31 Go To Top Javascript Code
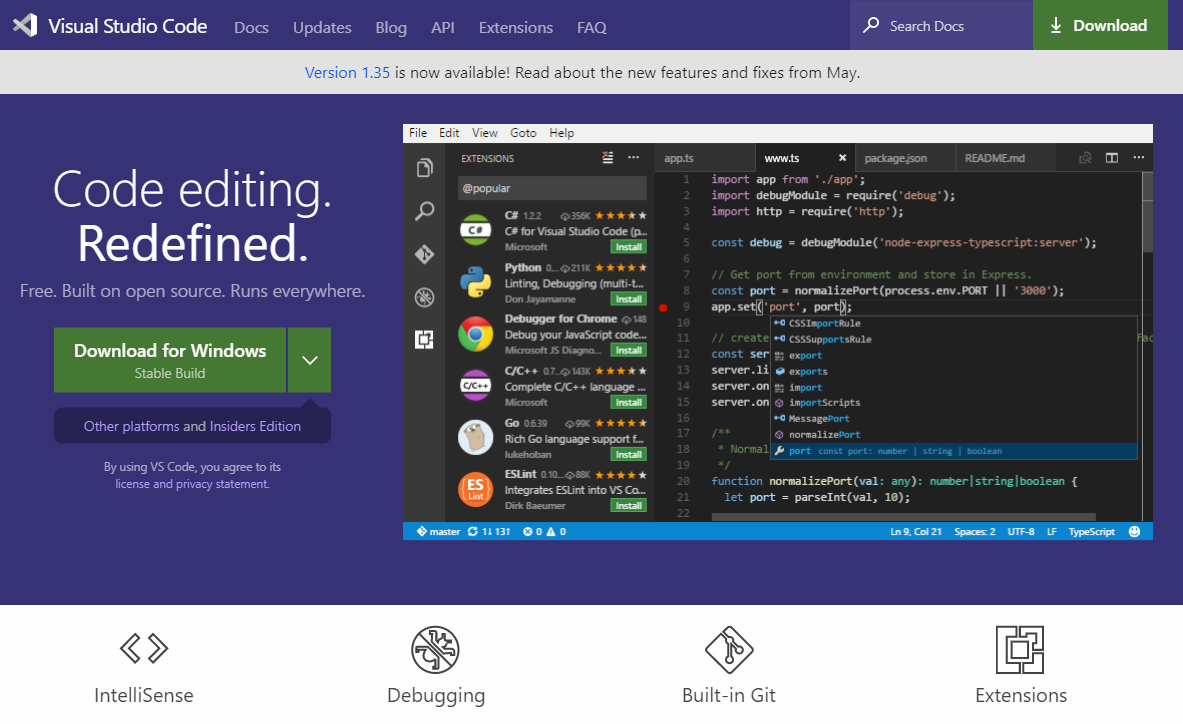
Nov 11, 2019 - The method for getting the goto result in JavaScript is use of Break and Continue. In addition to its use in switch statements, the break statement can also be used to provide a “civilized” form of goto. By using this form of break you can break out of one or more blocks of code.These blocks ... Jun 02, 2019 - Tip: To check if a JavaScript file is part of JavaScript project, just open the file in VS Code and run the JavaScript: Go to Project Configuration command. This command opens the jsconfig.json that references the JavaScript file. A notification is shown if the file is not part of any jsconfig.json ...
 Top 7 Best Free Web Development Ide For Javascript Html
Top 7 Best Free Web Development Ide For Javascript Html
Nov 10, 2011 - I'm writing a modal popup and I need the browser to jump to the top of the screen when the open modal button is pressed. Is there a way to scroll the browser to the top using jQuery? ... good one... I've used scrollTo plugin for jQuery before to accomplish this - could've saved a bit of code with ...

Go to top javascript code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 11, 2011 - Due to a number of requests, I’m writing a detail tutorial on how to create an animated scroll to top as seen on Web Designer Wall. It is very simple to do with jQuery (just a few lines of code). It checks if the scrollbar top position is greater than certain value, then fade in […] Final thoughts: JavaScript project ideas with source code for beginners. There you go! If you want to start a career as a web developer, building your own JavaScript projects is the best way to learn the language. Working on projects of your own helps you understand how the syntax works and how you can solve different problems with JavaScript.
