24 Javascript Bezier Curve Library
Note that Bezier.js is not itself a drawing library, it is a maths library for working with Bezier curves. Canvas has quadratic and cubic curve drawing built in (as does the SVG pathing instruction set). Bezierjs is a support library for "getting information about your curves" like their arc length, LUT of on-curve points, intersection ... Quadratic Bézier curves are defined using a Q directive in the SVG path d attribute: <path d="M100,250 Q250,100 400,250" />. The initial M directive moves the pen to the first point ( 100,250 ...
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
Since "thru" is the default Bezier type, you don't need to define a type at all if this is the one you want. "soft" - the values that you provide in the array act almost like magnets that attract the curve towards them, but the Bezier doesn't typically travel through them. They are treated as control points on a Quadratic Bezier and the plugin ...

Javascript bezier curve library. 1/4/2021 · Javascript bezier curve library. js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing 22” as control point at the beginning of a line, and “24 Use this $20 off Amazon promo code on your Prime order 1 A tool base on HTML5 canvas to create bezier curve like photoshop and then it can be exported as JavaScript code to create an animation path for an HTML element. javascript animation-library bezier-curves animation-path. Updated on Jan 15, 2013. JavaScript. The CanvasRenderingContext2D.quadraticCurveTo() method of the Canvas 2D API adds a quadratic Bézier curve to the current sub-path. It requires two points: the first one is a control point and the second one is the end point. The starting point is the latest point in the current path, which can be changed using moveTo() before creating the quadratic Bézier curve.
123hurray / bezier-editor. Star 20. Code Issues Pull requests. A tool base on HTML5 canvas to create bezier curve like photoshop and then it can be exported as JavaScript code to create an animation path for an HTML element. javascript animation-library bezier-curves animation-path. Updated on Jan 15, 2013. JavaScript. Legra ( Le go brick Gra phics) is a small ( 3.36KB gzipped) JavaScript library that lets you draw using LEGO® like brick shapes on an HTML <canvas> element. This library defines basic graphics primitives like lines, rectangles, polygons, ellipses, bézier curves, etc. All shapes are drawn either outlined or filled in. Creates splines using Bezier curves over an arbitrary number of dimensions. Latest release 2.0.0 - Updated Jul 12, 2018 - 4 stars threejs-spline-loop-helper
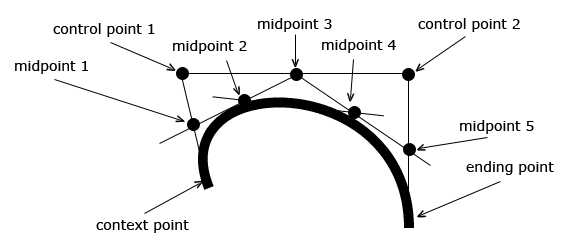
Feb 27, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The HTML 5 canvas API allows you to draw bézier curves and quadratic curves out of the box. The API is easy to use, and the curves come out beautifully. But what if you wanted to draw something else at the halfway point of a curve? You'd have to know the coordinates of a point on the curve to be able to do so. And, if you wanted to draw an arrowhead halfway down the curve in the direction ... An ES Module based library for Node.js and browsers for doing (quadratic and cubic) Bezier curve work. For a Demo and the API, hit up either pomax.github.io/bezierjs or read the souce ( ./src for the library code, start at bezier.js ). Note: if you're looking for the legacy ES5 version of this library, you will have to install v2.6.1 or below.
The CanvasRenderingContext2D.bezierCurveTo() method of the Canvas 2D API adds a cubic Bézier curve to the current sub-path. It requires three points: the first two are control points and the third one is the end point. The starting point is the latest point in the current path, which can be changed using moveTo() before creating the Bézier curve. Nov 16, 2020 - Programming book reviews, programming tutorials,programming news, C#, Ruby, Python,C, C++, PHP, Visual Basic, Computer book reviews, computer history, programming history, joomla, theory, spreadsheets and more. A tool base on HTML5 canvas to create bezier curve like photoshop and then it can be exported as JavaScript code to create an animation path for an HTML element. javascript animation-library bezier-curves animation-path. Updated on Jan 15, 2013. JavaScript.
