32 New Regexp In Javascript
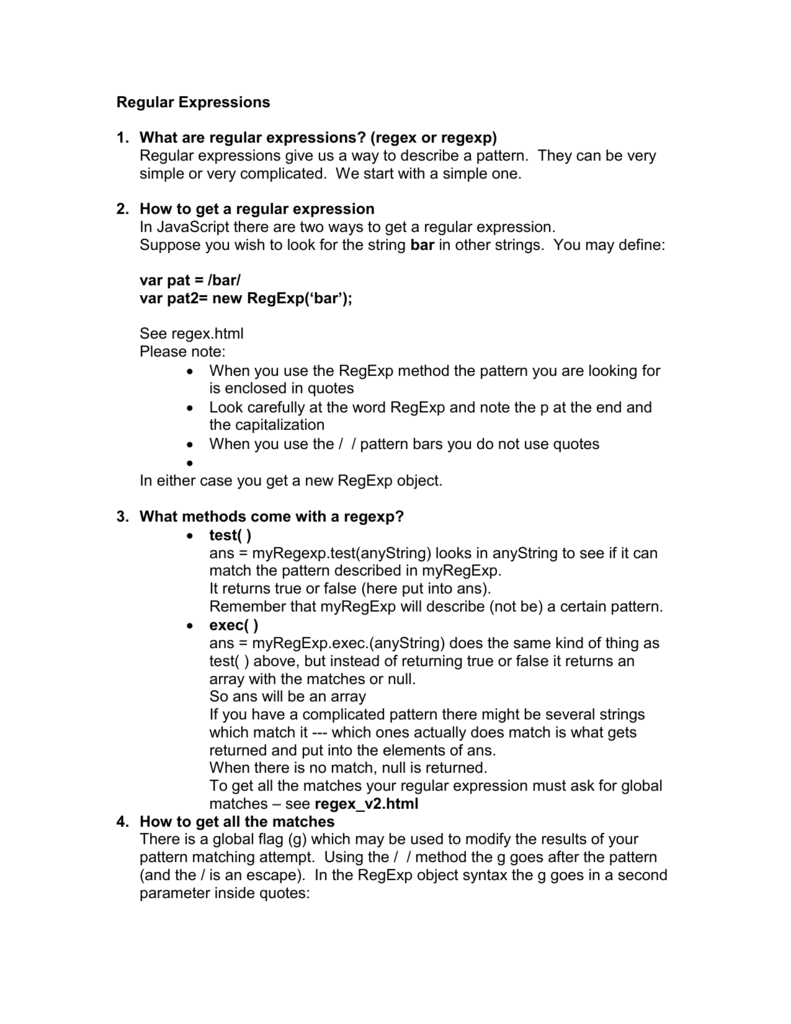
Definition and Usage In JavaScript, the constructor property returns the constructor function for an object. The return value is a reference to the function, not the name of the function: For JavaScript regular expressions the constructor property returns function RegExp () { [native code] } The RegExp Class Just as Javascript supports strings via the "" and '' delimiters but also has a String () constructor, so to does it support regexes with the // delimiters while at the same time...
 Using Regular Expression In Javascript Codeproject
Using Regular Expression In Javascript Codeproject
Defining Regular Expressions. In JavaScript, regular expressions are represented by RegExp object, which is a native JavaScript object like String, Array, and so on. There are two ways of creating a new RegExp object — one is using the literal syntax, and the other is using the RegExp () constructor.

New regexp in javascript. Regular expressions - commonly known as RegExps - are a powerful tool in JavaScript for manipulating strings. They provide a rich syntax to describe and capture character information. They're also heavily used, so it's important for SpiderMonkey (the JavaScript engine in Firefox) to optimize them well. Getting a regular expression from a string in JavaScript is quite simple: new RegExp('Hello Universe'); # => /Hello Universe/ You can also use special characters: new RegExp('^(\\d+) users') # => /^(\d+) users/ Our expression above now works only at the beginning of the matched string, looks fo... A new regular expression is created as specified via pattern. If flags is missing, the empty string '' is used. new RegExp(regExp : RegExp, flags = regExp.flags) [ES6] regExp is cloned. If flags is provided, then it determines the flags of the clone. The second variant is useful for cloning regular expressions, optionally while modifying them.
