28 Build A Dynamic Website With Javascript
122-minute JavaScript course: Node.js is a versatile platform for building all sorts of applications. In this course, we're going to make a dynamic website that displays a Treehouse student's profile information by creating a server that will dynamically generate content, handle URLs, read from files and build a simple template engine. Currently we could not find a scholarship for the *NEW* DOM 2021 Build Dynamic Websites with JavaScript Part 1 course, but there is a $112 discount from the original price ($129.99). So the current price is just $17.99.
 Dynamic Websites Geeksforgeeks
Dynamic Websites Geeksforgeeks
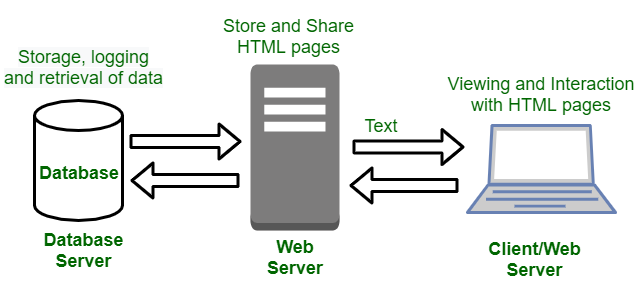
In order to be able to have a full functioning website, you need a programming language to be able to connect to a database in which your contents are stored. PHP, Ruby on Rails, Python, etc. are some examples of those languages. HTML, CSS, and JavaScript are only used to build the front-end of the websites, so they only can be static ones.

Build a dynamic website with javascript. Try Udemy Business. *NEW* DOM 2021 Build Dynamic Websites with JavaScript Part 2. Highest rated. Rating: 4.9 out of 1. 4.9 (179 ratings) 1,296 students. Current price. $24.99. Learn How to make website using HTML and CSS, Website Development tutorials for beginner, Latest Website Design in HTML CSS ️ SUBSCRIBE: https://goo.gl/tTFmP... JavaScript is a programming language we can use to make a website interactive. When we search something on Google or click a link, our website changes — that's what JavaScript allows us to do.
In this project we will build a homepage or landing page with the time that we can interact with and save our name/focus to local storage.Code: https://codep... How to Display Dynamic Content on a Page Using URL Parameters. In this tutorial, I will show you how to show/hide dynamic content based on URL parameters for any web page. This solution uses HTML, CSS and JavaScript instead of backend coding, so you will be able to use it with Marketo, Pardot, or any other system that allows a bit of custom code. js - It contains javascript files for the website. images - Images for the website. css - The stylesheet files for the website. index.php - The home page of the website. header.php - Dynamic header of the website. footer.php - Dynamic footer of the website. sidebar.php - Dynamic right sidebar of the website. about-us.php - About ...
Anyone who has completed my Build Dynamic Websites with JavaScript - D• Anyone who has completed my Build Dynamic Websites with JavaScript - DOM 1 course. This is course 2 of a 2-part series. This is course 2 of a 2-part series Anyone who has completed my JavaScript Complete Grandmaster course or Web Developments Secrets Course Build dynamic web pages using HTML, CSS, JavaScript, and C# that are secure, fast, and can scale to millions of users. Build and deploy on Linux, macOS, and Windows. DOM 2021 Build Dynamic Websites with JavaScript Part 1. Demo : DOM 2021 Build Dynamic Websites with JavaScript Part 1. Upgrade VIP Member to download more. Only 10$/90 Days or 20$/365 Days VIP ===== Attached Files
Learn how to implement your creative, different and dynamic ideas into your website. Master front-end development and you’re half way to becoming a full stack web developer. Take control through understanding. Delivering an interactive web experience is challenging. How exactly does the browser model your HTML, CSS, and JavaScript? 39 How To Create Dynamic Website Using Javascript. Written By Joan A Anderson Friday, August 13, 2021 Add Comment. Edit. How to create dynamic website using javascript. Build A Dynamic App Using Javascript Html And Css By. Publishing Your Website Learn Web Development Mdn. Loading Script Files Dynamically. Create Dynamic Website With Php And ... Basically, exactly as you create other elements with JavaScript, using createElement or jQuery. Can you use jQuery? Can you use jQuery? - Pekka Jul 21 '10 at 7:42
Learning the fundamentals of HTTP, CSS and how you can use JavaScript to change a webpage is the starting point to becoming a full-stack developer. Student #2: You want to know how successful developers build dynamic websites that engage with the user and put them ahead of the competition. Let's get excited about becoming a professional web developer, and to be able to confidently apply it to your own websites. See you in the lectures. Who this course is for: Anyone who has completed my Build Dynamic Websites with JavaScript - D• Anyone who has completed my Build Dynamic Websites with JavaScript - DOM 1 course. Using the document object model, JavaScript can write HTML to a web page allowing pages to be created with dynamic information such as the result of calculations, or a response to user input, which would be impossible using HTML alone. The example below uses the JavaScript date object to update this page with the current date and time.
