24 Javascript Console Log Options
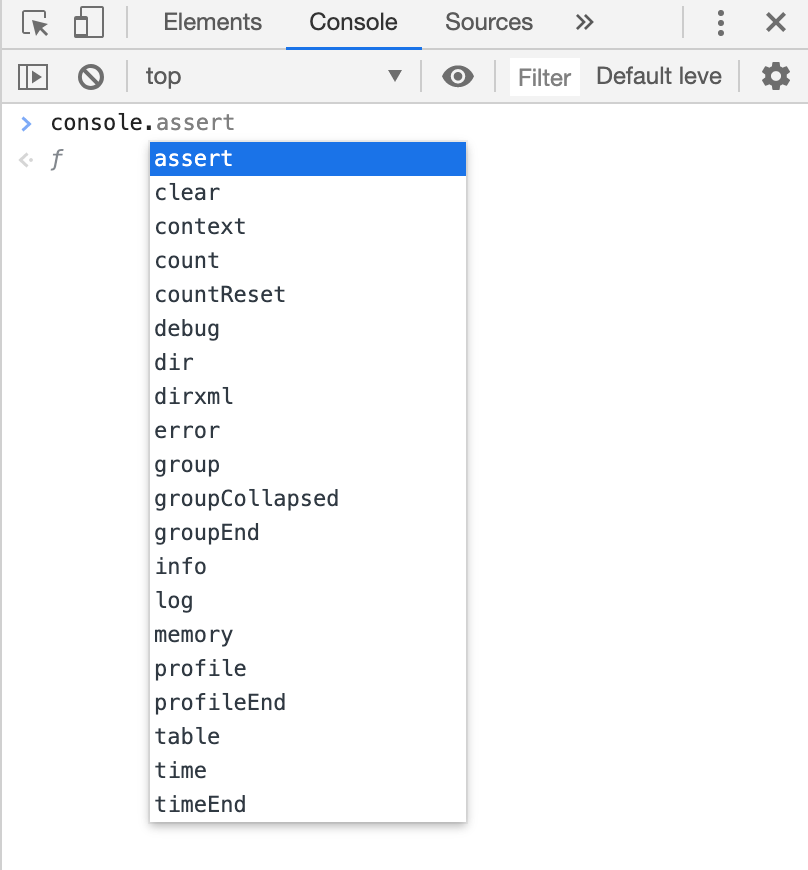
Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it. The console.log command. The first thing we can do is log the console object itself to see what your browser of choice actually offers. console.log(console); This command will output the various properties of the console object as the browser knows them. Most of them are functions and will be rather consistent regardless of browser.
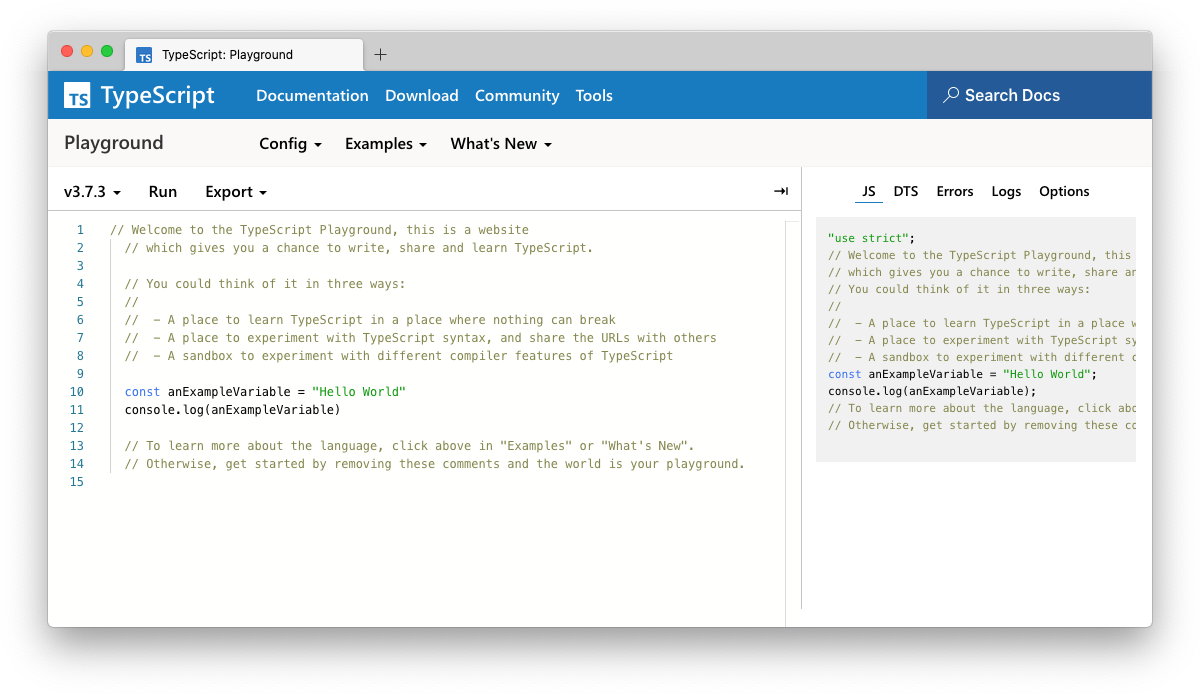
 Typescript Ts Playground An Online Editor For Exploring
Typescript Ts Playground An Online Editor For Exploring
19/12/2015 · You need a reference to the passed in options object, then you can log it: var options = { propOne: 'value' }; var loadParallax = function(){ $('.class-selector').parallax(options); }; console.log(options.propOne); // => 'value'

