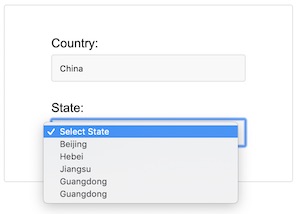
21 Country State City Drop Down List Using Javascript
Problem: Country state/city drop down list using javascript. asked Jun 28 Priscilla Gurpreet 85.2k points. javascript. jquery. 0 votes. 1 answer 15 views. 15 views. ... Problem : Country state city drop down list using ajax in java. asked Jun 27 Siam55 140k points. javascript. 0 votes. 1 answer 28 views. 28 views. Home › country state city dropdown list javascript › country state city dropdown list javascript source code › country state city dropdown list using javascript in php. 37 Country State City Dropdown List Javascript ... Country State City Dropdown List Using Jquery Ajax Php.
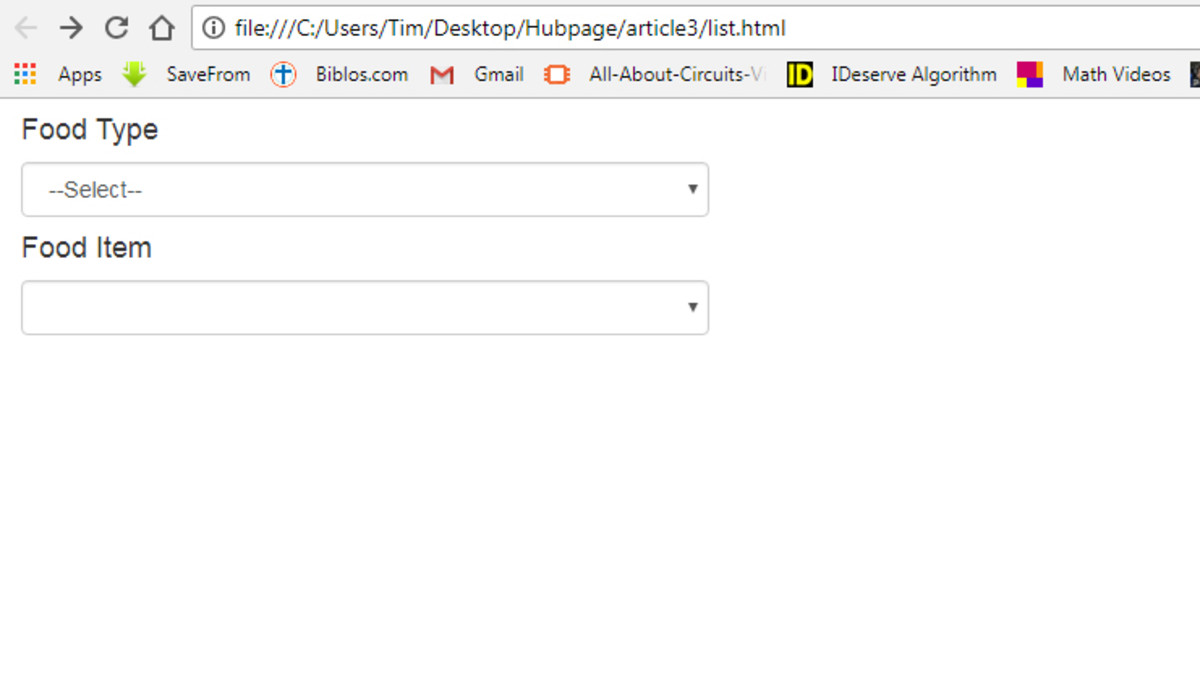
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
Country State City drop down using JavaScript and jQuery How-to-use 1: Update countryObject, stateObject, cityObject 2: You can also update array using ajax response

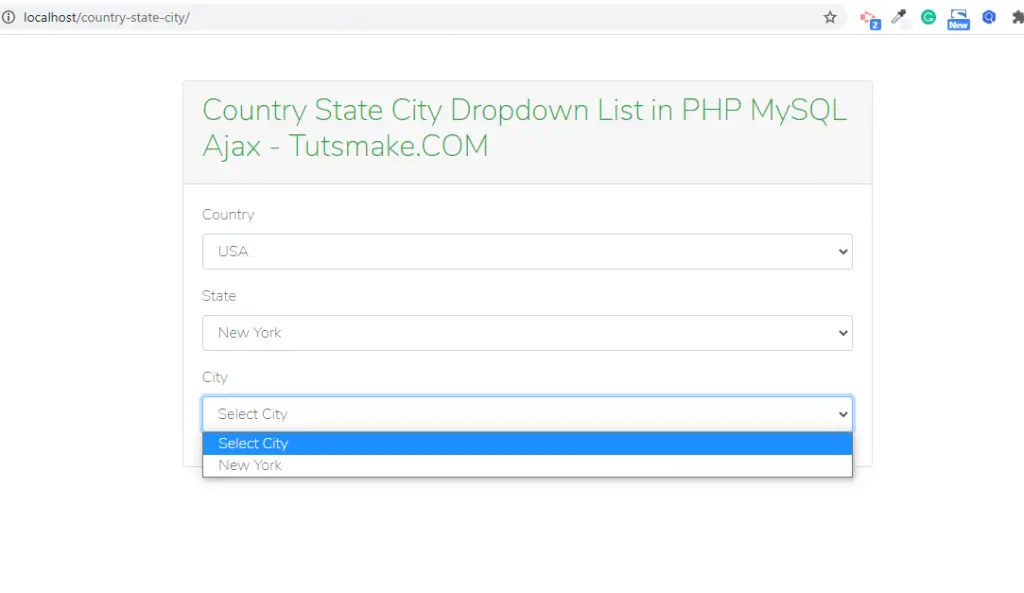
Country state city drop down list using javascript. 18/7/2007 · Country State City Drop Down List. General. This is a simple international country, state, and city drop down list that automatically repopulates the state section based on the country selected, and automatically repopulates the city section based on the state selected. All of this is done without reloading the page. Show district list as per country and state select in dropdown select box Javascript - Learn Show district list as per country and state select in dropdown select box Javascript with easy example and code. HTML CSS Javascript jQuery AJAX PHP Java MORE ... Show Subcategory Javascript - Show City Javascript ... This tutorial will help how to build dynamic dependent country, state and city dropdown select box using jQuery, Ajax and Php . When you select country from select box then next select box automatically add state list related to that country. When you select state then it automatically add city of that state in next select box.
Populating the country state city drop down list using JavaScript via on the value of option selected by the people in the country dropdown is a individual Integration of jQuery Ajax component that you have seen on many static or Dynamic Webpages while fill-up the sign up form. You can do this simply through the jQuery Ajax Function along with. This tutorial will guide you step by step on how to create country state city in dropdown list onchange in PHP from MySQL using Ajax or populate the first, second, and third dropdown based on the first and second selection of dropdown in PHP. jquery plugin for country state city dropdown in this tutorial. Show city list as per state select in dropdown select box Javascript - Learn Show city list as per state given in dropdown select box Javascript with easy example and code. ... { var country = document.getElementById("countrySelect").value; var city = document.getElementById ...
25/4/2019 · This Javascript library helps you to create a country & state dropdown lists which contain the names of all country and state names. You can easily implement a country-state without storing in database. It’s very simple to add the pre-defined class name and attribute into the dropdown select input box field to make it work. A JavaScript library to create country & state dropdown lists containing all the country names and state names. How to use it: Load the countries.js JS library in your project. Today, in this article, I will explain how to create a cascading dropdown list using MVC, Web API, and jQuery. Here, I am using three tables - Country, State, and City - respectively. If we select a country, then it should display country related states and when we select a state, it should display state-related cities.
