21 Connect 4 Javascript Tutorial
Connect Four with Javascript & jQuery - Tutorial. View Course details. In this programming tutorial, we'll create a basic two player connect four game using Javascript, jQuery, CSS, and HTML. Creating a Connect Four Game in Java. Connect Four is a popular two-player connection game in which the players first choose a color and t h en take turns dropping one colored disc from the top into a seven-column, six-row vertically suspended grid. The pieces fall straight down, occupying the lowest available space within the column.
 Tutorial Asp Net Core Reactjs Net
Tutorial Asp Net Core Reactjs Net
JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »

Connect 4 javascript tutorial. In this programming tutorial, we’ll create a basic two player connect four game using Javascript, jQuery, CSS, and HTML. This tutorial is geared towards people who understand the basics of web technologies, but maybe want to watch how another developer builds a connect four application. 💻Code: https://github /codyseibert/js-connect-four Large Collection of JavaScript source code. Choose from thousands of free scripts. JavaScript tutorials with example code. Excellent reference material for JavaScript. If you need help with JavaScript. JavaScript Made Easy is the place to find it. Small Javascript version of connect four. Sebastian Macke's website. Coding projects about physics, emulation, reverse engineering and programming. Home (current) About. Connect Four This is a very old program from me and one of my first Javascript programs. Play against the computer and try to win.
JavaScript Connect 4 3.7/5 6 votes / 5,289 previews / 0 comment 30/01/2007 This is a JavaScript version of 2 player Connect 4. Players take turns dropping pieces into t...JavaScript Connect 4 - Connect 4 Connect four is two player game. You can play with pc this js version of game. Made with native javascript on codepen....
Hy, I am trying to implement an Connect Four Game in javascript / jQuery. First off this is no homework or any other duty. I'm just trying to push my abilities. My "playground" is a simple html table which has 7 rows and 6 columns. But now I have reached my ken. I'm stuck with the main functionality of checking whether there are 4 same td's around. Yes, it is possible to connect to a database with modern Javascript, but it is a different process depending on where you are applying it to: On web pages (client-side Javascript), the usual practice is to make an AJAX call to a server-side script that will connect to the database. Connect Four with Javascript & jQuery. In this programming tutorial, we'll create a basic two player connect four game using Javascript, jQuery, CSS, and HTML. This tutorial is geared towards people who understand the basics of web technologies, but maybe want to watch how another developer builds a connect four application.
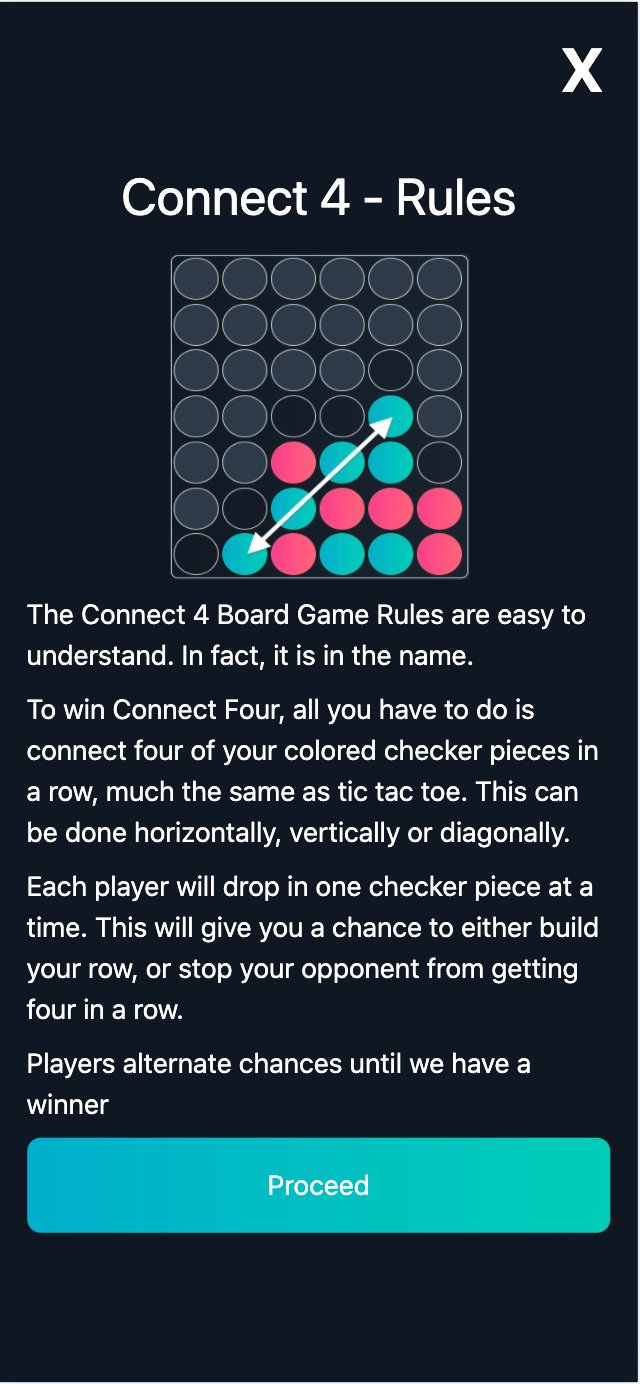
Connect four is a two-player board game in which the players alternately drop colored disks into a seven-column, six-row vertically suspended grid, as shown below. The objective of the game is to connect four same-colored disks in a row, a column, or a diagonal before your opponent can do likewise. The program prompts two players to drop a RED or YELLOW disk alternately. In this JavaScript tutorial, we create the game Connect Four using the HTML5 canvas element and a game loop using the function requestAnimationFrame(). We cr...