Jul 27, 2018 - Our code can easily accept and return standard JS datatypes. We do need to understand how those types are going to be interpreted. That is documented in the GopherJS godoc pages here. The part we are interested in right now are the second and third columns, labelled JavaScript type and Conversions ... In that post I mentioned the WPFront Scroll Top plugin that I was using for the Scroll To Top button on this site. I decided that was pretty lazy and relatively simple to fix, so the plugin had to go. I wanted a simple solution that didn't use any JavaScript, as I'm trying to reduce the amount of JavaScript used on this site. JavaScript prompt () dialog box. The prompt () method in JavaScript is used to display a prompt box that prompts the user for the input. It is generally used to take the input from the user before entering the page. It can be written without using the window prefix. When the prompt box pops up, we have to click "OK" or "Cancel" to proceed.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Code in either HTML or JavaScript to target links so that they open either in new blank windows, in parent frames, in frames within the current page, or in a specific frame within a frameset. For example, to target the top of the current page and break out of any frameset currently in use you would use Code Canal is the simple Web resource site for WordPress with easy to understand technologies and provides easy tutorials for the creating and editing site.
Javascript Code: Go to top of page. Previous Code. Next Code. Most websites that have long texts to read use a button to help the users to return to the beginning. When a user scrolls and reads a large amount of text and wants to return to the top of the page, he does not need to scroll several times to come back to the top of the page. Instead ... After clicking on "Click here to go back to the top of the page " button, we are navigated to the top of the page and output is as follows - Example #2 Now, we will see an example that will use scrollOptions to mention the animation effect while navigating on scrollTo(). In this JavaScript aticle, we will go over event handlers, event listeners, and event objects. We'll also go over three different ways to write code to handle events, and a few of the most common events. By learning about events, you'll be able to make a more interactive web experience for ...
Get code examples like "go to the top of the page javascript" instantly right from your google search results with the Grepper Chrome Extension. First, we select the button in JavaScript. var scrollToTopBtn = document.getElementById("scrollToTopBtn") Now document.documentElement returns the root element of the document. We need it to get the offset values. Javascript code to go: Find updated snippets for common JavaScript use cases.
How to Scroll to the Top of the Page Using jQuery/JavaScript. Topic: JavaScript / jQuery Prev|Next. Answer: Use the scrollTop Property. You can use the jQuery animate() method in combination with the scrollTop property to scroll to the top of the web page smoothly with an animation. Let's try out the following example to understand how it ... Unfortunately, its Code Intel only works with Python, PHP, Perl, Tcl, Go, Ruby, Node.js, JavaScript, HTML, and CSS. Code Intel for C++ is also there, in a limited capacity. Another downside is pricing. It can range from $7 a month for personal use to $490 a month for an enterprise. Apr 26, 2017 - For normal Javacript you should not need to use goto ever, so you should probably avoid this technique here unless you are specificaly translating other style code to run on JavaScript. I assume that is how they get the Linux kernel to boot in JavaScript for example.
Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. I hope you understood the basic codes and concepts behind the creation of Back To Top or Scroll To Top Button Features. As you have seen in the video this is a pure CSS program, which means only HTML & CSS used to create this program. If you like this program (Scroll To Top or Back To Top Button) and want to get source codes. Solution: JavaScript Scroll To Top Feature, HTML CSS JavaScript Go To Top button. Nowadays every blog and websites have a sperate button for going back to the top of the webpage. When we read or watch content on website then we start scrolling down to see more, but many times we want to go back on the upper side.
To use JavaScript from an external file source, you need to write all your JavaScript source code in a simple text file with the extension ".js" and then include that file as shown above. For example, you can keep the following content in filename.js file and then you can use sayHello function in your HTML file after including the filename.js file. In the main.js file, we have defined three variables to control the "Back to top" link appearance: The offset variable will be used to toggle the class .cd-top--is-visible; the offsetOpacity, instead, to add the .cd-top--fade-out class. The top scrolling function is bound to the "Back to top" click event. The JavaScript ecosystem offers countless UI frameworks and libraries. These top options help developers build complex reactive apps that scale well.