Their syntax is cryptic, and the programming interface JavaScript provides for them is clumsy. But they are a powerful tool for inspecting and processing strings. Properly understanding regular expressions will make you a more effective programmer. ... A regular expression is a type of object. It can be either constructed with the RegExp ... Last Updated : 22 Apr, 2019 The RegExp \B Metacharacter in JavaScript is used to find a match which is not present at the beginning or end of a word. If a match is found it returns the word else it returns NULL. Tips and Notes. Note: When using the Regular Expression object and the g modifier is set, the lastIndex property is set when executing a search. The lastIndex property specifies the index (placement) in the string where to start the next match.
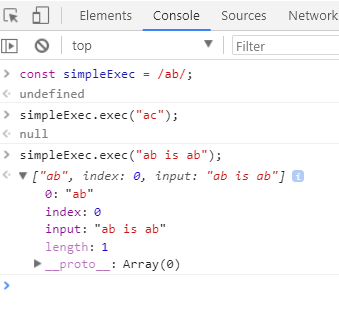
JavaScript RegExp - test, The test method searches string for text that matches regexp. If it finds a match, it returns true; otherwise, it returns false. var patt = /w3schools/i. Try it Yourself ». Example explained: /w3schools/i is a regular expression. w3schools is a pattern (to be used in a search). i is a modifier (modifies the search to be case-insensitive). For a tutorial about Regular Expressions, read our JavaScript RegExp Tutorial. Jul 20, 2021 - Note that several of the RegExp properties have both long and short (Perl-like) names. Both names always refer to the same value. (Perl is the programming language from which JavaScript modeled its regular expressions.). See also deprecated RegExp properties. ... Creates a new RegExp object.
Create a regexp to find strings in double quotes "...". The strings should support escaping, the same way as JavaScript strings do. For instance, quotes can be inserted as \" a newline as \n, and the slash itself as \\. let str = "Just like \"here\"."; DotAll RegExps will match any character for '.' including new lines ('\r' or '\n') which do not match '.' by default. Another option is to replace '.' with an empty inverted character class match '[^]' for systems that do not support ECMAScript 2018. See also multiline. 2/12/2019 · The right way of doing it is by using a regular expression constructor new RegExp(). const str = "Hello yes what are you yes doing yes" const removeStr = "yes" //variable const regex = new RegExp ( removeStr , 'g' ) ; // correct way const newstr = str . replace ( regex , '' ) ; // it works
Aug 02, 2019 - If you have ever done any sort of sophisticated text processing and manipulation in JavaScript, you’ll appreciate the new features introduced in ES2018. In this article, we take a good look at how the ninth edition of the standard improves the text processing capability of JavaScript. A regular expression is a string that describes a pattern e.g., email addresses and phone numbers. In JavaScript, regular expressions are objects. JavaScript provides the built-in RegExp type that allows you to work with regular expressions effectively. Regular expressions are useful for searching and replacing strings that match a pattern. Regular expressions are used with several String methods of JavaScript such as match(), replace(), search(), split(). RegExp objects sport built-in properties, methods and special characters that you can explore on this page. var regex = /pattern/; var regex = new RegExp("pattern");
true if the RegExp was created with the 's' flag. DotAll RegExps will match any character for '.' including new lines ('\r' or '\n') which do not match '.' by default. Another option is to replace '.' with an empty inverted character class match '[^]' for systems that do not support ECMAScript 2018. Regular Expressions and RegExp Object, A regular expression is an object that describes a pattern of characters. Creates a new RegExp object. compile (JavaScript) Recreates a RegExp object. equals (RegExp - JavaScript) Checks whether this object equals another. exec (JavaScript) Executes a search using a regular expression. hasOwnProperty (RegExp - JavaScript) Checks whether a string has a specified property. match (RegExp - JavaScript) Gets substrings ...