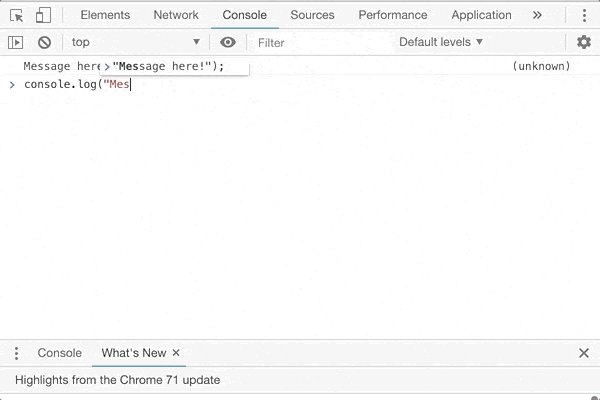
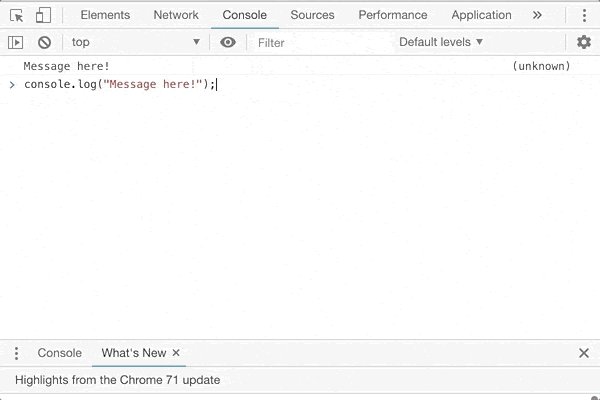
Javascript console log options. The console.log() method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). The browser console will be one of the tabs in the Developer Tools. And you can test it out by writing the same JavaScript console.log command. Fig. 3: How to log to console using JavaScript. Why logging to console is a good thing. There are two primary reasons you want to log to the browser console. The first is simplicity. What I want to do is to be able to log the option value when I move my mouse over the option. Below is the code that I have right now which is only loging the selected values. I am using google CDN JQuery. Any help will be appreciated. <select> <option> value="volvo">Volvo</option> <option> value="saab">Saab</option> <option value="mercedes ...
