33 Javascript Create Xml File
XMLDocument. The XMLDocument interface represents an XML document. It inherits from the generic Document and does not add any specific methods or properties to it: nevertheless, several algorithms behave differently with the two types of documents. Creating Charts from XML Data. Here is a turtorial on creating Charts using XML Data from an external source. Generally it's a good idea to fetch data via ajax rather than embedding in the web page. XML data is easy to parse and generate the chart accordingly. We will be using following XML format in this example:
Save this file as createcdatanode_example.htm on the server path (this file and node.xml should be on the same path in your server). In the output, we get the attribute value as Create CDATA Example. Create new Attribute node. To create a new attribute node, the method setAttributeNode() is used. If the newly created attribute node exists in ...

Javascript create xml file. First, we will create an HTML table showing employee details and an "Export to XML" button. Running the page will look like below. Now, we reference the jQuery file and "tabletoxml" file in our head section. Now, we write our exporttoxml () function. In the above script, "filename" is the name given to the downloading XML file. Working With XML Files From Scripts. You can store various test data in XML files. For example, an XML file can store the name of a control, over which TestComplete will simulate user actions, and input values. You can also use XML files to store data between test runs. Approaches to Working With XML Files in TestComplete. Using XML DOM Objects. The following JavaScript object is unique to Service Manager. The XML() constructor creates an empty XML object where you can store and manipulate XML documents. This object's methods do not use the Service Manager-defined global return codes. ... A local XML file (for example, C:\test.xml ...
26/11/2011 · 1 Points. 68 Posts. create and save xml file on disk using javascript. Nov 26, 2011 07:17 AM. | KingD | LINK. hi all.. i want a code, which creates, then put content on xml file and then. save that file on the local disk using javascript. this is all happening on a html file, so no server side coding will do the work... The XML DOM Object can then be manipulated using JavaScript, Python, and PHP etc. The keyword CDATA which is the acronym for (Unparsed) Character Data is used to ignore special characters such as "<,>" when parsing an XML document. ... PHP DOMDocument class to create XML files. You Might Like: C Files I/O: Create, Open, Read, Write and ... See Example 1 and the CreateXMLDocumentObject and CreateMSXMLDocumentObject methods in the ajax.js file attached to the example for details. If you want to build an XMLDocument object from a string, use the DOMParser object. The DOMParser object is not supported in Internet Explorer before ...
31/7/2011 · How to create a XML file using JavaScript. And also insert nodes, Delete nodes and modify the nodes from created XML file. If anybody knows that code please forward to my mail id. Thankful to you. Regards, Rajkumar /Email Id deleted - TJ/ Oct 11, 2011 - I am back with yet another n00b JS DOM question. I finally got all of my XML _parsing_ done (at least I hope so) and now I'm working on code to create an XML object from scratch. What is the correct way to create an XML document from scratch that I can then send to a server for processing? I... XML tutorial for beginners explains XML schema and how to read XML file JavaScript. This XML tutorial covers XML rules and shows read XML JavaScript. Apart f...
XMLHttpRequest XMLHttpRequest is a built-in browser object that allows to make HTTP requests in JavaScript. Despite of having the word "XML" in its name, it can operate on any data, not only in XML format. We can upload/download files, track progress and much more. Add custom XML data to the workbook. Excel's Open XML .xlsx file format lets your add-in embed custom XML data in the workbook. This data persists with the workbook, independent of the add-in. A workbook contains a CustomXmlPartCollection, which is a list of CustomXmlParts. These give access to the XML strings and a corresponding unique ID. You can learn a lot more about the HTML DOM in our JavaScript tutorial. ... All XML elements can be accessed through the XML DOM. ... In other words: The XML DOM is a standard for how to get, change, add, or delete XML elements. ... The XML file used in the examples below is books.xml.
