27 Simple Javascript Web App
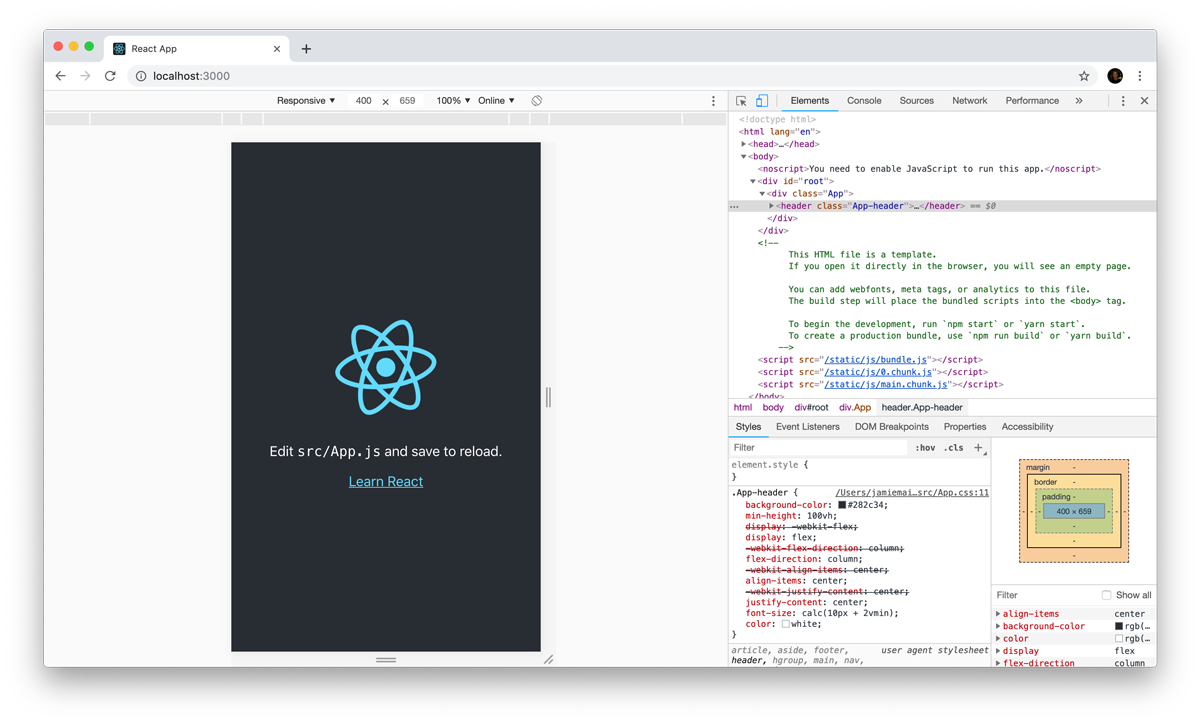
Enter tota11y: a simple tool that can be included as a JavaScript file in a page or, even more simply, used as a bookmarklet on any site. It flags items in the page that run afoul of accessibility guidelines - low visual contrast or missing textual alternatives for images, say. Modern JavaScript Frameworks like Angular, React and Vue.js makes it very easy to build complex single page web applications. However, using a those frameworks is not mandatory and you can also go...
 Difference Between Website And Web Application Web App
Difference Between Website And Web Application Web App
I do not target mobile apps but web apps; easy to explain; easy to build (less than 24 hours if prepared) easy to extend with new features; So, enough talk, here's the list! Simple apps. A weight tracker app; A calculator app; A book database; A recipes app; A bill tracker; An expenses tracker; A chat application; A notes app; A personal ...
