35 How To Encrypt Form Data In Javascript
But if we want to encrypt data at the client side then there is nothing available readily for that so for that I am writing this article. Procedure . Create the solution. Create the Model. Add the Controller. Add a View. Add an AES JavaScript file. Add hidden field controls on the forms. Write the JavaScript for the encryption of field values. Create PHP Application. Create a folder as php-form inside your localhost directory.. Encryption Files Setup. Download this folder from here. Unzip and put inside your php-form application.. It contains Encryption.js and Encryption.php files.. Encryption.js - It contains encryption methods which encrypt form data before sending to server.
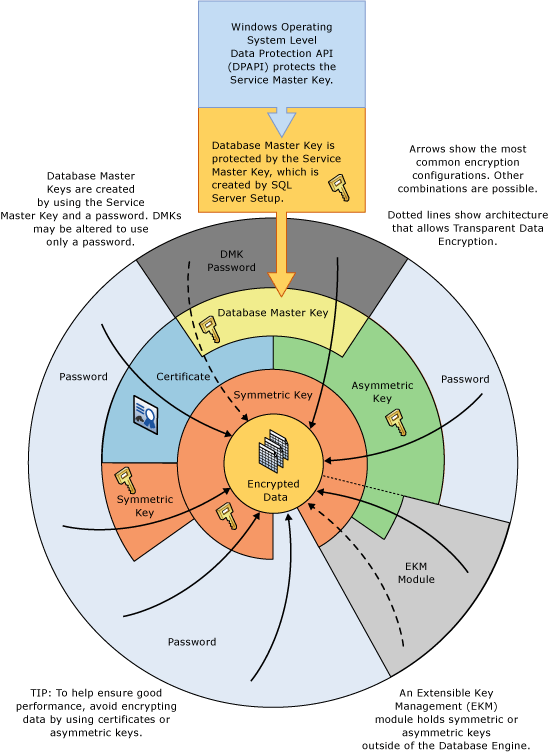
 An Overview Of The Column Level Sql Server Encryption
An Overview Of The Column Level Sql Server Encryption
JavaScript Encrypt & Decrypt, Simple Encryption and Decryption Program in JS. When we sign up or register on a website they store our information in their database like MySQL, MongoDB, etc. But they store data in an encrypted form, not ordinary text form. Because if store our information in a normal text form, there will be chances of hacking.

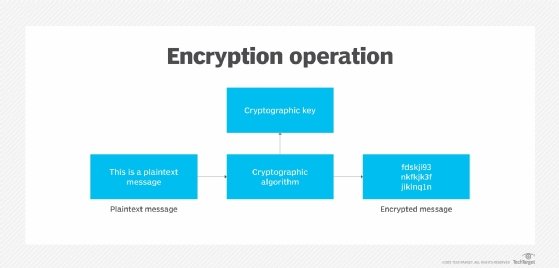
How to encrypt form data in javascript. To encrypt form data, follow the instructions below: 1. Log into your 123 Form Builder account. 2. Go to My Account. 3. Under Account Details, click on the toggle for Data Encryption to turn it on. The data encryption request will be pending until changes take effect between 24-48 hours. Jun 15, 2020 - A Ciphertext is an encrypted text converted from plaintext using an encryption algorithm. The ciphertext is not readable. It is required to be decrypted into plaintext using a key. The… The enctype attribute specifies how the form-data should be encoded when submitting it to the server. Note: The enctype attribute can be used only if method="post".
1 week ago - The encrypt() method of the SubtleCrypto interface encrypts data. May 14, 2020 - Simplify AES encryption and decryption of any JavaScript objects, implementing crypto-js library. Definition and Usage. The enctype property sets or returns the value of the enctype attribute in a form. The enctype attribute specifies how form-data should be encoded before sending it to the server.
Mar 17, 2017 - Client-server encryption-decryption using Advanced Encryption Algorithm (AES) in client and server is complicated because exactly the same algorithm must be implemented twice: once for client side … Have the PHP code provide Javascript with the current time stamp. You take the password the user enters, append the time stamp, then encrypt it. Pass back the encrypted password to the server with the time stamp. Have the server make sure that the returned data is recent, let it check the encrypted password against its own math. Javascript consumes the passphrase, and calculates a slow hash (e.g. scrypt, just any proper key stretching algorithm). Javascript uses hash to encrypt the sensitive data. Javascript calculates another hash from the given slow hash. Javascript submits the double hash and the encrypted data to server.
