24 How To Get Uploaded File Path In Javascript
If you wish to get the absolute path of a file you can choose the jQuery attr () method. In addition, in the web page a file such as image, pdf, docs is display by giving its path to src attribute of an element. Now, you need to control that element's id or class. After that usage the.attr () method to catch the src value. Every file in the system has a path. On Linux and macOS, a path might look like: /users/joe/file.txt. while Windows computers are different, and have a structure such as: C:\users\joe\file.txt. You need to pay attention when using paths in your applications, as this difference must be taken into account. You include this module in your files using
Flow Js Performing Uploads In Javascript
File.path. Code Index Add Tabnine to your IDE (free) How to use. ... Location of the uploaded file (DiskStorage) Most used multer ... File.size, forEach, File.destination, File.cloudStoragePublicUrl; Popular in JavaScript. winston. A logger for just about everything. mocha. simple, flexible, fun test framework. fs-extra. fs-extra contains ...
How to get uploaded file path in javascript. To get the absolute path of a file you can use the.att () method of jQuery. In the web page a file (like image, pdf, docs, etc) is shown by providing its path to the src attribute of an element. You have to grab that Element’s id or class and then use the.attr () method to get the src value. The code for this will be: 25/8/2021 · The uploader component allows you to upload all files in the folders to server by using the directoryUpload property. When this property is enabled, the uploader component processes the files by iterating through the files and sub-directories in a directory. It allows you to select only folders instead of files to upload. Try document.getElementById ("FileUpload1").value this value should have a path for a file to be uploaded, just strip all dirs from that value and you will have file name.
The file.files [0] means get the first file from files array of the input. Next we have `size` property for each file and we use it to get the size. We divide the size by 1024 in order to convert it into KiloByte, since by default it is in bytes. Finally, we print the output to the console and user will be shown the file size of his uploaded ... When a file is successfully uploaded to the server, it is placed on a temporary folder. The path to this directory can be found in the "files" object, passed as the third argument in the parse () method's callback function. To move the file to the folder of your choice, use the File System module, and rename the file: The upload_file() function is decorated with @app.route so that it is invoked when the browser sends a POST request. Note how the same root URL is split between two view functions, with index() set to accept the GET requests and upload_file() the POST ones. The uploaded_file variable holds the submitted file object.
The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser. Before sending the file to the server for upload, it always a good idea to validate the file. Using JavaScript you can easily get the file info and validate in client-side. The following single line of javaScript code, help you to get the file name, size, type, and modified date. Get File Name in JavaScript: We purchased the EO Web Browser control SDK, and need to get the full path from <input type=file> objects into JavaScript/JQuery. But the EO Web Browser control does not support the "fileName" and only returns the file's name without the path in the above "this.files [0].name", and returns "C:\fakepath\filename.ext" in the $ (this).val ().
10/6/2019 · Given a file name which contains the file path also, the task is to get the file name from full path. There are a few methods to solve this problem which are listed below: replace() method: This method searches a string for a defined value, or a regular expression, and returns a new string with the replaced defined value. Syntax: To get the absolute path of a file you can use the.att () method of jQuery. In the web page a file (like image, pdf, docs, etc) is shown by providing its path to the src attribute of an element. You have to grab that Element's id or class and then use the.attr () method to get the src value. The code for this will be: How to get full path of uploaded file in html using javascript? 0 votes . 468 views. Problem: ... Above solution will certainly help you in writing the required code to get the full path of any file while selecting that file. answered Aug 2, 2020 joseph Stephanie21 6.6k points.
11/5/2013 · I did the following steps. But this method only returns the file name instead of file path.So i didnt get the desired output. <form id='importPfForm'> <input type='file' name='datafile' size='20'> <input type='button' value='IMPORT' onclick='importPortfolioFunction ()'/> </form> function importPortfolioFunction ( arg ) … HTML File Paths. A file path describes the location of a file in a web site's folder structure. File paths are used when linking to external files, like: Web pages. Images. Style sheets. JavaScripts. Now, if you click on the label, the file explorer will get opened as it would do on click of the button of file input. But, once you hide those file upload buttons from your HTML page, the file information displayed by the side of the button on file upload gets hidden too which might make the users confused on whether the image is uploaded or not.
but the filePath var contains only name of selected file, not the full path. I searched it on net, but it seems that for security reasons browsers (FF,chrome) just give name of file. Is there any other way to get full path of selected file? JavaScript. Create uploadFile () function which calls on the Upload button click. Read files of a file element. If a file is selected then create an object of FormData otherwise, alert "Please select a file" message. Append files [0] to 'file' key in formData. To send AJAX request create an object of XMLHttpRequest. 4/11/2009 · As Kevin has said, you can't get the path of the file. The reason for this is that the path is only relative to the client computer and once the file is uploaded to the server it is no longer relevant. You can't depend on knowing the file structure of the client machine, as it may change without you knowing, which would then break your code.