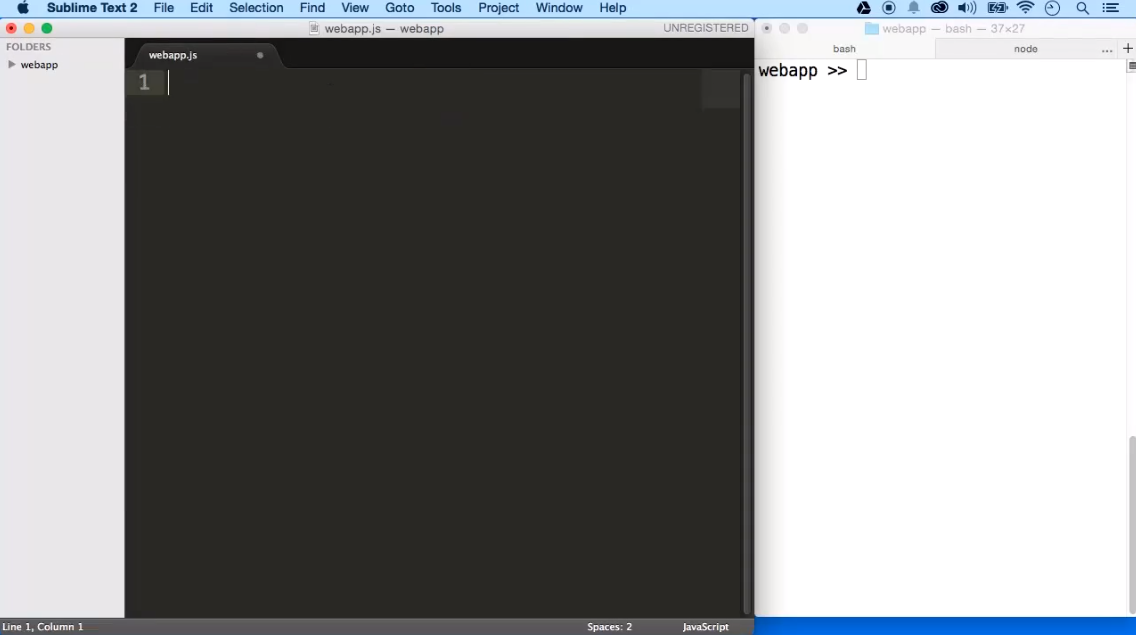
Simple javascript web app. 3 Answers3. JavaScript auto convert data-type into string if first value is string. ex : so check value again the " + operator " work with two type 1) add 2) concatenate the string. It sounds like you have your starting value as a string and trying to add to the string. In this lesson we are going to create a simple Web Application with Node JS In the process you are going to learn how to modularize the code. So let's get started. This is how the document structure looks like, I have opened the code editor and the terminal. the first thing we'll do is to import the http module like such. This tutorial will take you step by step through the development of a simple web drawing application using HTML5 canvas and its partner JavaScript. The aim of this article is to explore the process of creating a simple app along the way learn: How to draw dynamically on HTML5 canvas; The future possiblities of HTML5 canvas
SIMPLE NOTE APP. A minimalist note-taking web app build by the minimalist, for the minimalist. This web app is created using only HTML, CSS, and Vanilla JavaScript. No libraries or frameworks were used. Live Demo. You can check the project by the clicking the link below: NoteApp. Getting Started Learning objectives. In this module, you'll learn how to: Create a basic web page using HTML. Apply styles to page elements using CSS. Create themes using CSS. Add support for switching between themes using JavaScript. Inspect the website using browser developer tools. Start. by Anurag Majumdar How to write simple modern JavaScript apps with Webpack and progressive web techniquesHave you thought about making modern JavaScript applications with the simplest setup possible for your next project? If so, you have come to the right place! JavaScript frameworks exist to help us build applications in
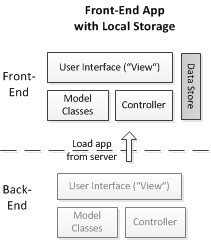
JavaScript is useful for making any web page a dynamic one. In this article, we are going to see how we can make a simple Quiz Web App using JavaScript. This Quiz Web App will have the following features. User Interface for Question and four interactive options. Build A Simple MVC CRUD Web App in JavaScript (ES6) ← Part 1. Javascript . 10,576. In this ES6 MVC JavaScript tutorial, you're going to learn how to build a simple CRUD app using ES6 Class. STEP 01: Setting Up The Project. Here is the Address Book Project setup. It has just three simple files: HTML, CSS and JS. Typically, but not necessarily, a front-end web app is a single-user application, which is not shared with other users. The minimal version of a JavaScript front-end data management app discussed in this tutorial only includes a minimum of the overall functionality required for a complete app.
