25 Javascript Class Tutorial W3schools
typescript w3schools tutorial provides a comprehensive and comprehensive pathway for students to see progress after the end of each module. With a team of extremely dedicated and quality lecturers, typescript w3schools tutorial will not only be a place to share knowledge but also to help students get inspired to explore and discover many creative ideas from themselves. JavaScript Tutorial « W3Schools Home Next Chapter » JavaScript is THE scripting language of the Web. JavaScript is used in millions of Web pages to add functionality, validate forms, detect browsers, and much more. Start learning JavaScript now! Examples in Each Chapter This JavaScript tutorial contains more than 200 examples!
 Javascript Tutorial And Reference Page 2 Javascript
Javascript Tutorial And Reference Page 2 Javascript
JavaScript Tutorial. JavaScript is an object-based client-side scripting language, which is very popular and is used to create dynamic and interactive web pages. This JavaScript tutorial series will help you get started learning JavaScript from the basics.

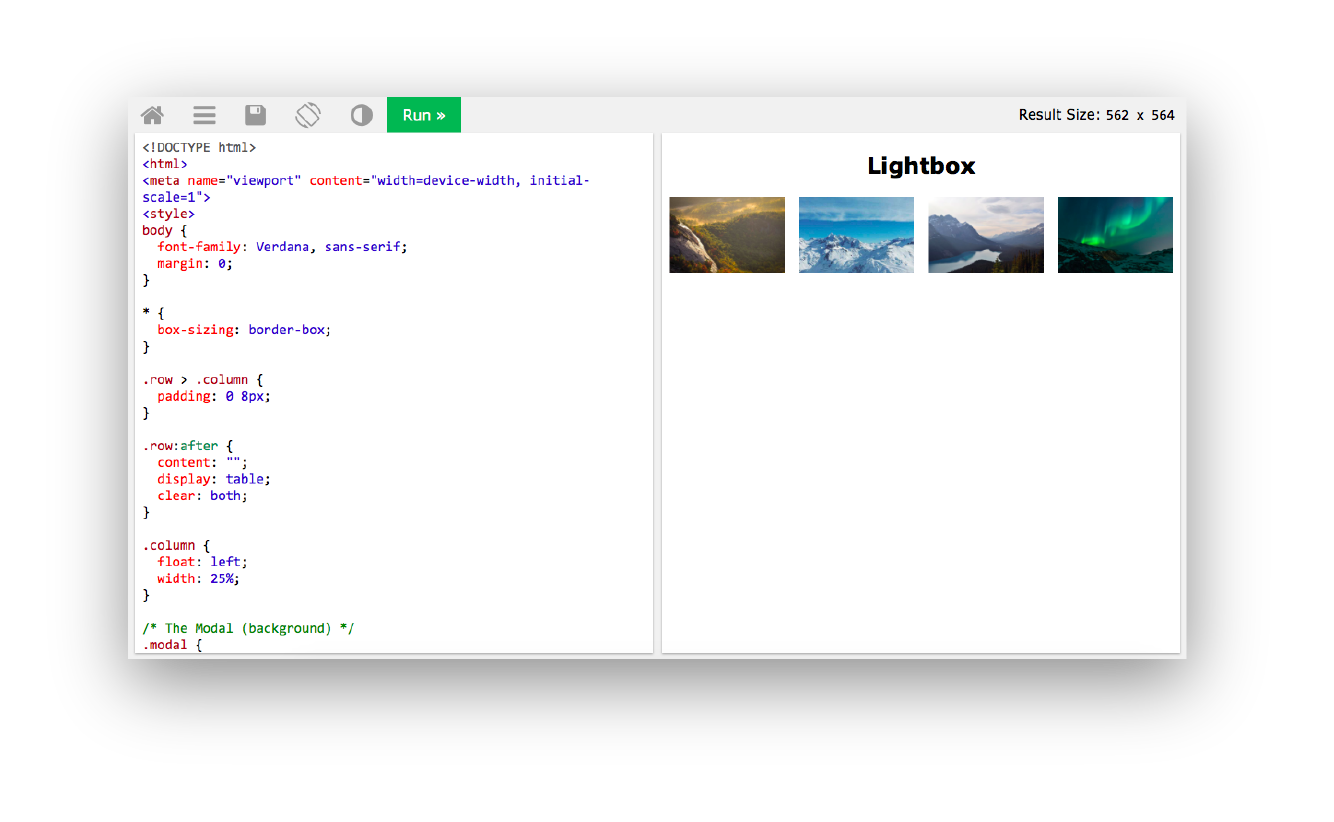
Javascript class tutorial w3schools. The Modal Plugin Classes. Styles the modal properly with border, background-color, etc. Use this class to add the modal's header, body, and footer. Defines the style for the footer in the modal. Note: This area is right-aligned by default. To change this, overwrite CSS with text-align:left|center. JavaScript Class. by. According to Wikipedia : In object-oriented programming, a class is an extensible program-code-template for creating objects, providing initial values for state (member variables) and implementations of behavior (member functions or methods). A class in Javascript is a special type of function that contains various class ... Good freetutorials.download. W3Schools is a web developers site with tutorials and references on web development languages such as HTML, CSS, JavaScript, PHP, SQL, W3.CSS, and Bootstrap, covering most aspects of web programming. The site derives its name from the World Wide Web (W3) but is not affiliated with the W3C.
w3schools is a free tutorial to learn web development. It's short (just as long as a 50 page book), simple (for everyone: beginners, designers, developers), and free (as in 'free beer' and 'free speech'). ... WeakRef class has deref() method which returns target object of an class. WeakRef in javascript features. TypeScript Class: As we discussed in earlier tutorials that TypeScript supports object-oriented programming concepts like classes, interfaces, etc. Class acts as a blue print or template for creating objects. It provides state and behaviour for its objects. A class is used to encapsulate the data for the object. JavaScript Tutorial Live www.w3schools . JavaScript References W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Complete JavaScript Reference »
