css Microsoft Edge
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Html Background Color Tutorial How To Change A Div
Html Background Color Tutorial How To Change A Div
 View And Change Css Chrome Developers
View And Change Css Chrome Developers
How To Implement A Background Image In Html Edureka
I Can Not Change The Width Of The Html Objects Input Of
 Change Innerhtml Based On Id Using Javascript Didn T Work
Change Innerhtml Based On Id Using Javascript Didn T Work
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With

 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 16 Ways To Search Find And Edit With Chrome Devtools
16 Ways To Search Find And Edit With Chrome Devtools
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Change Tag Using Javascript Span To Div Example Code Eyehunts
Change Tag Using Javascript Span To Div Example Code Eyehunts



0 Response to "29 Javascript Change Html Class"
Post a Comment