11/5/2013 · If you write some JavaScript it should work the same in all browsers. But in reality this is far from true. jQuery is a collection of pre-made JavaScript code or what is called a library, whose purpose is to normalize the discrepancies in the way that different browsers work, as well as provide utility functionality. 10/7/2018 · In this tutorial, the client will be a web application (usable on any modern web browser) that is written in HTML and JavaScript. The web application will subscribe to an MQTT topic from a server and print the information to the web page. The Eclipse Paho MQTT JavaScript Library. The first thing we need is an MQTT library to build our client. Table of Contents. Step 1 - Create a new Web Site. Step 2 - Adding new items to the project. Step 3 - Creating a simple Web JavaScript Project. Adding JavaScriptcode in hello.js file. Adding some CSS styles. The finished JavaScript application in action.
I'm curious if anyone is using any web app that is extremely simple (very few lines of code). Something that helps you with something practical in your daily life? I'm learning JavaScript and I would like to see examples so that I can build my own, but I want it to be useful so I feel motivated enough to build it. Build a Simple MVC App From Scratch in JavaScript. By Tania Rascia on July 30, 2019. javascript architecture. Learn about Model View Controller architecture by creating a simple application from scratch in JavaScript. I wanted to write a simple application in plain JavaScript using the model-view-controller architectural pattern. The data grid is very much necessary for the large tables to display and data grid makes it easy. We are sharing 15 Useful JavaScript Based Data Grid Libraries of 2019, 2020 & 2021 for web app development which will help developers to speed up their development process.
Let's get started with the application. Use the following command to create your application: electron-forge init simple-desktop-app-electronjs. simple-desktop-app-electronjs is the name of the application. The above command will take some time to run. Once it finishes running, start the application using the following commands: cd simple ... Build A Simple Javascript App The MVC Way. Article by Awwwards in Web Design - August 10. One of the best parts of JavaScript, can also be the worst. This is the undoubtedly simplistic ability to add an opening and closing script tag to the head of the HTML document and throw some spaghetti code in there. Workbox is a set of JavaScript libraries designed to add offline functionality to web apps. If an app uses Workbox, the next time your WiFi goes out, you won't be (quite) as bummed. >>Link to the JavaScript project source code here. 21. Tone.js. Tone.js is a JavaScript framework for creating interactive web browser music. This includes ...
JavaScript — A high-level scripting language built into browsers that allows you to implement functionality on web pages/apps. Note that JavaScript is also available in other programming environments, such as Node. The beginning of the journey in (front-end) web development can be daunting. The markup is really weird at first. CSS some times makes your page beautiful, other times you have no idea why a single… In the times of rapid app development, we need better ways to quickly develop interactive web applications and that is where JavaScript frameworks come to the rescue. JavaScript frameworks are the backbone of single page web applications development and provide superpowers to plain HTML and JavaScript.