Jun 26, 2018 - Learn Startup, starting a business, Mobile Development and Design with Node.js, Angular.js, React.js, Python, MongoDB, HTML5, CSS3, JavaScript, PHP, mobile app development, Responsive Web Design, Maketing The best way to learn a new programming language is to build projects. I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your The game of Connect 4 brings back yesteryear memories. This classic game has surely left an impression on everyone who has played it. In this article, we're going to make a multiplayer version of Connect 4 using Node.js and Socket.io. Installing the Dependencies. This tutorial assumes that you have Node.js and npm installed.
"What is the best way to check 4 in a row in connect 4?" I wouldn't claim that this is "the best way", but it is a way.. Mostly ignoring the UI gubbins, the process is (somewhat) simply to read the grid each time a counter is dropped in a dynamically created search pattern of strips which could contain a connection of four. Step 1: Start Off. In the source files I've included a connect4_start.fla file. Start from this file; it contains all the movieclips needed to finish the tutorial. It contains 4 movieclips. A red chip movieclip, a yellow chip movieclip, a boardpiece movieclip and a winner dialog movieclip. Part 1 - Introduction. This tutorial explains, step-by-step, how to build the Artificial Intelligence behind this Connect Four perfect solver. Connect Four game and rules. Connect Four (or Four-in-a-line) is a two-player strategy game played on a 7-column by 6-row board. Each player has a color and drops succesively a disc of his color in one ...
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! When you can connect four pieces vertically, horizontally or diagonally you win History. This game is centuries old, Captain James Cook used to play it with his fellow officers on his long voyages, and so it has also been called "Captain's Mistress". Milton Bradley (now owned by Hasbro) published a version of this game called "Connect Four" in ... 13/5/2019 · An implementation of Connect Four in Javascript. Play: http://bryanbraun.github.io/connect-four For more background on how the UI was designed, see this post: https://www.bryanbraun /2019/05/13/connect …
The code (in C, Python, and JavaScript) is available on GitHub. The main idea behind the AI is adversarial search. Think of all the possible games of Connect Four represented as a tree. The root of the tree is the empty board. The second tier of the tree represents all the possible moves that can be made by the first player. The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below
Javascript & HTML - tokens not appearing on connect four board I'm creating a connect four game using javascript, html, and css, and I'm having trouble with my refreshGrid() function in game.js. Running my html file is currently just an empty board, and this function is supposed to make it so that when the user clicks on an empty space on ... 4/4/2020 · This beginner-friendly tutorial will guide you through the whole process of u... Let's build a fully playable Connect Four using only HTML, CSS, and JavaScript!