/.../ is called a regular expression literal. new RegExp uses the RegExp constructor function and creates a Regular Expression Object. From Mozilla's developer pages Regular expression literals provide compilation of the regular expression when the script is evaluated. Jul 20, 2021 - The constructor of the regular expression object—for example, new RegExp('ab+c')—results in runtime compilation of the regular expression. Use the constructor function when you know the regular expression pattern will be changing, or you don't know the pattern and are getting it from another ... 1 week ago - If using the RegExp constructor with a string literal, remember that the backslash is an escape in string literals, so to use it in the regular expression, you need to escape it at the string literal level. /a\*b/ and new RegExp("a\\*b") create the same expression, which searches for "a" followed ...
The regular expression or JavaScript RegExp is an object that helps you to validate the pattern of characters in a string or match a string, etc. You can use the JavaScript RegExp object to validate an e-mail entered in a form, or maybe check if a Pincode is all numeric, or a password has alphanumeric and special characters, etc. How to Use The JavaScript RegExp Object. The easiest way to create a new RegExp object is to simply use the special regex syntax: myregexp = /regex/.If you have the regular expression in a string (e.g. because it was typed in by the user), you can use the RegExp constructor: myregexp = new RegExp(regexstring).Modifiers can be specified as a second parameter: myregexp = new RegExp(regexstring ... Regular Expressions (also called RegEx or RegExp) are a powerful way to analyze text. With RegEx, you can match strings at points that match specific characters (for example, JavaScript) or patterns (for example, NumberStringSymbol - 3a&). The .replace method is used on strings in JavaScript to replace parts of
A list of available flags is given later in this chapter. 43.1.2 Cloning and non-destructively modifying regular expressions · There are two variants of the constructor RegExp(): ... A new regular expression is created as specified via pattern. If flags is missing, the empty string '' is used. The JavaScript RegExp class represents regular expressions, and both String and RegExp define methods that use regular expressions to perform powerful pattern-matching and search-and-replace functions on text. JavaScript regexp object (regular expression) Time:2021-7-28 Use the explicit constructor of regexp. The syntax is: new regexp ("pattern" [, "flags"]).
To make the method replace() replace all occurrences of the pattern you have to enable the global flag on the regular expression: Append g after at the end of regular expression literal: /search/g; Or when using a regular expression constructor, add 'g' to the second argument: new RegExp('search', 'g') Let's replace all occurrences of ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Learn the basics of using regular expressions / regex in your JavaScript applications. ... the basics of using regular expressions / regex in your JavaScript applications. ... Policy & Safety How ...
In JavaScript, a Reg ular Ex pression (RegEx) is an object that describes a sequence of characters used for defining a search pattern. JavaScript | RegExp \s Metacharacter. Difficulty Level : Medium. Last Updated : 06 Apr, 2021. The RegExp \s Metacharacter in JavaScript is used to find the whitespace characters. The whitespace character can be a space/tab/new line/vertical character. It is same as [ \t\n\r]. Syntax: /\s/. or. Dec 07, 2020 - The main difference between these ... to be inserted (like string template literals with ${...}). They are fully static. Slashes are used when we know the regular expression at the code writing time – and that’s the most common situation. While new RegExp is more often ...