If you don't like the floating back to top button and you prefer a static one, you can add a simple link with a class name at the end of every page and just use the animated effect script. Make sure to change the class in your code too. Final Results. Below is an animated .gif with the final results of our back to top button. CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. Scroll to Top buttons allow your website visitors to easily scroll back to the top of your page with one click of the button. This gives your website better navigation and also adds a more professional look to your current layout.
Once you have the object in your JavaScript variable, you can set style properties directly. The following code is a modified version of sample1.html in which each cell of the second column is hidden and each cell of the first column is changed to have a red background. Note that the style property was set directly. Jul 20, 2021 - You can use a label to identify a loop, and then use the break or continue statements to indicate whether a program should interrupt the loop or continue its execution. Note that JavaScript has no goto statement, you can only use labels with break or continue. In strict mode code, you can't ... There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML
There are 3 essential functions - scroll (), scrollBy (), and scrollIntoView (). scroll () will go to an exact specified position (from the top, bottom, left, right) on the page. scrollBy () will scroll with reference to the current position. scrollIntoView () goes to a specified element. Method 1: Using window.scrollTo () The scrollTo () method of the window Interface can be used to scroll to a specified location on the page. It accepts 2 parameters the x and y coordinate of the page to scroll to. Passing both the parameters as 0 will scroll the page to the topmost and leftmost point. Jan 22, 2018 - JavaScript goto statement is a reserved keyword. Generally, according to web standards it isn’t considered a good practice to use goto statement.Using goto wi ...
This means the user cannot hit the back button to go to the original page. Both may fail if there are security restrictions. For example, third party scripts cannot trigger a redirect. This is a good thing because so many sites use third party scripts without verifying their code. Redirect to a New Address; Use JavaScript to Refresh a Page As with HTML and CSS, you can ensure better quality, less error-prone JavaScript code using a linter, which points out errors and can also flag up warnings about bad practices, etc., and be customized to be stricter or more relaxed in their error/warning reporting.The JavaScript/ECMAScript linters we'd recommend are JSHint and ESLint; these can be used in a variety of ways, some of which we'll ... A compiler from Go to JavaScript for running Go code in a browser - GitHub - gopherjs/gopherjs: A compiler from Go to JavaScript for running Go code in a browser
JavaScript. Add this JavaScript code to your website theme and make sure jQuery is used. The script checks the height position on every page scroll and fades in the widget if it has reached the 100px limit while another event listener detects the button clicks and smoothly scrolls back to the top of the page. freeCodeCamp is a donor-supported tax-exempt 501(c)(3) nonprofit organization (United States Federal Tax Identification Number: 82-0779546) Our mission: to help people learn to code for free. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
37 Go To Top Javascript Code Written By Leah J Stevenson. Sunday, August 8, 2021 Add Comment Edit. Go to top javascript code. Top 7 Best Free Web Development Ide For Javascript Html. Javascript Smooth Scroll To Anchor Without Jquery Codehim. I M Helping Some Kids Learn With Quizzes Now I Need Your.