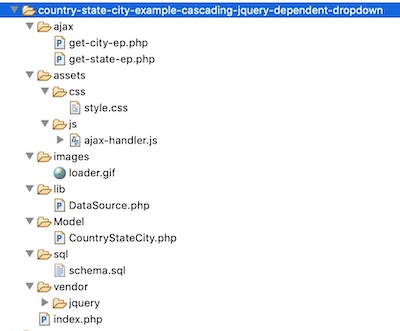
country state city drop down list using ajax in JavaScript Example. The jQuery script above send the value of option selected in the country dropdown lists to the server. The "do-ajax-request-call.php" file on the server side then process the request, if the request completed or succeeds the jQuery script receives the returned JSON data and ... 21/1/2021 · Today, We want to share with you country state city dropdown javascript.In this post we will show you how to populate state dropdown based on option selected in country dropdown using jquery?, hear for Show district list as per country and state select in dropdown select box Javascript we will give you demo and example for implement.In this post, we will learn about populate Cascading A … The country dropdown will show all its options on page load. On its change event, I invoke AJAX to get dependent results for the state dropdown. As same as the country-state dependent data load, the state-city will work. There are separate AJAX handlers and endpoints to get the dependent state and city. Country-State-City example file structure
setCities(); } // // Called when they select a state, // I would replicate the state code and load all the cities per state. // I would disable the city drop down until the states are loaded. Ajax Country State City Select Dropdown List with PHP & JavaScript. In this tutorial, you are going to learn about creating Ajax Country State City Select Dropdown List from scratch. If you don't know the basics of Ajax, go through my article on Ajax Basics where you will learn everything about Ajax with Video Tutorials. the country, state, city from the drop down box. How this can be handled in php? If a country is selected in a drop down box , its corresponding states should be populated in the state drop down box. If a state is selected , its corresponding cities should be populated in the city drop down box. Where all these data has to be stored and retrieved.
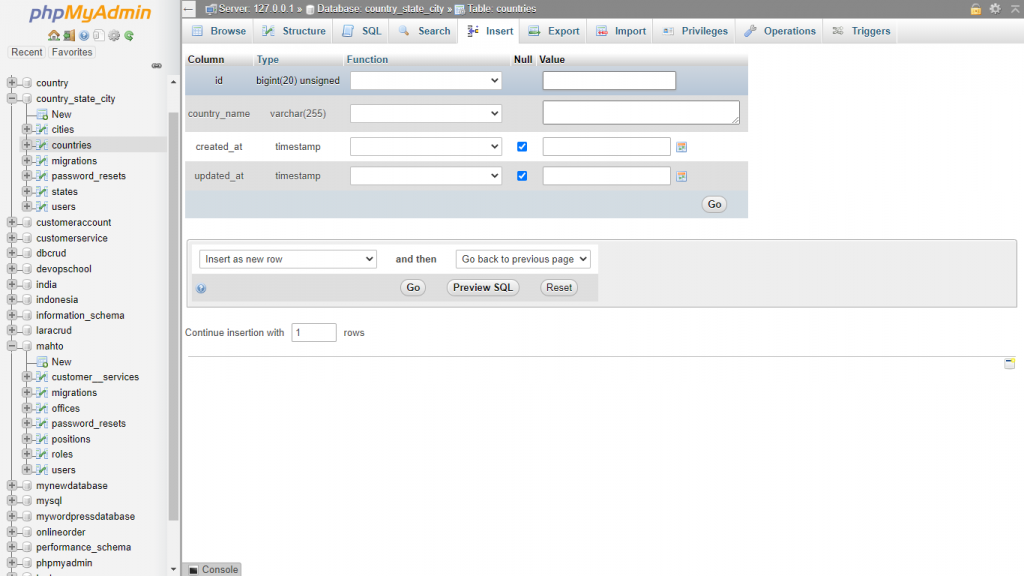
Country State City Dropdown List using Ajax in Laravel 8. Step 1 - Install Laravel 8 App. Step 2 - Connecting App to Database. Step 3 - Create Country State City Migration and Model File. Step 4 - Add Routes For Country State City. 5 - Create Controller For Fetch Country State City. Step 6 - Create Blade File. To explain further about cascading asp dropdownlist for country-state-city, we need to create database table to get data and bind retrieved resultset to dropdown list based on dropdown selections. So check out the following image that shows the relationship between country-state-city tables one another. Please avoid or flag spams/hateful comments. And do not spam. Enjoy :)Code Link :-https://unpossiblepog.blogspot /2018/07/add-states-in-dropdown-when-nati...