Learning the fundamentals of HTTP, CSS and how you can use JavaScript to change a webpage is the starting point to becoming a full-stack developer. Student #2: You want to know how successful developers build dynamic websites that engage with the user and put them ahead of the competition. Student #3: You want to gain a solid understanding of ... Node.js has tools for querying both static and dynamic web pages, and it is well-integrated with lots of useful APIs, node modules and more. ... it can be helpful to make use of JavaScript's ... The accompanying web services are helpful for making a static site. Tips to Create Dynamic Websites Using JavaScript. On the off chance that all you need is to have the capacity to tweak your sites and include some dynamic impacts here and there like making tests or dynamic gadgets, then again, the route could be much shorter.
Course Overview. Course Name: *NEW* DOM 2021 Build Dynamic Websites with JavaScript Part 1. Description: Understand DOM (Document Object Model). Crucial for front end web development. Novice to Pro in easy steps.Course 1 of 2. Price: $129.99 (Click the button "CLICK TO REDEEM" to get your discount) Platform: Udemy. Creating a dynamic web page using HTML, CSS, Javascript, Ajax and PHP. In this project, you are asked to create a dynamic product page in an online shop using. proper HTML, CSS, Javascript, Ajax and PHP code. The use of CSS to style your. websites in a way it's appealing to the user is important. DOM 2021 Build Dynamic Websites with JavaScript Part 1. April 26, 2021 May 2, 2021 - by DLC - Leave a Comment. Description. Let me share my new front-end web development secrets with you. Understanding the DOM will equip you to become an awesome front-end programmer. Learn how to implement your creative, different and dynamic ideas into your ...
If your project fits this case, or you just want to build a slick interface for the heck of it, stick around. I'm going to show you how effortless website-building with fullpage.js is. In order to get the most out of this library, you should learn how to bootstrap your HTML, CSS, and JavaScript files with what I call fullpage code. Using CSS we can change the background color of the web page each time the user clicks a button on the webpage. Using JavaScript we can ask the user to enter his/her name and then display it dynamically on the webpage. . Let us take some examples to know how to create a dynamic HTML page using HTML and CSS. Example 1: Taking username as input ... This is the easiest part. Make HTML markups for the web elements you wanted to include and use CSS to decorate them according to the designs you made. Step 4: Make It Dynamic using JavaScript and jQuery. Only HTML and CSS based websites don't exist in modern days because front-end user interactions cannot be controlled through HTML or CSS.