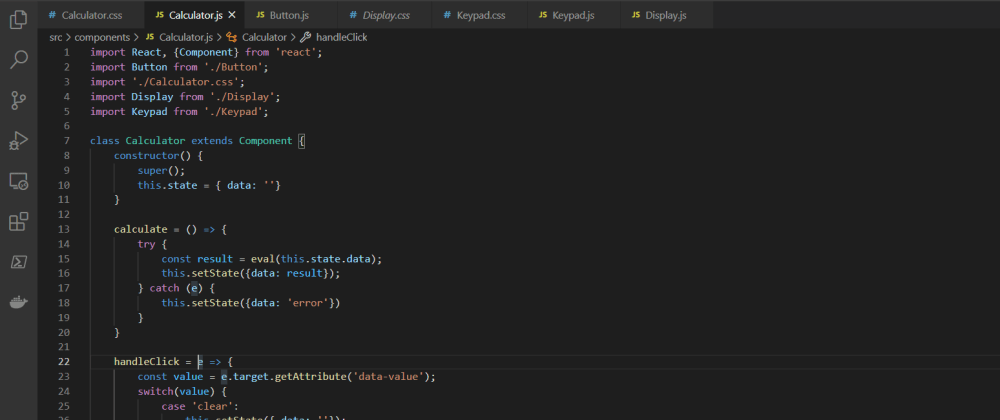
Math.PI returns the value of PI Math.round(x) returns the rounded value of x Math.pow(x, y) returns the value of x to the power of y Math.sqrt(x) returns the square root of x Math.abs(x) returns the absolute (positive) value of x Math.ceil(x) returns the value of x rounded up Math.floor(x) returns the value of x rounded down Math.sin(x) returns the sin of the angle x (given in radians) Math ... In the above snippet, we're listening for a click event on the element with a class of calculator-keys.Since all the keys on the calculator are children of this element, the click event filters down to them too. This is known as event delegation. Inside the callback function of the event listener, we extract the target property of the click event using destructuring assignment which makes it ... An interactive computer program, built with web technologies (HTML, CSS, JS), which stores (Database, Files) and manipulates data (CRUD), and is used by a team or single user to perform tasks over the internet. There is a lot of confusion around what exactly is a web app.
