20 Javascript Create Button Dynamically Onclick
The HTML <button> element represents a clickable button that is often used to submit forms and implement standard button functionality anywhere on the document. In vanilla JavaScript, you can use the document.createElement () method to programmatically create an HTML button element and set its required attributes. The above code will do our motto in a manner, when we click on button add new, the JavaScript function addButton will called, as defined above this function will dynamically create all four element and append to our html blank div by id object_data respectively textbox, button, and two break lines, and append as much controls as much or how many times i will hit the add new button.
 C How To Add Click Event For Dynamically Created Buttons
C How To Add Click Event For Dynamically Created Buttons
← Prev Next → With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form dynamically using this method.

Javascript create button dynamically onclick. Create a simple button using Javascript - JavaScript, If you want to make a button onclick, you need to add the onclick event attribute to the element. Learn How to Make Example of adding URL to the window object:¶. <!DOCTYPE That is why it is mostly used with the JavaScript function. When onclick Is Used. try this: but.onclick = callJavascriptFunction; or create the button by wrapping it with another element and use innerHTML: var span = document.createElement ('span'); span.innerHTML = '<button id="but' + inc +'" onclick="callJavascriptFunction ()" />'; Share. Jul 23, 2019 - how to add a onclick to a dom element in javascript after the element is loaded with custom function variaable
1 week ago - How in jQuery change text value of button tag or input field. Change text from follow to unfollow in jQuery Hi, I've put together a little test page to create checkboxes each time a button is clicked. The check button is created and should be appended to the form, but when the post is submitted the dynamic checkboxes are not available in $_POST in PHP. Dynamically Created Radio Buttons in Javascript. Using one Button and a Div to create radio button pair (Yes/No) on button click. I described by comment on each line which help to understand the view.
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ 1. I have a component that dynamically creates buttons which, when clicked, apply filters and then re-query the back end for data. While I can assign onclick events to each button, I can't find a way to call a helper function. I have only had success in using pure Javascript to assign. myButton.onclick = function () {alert ('this works');}; Oct 12, 2017 - I have successfully called a function ("kr_highlight") that creates map graphics of xy locations onto the map when the anchor tag is clicked WHEN my
To create a radio button programmatically in plain JavaScript, you can use the document.createElement () method. The following example creates a new radio button with necessary attributes and appends it to a container using the Node.appendChild () method. JavaScript's documentobject has a method called createElement()which can be used to create html elements dynamically. We had used this function in our tutorial: Dynamic combobox-listbox-drop-down using javascriptto add dynamic options to a combo box-listbox. May 02, 2018 - The other day I needed to generate href strings in my WebForms application, pass that href string in a button OnClientClick event to a JavaScript method that in turn would take that href string and dynamically add it to a particular button’s onclick event to set the document.location.href value.
13/9/2017 · How to create button and trigger event onclik on button... SBX - Heading. Helpful resources. ... How to create button and trigger event onclik on button using javascript in Dynamics 365 crm. Verified. Hello, How can i create a button on entity form and also trigger event onclick on button … So far we've attached an onclick event handler to each static item on the page, which is easy. When we click on them now, they will run the dynamicEvent function and the text will change to 'Dynamic event success.'. Dynamically creating elements The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
Mar 25, 2018 - In this article we will learn how to add onClick event dynamically using javascript on any html element. 1 week ago - jQuery dynamic click event, .on() bind click event on dynamic added html, click event not working on dynamic added element , add click event on div tag, li tag , dynamic table row click 7/6/2020 · 4. How to add onclick event in javascript dynamically for button. Html code: < input type ="button" id ="btnId" value =" Submit " /> Javascript code: function AddOnclickForButton() { var obj = document.getElementById("btnId"); AddEvent(obj, "click", submited); } function submited() { } AddOnclickForButton();
