27 Key Value Pair In Javascript
Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for...in loop. Iterating Key/Value Pairs A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains.
Javascript Fundamental Es6 Syntax Remove The Key Value
Nov 19, 2020 - In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an

Key value pair in javascript. Create an object from an array of key/value pairs in JavaScript. How to Create a JavaScript Object From Array of Key/Value Pairs? Create an object from an array of key/value pairs in JavaScript. Daniyal Hamid ; 08 May, 2021 ; 3 Topics; 2 min read; Let's suppose you have an array of key/value pairs like the following: ... JavaScript Program to Add Key/Value Pair to an Object. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Objects; JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
A map is a collection of elements where each element is stored as a key, value pair. The objects of map type can hold both objects and primitive values as either key or value. On traversing through the map object, it returns the key, value pair in the same order as inserted. A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values. hey i know this is kind of late, but you can simply use array.push({ key : value }); and access it arr[index][key] and it will post the value, you can also do pairs of pairs using this method.... - daniel Sep 1 '19 at 6:00
Using Javascript Maps Map in javascript is a collection of key-value pairs. It can hold both the object or primitive type of key-values. It returns the key, value pair in the same order as inserted. By using Object.keys. there are lot more ways to iterate key value pair in loop, above are most common ways javascript developers use in day to day code, being a developer we need to know at-least basics of data structure for handling data with the help of code. #javascript #es6 #reactjs #javascript-framework #developer. Start a personal dev ... In this article, we will discuss how we can create a dictionary in JavaScript and add key-value pairs in it. Actually there is no 'dictionary' type in JavaScript but we can create key-value pairs by using JavaScript Objects. Create a new JavaScript Object which will act as dictionary. Syntax: Key can be a string , integer. If you just write ...
Object.entries () returns an array whose elements are arrays corresponding to the enumerable property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. Jul 08, 2021 - Objects are one of the most valuable things you can learn in JavaScript. You can use them to take your programs to the next level. An object is a collection of data – or key value pairs – which consist of variables and functions that you can access using dot notation. Now
In the above code, we have added third key-value pair to a user object by using the dot notation where year is key and 2020 is value.. Second way: Bracket notation. In the bracket notation, we need to pass key as a string like object['year'] instead of just the identifier name object[year]. Dec 14, 2019 - In the above code, we define a property salary and set enumerable property as false.This will make the salary hidden from the Object.keys. Now we have set the symbol as a property of the object, but… Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object. JSON is a string format. The data is only JSON when it is in a string format. When it is converted to a JavaScript variable, it becomes a JavaScript object.
1 week ago - The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). How to Use forEach () with Key Value Pairs. Jul 14, 2021. JavaScript's forEach () function takes a callback as a parameter, and calls that callback for each element of the array. It calls the callback with the value as the first parameter and the array index as the 2nd parameter. // Prints "0: a, 1: b, 2: c" ['a', 'b', 'c'].forEach (function ... Mar 27, 2020 - Hashtables are often coveted in algorithm optimization for their O(1) constant time lookup. While JavaScript doesn’t have a native Hashtable class, it does have native Objects and Hashmaps(Map) that offer similar functionality when it comes to organizing key/value pairs.
2 weeks ago - You can group related data together into a single data structure by using a JavaScript object, like this: const desk = { height: "4 feet", weight: "30 pounds", color: "brown", material: "wood", }; An object contains properties, or key-value pairs. The desk object above has four properties. Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. Nov 11, 2019 - With ES2015, we have a new data ... pairs, called Maps, which are dictionaries that we can use to store any object as keys and any object as values. Before we had Maps, we had to use objects as dictionaries that only use strings as keys, but values could be anything. Using Maps is simple, we can define Maps like in the following ...
A call to map.entries () returns an iterable of key/value pairs, exactly in the right format for Object.fromEntries. We could also make line (*) shorter: let obj = Object.fromEntries(map); That's the same, because Object.fromEntries expects an iterable object as the argument. Nov 05, 2017 - We can add a key/value pair to a JavaScript object in many ways... CASE - 1 : Expanding an object Using this we can add multiple key: value to the object at the same time. Jan 30, 2020 - By definition, a Map object holds ... a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: ... The Map() accepts an optional iterable object whose elements are key-value pairs....
