28 How To Add In Javascript
Well, the answer is yes, you can do add dynamic properties to object after Object is created, and let's see how we can do that. Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. JavaScript Program to Add Two Numbers In this example, you will learn how to add two numbers and display their sum using various methods in JavaScript. To understand this example, you should have the knowledge of the following JavaScript programming topics:
 Build Javascript Actions Part 1 Basic Studio Pro 9 How
Build Javascript Actions Part 1 Basic Studio Pro 9 How
The modern web development world is impossible to imagine without JavaScript. Over the years of its growth, this language has gone from a small add-on to a multifunctional and powerful tool. Today JavaScript successfully helps developers with both frontend and backend work.

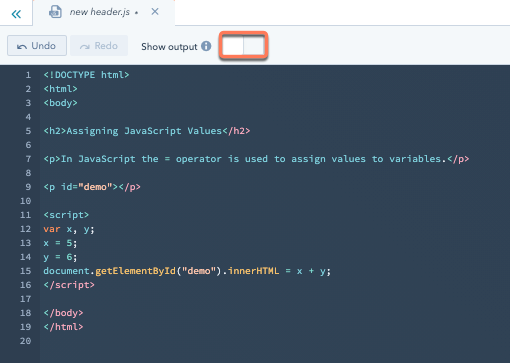
How to add in javascript. An Office Add-in can use the Office JavaScript APIs to interact with content in the Office document where the add-in is running. Accessing the Office JavaScript API library. The Office JavaScript API library can be accessed via the Office JS content delivery network (CDN) at: ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. How to Add Days to JavaScript Date JavaScript provides the Date object which is used for manipulating date and time . In this tutorial, you will learn an easy way of adding days to Javascript Date with setDate() and getDate() inbuilt functions which are used to set and get the day of the month of the Date object.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 21, 2019 - In javascript , we can add a number and a number but if we try to add a number and a string then, as addition is not possible, 'concatenation' takes p ... If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer:
Sep 04, 2017 - The following may be useful in general terms. First, HTML form fields are limited to text. That applies especially to text boxes, even if you have taken pains to ensure that the value looks like a number. Second, JavaScript, for better or worse, has overloaded the + operator with two meanings: it adds ... There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation: ... It does the same thing as the first example, but we can have invalid ... In JavaScript, spread syntax refers to the use of an ellipsis of three dots (…) to expand an iterable object into the list of arguments. The spread operator was added to JavaScript in ES6 ...
Jul 20, 2021 - The addition operator (+) produces the sum of numeric operands or string concatenation. Learn how to add your own custom Javascript code to an Elementor page with the HTML widget as we build a simple addition calculator in this basic tutorial fo... An Word add-in interacts with objects in Word by using the Office JavaScript API, which includes two JavaScript object models: Word JavaScript API: These are the application-specific APIs for Word. Introduced with Office 2016, the Word JavaScript API provides strongly-typed objects that you can use to access objects and metadata in a Word document.
Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript The unary + operator is a shortcut to convert a string into a number... How to Do Addition in JavaScript. Performing JavaScript addition may seem like a simple task, until you discover the number of different ways you can add them. Mathematical calculations are often critical operations that require extreme precision. Websites that sell products, for instance, ...
How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: The push () method is an in-built JavaScript method that is used to add a number, string, object, array, or any value to the Array. You can use the push () function that adds new items to the end of an array and returns the new length. To add 2 numbers in Javascript, get the values from the fields and parse them into integers before adding: var first = document.getElementById ("FIRST").value; var second = document.getElementById ("SECOND").value; var added = parseInt (first) + parseInt (second); That covers the basics, but let us walk through a few more examples in this guide.
This expression uses the + operator to add three and four together without assigning the result, seven, to a variable. JavaScript has the following expression categories: Arithmetic: evaluates to a number, for example 3.14159. (Generally uses arithmetic operators.) String: evaluates to a character string, for example, "Fred" or "234". Both the methods, that I have described above has its pros and cons. Use it judiciously, as both fits in different situations.Remember, if you are using innerHTML property to add extra or new content to an existing content, use "+=" after the property. Or else, it will remove all content along with elements (nodes etc.) and add completely new content the element. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Before that, we can load a JavaScript file into another JavaScript file using a script tag inside the DOM that script will be downloaded and executed immediately. Now after the invention of ES6 modules there are so many different approaches to solve this problem have been developed and discussed below. Add three input fields for the user to input data to add to the product table. The user enters a product name, introduction date, and the URL of the video, as shown in Figure 2 . After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. May 22, 2017 - This is a simple dropdown with values. I'm trying to pull the values as currency then add. The values aren't being added (1+1=2 or 1+2=3) but instead are concatenating (1+1=11 or 1+2=12). Where am I
Set.prototype.add () - It adds the new element with a specified value at the end of the Set object. May 19, 2020 - Summary: in this tutorial, you’ll learn how to use the JavaScript append() method to insert a set of Node objects or DOMString objects after the last child of a parent node. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
The first way to add JavaScript to HTML is a direct one. You can do so by using the <script></script> tag that should encompass all the JS code you write. JS code can be added: between the <head> tags HTML Javascript Programming Scripts Adding an element to an array can be done using different functions for different positions. Adding an element at the end of the array This can be accomplished using the push method. Add elements to a Dictionary in Javascript. Web Development Front End Technology Javascript. Now we'll create the put method that'll allow us to put key-value pairs on the dictionary. Now using this we'll implement the put method. Note that JS has objects that act quite like dictionaries. We can just set the container's key property to value.