Feb 13, 2021 - addEventListener, elements, event, html tags, onclick, JavaScript articles on Yogesh Chauhan's Programming tips and tutorials Blog. dynamically add onclick event to a button - Asked By J S on 05-Aug-06 05:26 AM. To add a server-side event handler, use the following code: [CODE] MyButton.Click += new System.EventHandler (MyButton_Click) [/CODE] where MyButton_Click is as follows: [CODE] private void MyButton_Click (object sender, System.EventArgs e) { // Your button click ... Javascript: onclick/onsubmit for dynamically created button. I dynamically create a button in the way I found in the Internet: Page = function(...) { ... }; Page.prototype = { ... addButton : function() { var b = content.document.createElement ('button'); b.onclick = function() { alert ('OnClick'); } }, ... };
Javascript: onclick/onsubmit for dynamically created button. Page = function (...) { ... }; Page.prototype = { ... addButton : function () { var b = content.document.createElement ('button'); b.onclick = function … This post will discuss how to dynamically generate an <input type=button> in JavaScript and jQuery. 1. Using JavaScript. In plain JavaScript, you can use the document.createElement () method to create an HTML <input> elements of type button and set its required attributes. Then to append the input element to a container, you can use the Node ... Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
If you want to add an element dynamically, use DOM in jQuery click () method (It will not work, because it binds the click event only to the elements that exist at the time of binding) To bind the click event to all the existing and future elements, use the jQuery on () method. Below is the client side JavaScript to add and remove the dynamic TextBoxes. This function returns an HTML string of an HTML TextBox and button which will be used to append to the container DIV. This function creates an HTML DIV element with a TextBox and a Button (to remove the TextBox) and then appends it to the Container DIV. JavaScript is a very useful language for client side scripting. Often you need to add control dynamically in your page. Sometimes you need customization according to client selection criteria. JavaScript is very handy to fulfill these. There are many ways to add a control dynamically using JavaScript. I would suggest the DOM architecture.
In the last Blog, we have shown you how to dynamically add form fields to create form. This blog post tells about how to add and remove fields dynamically with the help of JavaScript codes. So while creating your form, you can easily add fields in a click and if you don't want it, you can easily delete it in a click. document.createElement ('Button') creates a clickable button object (createElement ('Button')) referenced by the variable name. clickMeButton.id = 'myButton' sets the button's id to be myButton. Apr 27, 2017 - I am able to create a button element and add an onclick event as shown below.
In our index.js, we used document.createElement() to dynamically create a new div.Then, we added a dog class to the div we created earlier.. The classList property is used to add, remove, and toggle CSS classes on an element.. Next, we created an image tag with src and alt attributes.. We also created the h2 tag and added text content in it. Additionally, we added a new p element with a class ... JavaScript - Call Function on Button Click There are two methods to call a function on button click in JavaScript. They are Method 1: Use addEventListener() Method Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the "click" action and function passed as arguments. As a result, when the button is clicked, the ... Aug 30, 2014 - Hi All, I would like to know whether it is possible to create a simple button using javascript. i know that text fields can be created using Javascript. any help would be great. Humaira
Hi, can I ask some help.,I have button and I remove the onclick dynamically like this $('#mybutton').removeAttr("onclick",'').unbind('click'); but how can I get back my button to onclick ? Thank ... Hey ninjas / ninjarettes, in this JavaScript tutorial I want to run through a detailed example of how we can use the onclick event in JavaScript to create co... In HTML, the onclick attribute has a string value, but in. JavaScript, it is not a string, but a reference to a Function. One way to accomplish this is: newbutton.onclick=new Function ("alert ('hi')"); Jul 20 '05 # 2. Douglas Crockford. > >I have this javascript which is adding a new button to the column in.
i am creating a table dynamically using java script.when i enter value and click copy button it dynamically generate tables. then i try to insert values in textbox1 and get the value in txtbox2 by clicking get button.but get button onclick function is not working ? below is my code. What I have tried: Enroll My Course : Next Level CSS Animation and Hover Effects https://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode... Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers.
Hi, would like to check if there is a way to dynamically create an asp button via JavaScript. I have got some buttons that are created dynamically using JavaScript and I would need to create a submit to database feature in one those buttons. I tried the following method, but it does not work. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Jan 22, 2016 - Hello everyone! I saw that allot of people, including me, missed the option to add the onClick attribute to elements, mostly for analytics purposes. So I’ve written a short JavaScript snippet that you can paste in the head tag of your project. This JavaScript snippet essentially renames the ...