The application was made to help you arrange and manage your book library. The purpose of the project to provide a basic storing of book detail in the application. About the System The Simple Library App was built in a HTML web browser that use JavaScript 7/6/2018 · Head over to your workspace directory and create the folder single-page-application. Open the folder in VSCode or your favorite editor and create the following files and folders using the terminal ... In this tutorial, you will create a simple web application. You will first build a static web app that renders "Hello World." Then you will learn how to add functionality to the web app so the text that displays is based on a custom input you provide.
 Types Of Web Application Architecture A Concise Summary
Types Of Web Application Architecture A Concise Summary

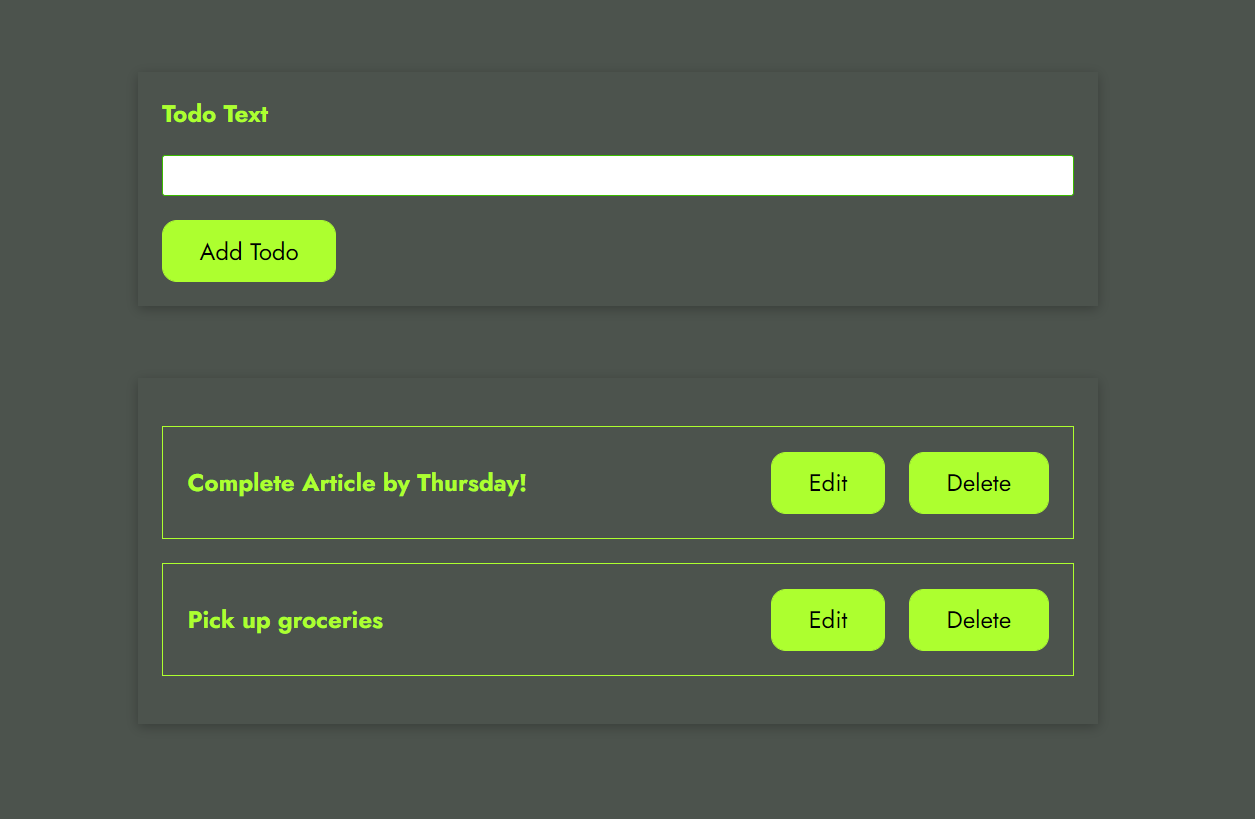
 Making A To Do List Web App Using Simple Javascript Dev
Making A To Do List Web App Using Simple Javascript Dev
 Web App Is Not Simple List Of Web Technologies Paradite