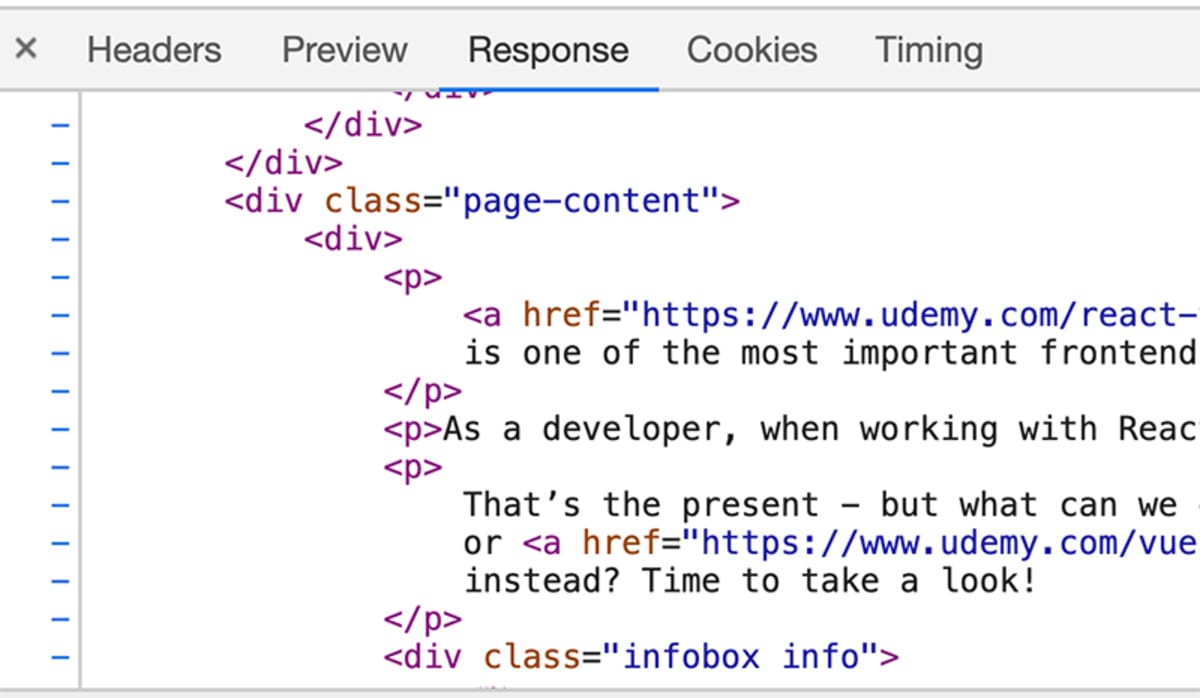
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Note: If you want to create a website from scratch, without the help of a CSS framework, read our How To Make a Website Tutorial. 26/4/2021 · Learning the fundamentals of HTTP, CSS and how you can use JavaScript to change a webpage is the starting point to becoming a full-stack developer. Student #2: You want to know how successful developers build dynamic websites that engage with the user and put them ahead of … 5 Answers5. I would define the site layout in your index.html file, and then use JavaScript and Ajax to load the actual content into a content div on the page. That way your content files (fetched by Ajax) will be more or less plain HTML, with CSS classes defined in index.html. Also, I wouldn't recommend building a blog in pure HTML and JavaScript.
4/2/2011 · You can do that in javascript. http://www.tizag /javascriptT/javascriptdate.php. Then you can add for example a span tag in your text, and insert the date with javascript. If you can use jQuery, you can do something like: html: <p>Tomorrow: <span class="tomorrow"></span></p> javascript: Dom 2021 Build Dynamic Websites With Javascript Part 1 *NEW* DOM 2020 Build Dynamic Websites with JavaScript Part 1 eBooks & eLearning. Posted by Sigha at Oct. 24, 2020 *NEW* DOM 2020 Build Dynamic Websites with JavaScript Part 1 Video: .mp4 (1280x720, 30 fps(r)) | Audio: aac, 48000 Hz, 2ch | Size: 4.14 GB 7/10/2008 · Note that if you do not declare a style for a class or tag, some JavaScript implementations will refuse to modify them; this can be a hassle in debugging. Now let’s create a JavaScript file that we can use to modify these display elements: [CODE] dynamic_display.js function ModifyBGColor(id, newColor) {var mElement = document.getElementById(id);
JavaScript Explore what you can do with the Document Object Model making your web pages come to life!!! The DOM is an object-oriented representation of the web page, which can be modified with JavaScript to Create Interactive and Dynamic Web Content. Select elements from the page. Update Elements on the Page. Apply Styling to the style attribute. Get started with web development using Visual Studio Code to build a website using HTML, CSS, and JavaScript, and using developer tools in the browser to check your work.