Javascript is based on OOPs Concept, i.e, Javascript is an object-oriented programming language which uses classes and objects for computations. Polymorphism is the OOPs principle which provides the facility to perform one task in many ways. Sub class object calls the parent class method example: <! A JavaScript Symbol is a primitive datatype just like Number, String, or Boolean. It represents a unique "hidden" identifier that no other code can accidentally access. For instance, if different coders want to add a person.id property to a person object belonging to a third-party code, they could mix each others values. JavaScript Object Oriented. Object-oriented (OO) languages usually are recognized through their use of classes for creating various objects which have similar properties and methods. It is to be noted that, ECMA-Script has no concept of classes, and hence objects are different than in class-based languages. ECMA-262 describes and classifies an ...
The toggleClass () method toggles between adding and removing one or more class names from the selected elements. This method checks each element for the specified class names. The class names are added if missing, and removed if already set - This creates a toggle effect. However, by using the "switch" parameter, you can specify to only remove ... Java Tutorial. This Java tutorial series will help you get started learning Java programming from the basics. It covers most of the aspects of Java programming language used by a novice programmer. Begining with the history of the evolution of Java, it moves on to describe the various features of Java, which would help you learn to write ... Bootstrap 3 vs. Bootstrap 4. Bootstrap 4 is the newest version of Bootstrap; with new components, faster stylesheet and more responsiveness. Bootstrap 4 supports the latest, stable releases of all major browsers and platforms. However, Internet Explorer 9 and down is not supported. If you require IE8-9 support, use Bootstrap 3.
The HTML class attribute specifies one or more class names for an element. Classes are used by CSS and JavaScript to select and access specific elements. The class attribute can be used on any HTML element. The class name is case sensitive. Different HTML elements can point to the same class name. It is lightweight and commonly used to create interactive and dynamic web pages. It is developed by Netscape in 1995 and named as LiveScript which is later renamed to JavaScript. Read more on JavaScript. TypeScript: TypeScript: TypeScript is a superset of JavaScript which primarily provides optional static typing, classes and interfaces. Here, class Rabbit extends Animal and overrides name field with its own value.. There's no own constructor in Rabbit, so Animal constructor is called.. What's interesting is that in both cases: new Animal() and new Rabbit(), the alert in the line (*) shows animal. In other words, parent constructor always uses its own field value, not the overridden one.
Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. W3Schools is optimized for learning and training. Examples might be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. JavaScript is the world's most popular programming language. JavaScript is the programming language of the Web. JavaScript is easy to learn. This tutorial will teach you JavaScript from basic to advanced. Start learning JavaScript now »
The JavaScript language. Here we learn JavaScript, starting from scratch and go on to advanced concepts like OOP. We concentrate on the language itself here, with the minimum of environment-specific notes. An introduction. An Introduction to JavaScript. Intermediate Javascript Tutorials - XpCourse. Top www.xpcourse . · Javascript Intermediate level 1 - Mastering the DOM Udemy Free Download Learn to create really nice functionalies by learning the DOM in Javascript The more you know about the DOM, the more features you will be able to create for your application. 11/5/2021 · In JavaScript, a class is a kind of function. Here, take a look: class User { constructor(name) { this. name = name; } sayHi() { alert(this. name); } } // proof: User is a function alert(typeof User); // function. What class User {...} construct really does is: Creates a function named User, that becomes the result of the class …
JavaScript and Java are completely different languages, both in concept and design. JavaScript was invented by Brendan Eich in 1995, and became an ECMA standard in 1997. ECMA-262 is the official name of the standard. ECMAScript is the official name of the language. JavaScript Versions ». class Car {. constructor (name, year) {. this.name = name; this.year = year; } } The example above creates a class named "Car". The class has two initial properties: "name" and "year". A JavaScript class is not an object. Classes and Objects. You learned from the previous chapter that C# is an object-oriented programming language. Everything in C# is associated with classes and objects, along with its attributes and methods. For example: in real life, a car is an object. The car has attributes, such as weight and color, and methods, such as drive and brake.