Web App Is Not Simple List Of Web Technologies Paradite
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor

 Deploying A Simple Machine Learning Model Into A Webapp Using
Deploying A Simple Machine Learning Model Into A Webapp Using
 Dynamics 365 Creating A Simple Javascript Application To
Dynamics 365 Creating A Simple Javascript Application To
 How To Host A Node Js Web App On Ubuntu 18 04 Using Alibaba
How To Host A Node Js Web App On Ubuntu 18 04 Using Alibaba
 Creating A Simple Web App With Node Js Ilovecoding
Creating A Simple Web App With Node Js Ilovecoding
 Creating A Simple Text Editor Progressive Web App With React
Creating A Simple Text Editor Progressive Web App With React
 Use Api Connect With A Node Js Web Application Ibm Developer
Use Api Connect With A Node Js Web Application Ibm Developer
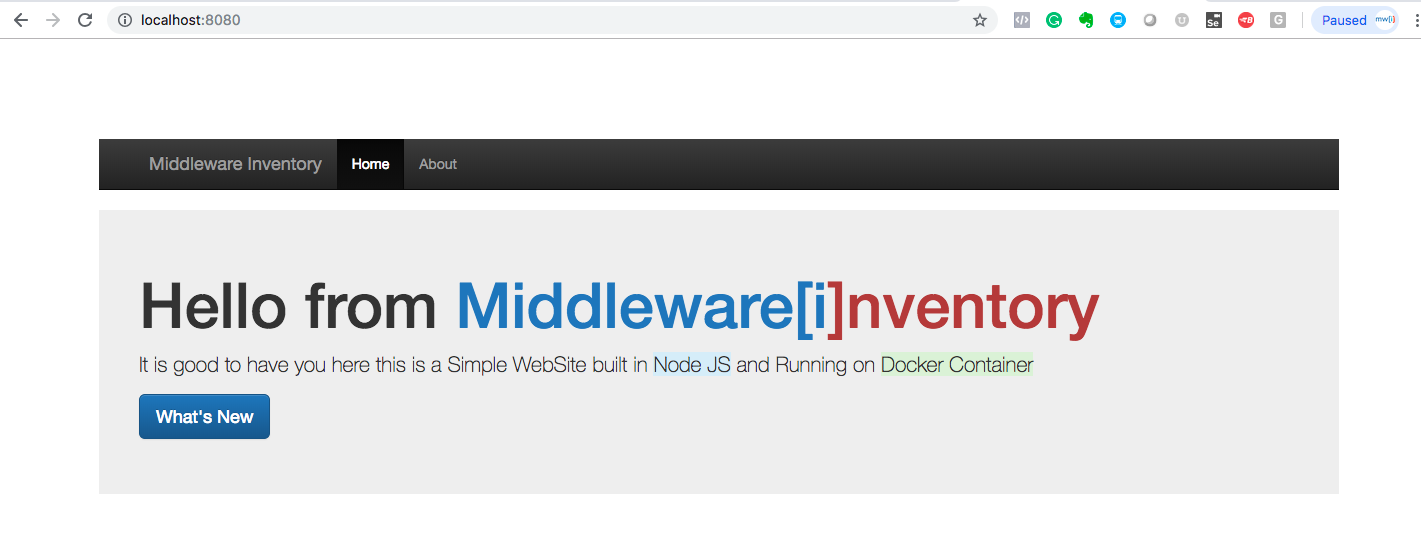
 Docker Nodejs Example Devops Junction
Docker Nodejs Example Devops Junction
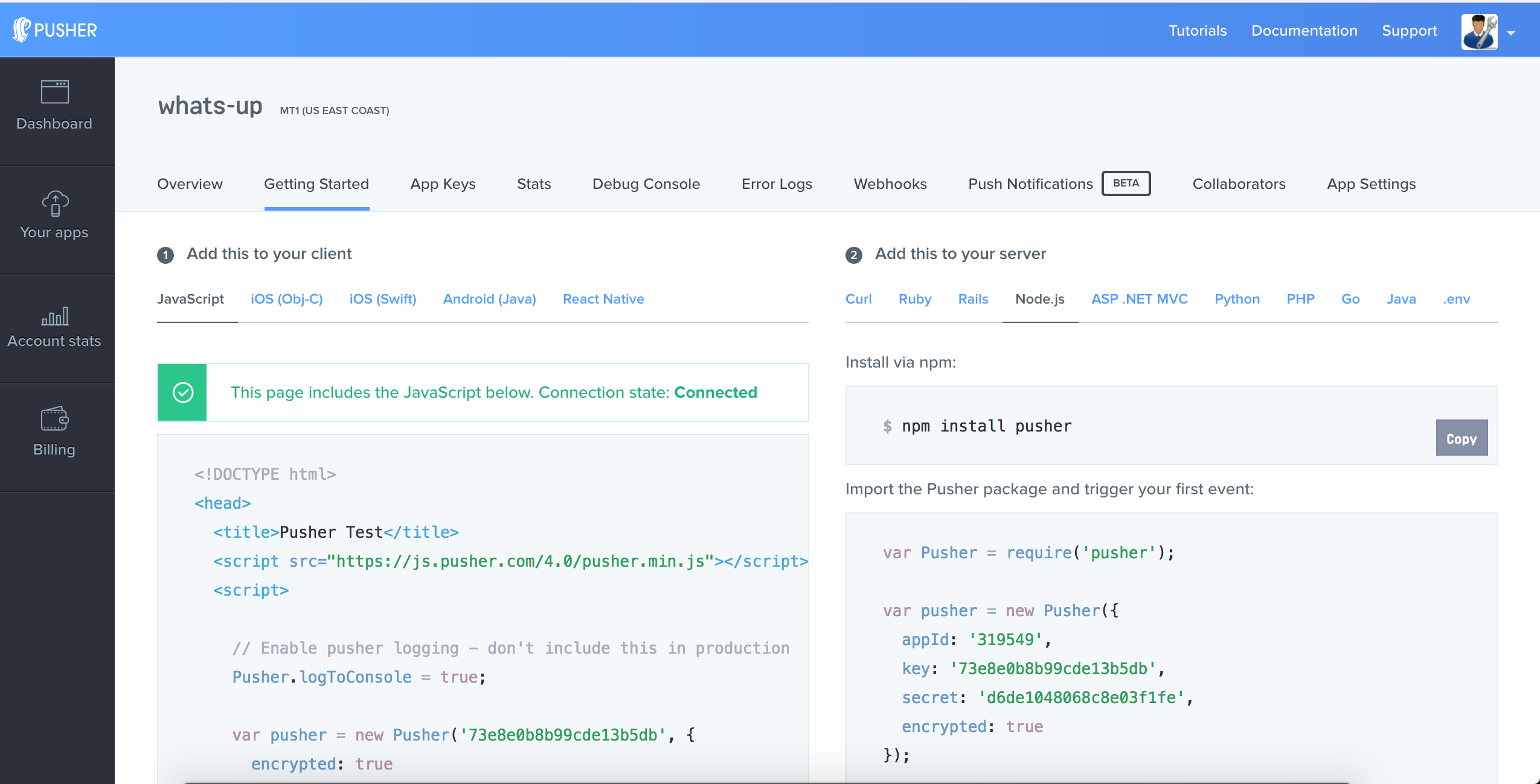
 Building Firebase Realtime Chat Web App With Vue Js Full
Building Firebase Realtime Chat Web App With Vue Js Full