Curves. This short tutorial introduces you to the three types of curves in p5.js: arcs, spline curves, and Bézier curves. Arcs . Arcs are the simplest curves to draw, it is defined an arc as a section of an ellipse. You call the function with these parameters: arc (x, y, w, h, start, stop, [mode]) Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. bezier. library. bezier.dart is a simple open-source library for handling 2D Bézier curve math. The library was developed, documented, and published by Aaron Barrett and Isaac Barrett. It is based heavily on the work of Pomax, including his excellent Primer on Bézier Curves and his original JavaScript library, Bezier.js.
A Leaflet plugin for drawing Bézier curves and other complex shapes. ... Functions for animation, color transitions, ecliptic, bezier, decasteljau, curves, three dimensional curves, smooth scrolling, random range, randomItem, mobius index, vectors, physics vectors, and easing. GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects. Maker.js · customize ▴▾ · save these customizations · measurement · fit on screen · show grid · show path names · show path flow · show notes · Choose a file format to download your customized drawing (units will be millimeters)
6/11/2014 · function drawBezierCurve() { "use strict"; var t, i, x, y, x0, x1, x2, x3; // for (t = 1; t <= nSteps; t++) { //t = 1/nSteps q0 = CalculateBezierPoint(0, x0, x1, x2, x3); for(i = 0; i <= nSteps; i++) { t = i / nSteps; q1 = CalculateBezierPoint(t, x0, x1, x2, x3); DrawLine(q0, q1); q0 = q1; } //[x] = (1-t)³x0 + 3(1-t)²tx1+3(1-t)t²x2+t³x3 //[y] = (1-t)³y0 + 3(1-t)²ty1+3(1-t)t²y2+t³y3 procedure draw_bezier(A, v1, v2, D) B = A + v1 C … bezier.dart is a simple open-source Dart library for handling 2D Bézier curve math. The library was developed, documented, and published by Aaron Barrett and Isaac Barrett. It is based heavily on the work of Pomax , including his excellent Primer on Bézier Curves and his original JavaScript library, Bezier.js . – core code is based on ...leincell /2012/bezier-splines/ ) ... Draw swoopy lines. ... Maker.js, a Microsoft Garage project, is a JavaScript library for creating and sharing modular line drawings for CNC and laser cutters. ... A simple javascript plotting boilerplate ...
Is a JavaScript library intended to make development with HTML5 Canvas easier. Instead of working with pixels, you work with objects. ... The general Bezier curve can be of any degrees including ... quadratic bezier curve length in javascript. GitHub Gist: instantly share code, notes, and snippets. Bezier curves [24] reference, with interactive diagrams, and a javascript library for working with Bezier curves [25]. This article [26] shows how to construct an approximate offset curve and also has a browser demo. Raph Levien's blog post [27] about how to convert a quadratic Bezier curve into line segments without using recursive subdivision.
3/12/2020 · Bezier curves are used in computer graphics to draw shapes, for CSS animation and in many other places. They are a very simple thing, worth to study once and then feel comfortable in the world of vector graphics and advanced animations. Control points. A bezier curve is defined by control points. There may be 2, 3, 4 or more. Linear Bézier Curve. All the positions on a linear Bézier curve can be found by using a variable, which can vary from 0.0 to 1.0. The variable - a container in the memory of your computer which stores a value - may bear any name you like; t is used, lambda is used in this tutorial, but you are free to choose any name you like, all that matters is the value of the variable. There is a new library, jsDraw2DX, but I have not had time to look at it yet. Here is the link to the jsDraw2D website. The project I will be discussing is an interactive online curve generator, in which you can by dragging handles, create the curve that you want. When you are satisfied, the point coordinates,which are displayed, can be copied ...
A cubic bezier curve requires three points. The first two points are control points that are used in the cubic Bézier calculation and the last point is the ending point for the curve. The starting point for the curve is the last point in the current path. If a path does not exist, use the beginPath() and moveTo() methods to define a starting ... An ES Module based library for Node.js and browsers for doing (quadratic and cubic) Bezier curve work. SVG Curve Library. Bezier Curve and Elliptical Arc implementations in multiple languages. SVG path commands. The API is equivalent and we strive for the same syntax across the language implementations. Versions. JavaScript: v0.2.0; C++: v0.2.0 Arduino/Teensyduino compatible; API. Javascript (JS) C++; Demos. Interactive Bezier Curve Demo ...