 How To Build A Responsive And Dynamic Progress Bar With Html
How To Build A Responsive And Dynamic Progress Bar With Html
 Build A Dynamic App Using Javascript Html And Css By
Build A Dynamic App Using Javascript Html And Css By
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 The About Com Guide To Web Design Build And Maintain A
The About Com Guide To Web Design Build And Maintain A
 The About Com Guide To Web Design Build And Maintain A
The About Com Guide To Web Design Build And Maintain A
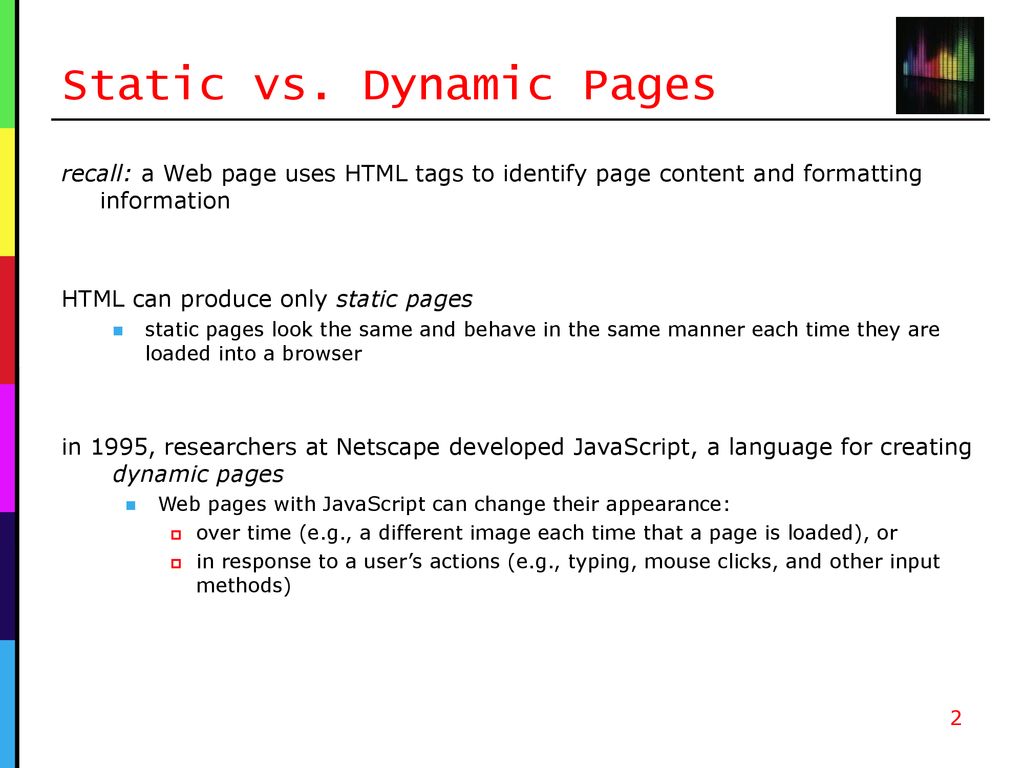
 Chapter 4 Javascript And Dynamic Web Pages Ppt Download
Chapter 4 Javascript And Dynamic Web Pages Ppt Download
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Static Vs Dynamic Website What Is The Difference
Static Vs Dynamic Website What Is The Difference
 What Are Dynamic Websites And Why You Should Care
What Are Dynamic Websites And Why You Should Care
Template Project For Spring Mvc 4 Amp Eclipse Dynamic Web
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
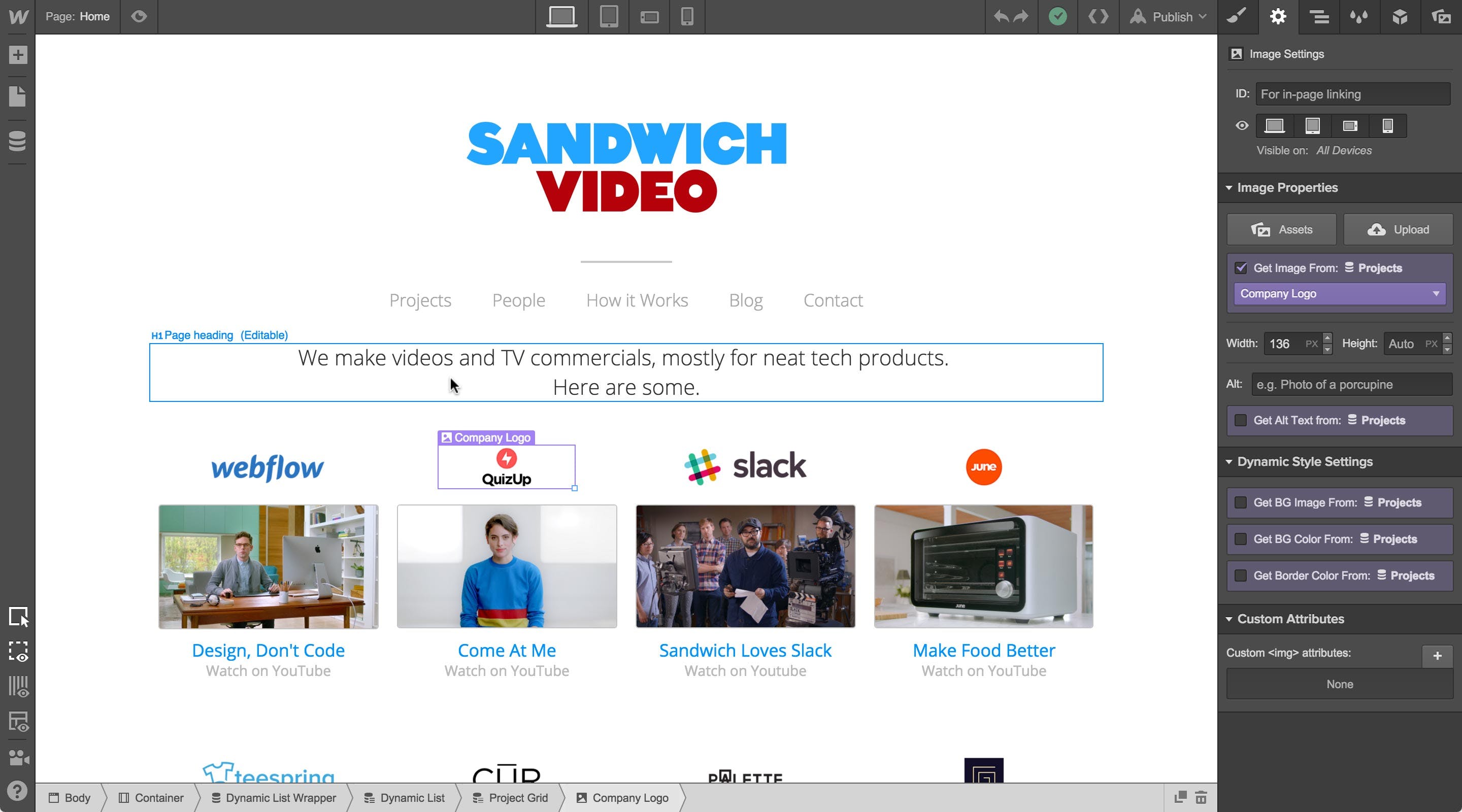
 Webflow The No Code Platform For Web Design And Development
Webflow The No Code Platform For Web Design And Development
 9 Best New Php Books To Read In 2021 Bookauthority