13/5/2020 · How to create XML in JavaScript Though this is pretty rarely used scenario, I tried to create XML document using the DOMParser. Since JavaScript handles XML with ‘XML DOM objects’, you can create such an object by parsing a string containing serialized XML. Below code is just a method that I implemented which returns the XML object: Mar 10, 2021 - DOM trees can be queried using XPath expressions, converted to strings or written to a local or remote files using XMLSerializer (without having to first convert to a string), POSTed to a web server (via XMLHttpRequest), transformed using XSLT, XLink, converted to a JavaScript object through ... Writing Out a DOM as an XML File Last Updated on December 21st, 2020 by App Shah 36 comments As we learned " Simple way to count number of XML elements in Java " earlier, here is another simple Java code which writes XML file in Java (DOM Parser).
Hi, I am having a similar problem. i read through the post but i am still not able to get data from the xml file. The only difference is the xml file is on a share and i am reading the xml file from .html file. here is the code in the .html file: <script type="text/javascript"> var xmldoc; function Init() The examples below use the XML file books.xml. Create an element node This example uses createElement() to create a new element node, and appendChild() to add it to a node. Create an attribute node using createAttribute This example uses createAttribute() to create a new attribute node, and setAttributeNode() to insert it to an element. javascript for create xml file in html form. Saturday, November 3, 2012 5:58 AM. Answers text/html 11/5/2012 8:39:53 AM Dummy yoyo 0. 0. Sign in to vote. Hi softaid, Welcome to the MSDN forum. Please have a look at the following links:
May 13, 2020 - Though this is pretty rarely used scenario, I tried to create XML document using the DOMParser. Since JavaScript handles XML with 'XML DOM objects', you can create such an object by parsing a string containing serialized XML. Below code is just a method that I implemented which returns the ... Dec 21, 2005 - This article illustrates a Javascript XMLWriter object. After creating the XML file (also called XML document), we will write JavaScript to read and extract data from the file. The HTML DIV element is a lightweight container, so I decided to use a DIV element to display the XML data on my web page.
29/1/2011 · In case you are looking at creating XML file from client side on server side then you can have a look at this option: XML Javascript [ ^] It is done using an ActiveXObject. Or else, just form the XML using a your own defined structure and use it. To generate an XML instance document based on the XSD file Follow the steps in How to: Create and edit an XSD schema file. In the XML Schema Explorer, right-click the PurchaseOrder global element, and then select Generate Sample XML. The value returned in the xhr object's responseXML field is a Document constructed by parsing the XML.. If the document is HTML, the code shown above will return a Document.If the document is XML, the resulting object is actually a XMLDocument.The two types are essentially the same; the difference is largely historical, although differentiating has some practical benefits as well.
Mar 17, 2021 - In this article, we'll look at the objects provided by the web platform to make the common tasks of serializing and parsing XML easy. 16/11/2017 · 2) update your XML coce and add javascript file. <form script="myjavascript.js"> <label>Modal Demo</label> <fieldset submitButton="false"> <!-- Create an input to store the drilldown value. It will be hidden using custom javascript when the dashboard is loaded. Create Excel files using JavaScript without all the fuss. At Dixie we are working with financial data, and a lot of our customers need the ability to easily export and work with these data. The de ...
XML DOM Creates an XML document object, then makes it load an XML file. It uses either the createDocument method of the document.implementation object (followed by a call to load () ), or the Microsoft.XMLDOM ActiveX object. XMLHttpRequest creates an HTTP request using GET or POST and uses it to load an XML file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Shadow2531-- your examples all open an existing XML file from document. I need to create a completely from-scratch XML node tree that will _never_ be written to a file. It was just going to be submitted to the server for processing. This is where the existing mechanisms break down.
now is it possible to write a javascript code that creates a XML file that encapsulates the two values chosen by the user. for example the XML code could be: <choice>. <pic> 1 </pic>. <tex> 1 </tex>. </choice>. where '1' in the <pic> tag is the label id that represents the 'a.jpg' file and '1' in the <tex> tag is the label id that represents the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. If you'd like the JavaScript in string JSON format, you can code: // Assuming xmlDoc is the XML DOM Document var jsonText = JSON.stringify(xmlToJson( xmlDoc)); This function has been extremely useful in allowing me to quickly disregard XML and use JSON instead. The function works well when structuring attributes and arrays of nested child nodes.