1. JavaScript is as object-oriented programming language. 2. JavaScript is as interpreted programming language with optional JIT-compilation support. Before Internet Explorer 8 and earlier, Firefox prior to 3.5 etc JavaScript was a purely interpreted language i.e. scripts execute without compilation. But for later versions JavaScript code may ... Why Study JavaScript? JavaScript is one of the 3 languages all web developers must learn: 1. HTML to define the content of web pages. 2. CSS to specify the layout of web pages. 3. JavaScript to program the behavior of web pages . This tutorial is about JavaScript, and how JavaScript works with HTML and CSS. In JavaScript you can use the OOP (Object-Oriented-Programming) feature of "classes" to construct objects which are then useful resources for your script/app...
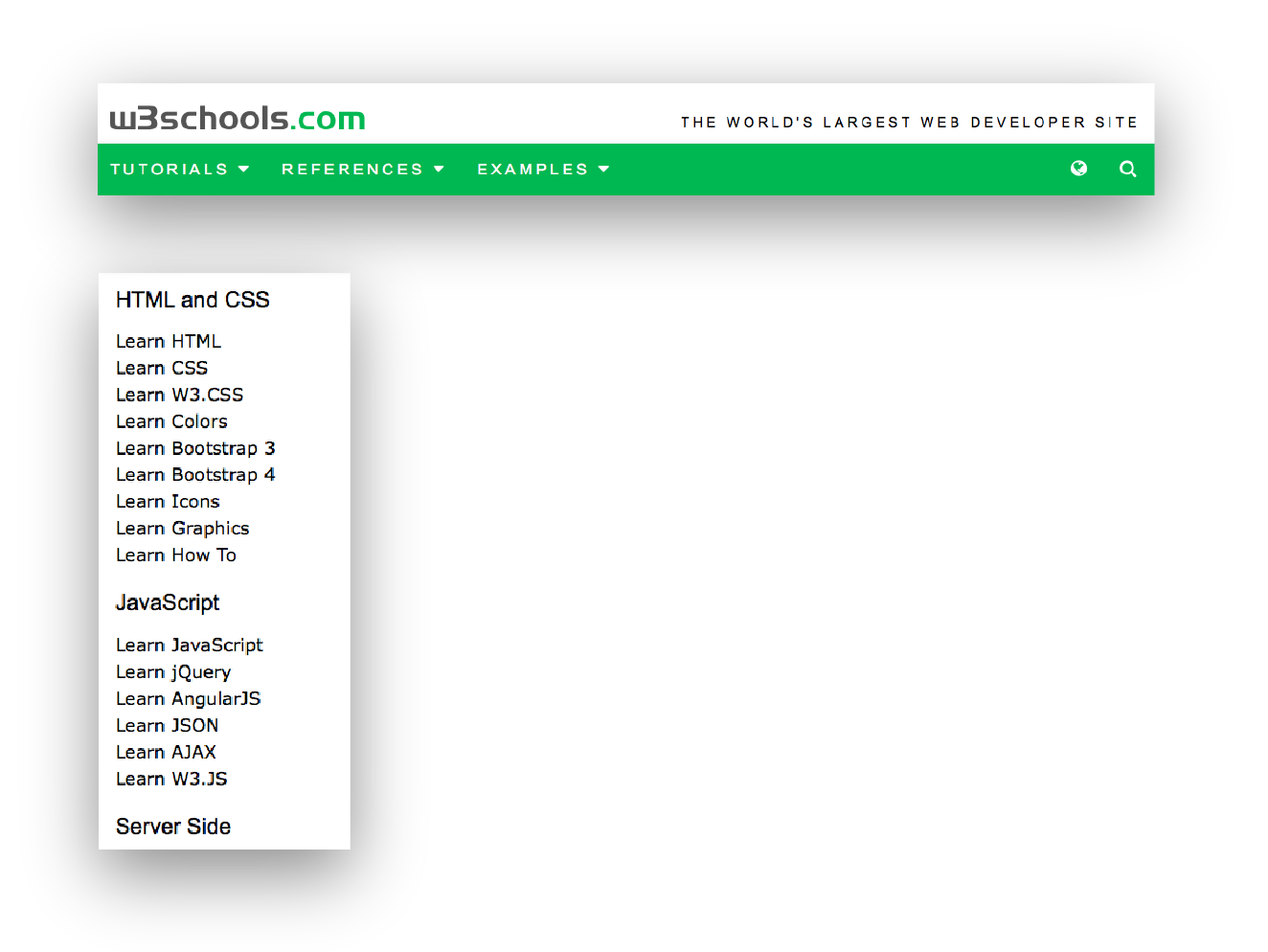
 W3schools Css Navigation Bar Tutorial
W3schools Css Navigation Bar Tutorial
 Javascript Valdosta State University Javascript Homework
Javascript Valdosta State University Javascript Homework
 W3schools The Ugly The Bad And The Good Impressive Webs
W3schools The Ugly The Bad And The Good Impressive Webs
 Abstract Class In Php W3schools
Abstract Class In Php W3schools
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Doc Ajax Tutorial W3schools Home Next Chapter Nidhi
Doc Ajax Tutorial W3schools Home Next Chapter Nidhi
Learn Javascript W3schools Courses
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
 Classes In Javascript Samanthaming Com
Classes In Javascript Samanthaming Com
 W3schools Learn Html Css Javascript Php Sql 1 0 Apk
W3schools Learn Html Css Javascript Php Sql 1 0 Apk
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer
 30 Must See Html5 Tutorials To Wow Your Audience
30 Must See Html5 Tutorials To Wow Your Audience
 Learn To Code Online 100 Free Online Coding Resources
Learn To Code Online 100 Free Online Coding Resources
 Unemployed Educate Yourself On Webskills At W3schools They
Unemployed Educate Yourself On Webskills At W3schools They
 Hibernate Tutorial W3schools 08 2021
Hibernate Tutorial W3schools 08 2021
 Design Patterns And Task Flows In W3schools By Jennifer
Design Patterns And Task Flows In W3schools By Jennifer
 Learn Javascript And Ajax With W3schools By Kai Jim Refsnes
Learn Javascript And Ajax With W3schools By Kai Jim Refsnes






0 Response to "25 Javascript Class Tutorial W3schools"
Post a Comment