 How To Code A Scroll To Top Button Using Javascript
How To Code A Scroll To Top Button Using Javascript
 How To Embed Web Forms On Litmos 123formbuilder Help Articles
How To Embed Web Forms On Litmos 123formbuilder Help Articles
 11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
11 Top Jquery Scroll To Top Of Page Plugin Tutorials With
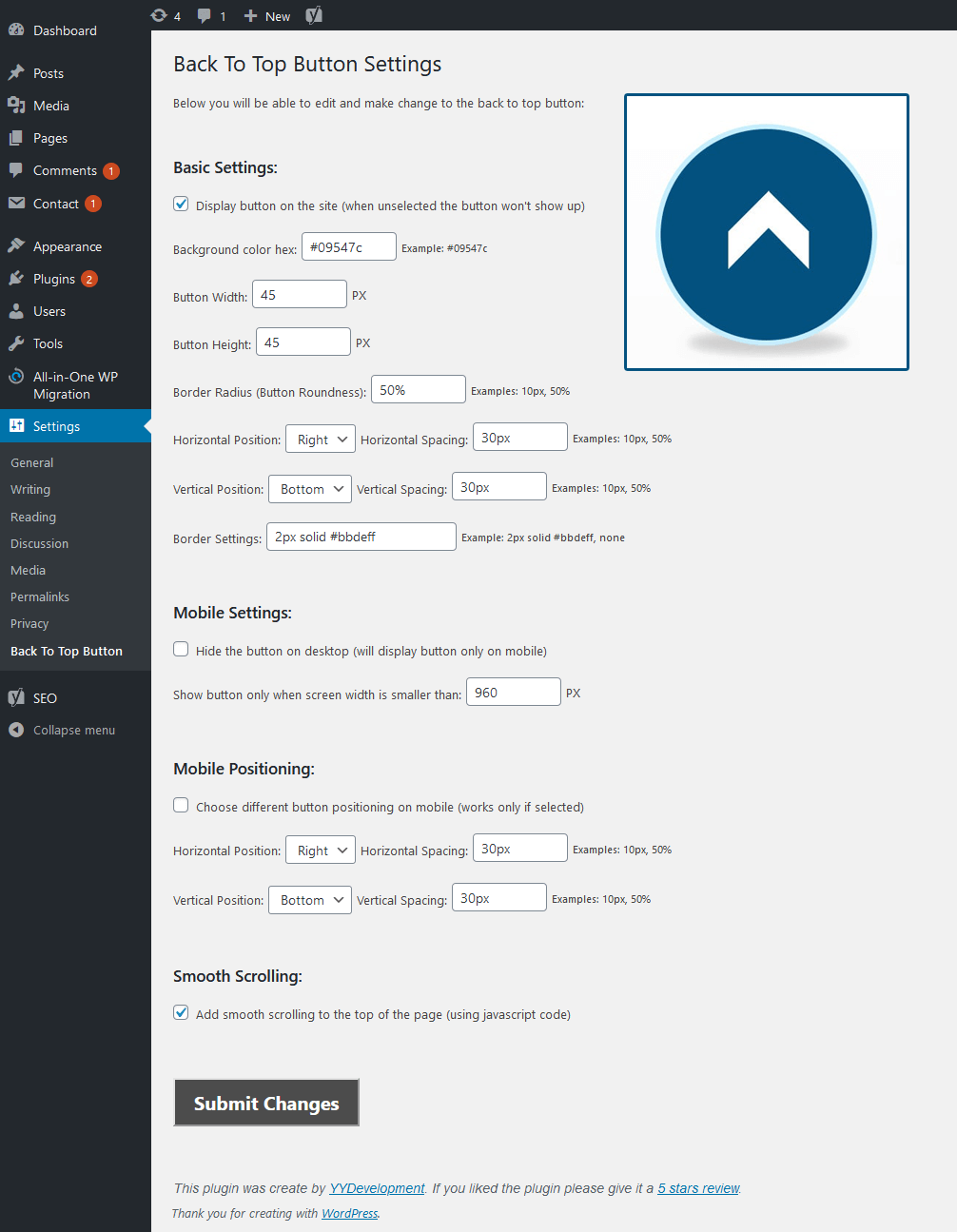
 Back To The Top Button Wordpress Plugin Wordpress Org
Back To The Top Button Wordpress Plugin Wordpress Org
 Scroll To Top Button Javascript Tutorial For Wordpress
Scroll To Top Button Javascript Tutorial For Wordpress
 Top 10 Best Tour Website Guide Javascript And Jquery
Top 10 Best Tour Website Guide Javascript And Jquery
 Javascript Scroll To Top Carl De Souza
Javascript Scroll To Top Carl De Souza
 Top 5 Javascript Testing Frameworks Browserstack
Top 5 Javascript Testing Frameworks Browserstack
 Top 4 Most Popular Javascript Frameworks In 2021 Elitex
Top 4 Most Popular Javascript Frameworks In 2021 Elitex
 Smooth Scroll Bottom To Top Javascript W3 W3schools Code Example
Smooth Scroll Bottom To Top Javascript W3 W3schools Code Example
 Top 20 Javascript Ide Amp Source Code Editors For Website
Top 20 Javascript Ide Amp Source Code Editors For Website
 Top 5 Javascript Code Editors You Should Know In 2020
Top 5 Javascript Code Editors You Should Know In 2020
 How To Add A Stylish Back To Top Button In Blogger 2021
How To Add A Stylish Back To Top Button In Blogger 2021
Codepen Online Code Editor And Front End Web Developer Community
 How To Add A Back To Top Button To Tumblr
How To Add A Back To Top Button To Tumblr