Path Puzzles. Cubic Bézier curves are defined using the C directive in the path's d attribute: <path d="M100,250 C100,100 400,100 400,250" />. The initial M directive moves the pen to the first ... Nov 15, 2020 - The library was developed, documented, and published by Aaron Barrett and Isaac Barrett. It is based heavily on the work of Pomax, including his excellent Primer on Bézier Curves and his original JavaScript library, Bezier.js.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Mar 14, 2019 - A powerful library for manipulating Bézier curves! Try dragging the control points and sliders below to adjust the graduated outline. Bezier.js, for doing Bezier curve things. A library for performing Bezier curve computation and, if you add in your own drawing code (like the HTML canvas), drawing curves in a useful manner. This library works both client side (i.e. in the browser) and server side (e.g. as a node.js module). Install using npm or yarn, download the library here ...
We wish to join successive pairs of points with a sequence of cubic Bezier curves to create an overall cubic spline curve. We need to know the X or Y coordinates of the two Bezier control points for each Bezier curve. The Bezier control point coordinates are designated by Canvas Bézier Curve Example code. This demonstration shows how bézier curves can be drawn on a canvas element. Drag the line ends or the control points to change the curve. For more information, please refer to: How to Draw Bezier Curves on an HTML5 Canvas. See also: How to Draw Quadratic Curves on an HTML5 Canvas. Disclaimer. Triggering the smooth scroll. Now, we need to start scrolling the element at a pace based on the duration provided in the parameters. A continuously self-executing function is provided to requestAnimationFrame as a callback.requestAnimationFrame is a non-blocking way to call a function that performs an animation just before each repaint cycle of the browser.
Apr 16, 2021 - I need to draw and get coordinates of bezier curves of each steps with native Javascript without ctx.bezierCurveTo method. I found several resources, but I confused. Esspecially this looks pretty ... Nerding Out With Bezier Curves. Since the past few days I have been trying to write my own little JavaScript animation library. I know I know no one really cares about a new animation library but hey, the point is, in the process I stumbled on to Bezier curves.
 Generate Svg Spirals In Javascript Spirals Js Css Script
Generate Svg Spirals In Javascript Spirals Js Css Script

 Web Animation Infographics A Map Of The Best Animation
Web Animation Infographics A Map Of The Best Animation
 10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
10 Javascript Libraries To Draw Your Own Diagrams 2020 Edition
 Html5 Canvas Bezier Curve Tutorial
Html5 Canvas Bezier Curve Tutorial
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 Loving Those Svg Curves Working With D3 Js Is So Fun And
Loving Those Svg Curves Working With D3 Js Is So Fun And
 Bezier Js Examples Codesandbox
Bezier Js Examples Codesandbox
 Nerding Out With Bezier Curves
Nerding Out With Bezier Curves
 My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
My Favorite 5 Javascript Canvas Libraries Html5 Crunchify
 Cubic Bezier Curve Implementation In C Geeksforgeeks
Cubic Bezier Curve Implementation In C Geeksforgeeks
 Integrated Design Of Actuation And Mechanism Of Dielectric
Integrated Design Of Actuation And Mechanism Of Dielectric
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 35 Javascript Chart And Graph Libraries For Developers Code
35 Javascript Chart And Graph Libraries For Developers Code
 20 Fresh Javascript Data Visualization Libraries
20 Fresh Javascript Data Visualization Libraries
 An Introduction To Svg Animation Toptal
An Introduction To Svg Animation Toptal
 A Few Javascript Libraries With Project Week Wrapping Up
A Few Javascript Libraries With Project Week Wrapping Up
 Rounded Corners Using Bezier Curves And Qpainter Toptal
Rounded Corners Using Bezier Curves And Qpainter Toptal
 Convert Line To Rectangle Snake Canvas Javascript Stack
Convert Line To Rectangle Snake Canvas Javascript Stack
 Best Javascript Libraries For Creating Animations Codelp
Best Javascript Libraries For Creating Animations Codelp
 How Calculate A 1 4 Circle Arc To Move Along Bezier Curve
How Calculate A 1 4 Circle Arc To Move Along Bezier Curve
0 Response to "24 Javascript Bezier Curve Library"
Post a Comment