A large XML file would translate to a form with many input elements, and that will really push the browser. Editing the structure of the XML document is done with JavaScript, not exactly suited for large amount of computation. So it is not surprising that it would not work well except for smaller XML files. Generates a XSD (XML Schema) from a XML file. Simply copy-paste OR upload your XML document and let the generator figure out the rest. The generator will try to use a 'smart' approach to figure out the data type (you can always refine it after). The generator uses one of 3 designs to generate the XSD (consult xfront for more details): Step 1. Create a Flow where the destination is a file (JSON or XML). Step 2. Select Mapping > Parameters and disable Streaming. Step 3. Enter the transformational JavaScript code into the After Extract field.
JavaScript handles XML with 'XML DOM objects'. You can obtain such an object in three ways: 1. Creating a new XML DOM object. var xmlDoc = document.implementation.createDocument(null, "books"); The first argument can contain the namespace URI of the document to be created, if the document belongs to one. Explanation: Reading the XML File. The XML file is selected in FileUpload control (HTML File Input) and Upload button is clicked. On the click event of the Upload button a JavaScript function is being called. Inside the function, first a check is performed to verify whether the file is a valid XML or a text file. If XML pages were parsed only by JavaScript, no one would worry too much about DTD. However, when a browser parses an XML file, it looks at the DTD to determine what kind of data are in the file and how it is ordered. XML validators scan XML files and determine whether they are valid, but browsers do not validate XML files. (A good validator ...
Nov 03, 2018 - First off you need to create a directory, run npm init and then run npm install --save xml2json to install the xml2json package which will be doing the bulk of the work. Make sure to also create a main JavaScript file (like index.js) and have your package.json point to it correctly.
 Php Xml Tutorial Create Parse Read With Example
Php Xml Tutorial Create Parse Read With Example
 How To Create A Sitemap Xml File For Next Js Technouz
How To Create A Sitemap Xml File For Next Js Technouz
 How Do You Create A Xml Document File In Php Storm Ides
How Do You Create A Xml Document File In Php Storm Ides
Spring Mvc How To Include Js Or Css Files In A Jsp Page
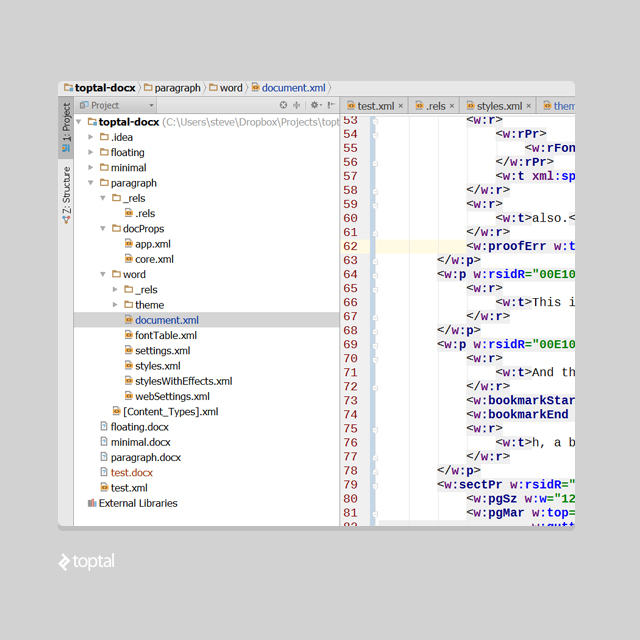