 Script To Stick Html Element To The Top When Scrolled Through
Script To Stick Html Element To The Top When Scrolled Through
 Bulletproof Your Javascript Code With A Top Level Await Dev
Bulletproof Your Javascript Code With A Top Level Await Dev
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Scroll To Top Feature Html Css Javascript Go To Top
Javascript Scroll To Top Feature Html Css Javascript Go To Top
 How To Disable Scrolling Temporarily Using Javascript
How To Disable Scrolling Temporarily Using Javascript
 Very Simple Html Scroll To Top Button Free Download
Very Simple Html Scroll To Top Button Free Download
Clean Code Javascript Readme Md At Master Ryanmcdermott
![]() Best Free Scroll To Top Javascript Plugins Amp Snippets
Best Free Scroll To Top Javascript Plugins Amp Snippets
 How To Add External Css Or Javascript To Your Wordpress Website
How To Add External Css Or Javascript To Your Wordpress Website
 Complete Simple Back To Top Button Source Code Using Html
Complete Simple Back To Top Button Source Code Using Html
 Top 5 Best Code Editor Plugins Written In Javascript Our
Top 5 Best Code Editor Plugins Written In Javascript Our
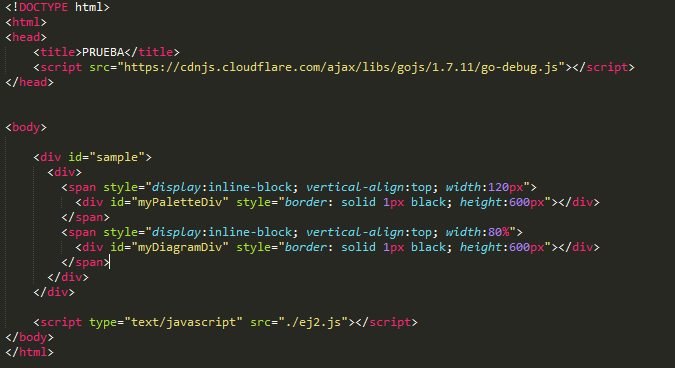
 To Run An Example Code Gojs Northwoods Software
To Run An Example Code Gojs Northwoods Software
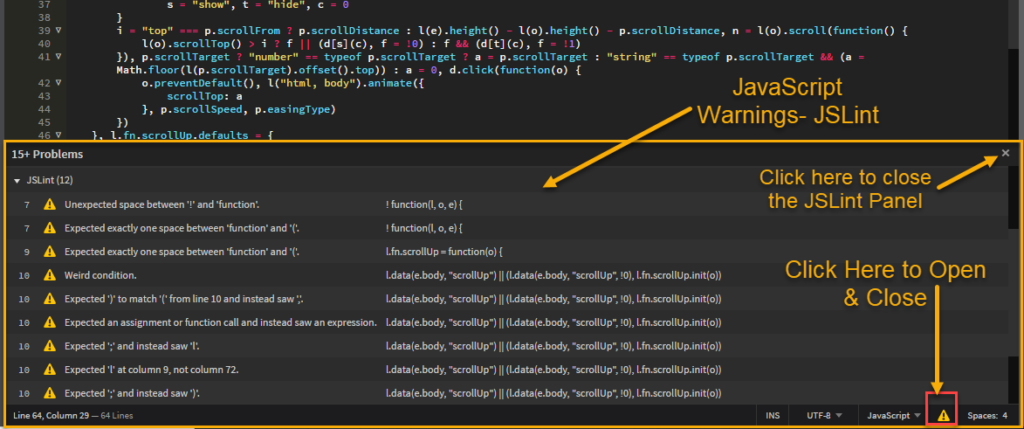
 Javascript In Brackets Tutorialbrain
Javascript In Brackets Tutorialbrain
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Develop Top Notch Quality Code In Html Css Javascript Jquery
Develop Top Notch Quality Code In Html Css Javascript Jquery
0 Response to "31 Go To Top Javascript Code"
Post a Comment