8/4/2013 · In that project am using Ajax JSON to transfer the datas. And am Using Javascript to read the datas from controls. I didn't get the Original File path when i used the file Input HTML Control... C:\fakepath\DSC101. but i need the full original path to upload the file.... JAVASCRIPT to read the file path. If you're in the case where you want to get the path of a file on the server, (for instance building a web interface to a commandline utility to be run on the server) you can always build the relative path, send it over as <option>s and use a tree widget or type ahead to let the user select it and then have the server process the file ... We can get files with the file input by setting the type of the input to file. Also, we can use the drop listener to get the files that are dropped into an element. The files object is an array-like object that has the file data, including name, size, and type.
How to get full path of selected file on change of input type file using javascript jquery-ajax 0 votes How to get full path of file while selecting file using <input type='file'> During the work, sometimes we need to delete the last … Previous Post. Next Post I want to upload my files to a specific folder in dropbox, I am using the filesUpload function to upload files. I want that the folder gets created 1st and then the files are stored in that folder. Below is my code.
Uploading a File First, to get a file from a user, we need to use an <input> element: <input id="input" type="file" /> This code will let users upload files from their machines. file123=_FILES['file1']['name']; i upload my file this way: but got the original name of the file on the client machine…i need to have the complete path not just the name…kindly help ... Suppose you have given an HTML page and the task is to get the file name of an HTML page with the help of JavaScript. There are two approaches that are discussed below: Approach 1: In this approach, window.location.pathname returns the relative URL of the page. Use split () method to split the URL on "/" and pop () method to get the last ...
function getExtension (path) { let baseName = path.split(/[\\/]/).pop(), // extracts file name from full path // (supports separators `\\` and `/`) pos = baseName.lastIndexOf("." ); // gets the last position of `.` if (baseName === "" || pos < 1 ) // if the file name is empty or ... return "" ; // the dot not found (-1) or comes first (0) return baseName.slice(pos + 1 ); // extracts extension ignoring "." ipc.on('selected-file', function (event, path) { console.log('Full path: ', path); }); Congratulations we are done getting the Full Path of the Uploaded File in Electron Application. Thanks for reading this post and if you like reading this and wants to read more of this please subscribe the blog below to get all the notications. How to get uploaded file path in javascript. Devcurry File Upload Using Asp Net Core Web Api 3 1 And. Node Js Upload File To Google Cloud Storage Woolha. Don T Find The File Path Images Missing 3151249 Drupal Org. How Do You Upload Your Files To A Web Server Learn Web.