Encrypt Form Data In Javascript Using Crypto Js Before Submit. Easy Javascript Custom Encryption And Decryption Engine. ... Brady Joslin Password Encrypting Data With Web Crypto. How To Encrypt Protect The Source Code Of An Android. Javascript Obfuscator Protects Javascript Code From. The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value. Yeah i was storing form data in state. I first tried using method="post" and action="/" and on the server side i was not getting anything because i was not parsing body (using body-parser) and i thought method action dont work in react and tried to store in state and send to backend. lol. thank you - Naveen Nov 6 '17 at 8:10
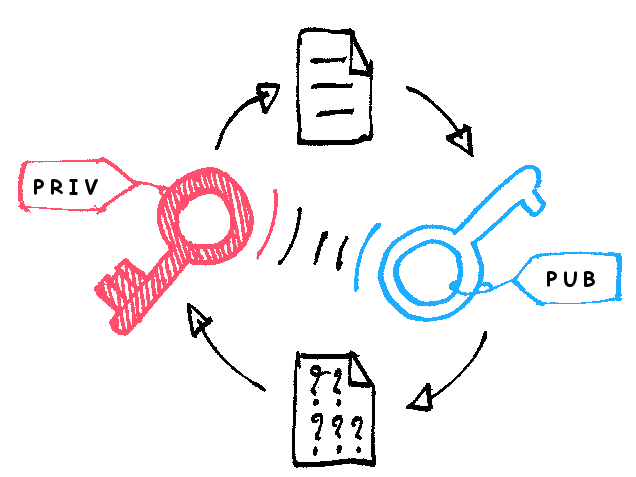
In the above javascript, I created a function encrypt(). I call this function on the click to submit button. Here is the full code that we have written during this tutorial: Encrypt the form data with symmetric encryption (random key generated every time), then encrypt the symmetric key with with the public asymmetric key. Send the symmetric key along with the data. Decrypt the key with the private key, use the key to decrypt the data. What do you think? how to submit encrypted form data using ajax and decrypt data to the server-side using PHP. Before start to the tutorial, we need some extra file link to get this file is here Click Here
Web forms are a standard and ubiquitous way for companies to collect data online. This blog dives into how developers can ensure the security of HTML/JS forms using client-side encryption. The ... Jun 18, 2017 - Encrypt form fields on the client side before submission such as a password field. Just a concept. - index.html AES Encrypt & Decryption with Google Apps Script. If you would like to use the AES encryption algorithm with Google Apps Script, use the Apps Script Starter to import the CryptoJS package in your project as shown in this example.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. May 22, 2018 - Did anyone use this class for the ... the form? The above class is using the php openssl aes encryption/decryption method. Thanks in advance. ... Is there any reason you can’t use SSL? Generally it’s considered a bad idea to do browser-side encryption/decryption. If you still want to go ahead, there are a number of javascript libraries ... Dec 10, 2017 - I have to send user data from a form to server side and process it. But I would like to encrypt this information to make sure the information is safe. I am using a random word Array as salt, another
The web form can be hosted on any website, and uses only static HTML and JavaScript. When the user submits the form, the text fields are bundled together and encrypted into a SendSafely secure message using a unique form key, which is then encrypted using each of the Dropzone recipient public keys. Jun 23, 2021 - This article provides a detailed guide on how to use the crypto module to implement encryption and decryption in a Node.js application. This is how forms using the GET method transfer data; query string parameters. Passing data as a URL parameter is relevant to security for a couple of reasons: For many users, URL's get saved in the browser's history. Consider if form was sending a credit card number by query parameter, and the user was on a public computer, like at a library.
Feb 28, 2018 - How to encrypt, decrypt and hash values in javascript with the web crypto api. An introduction on how to get started and learn it. Lots of code examples are included. Also a section about generating cryptographically strong random numbers and browser support. I'd recommend using AES encryption in your JavaScript code. See Javascript AES encryptionfor libraries and links. The trouble you'll have is picking a key that is only available on the client side. Perhaps you can prompt the user? Jan 31, 2021 - Oh, and if you are worried about ... form is being submitted… There is a very easy solution. That is called “just enforce HTTPS on your server”. Yep, once it’s HTTPS, all data exchange between client and server is automatically encrypted. No need for all the manual Javascript encryption ...