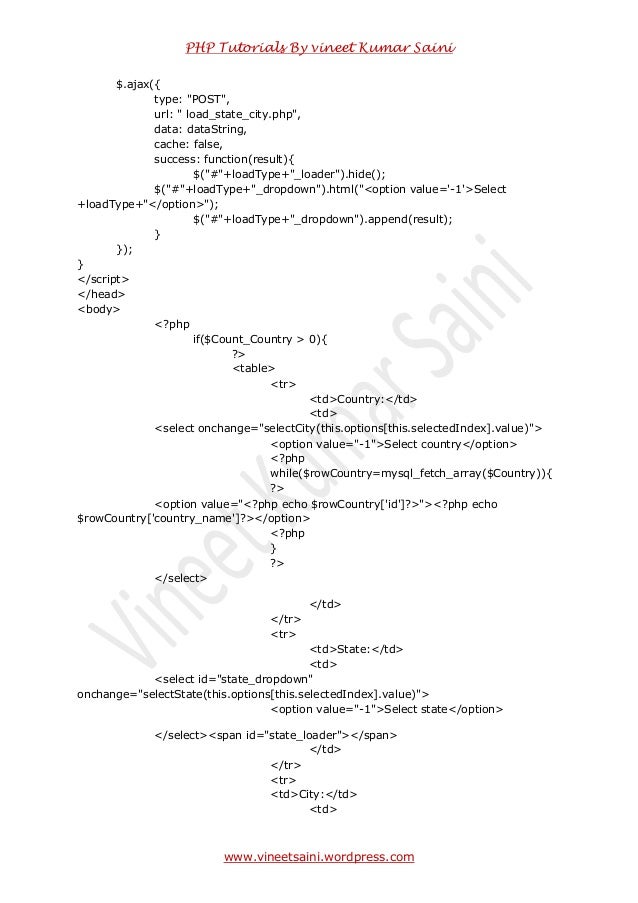
13/5/2018 · First argument is the index/key, second is the value. In your case you iterate over array of objects - so first argument is an index and second is each contained object. Use this code for states: $.each (data, function (index,stateObj) { stateOptions+='<option value="'+stateObj.stateCode+'">' +stateObj.name+ '</option>'; }); $ ('#state').html ... Hi NKY613, welcome to the forums, There is merit to the last suggestion in that thread to ~not~ use select dropdowns but simply let the user enter details into text inputs instead. Here Mudassar Ahmed Khan has explained with an example, how to build Country State City Cascading DropDownList in ASP.Net i.e. Country State City Cascading DropDownList populated from Database and dependent on each other. First the Country DropDownList will be populated on Page Load event. Then when a Country is selected, the SelectedIndexChanged event will fire and the State DropDownList will ...
Country state city drop down list using json. Country/state/city depedent select with json & jquery, You will need to loop through that array and find all cities with a matching state id . I would recomment flattening your object into a list of cities with an associated A common requirement when developing forms on the web is populating a ... Hello. In this article, I will show you about Country state city drop down list using javascript in php. U need to Work with Ajax In this case. Without Refreshing the Page Selecting any of the A column will give u corresponding B column Value. Example. Cities.js is JavaScript library to create Indian State & City dropdown lists containing all the States names and Cities names. It is easy customization library. Topics
12/7/2011 · Database Fields Field Data Type Field Description Country Code char(2) ISO 3166 Country Code, ASCII City Name varchar(100) Name of city or town in ASCII encoding City Name varchar(255) Name of city or town in ISO-8859-1 encoding. A list of cities contained in GeoIP City is available. State/Region char(2) For US, ISO-3166-2 code for the state/province name. #hostprogramming___Hii guys in this video i'm going to teach you to use select country , state ,city in dropdown using jquery ajax and php,this is will be ... Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Cascading dropdown list of Country/State/City/Zip - JSFiddle - Code Playground Close
Hi Guys. I am looking a sample for the functionality where there are 3 dropdowns. One is Country, second is State/Province and the 3rd is City. Based on the Country dropdown selection, State ... country-state-city-drop-down:- Country State City drop down using JavaScript and jQuery I Hope you liked Hand-picked list of PHP MySql City State Country Dropdown , Don't forget to Subscribe My Public Notebook for more useful Hand-picked PHP and MySql code examples, tutorials and articles.