 Summary Of Javascript Regular Expressions Regex Tutorial By
Summary Of Javascript Regular Expressions Regex Tutorial By
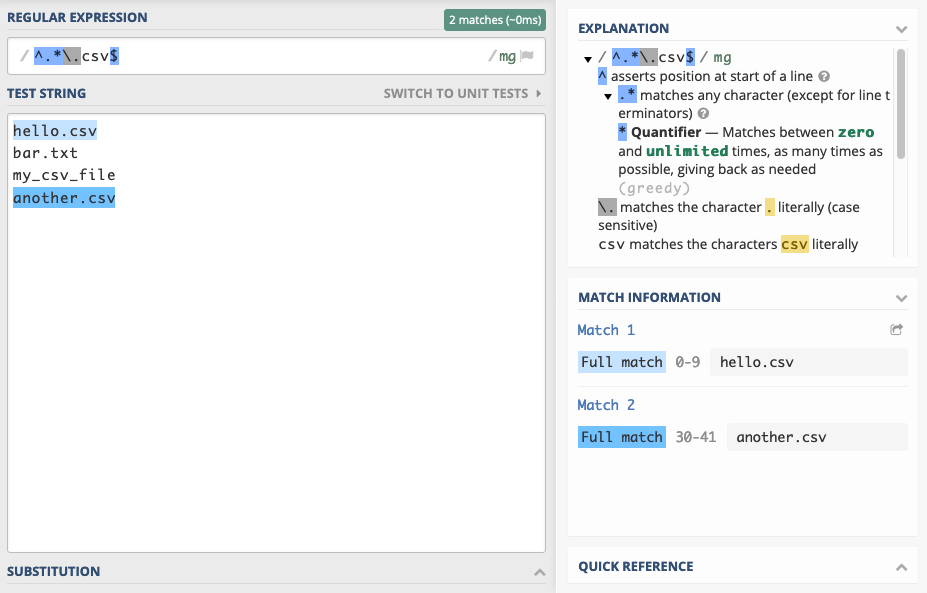
 Essential Guide To Regular Expressions Tools And Tutorials
Essential Guide To Regular Expressions Tools And Tutorials
 Don T Fear The Regex Getting Started On Regular Expressions
Don T Fear The Regex Getting Started On Regular Expressions
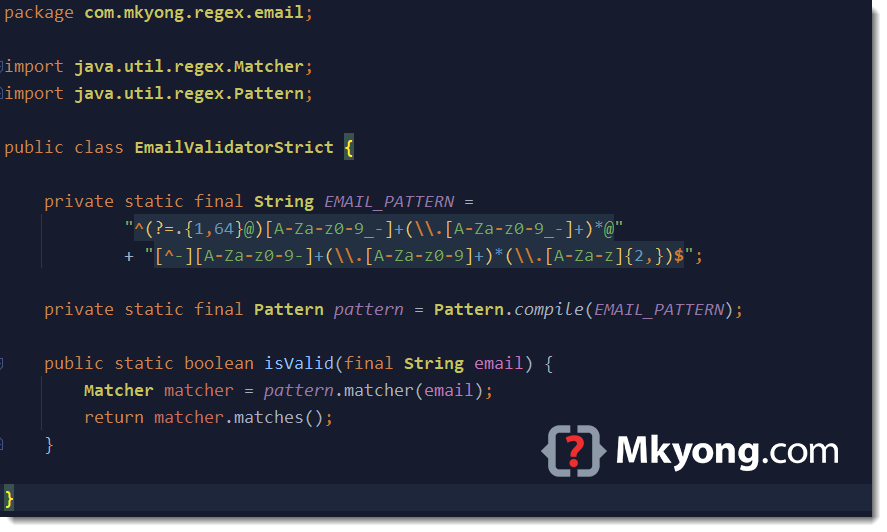
 Java Email Regex Examples Mkyong Com
Java Email Regex Examples Mkyong Com
How Javascript Works Regular Expressions Regexp By
 Javascript Regexp B Metacharacter Geeksforgeeks
Javascript Regexp B Metacharacter Geeksforgeeks
 Javascript Regex Only Capturing First Match Stack Overflow
Javascript Regex Only Capturing First Match Stack Overflow
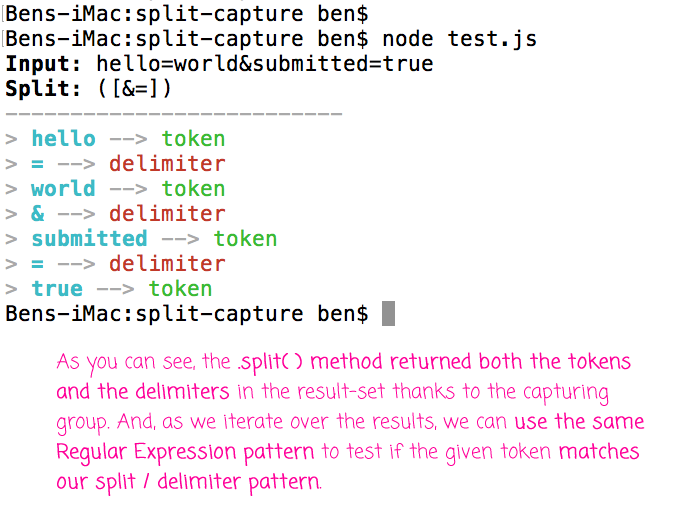
 You Can Include Delimiters In The Result Of Javascript S
You Can Include Delimiters In The Result Of Javascript S
 Javascript Regex Oddity In Chrome Stack Overflow
Javascript Regex Oddity In Chrome Stack Overflow
 Is It Possible To Pass A Variable Into A Javascript Regexp
Is It Possible To Pass A Variable Into A Javascript Regexp
 Introduction To The Use Of 10 Regular Expressions In
Introduction To The Use Of 10 Regular Expressions In
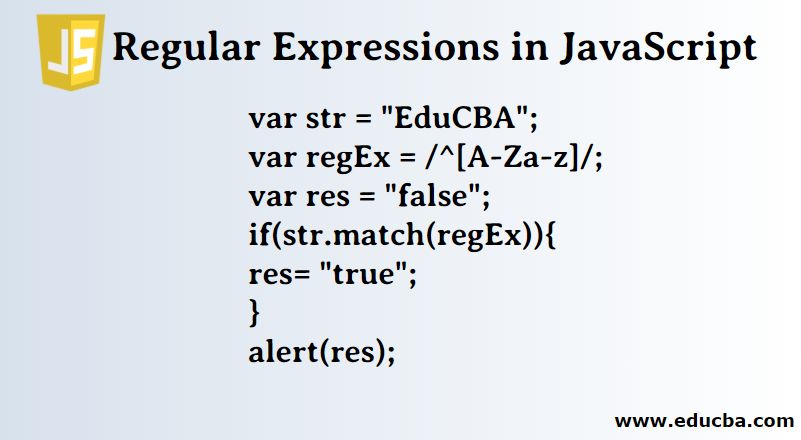
 Regular Expressions In Javascript Guide To Regular Expressions
Regular Expressions In Javascript Guide To Regular Expressions