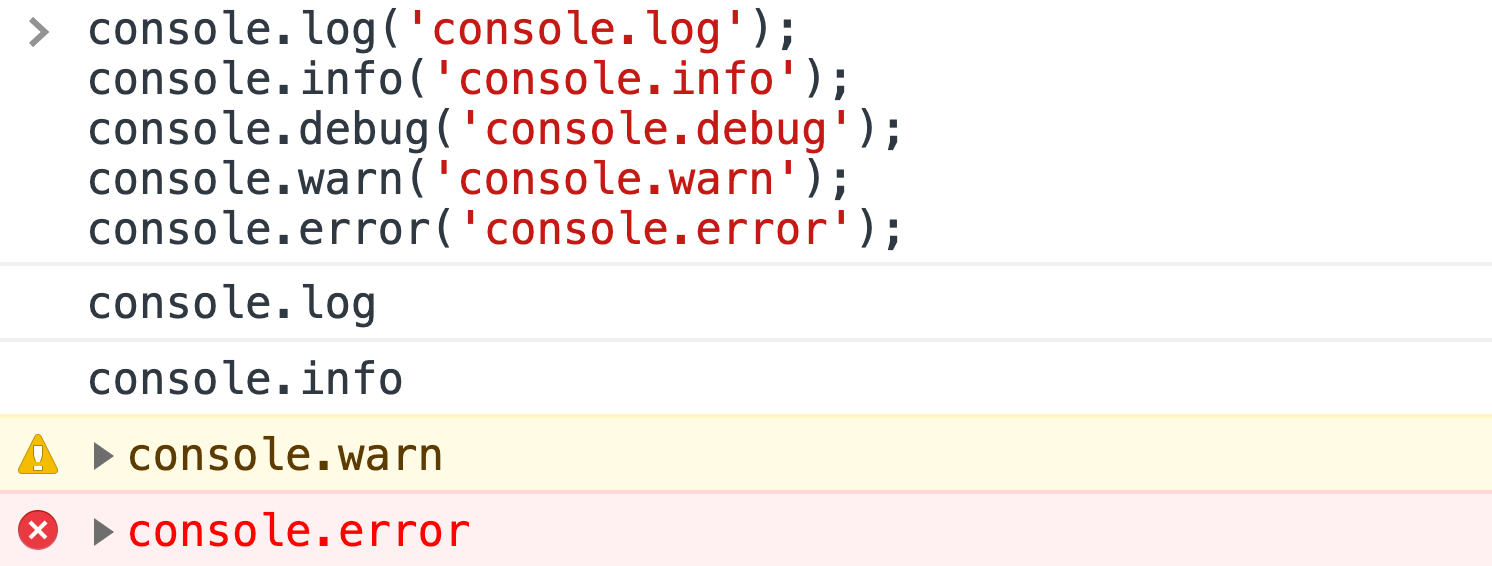
The Console allows you to view console.log () output. You can also use the Console to evaluate arbitrary JavaScript statements while the debugger is paused at a code statement. For debugging, you can use the Console to test potential fixes for bugs. If the Console tool is closed, select Esc to open it. 20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. 9/9/2020 · There are a few variations of logs. There is the most widely used console.log(). But there is also: console.log('Console Log') console.info('Console Info') console.debug('Console Debug') console.warn('Console Warn') console.error('Console Error') These variations add styling to our logs in the console.