New elements can be dynamically created in JavaScript with the help of createElement () method. The attributes of the created element can be set using the setAttribute () method. The examples given below would demonstrate this approach. Example 1: In this example, a newly created element is added as a child to the parent element. Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
 Android Button Example Onclick Color Design In Kotlin
Android Button Example Onclick Color Design In Kotlin
 Dynamically Load Amp Check An Js Files
Dynamically Load Amp Check An Js Files
Inserthtml How To Add Javascript To Html
 Javascript Onclick Event Explained
Javascript Onclick Event Explained
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 React Dynamically Add Input Fields To Form Code Example
React Dynamically Add Input Fields To Form Code Example
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 How To Dynamically Create New Elements In Javascript
How To Dynamically Create New Elements In Javascript
 Javascript In Practice Create Dynamic Buttons With
Javascript In Practice Create Dynamic Buttons With
 Pin On Deec Particultarly Useful Stuff
Pin On Deec Particultarly Useful Stuff
 Unity Ui Dynamic Buttons Unity Answers
Unity Ui Dynamic Buttons Unity Answers
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 Adding A Button Dynamically In A Table Using Html And Java
Adding A Button Dynamically In A Table Using Html And Java
 Dynamically Adding Rows To A Repeater Axure Docs
Dynamically Adding Rows To A Repeater Axure Docs
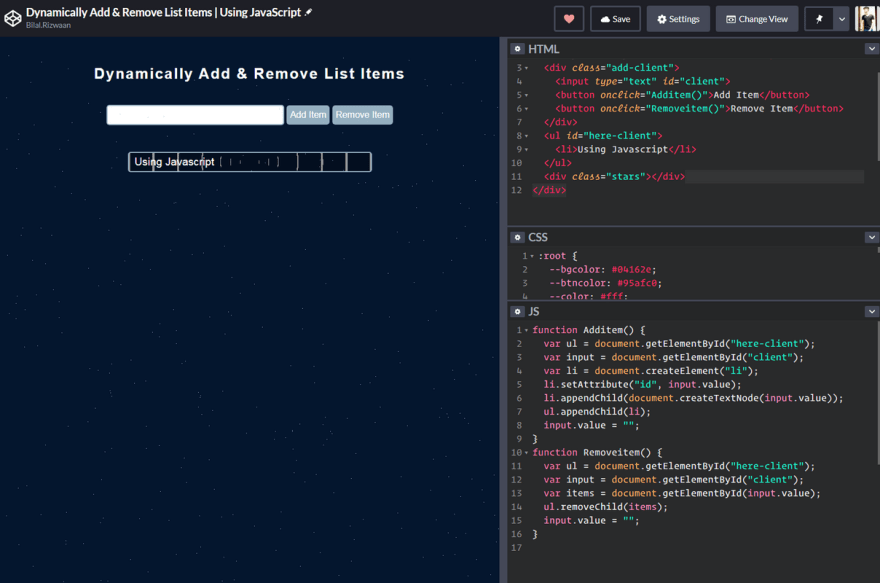
 Dynamically Add Amp Remove List Items Using Javascript Dev
Dynamically Add Amp Remove List Items Using Javascript Dev
Add And Remove Textbox Using Javascript May 2020
 Create A Button With A Loading Spinner In Html Amp Css Dev
Create A Button With A Loading Spinner In Html Amp Css Dev
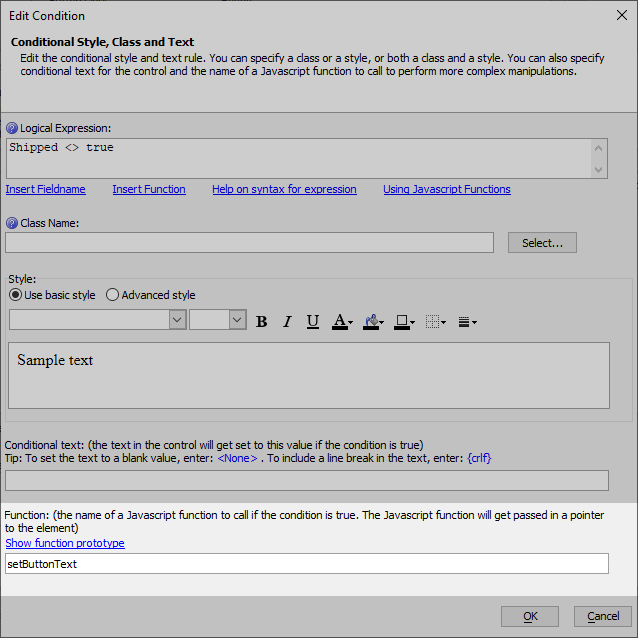
 Change Button Text Dynamically
Change Button Text Dynamically
 How To Create Button Dynamically In Android Stack Overflow
How To Create Button Dynamically In Android Stack Overflow
0 Response to "20 Javascript Create Button Dynamically Onclick"
Post a Comment