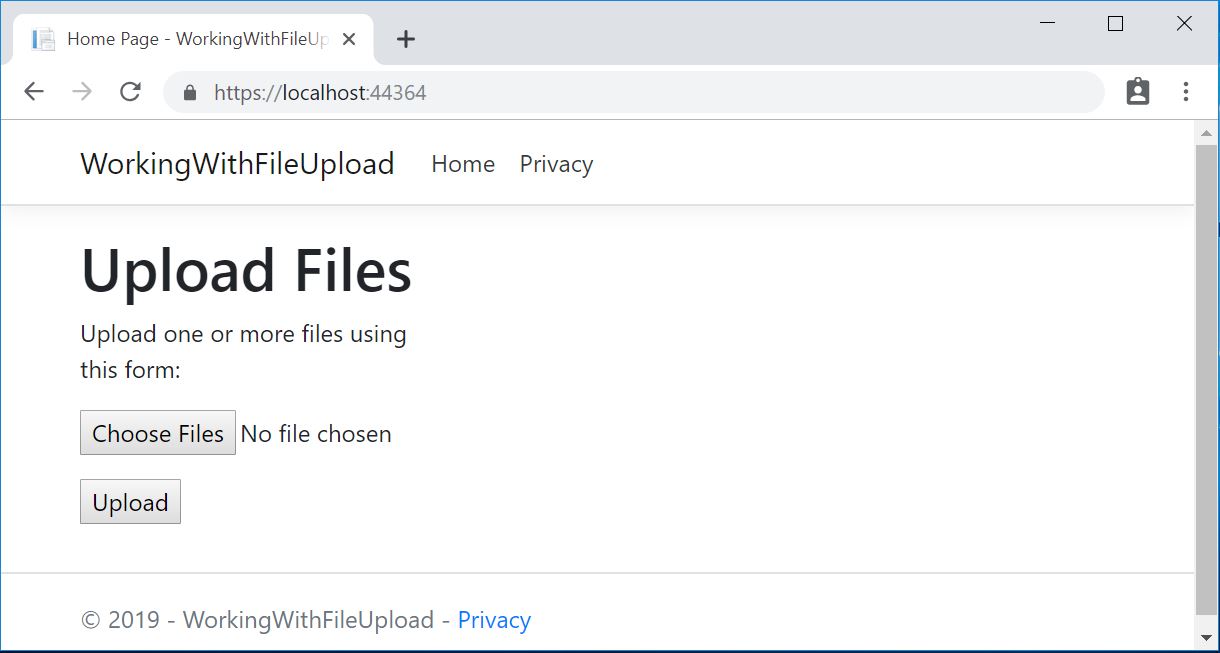
 Devcurry File Upload Using Asp Net Core Web Api 3 1 And
Devcurry File Upload Using Asp Net Core Web Api 3 1 And
 Javascript Load File From Path Code Example
Javascript Load File From Path Code Example
 How To Get Full Path Of Uploaded File In Html Using
How To Get Full Path Of Uploaded File In Html Using
 Uploading Files And Serve Directory Listing Using Nodejs By
Uploading Files And Serve Directory Listing Using Nodejs By
 How To Get The File Name From Full Path Using Javascript
How To Get The File Name From Full Path Using Javascript
 Handling File Uploads With Flask Miguelgrinberg Com
Handling File Uploads With Flask Miguelgrinberg Com
 Fakepath In File Upload In Javascript How To Remove Fakepath
Fakepath In File Upload In Javascript How To Remove Fakepath
 File Upload With Multer In Node Js And Express
File Upload With Multer In Node Js And Express
 File Path In Javascript For Images Stack Overflow
File Path In Javascript For Images Stack Overflow
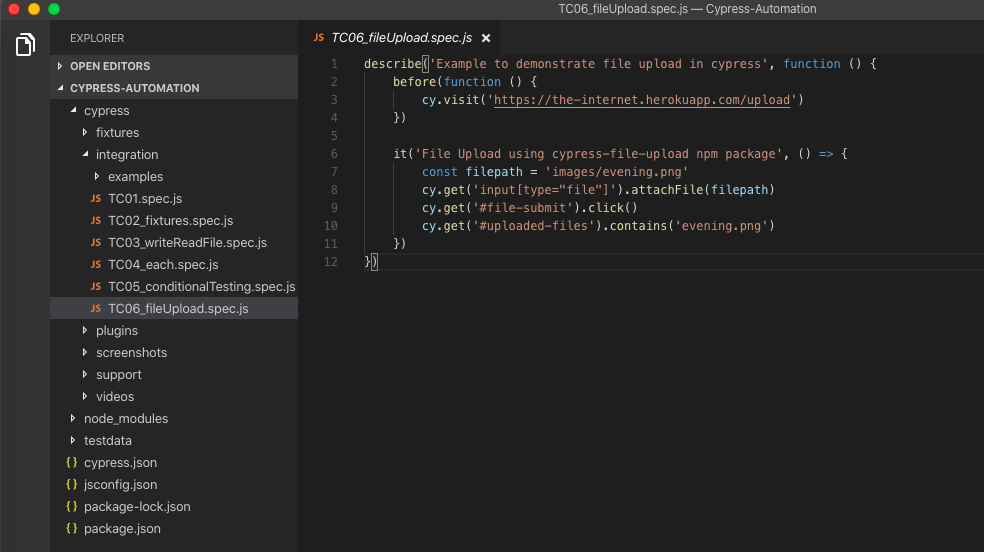
 How To Upload A File In Cypress Testersdock
How To Upload A File In Cypress Testersdock
 Input Type File Gt Html Hypertext Markup Language Mdn
Input Type File Gt Html Hypertext Markup Language Mdn
 How To Get File Name When User Select A File Via Lt Input Type
How To Get File Name When User Select A File Via Lt Input Type
 How To Get The File Name From Page Url Using Javascript
How To Get The File Name From Page Url Using Javascript
 Laravel 8 File Upload Tutorial Validation Store In
Laravel 8 File Upload Tutorial Validation Store In
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Get Full Path Of Uploaded File In Html Using
How To Get Full Path Of Uploaded File In Html Using
How To Get Full Path Of Uploaded File In Html Using
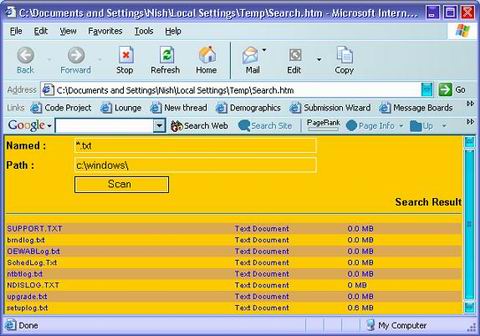
 Find Files With Javascript Codeproject
Find Files With Javascript Codeproject
 Fetching File Path From File Upload Control In Mvc Using
Fetching File Path From File Upload Control In Mvc Using
 Uploading To Amazon S3 Directly From A Web Or Mobile
Uploading To Amazon S3 Directly From A Web Or Mobile
 How To Get Full Path Of Uploaded File In Html Design Corral
How To Get Full Path Of Uploaded File In Html Design Corral
How To Get Absolute Path Of A File Using Javascript Quora
 How To Get Full Path Of Uploaded File In Html Design Corral
How To Get Full Path Of Uploaded File In Html Design Corral
0 Response to "24 How To Get Uploaded File Path In Javascript"
Post a Comment