Jul 30, 2020 - Learn how to encrypt and decrypt strings, numbers, buffers, and streams by using Node.js built-in crypto module. Encryption The first thing we want to do is create the part which handles encryption. We want to simply be able to replace the " HiddenFor () " with " EncryptedFor () ". To do this, we need to create an HtmlHelper extension which accepts a Linq expression of the targeted field, so it works in much the same way as HiddenFor. No server-side code will be necessary, and no information will be transferred between client and server. To make this possible we will use the HTML5 FileReader API, and a JavaScript encryption library - CryptoJS. Note that the app doesn't encrypt the actual file, but a copy of it, so you won't lose the original.
Encrypt Form Data at Client Side For encrypting the data at the client-side, you will need to include the Encryption.js and crypto-js file at the bottom. You can use the CDN for crypto-js and jQuery. So, you will have to place the jQuery before the other JS file as showing below. Jun 01, 2020 - This blog explains how to encrypt and decrypt data using crypto-js JavaScript library. 3 Answers3. If you are using HTTPS, there is no reason to encrypt anything in your forms. This is because HTTPS is already encrypting all of your traffic. If you have a properly configured HTTPS connection between your server and the client, there is no way for an attacker to see the data being passed between the two.
I'm looking for ideas on encrypting form data. For example, if a user enters a password, I would like to encrypt it before it gets posted, then decrypt it server-side. The obvious answer for a password is to 1-way hash it. Unfortunately, this is for data that will not be known ahead of time - I have the requirement of With the flexible and dynamic nature of the web, to protect JavaScript code from potential attackers, the best option is to add runtime protection. This security layer will protect JavaScript code during execution in order to avoid tampering, providing the most effective level of protection for client-side applications. What Forms Do. The purpose of an HTML form is to transmit data to a web server. While you can use forms for a variety of purposes in front end web apps, for instance collecting data via Javascript but not actually sending that data to a web server—their * purpose* is to transmit data from a user to a web server.
The DOM is covered in chapter 6 of the book. When someone enters the message they want to encrypt, they press the submit button and it will display the encrypted message. Feb 28, 2021 - Learn the basics of encryption and how it can be used with NodeJS to protect your data. I have to send user data from a form to server side and process it. But I would like to encrypt this information to make sure the information is safe. I am using a random word Array as salt, another random word array as IV, userId as passphrase to encrypt the password.
I wanted to make retrieval of data difficult to some extent, if the device ends up in the wrong hands. So the data had to be encrypted. The application code is in JavaScript, so I started looking for a JS library that can encrypt data. I found that Crypto-JS met my requirements and it was easy to use too. formData.append (name, value) - add a form field with the given name and value, formData.append (name, blob, fileName) - add a field as if it were <input type="file">, the third argument fileName sets file name (not form field name), as it were a name of the file in user's filesystem,