Once you select the console tab you'll see that console.log and console.dir write whatever it is that you defined to the console window: When you are printing text to the console, they do exactly the same thing. They take the string (text) you've given the code and display it out on the console. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity. The Console can be used to log information as part of the JavaScript development process, as well as allow you to interact with a web page by carrying out JavaScript expressions within the page's ... The Acrobat JavaScript Console Window (a.k.a. the Console Window) is one of the many tools included in the Acrobat JavaScript Debugger Dialog (Figure 3). The Console Window is the best of the bunch. The other tools are very useful and have much better performance and stability in Acrobat XI than in previous versions.
disallow the use of console (no-console). In JavaScript that is designed to be executed in the browser, it's considered a best practice to avoid using methods on console.Such messages are considered to be for debugging purposes and therefore not suitable to ship to the client. See whatwg/console#134 for plans to make timeEnd() and timeLog() formally report warnings to the console when a given label does not exist in the associated timer table. 2. Supporting abstract operations 2.1. Logger(logLevel, args) The logger operation accepts a log level and a list of other arguments. Its main output is the implementation ... This can be extremely useful when you're working with objects in bulk. Instead of having to iterate an array and call console.log() with each item, just use console.table() and benefit from the automatically formatted output.. Conditional Output. You can use the console.assert() function to condition output on the value of an expression. This reduces the code you need to write compared with ...
6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... Console log is being doubled when selecting an option from a select element So, I have this select element or dropdown menu. Whenever I select an option, it logged the text twice. 7/5/2019 · 3 Answers3. let sel = document.getElementsByName ('DataTables_Table') [0]; function getSelectedOption (sel) { var opt; for ( var i = 0, len = sel.options.length; i < len; i++ ) { opt = sel.options [i]; if ( opt.value == 100 ) { break; } } return opt; } let opt100 = getSelectedOption (sel); console.log (opt100) console.log …
The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers Console logging works, but there's a better way. Instead of console.logging and restarting every time you want to debug, you can instead use Chrome DevTools (right click + inspect). Perhaps you're already using it to view and modify HTML/CSS elements, monitor console logs, and measure network performance. The console object in JavaScript provides access to the browser debugging console, where you can print values of the variables which you've used in your code. Oftentimes, this can be used to debug if the right value is being passed in your code. I'm pretty sure most of us developers have used console.log () to print values in our browser ...
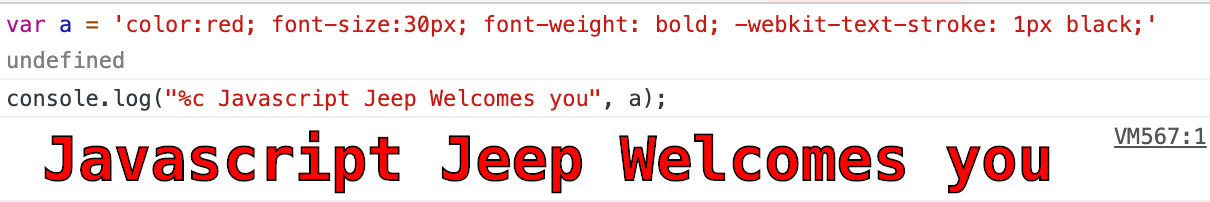
If you use the browser as your debugging tool for your JavaScript code, then the console.log can be used intensively, whether you just want to see a message from a function, a variable or trying to find something that lurking in your program, console.log comes to play and unfolds the message right in the console. // will output "4" for the fourth minute console.log(dt.getMinutes()); Getting seconds. The getSeconds() method will return the seconds for the date. Return values are between 0 to 59. // will output "42" for the 42th second console.log(dt.getSeconds()); The above methods can be used to create a date-time string in your required format. Learn how the console.log output can be styled in DevTools using the CSS format specifier. We'll also touch on manipulating console.log output colors and fonts. The console is a very useful part of every development process. We use it to log items for various reasons, to view data, to keep certain data for later use, and so on.