There is an inbuilt data structure available in ES6 called Map which can be used to store the key value pair data. Iterating key value array in javascript. We can use the For…in loop to enumerate through the stored values. Apr 24, 2020 - We very often need to store key value pairs for various reasons. I found that most of the time people (including myself) use the Object data structure to achieve this though ES6 provides a Map data… The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
In programming, structures like dictionaries are called "associative data structures": they contain pairs of keys (words in our dictionary analogy) and values (definitions in our dictionary analogy). In JavaScript, the barebones associative data structure is called an object. Nov 22, 2020 - So we must understand them first before going in-depth anywhere else. An object can be created with figure brackets {…} with an optional list of properties. A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. Method 2: In this method we will use Map to store key => value in JavaScript. The map is a collection of elements where each element is stored as a key, value pair. Map objects can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key, value pair in the same order as inserted.
Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: How to add key/value pair to a JavaScript object? Last Updated : 22 Apr, 2019 In order to add key/value pair to a JavaScript object, Either we use dot notation or square bracket notation. Both methods are widely accepted. JavaScript - Sort key value pair object based on value? Appending a key value pair to an array of dictionary based on a condition in JavaScript? Add key-value pair in C# Dictionary; Java Program to remove key value pair from HashMap? Add a key value pair to dictionary in Python; JavaScript Convert an array to JSON; Finding matching pair from an ...