 Cascading Dropdown List By Country State And City Using Mvc
Cascading Dropdown List By Country State And City Using Mvc
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
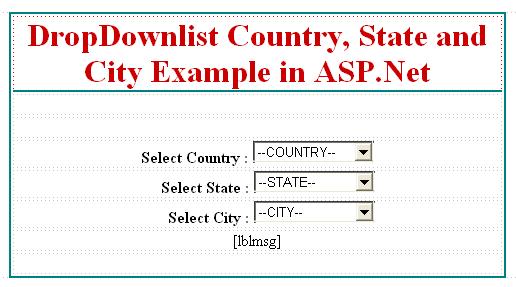
 Country State And City Dropdownlist In Asp Net
Country State And City Dropdownlist In Asp Net
 Country State City Dropdown Using Ajax In Php Mysql Tuts Make
Country State City Dropdown Using Ajax In Php Mysql Tuts Make
 How To Show City List As Per Country And State Select In
How To Show City List As Per Country And State Select In
 How To Create Dropdown List Using Javascript Javatpoint
How To Create Dropdown List Using Javascript Javatpoint
 Country State City Dropdown Using Ajax In Php Mysql Tuts Make
Country State City Dropdown Using Ajax In Php Mysql Tuts Make
 Country State City Dropdown In Php
Country State City Dropdown In Php
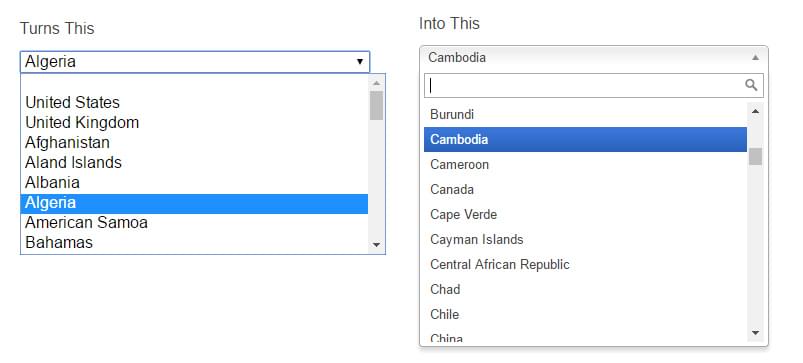
 Create Country Amp State Dropdown List In Javascript
Create Country Amp State Dropdown List In Javascript
 Country State City Dropdown List Using Jquery Ajax Amp Php
Country State City Dropdown List Using Jquery Ajax Amp Php
 How To Make An Html Drop Down List With Countries Using
How To Make An Html Drop Down List With Countries Using
 Dropdownlist With Country State And City In Asp Net
Dropdownlist With Country State And City In Asp Net
 How To Populate Values In One Html Dropdown List With Another
How To Populate Values In One Html Dropdown List With Another
 Adding And Setting Up A Dropdown List Help Center Wix Com
Adding And Setting Up A Dropdown List Help Center Wix Com
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 Generic Country Amp State Dropdown List Countries Js Css Script
Generic Country Amp State Dropdown List Countries Js Css Script
 Dependent Drop Down List In Php Using Jquery Ajax With
Dependent Drop Down List In Php Using Jquery Ajax With

0 Response to "21 Country State City Drop Down List Using Javascript"
Post a Comment