 Client Side Encryption Cse Adyen Docs
Client Side Encryption Cse Adyen Docs
 How To Encrypt And Decrypt Data In Angular 8
How To Encrypt And Decrypt Data In Angular 8
 Forms File Uploads And Security With Node Js And Express
Forms File Uploads And Security With Node Js And Express

 Php Login Registration Form With Md5 Password Encryption
Php Login Registration Form With Md5 Password Encryption
Implementing Rsa Encryption And Signing In Node Js With
 Online Tool For Aes Encryption And Decryption
Online Tool For Aes Encryption And Decryption
 How To Enable Encryption In A Browser With The Aws Encryption
How To Enable Encryption In A Browser With The Aws Encryption
 Vuejs Cryptojs Master Data Encryption And Decryption In
Vuejs Cryptojs Master Data Encryption And Decryption In
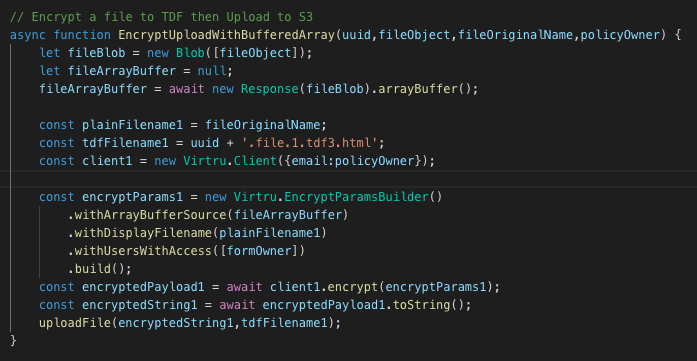
 Building A Custom Web Form With End To End Encryption
Building A Custom Web Form With End To End Encryption
 What Is Encryption And How Does It Work
What Is Encryption And How Does It Work
 Php Encryption Methods For Passwords Amp Other Sensitive Data
Php Encryption Methods For Passwords Amp Other Sensitive Data
 Creating A Data Secure App With Ironcore Labs Profiq
Creating A Data Secure App With Ironcore Labs Profiq
 Data Encryption Definitions Applications And Best
Data Encryption Definitions Applications And Best
 Data And Database Encryption Securecoding Com
Data And Database Encryption Securecoding Com
 What Is Pgp Encryption And How Does It Work Varonis
What Is Pgp Encryption And How Does It Work Varonis
 Encrypt Post Data Php Solution Without Ssl How To Encrypt
Encrypt Post Data Php Solution Without Ssl How To Encrypt
 Azure Synapse Analytics Encryption Azure Synapse Analytics
Azure Synapse Analytics Encryption Azure Synapse Analytics
 Simple Javascript Password Encryption Amp Decryption
Simple Javascript Password Encryption Amp Decryption
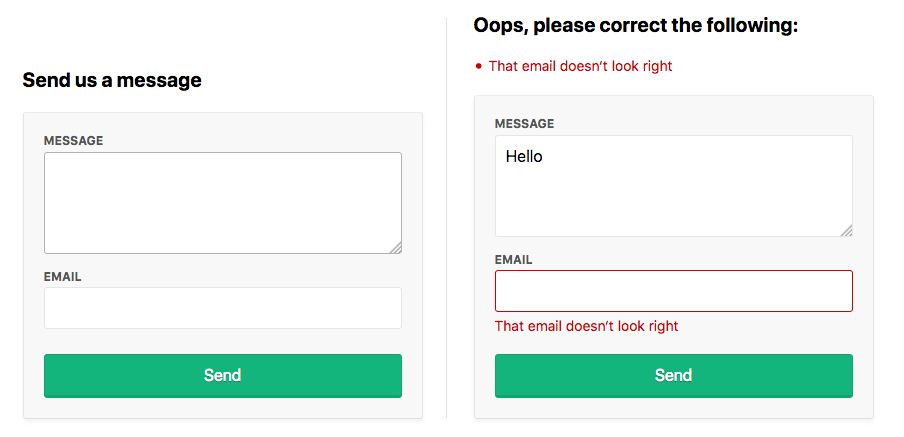
 A Simple Approach To Securing Web Forms By Chad Sigler
A Simple Approach To Securing Web Forms By Chad Sigler
 Client Side Field Level Encryption Guide Mongodb Drivers
Client Side Field Level Encryption Guide Mongodb Drivers
 How To Encrypt Strings Amp Files In Your Source Code Dev
How To Encrypt Strings Amp Files In Your Source Code Dev
 Developing A Real Time Secure Chat Application Like Whatsapp
Developing A Real Time Secure Chat Application Like Whatsapp

 Encrypting Cookies In The Browser Article Treehouse Blog
Encrypting Cookies In The Browser Article Treehouse Blog
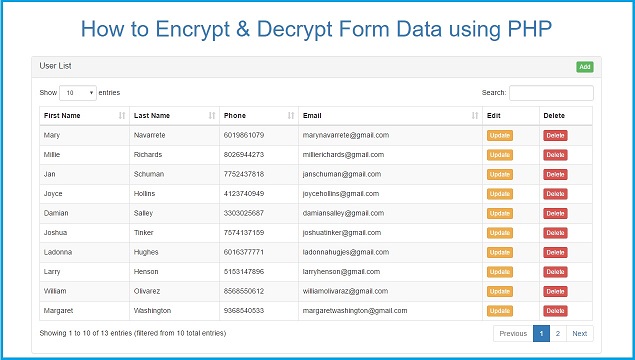
 Encryption And Decryption Form Data In Php Webslesson
Encryption And Decryption Form Data In Php Webslesson
 How To Encrypt Form Data 123formbuilder Knowledge Base
How To Encrypt Form Data 123formbuilder Knowledge Base
A Simple Approach To Securing Web Forms By Chad Sigler
 What Is Pgp Encryption And How Does It Work Varonis
What Is Pgp Encryption And How Does It Work Varonis
 Encrypt Form Data In Javascript Using Crypto Js Before Submit
Encrypt Form Data In Javascript Using Crypto Js Before Submit
 Everything You Ever Wanted To Know About Secure Html Forms
Everything You Ever Wanted To Know About Secure Html Forms
Description Of Securecottage Ecommerce System
 React Encryption And Decryption Data Text Using Cryptojs
React Encryption And Decryption Data Text Using Cryptojs
0 Response to "35 How To Encrypt Form Data In Javascript"
Post a Comment