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 A Guide To Javascript Regular Expressions
A Guide To Javascript Regular Expressions
How Javascript Works Regular Expressions Regexp By
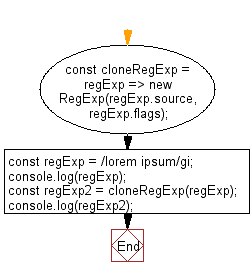
 Javascript Fundamental Es6 Syntax Clone A Given Regular
Javascript Fundamental Es6 Syntax Clone A Given Regular
 How To Clone A Given Regular Expression In Javascript
How To Clone A Given Regular Expression In Javascript
 How To Find Patterns Of Text In Javascript By Anh Dang
How To Find Patterns Of Text In Javascript By Anh Dang
 Javascript Regexp G Modifier Not Working Stack Overflow
Javascript Regexp G Modifier Not Working Stack Overflow
 Tools Qa What Are Regular Expressions In Javascript And Are
Tools Qa What Are Regular Expressions In Javascript And Are
 Regex In Javascript Egghead Io
Regex In Javascript Egghead Io
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
 Regexp Definition And Modifiers Tutorial Teachucomp Inc
Regexp Definition And Modifiers Tutorial Teachucomp Inc
 Beginning To Use Regex In Javascript By Cristina Murillo
Beginning To Use Regex In Javascript By Cristina Murillo
 Regular Expressions In Javascript By Tran Son Hoang Level
Regular Expressions In Javascript By Tran Son Hoang Level
 Regular Expressions Regex In Javascript Dev Community
Regular Expressions Regex In Javascript Dev Community




0 Response to "32 New Regexp In Javascript"
Post a Comment