Both storage objects provide same methods and properties: setItem (key, value) - store key/value pair. getItem (key) - get the value by key. removeItem (key) - remove the key with its value. Merge two array as key value pair Example When we have two separate array and we want to make key value pair from that two array, we can use array's reduce function like below: In this article, we will learn to create an object from the given key-value pairs using JavaScript. Problem Statement: You are given different key-value pair (s), in any form like an array, and using those key-value pairs you need to construct an object which will have those key-value pair (s).
Oct 16, 2019 - The foods object has already been declared. All that is left to be done is to add three new key-values. ... The above code will create a ney key-value within the object.
 What Is A Javascript Object Key Value Pairs And Dot Notation
What Is A Javascript Object Key Value Pairs And Dot Notation
 Ways To Loop Through Javascript Object Key Value Pair Hashnode
Ways To Loop Through Javascript Object Key Value Pair Hashnode
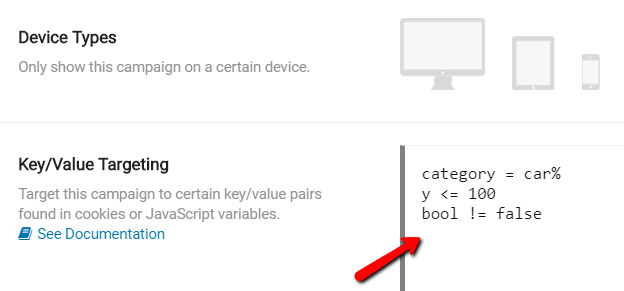
 Gtmtips Search Datalayer For A Key Value Pair Simo Ahava S
Gtmtips Search Datalayer For A Key Value Pair Simo Ahava S
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
 Key Value Stores Explained Advantages Amp Use Cases Hazelcast
Key Value Stores Explained Advantages Amp Use Cases Hazelcast
 Key Value Targeting Ad Server By Adglare
Key Value Targeting Ad Server By Adglare
 How To Convert Array String To Key Value Pair Array In Node
How To Convert Array String To Key Value Pair Array In Node
 Unable To Add New Key Value Pair Dynamically To A State Json