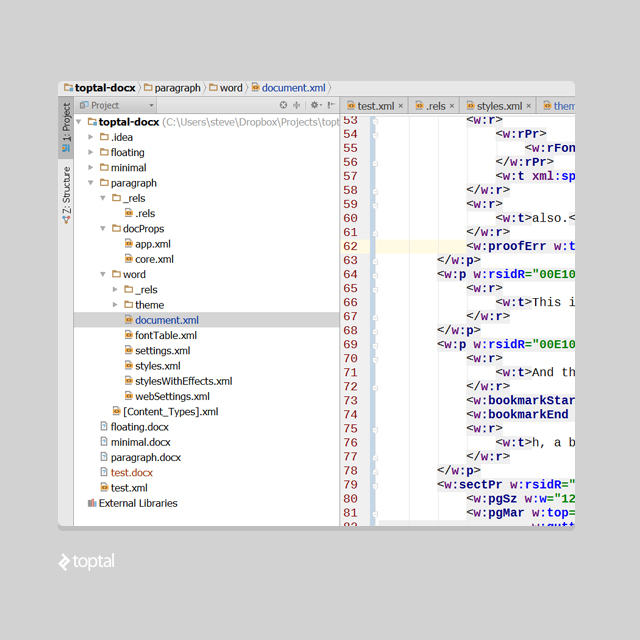
 Docx A Series Of Xml Files Toptal
Docx A Series Of Xml Files Toptal
 How To Parse And Modify Xml In Python Geeksforgeeks
How To Parse And Modify Xml In Python Geeksforgeeks
 Different Ways To Update Xml Using Xquery In Sql Server
Different Ways To Update Xml Using Xquery In Sql Server
Visual Basic Net Xml Lesson 2 Creating An Xml File
 A Really Really Really Good Introduction To Xml Sitepoint
A Really Really Really Good Introduction To Xml Sitepoint
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
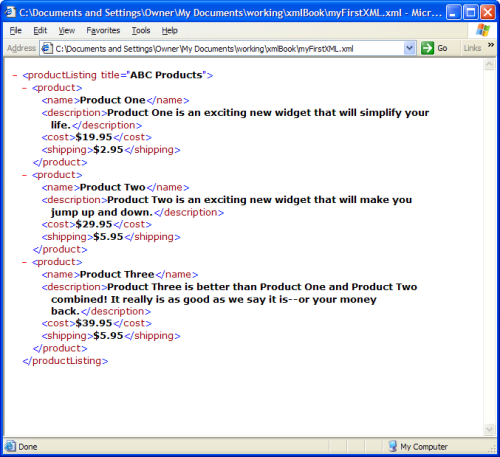
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
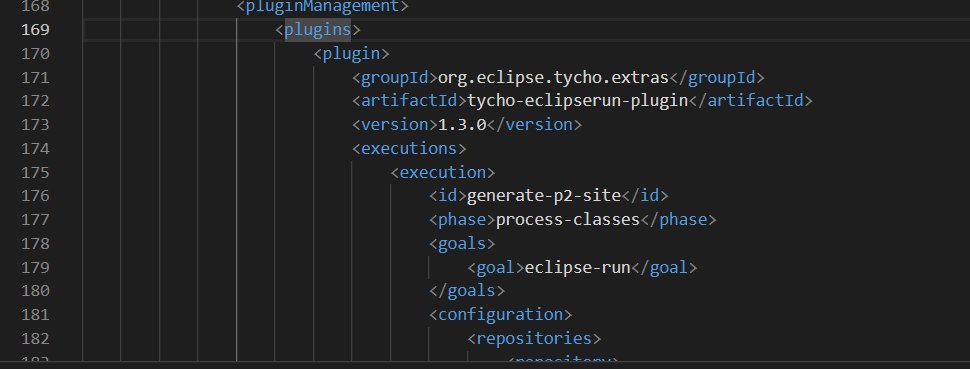
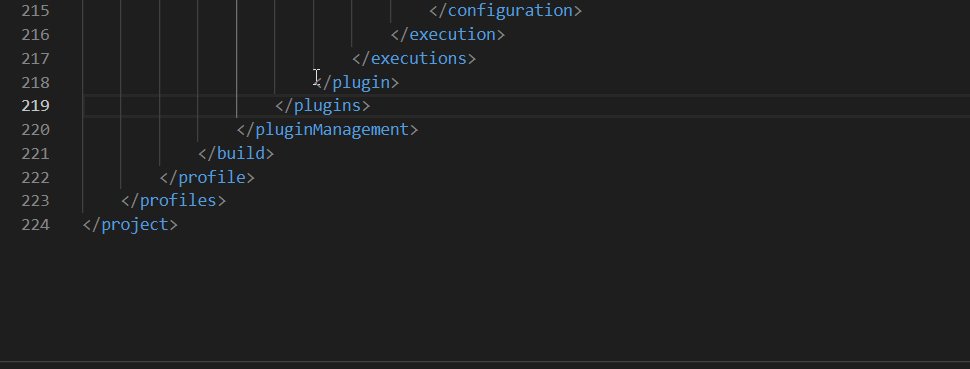
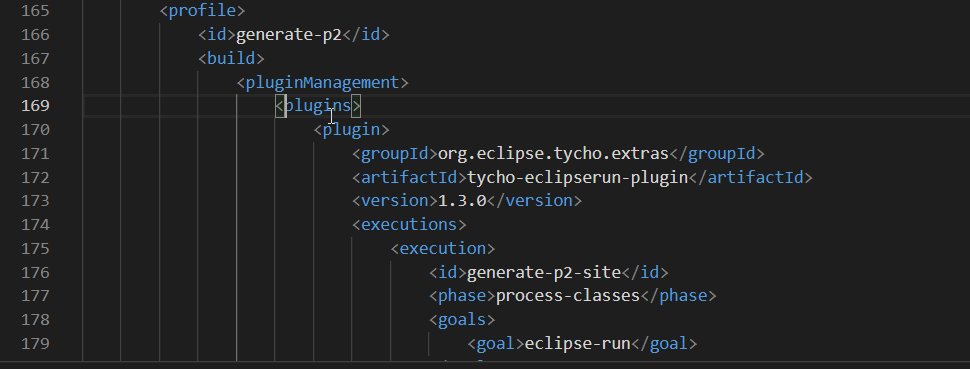
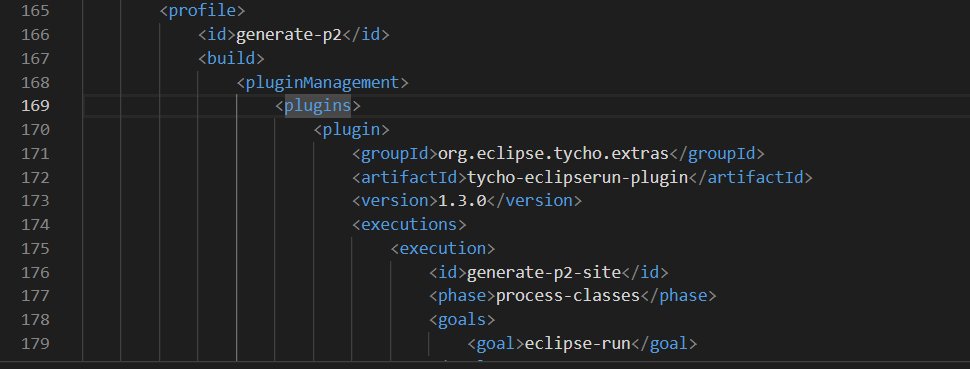
 Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
Eclipse Xml Editors And Tools Eclipse Plugins Bundles And
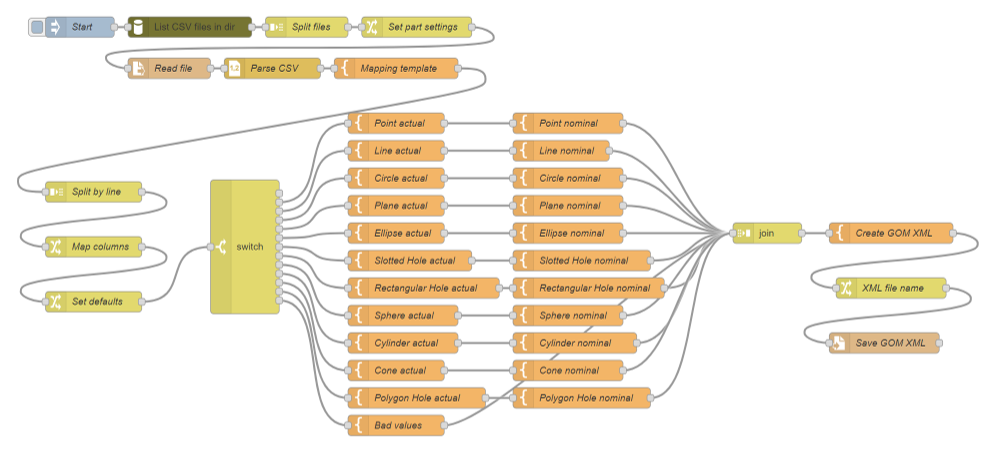
 Create Gom Xml Transfer File From Csv Files Flow Node Red
Create Gom Xml Transfer File From Csv Files Flow Node Red
 Using Module Xml Editor To Create Googlemashupapp Tasks
Using Module Xml Editor To Create Googlemashupapp Tasks
Using The Javascript Opendxl Client Opendxl
 What S New In The Visual Studio Code Xml Extension Red Hat