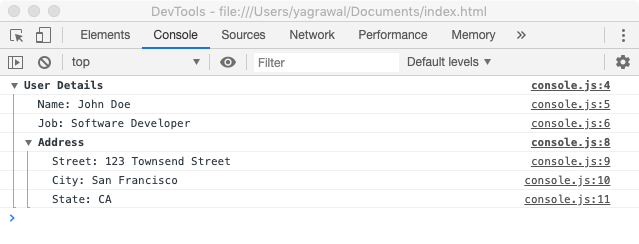
Open the Console tool. Select Control + Shift + J (Windows, Linux) or Command + Option + J (macOS). The. Console. tool. To open the Console tool from the Command Menu, type Console and then run the Show Console command that has the Panel badge next to it. Run the command to display the. Console. How to display the selected option in a dropdown list with JavaScript? Display in console if Select list value contains a value from an array in JavaScript? Getting HTML form values and display on console in JavaScript? Display a message on console while focusing on input type in JavaScript? The console.table () method displays tabular data as a table. This function takes one mandatory argument data, which must be an array or an object, and one additional optional parameter columns. It logs data as a table. Each element in the array (or enumerable property if data is an object) will be a row in the table.
Log only if info.level less than or equal to this level: levels: winston.config.npm.levels: Levels (and colors) representing log priorities: format: winston.format.json: Formatting for info messages (see: Formats) transports [] (No transports) Set of logging targets for info messages: exitOnError: true: If false, handled exceptions will not ... by Darryl Pargeter. How to get the most out of the JavaScript console. One of the most basic debugging tools in JavaScript is console.log().The console comes with several other useful methods that can add to a developer's debugging toolkit.. You can use the console to perform some of the following tasks:. Output a timer to help with simple benchmarking Javascript console log is a javascript function which is used to print output on the web console, output can be a single string, integer or one or more javascript objects. A console is where the user can test their code to observe if it works. Every browser internally has a console.
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Understanding The Javascript Console And Development Tools
Understanding The Javascript Console And Development Tools
 Github Visionmedia Debug A Tiny Javascript Debugging
Github Visionmedia Debug A Tiny Javascript Debugging
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 Add Styles And Formatting To Your Console Log Messages In
Add Styles And Formatting To Your Console Log Messages In
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Ever Used Different Functions Available In Javascript Console
Ever Used Different Functions Available In Javascript Console
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
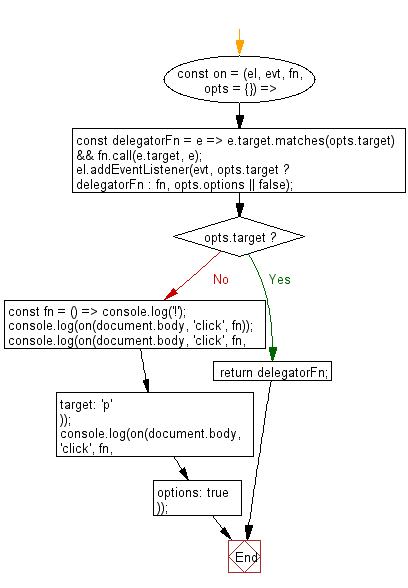
 Javascript Fundamental Es6 Syntax Add An Event Listener To
Javascript Fundamental Es6 Syntax Add An Event Listener To
 How To Log To Console In Php Stackify
How To Log To Console In Php Stackify
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Cannot Access Local Variable In Console When Debugging
Cannot Access Local Variable In Console When Debugging
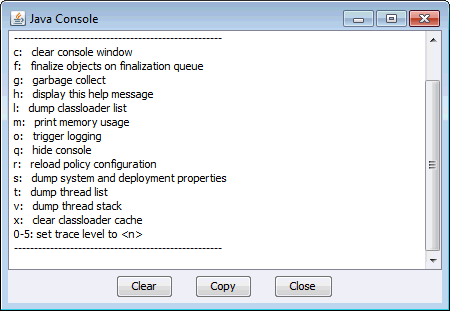
 Java Console Tracing And Logging
Java Console Tracing And Logging
 Save Browser Console File Shortpoint Support
Save Browser Console File Shortpoint Support
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In

 Monitor Javascript Console Logs And User Activity With
Monitor Javascript Console Logs And User Activity With
 Difference Between Console Log And Console Debug Stack
Difference Between Console Log And Console Debug Stack

 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
0 Response to "24 Javascript Console Log Options"
Post a Comment