9 Best New Php Books To Read In 2021 Bookauthority
Learning Php Mysql Javascript Css Amp Html5

 Hosting Your Website On Github Article Khan Academy
Hosting Your Website On Github Article Khan Academy
 Jasmine Panchkula Learn Web Developmemt Using Html Css
Jasmine Panchkula Learn Web Developmemt Using Html Css
 Dynamic Website Development 24spoke
Dynamic Website Development 24spoke
 7 Main Reasons To Use Mean Stack Web Development
7 Main Reasons To Use Mean Stack Web Development
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Learn Javascript Tutorials For Beginners Intermediate And
Learn Javascript Tutorials For Beginners Intermediate And
 Webflow Cms Build Professional Dynamic Websites Without Any
Webflow Cms Build Professional Dynamic Websites Without Any



Microsoft Power BI in USA, Microsoft Power bi tool, Microsoft Power BI solution in USA, Microsoft Power Bi Solution in Texas
ReplyDeleteVokseDigital provides Microsoft Power Bi Services in usa to Boost User Productivity with Visualizations, reports, dashboards & Relevant KPI’s. - Webinars Available, Demo Available, Sample Power BI Dashboard - Microsoft Power Bi Services in Texas -
https://www.voksedigital.com/microsoft-powerbi-services-usa/