Connect Four implemented in JavaScript. What is the best way to check 4 in a row in connect 4? I won't copy the code for the array but it is basically an array of length 42. Each array element holds the X, Y position for drawing and the color. var board_array = [{x:60, y:55, c:"Red"}, // ... and so on and looks like this: Initially I took this approach. Learn JavaScript Tutorial. Our JavaScript Tutorial is designed for beginners and professionals both. JavaScript is used to create client-side dynamic pages. JavaScript is an object-based scripting language which is lightweight and cross-platform.. JavaScript is not a compiled language, but it is a translated language.
Jan 07, 2018 - Abstraction Algorithms architecture ... Software Engineering TDD Tutorial UnderscoreJs Unit Testing · The Software Developer's Career Resource based on Emotional Intelligence and Soft Skills · JavaScript Tech Interview Exercise 5: Connect-4 Solver in ES6... Connect 4 in JavaScript, HTML - Web version It is the Connect 4 game but web version with a player versus player option , as well as player versus CPU that uses a small artificial intelligence. Throughout the post I will show you how the game works, what technologies I have used, styles, etc. How To Connect to an API (with JavaScript) Now we know the basic elements of working with API in JavaScript, and we can create a step-by-step guide to creating a JavaScript app with API integration: 1. Get an API key
Connect 4 has all sorts of important patterns that need to be recognized to play smartly and most patterns can occur in 4 directions: up, down and the 2 diagonals. Writing an evaluation function that finds these patterns quickly enough to check thousands of board permutations was quite a challenge. 1. level 2. fforw. The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Feb 12, 2019 - In this blog post you will use HTML, CSS, and JavaScript to complete this game of connect 4 for two players. (Rules of the game) You will first need to reverse-engineer the code provided. The code so far is used to: Display the 6x7 grid using HTML and CSS. Add a token on the bottom row of the ...