Unable To Add New Key Value Pair Dynamically To A State Json
 How To Create An Object From The Given Key Value Pairs Using
How To Create An Object From The Given Key Value Pairs Using

 Javascript Add Key Value Pair To Object Code Example
Javascript Add Key Value Pair To Object Code Example
 Javascript Basics How To Create A Dictionary With Key Value
Javascript Basics How To Create A Dictionary With Key Value
 How To Add A Key Value Pair To An Object In Javascript
How To Add A Key Value Pair To An Object In Javascript
 Javascript Object Fromentries Method Convert Array Of Key
Javascript Object Fromentries Method Convert Array Of Key

 Foreach Key Value Javascript Code Example
Foreach Key Value Javascript Code Example
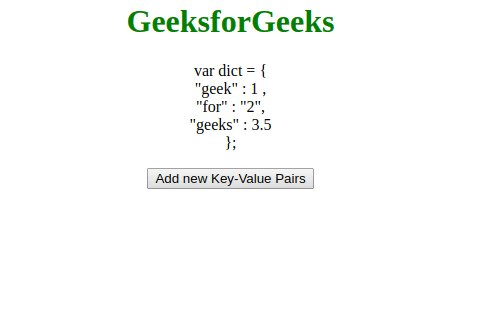
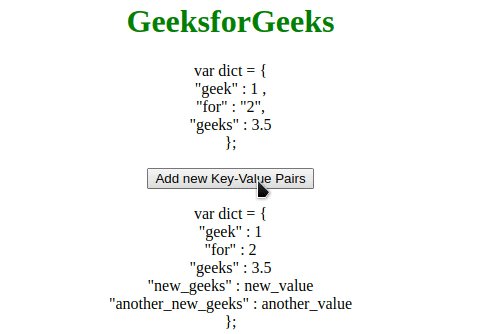
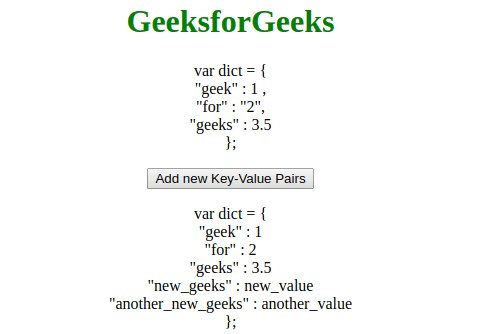
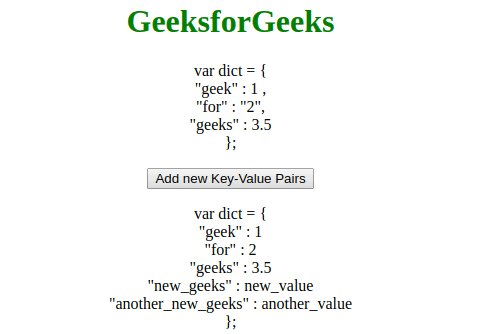
 How To Create Dictionary And Add Key Value Pairs Dynamically
How To Create Dictionary And Add Key Value Pairs Dynamically
Javascript Array Create Key Value Pair
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
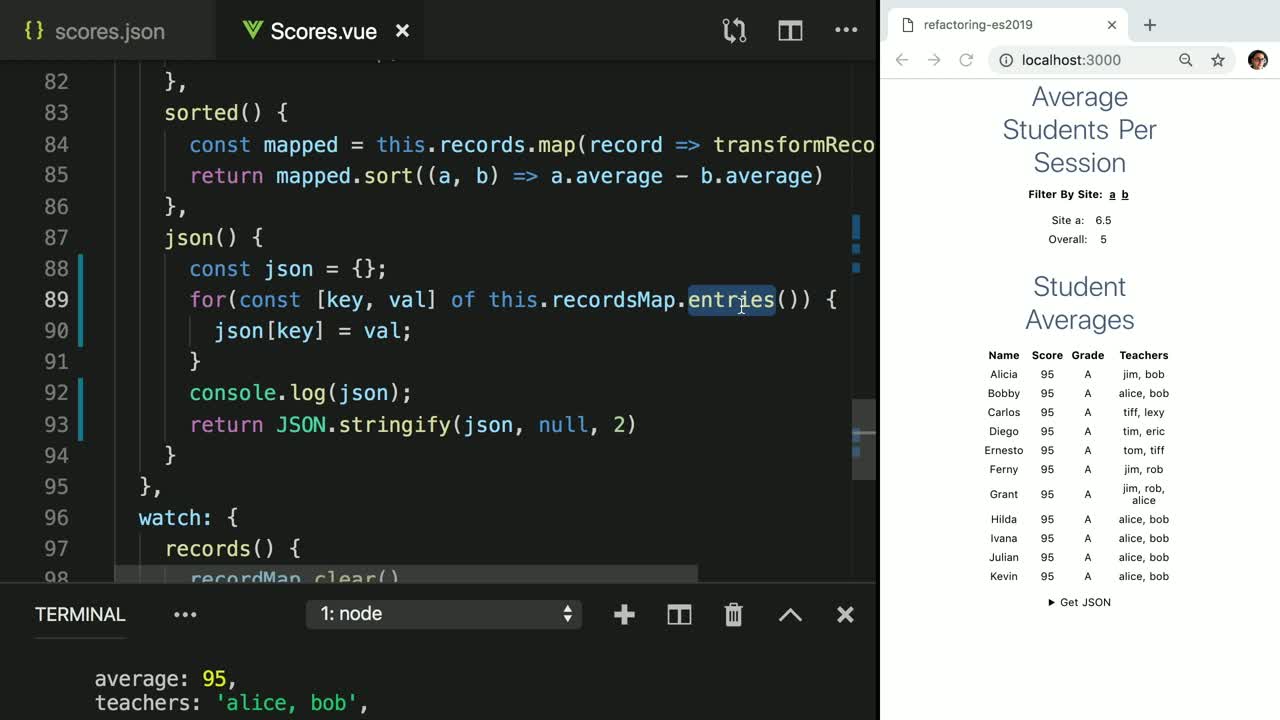
 Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
Create An Object From A Map Or Key Value Pairs In Javascript With Es2019 Fromentries
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
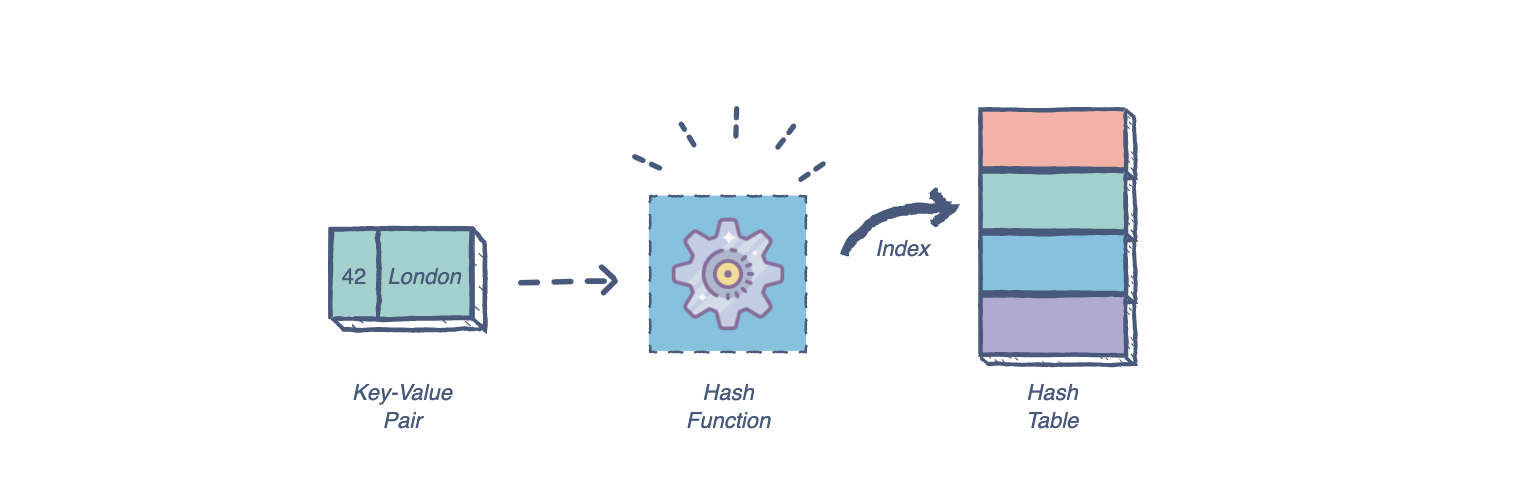
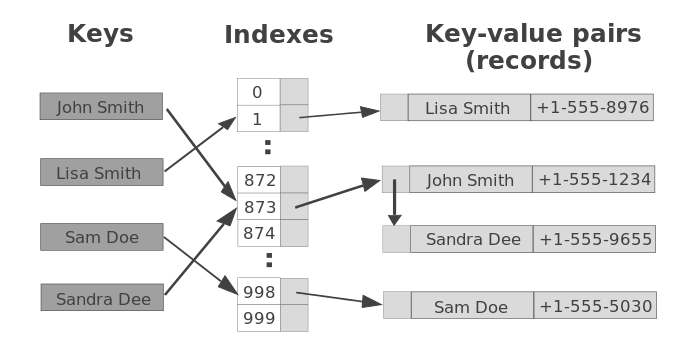
 Algorithms In Javascript Hash Tables By Rohan Paul
Algorithms In Javascript Hash Tables By Rohan Paul
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 Key Value Pair Array Javascript Get Value By Key In Array
Key Value Pair Array Javascript Get Value By Key In Array
Create Json Key Value Pair From Question Answer Table
0 Response to "27 Key Value Pair In Javascript"
Post a Comment