Build A Web App With Javascript And Node Js Learning Web
Github Dhanishgajjar Js To Do A Simple To Do Web App Using
 Javascript Front End Web App Tutorial Part 1 Building A
Javascript Front End Web App Tutorial Part 1 Building A
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 Build Node Js Apps With Visual Studio Code
Build Node Js Apps With Visual Studio Code
 Let S Build A Todo App With Deno An Introduction To Deno
Let S Build A Todo App With Deno An Introduction To Deno
 Prototype Mobile Apps Easily With Ratchet Sitepoint
Prototype Mobile Apps Easily With Ratchet Sitepoint
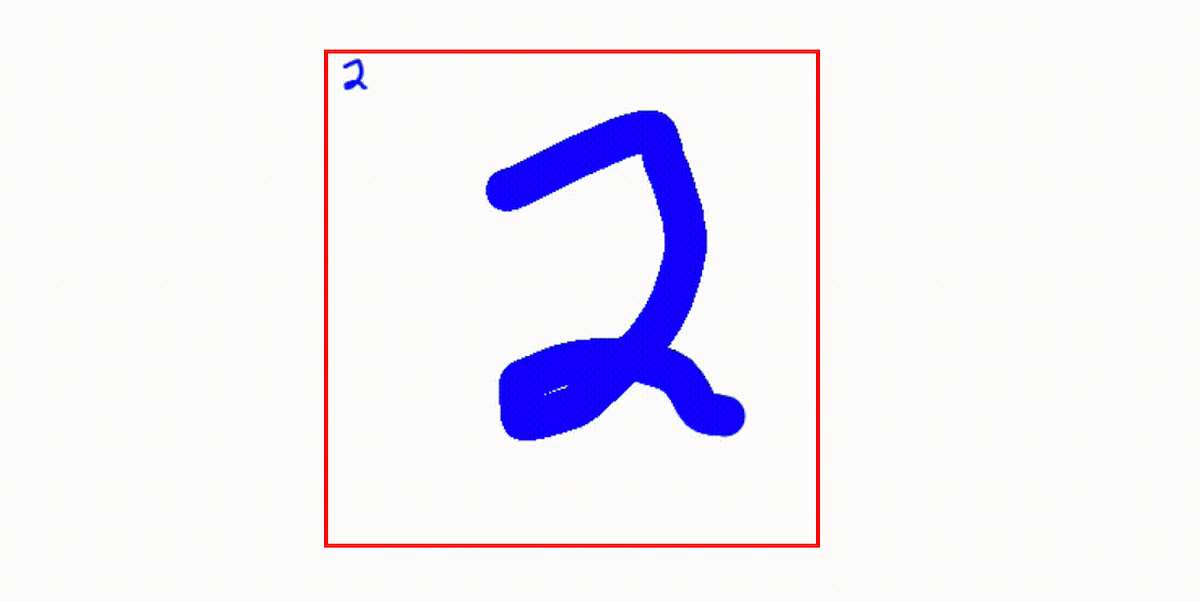
 Learn Image Classification With Tensorflow Js Using Mobilenet
Learn Image Classification With Tensorflow Js Using Mobilenet
 Angular Javascript Tutorial In Visual Studio Code
Angular Javascript Tutorial In Visual Studio Code
 Build A Simple Social Network With Javascript
Build A Simple Social Network With Javascript
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing

0 Response to "27 Simple Javascript Web App"
Post a Comment