In this programming tutorial, we'll create a basic two player connect four game using Javascript, jQuery, CSS, and HTML. This tutorial is geared towards people who understand the basics of web technologies, but maybe want to watch how another developer builds a connect four application. Nov 14, 2020 - The connect four game can be likened to two players building a wall, each player with a different bri... GitHub Repository: http://github /nruffilo/LearnToCode Video on how to user the Repo: https://youtu.be/REN44Zc12O4 Greeting Card Example: https://youtu.be
 How To Connect Mongodb To Node Js Using Mongoose
How To Connect Mongodb To Node Js Using Mongoose
 Why Use Node Js A Comprehensive Tutorial With Examples Toptal
Why Use Node Js A Comprehensive Tutorial With Examples Toptal
 Build Connect Four Using Html Css And Javascript
Build Connect Four Using Html Css And Javascript
 How To Build Connect 4 With React Html And Css By Taylor
How To Build Connect 4 With React Html And Css By Taylor
 How To Event Stream From Your Next Js App Using Open
How To Event Stream From Your Next Js App Using Open

 Creo Elements Direct Cabling Tutorial 4 Connect Wires To
Creo Elements Direct Cabling Tutorial 4 Connect Wires To
 Creating A Connect Four Game In Java By Sylvain Saurel Medium
Creating A Connect Four Game In Java By Sylvain Saurel Medium
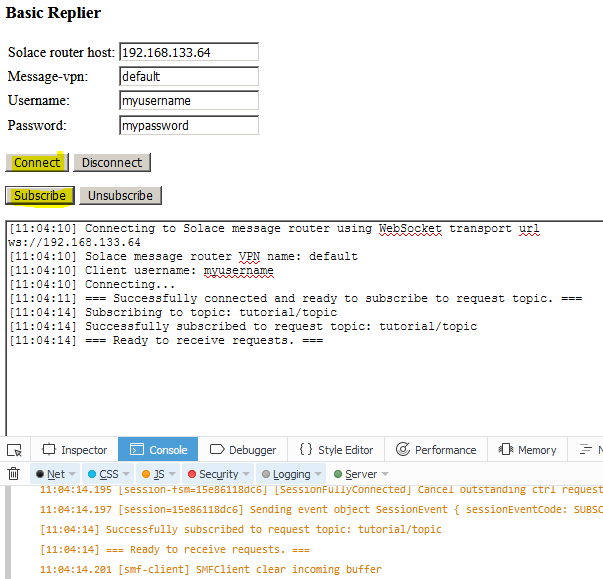
 Request Reply Solace Api Tutorials
Request Reply Solace Api Tutorials
 Connect 4 In Javascript And Html Parzibyte S Blog
Connect 4 In Javascript And Html Parzibyte S Blog
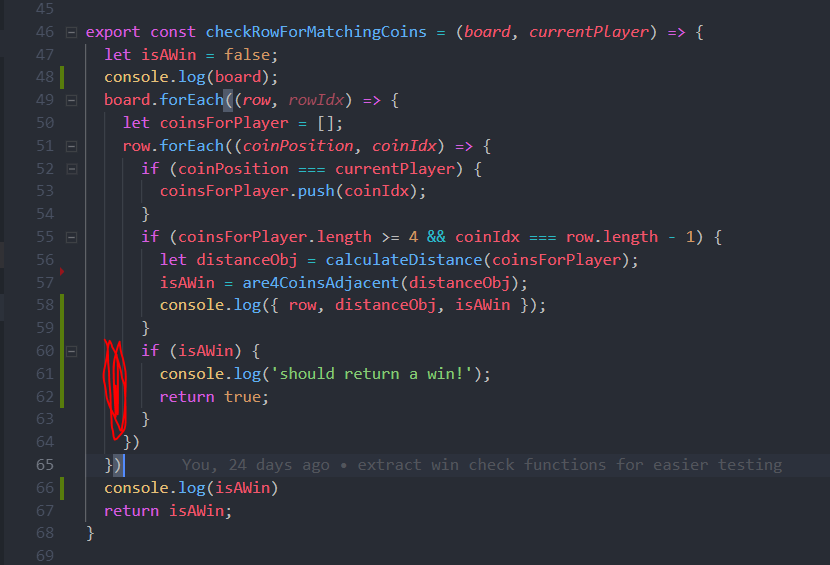
 Lessons Learned In Making Connect 4 By Francesca Medium
Lessons Learned In Making Connect 4 By Francesca Medium
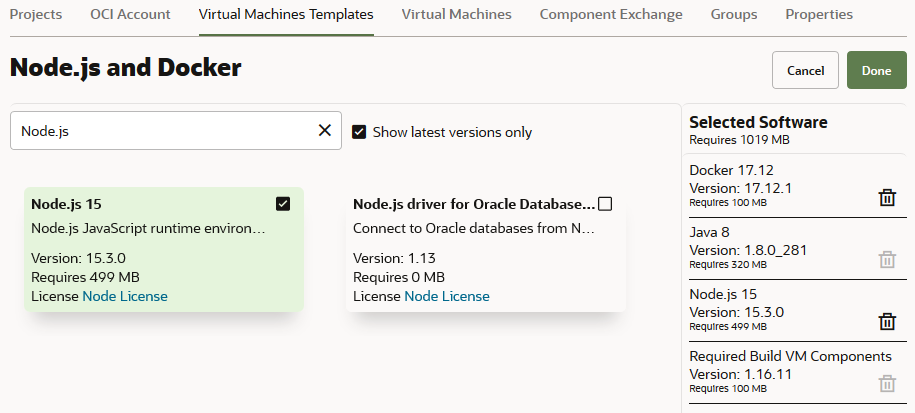
 Build A Docker Image Of A Node Js Microservice And Push It To
Build A Docker Image Of A Node Js Microservice And Push It To
 How The Roman Empire Made Pure Css Connect 4 Possible Css
How The Roman Empire Made Pure Css Connect 4 Possible Css
 Connect Four With Javascript Amp Jquery Tutorial Youtube
Connect Four With Javascript Amp Jquery Tutorial Youtube
 Custom Connect Four Game On Codepen Using Javascript Code
Custom Connect Four Game On Codepen Using Javascript Code
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience



0 Response to "21 Connect 4 Javascript Tutorial"
Post a Comment