What S New In The Visual Studio Code Xml Extension Red Hat
Github Nfarina Xmldoc A Lightweight Xml Document Class For
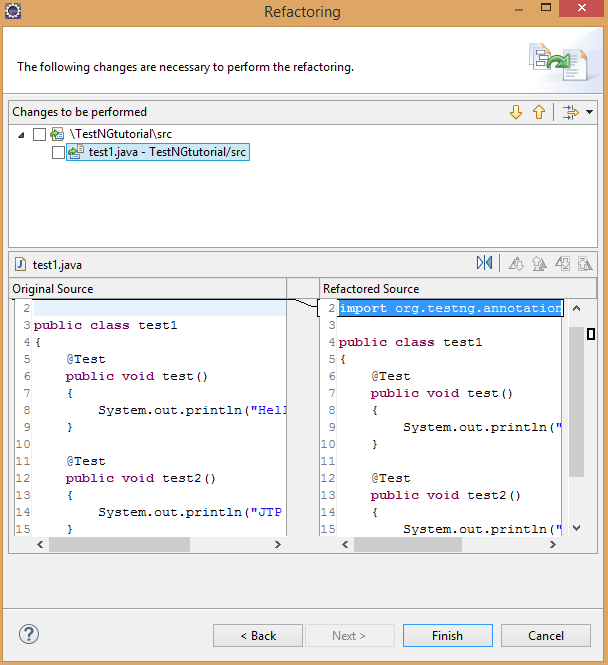
 How To Create Xml File In Testng Testng Xml File Javatpoint
How To Create Xml File In Testng Testng Xml File Javatpoint
 Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
Web Page Design And Programming Languages Html Xhtml Xml Css Amp Javascript Video
 Python Xml Parser Tutorial Read Xml File Example Minidom
Python Xml Parser Tutorial Read Xml File Example Minidom
 How To View Xml Files In A Web Browser Opensource Com
How To View Xml Files In A Web Browser Opensource Com
 Image Save In Xml And Load Xml Bitmap Image File In Windows
Image Save In Xml And Load Xml Bitmap Image File In Windows
:max_bytes(150000):strip_icc()/pcIBN3cMai-c9b951777d1d4bd69deec14bf5c123db.png) 5 Basic Reasons You Should Use Xml
5 Basic Reasons You Should Use Xml
Reading An Xml File Using Html5 And Jquery

 Writing And Displaying Xml Data In Expression Web
Writing And Displaying Xml Data In Expression Web
 Converting A Common Java Project To An Ant
Converting A Common Java Project To An Ant
 Xml And Javascript Codeproject
Xml And Javascript Codeproject



0 Response to "33 Javascript Create Xml File"
Post a Comment