document.getElementById("demo").innerHTML = "Paragraph changed."; } External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: Jul 30, 2017 - As one of the core technologies of the web alongside HTML and CSS, JavaScript is used to make webpages interactive and to build web apps. Modern web browsers, which adhere to common display standards, support JavaScript through built-in engines without the need for additional plugins. 1 week ago - The addition assignment operator (+=) adds the value of the right operand to a variable and assigns the result to the variable. The types of the two operands determine the behavior of the addition assignment operator. Addition or concatenation is possible.
Jul 20, 2021 - The add() method appends a new element with a specified value to the end of a Set object. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139;
How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ... And then, simply add the class to the element using JavaScript: const btn = document. querySelector ('.btn'); // add CSS class btn. classList. add ('btn'); Take a look at this guide to learn more about setting CSS styles using vanilla JavaScript. The purpose of these tutorials is not to discourage the use of CSS classes. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Addition and subtraction operators are available in JavaScript, and can be used to find the sum and difference of numerical values. JavaScript has a built-in calculator, and mathematical operations can be done directly in the console. We can do some simple addition with numbers, for example adding 10 and 20, using the plus sign (+). 10 + 20; How to add region to collapse and expand code in java script. If any body knows solution, it will be great. thanks in advance.
Arithmetic operators are fully described in the JS Arithmetic chapter. ... Assignment operators assign values to JavaScript variables. The addition assignment operator (+=) adds a value to a variable. 3/6/2009 · // main.js file function add (a, b) { return a + b; } module.exports = add; // Here we add our 'add' function to the exports object // test.js file const add = require('./main'); console.log(add(1,2)); // logs 3 27/8/2020 · This can be done by running npm install source-map-support and then adding the following line in the first lines of your application: require('source-map-support').install(); The code now looks like this: require('source-map-support').install(); const a:string = "this is bad" throw new Error(a) hello.world.ts
 Javascript Project How To Create A To Do List Using
Javascript Project How To Create A To Do List Using
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
 Using Javascript To Make Your Games With Gdevelop
Using Javascript To Make Your Games With Gdevelop
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Adding Javascript To A Web Application Mastering Netbeans
Adding Javascript To A Web Application Mastering Netbeans
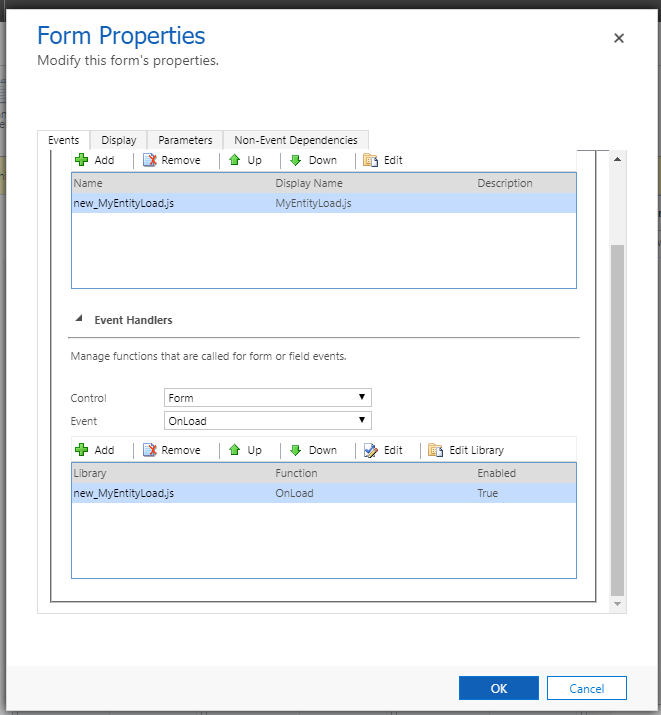
 Adding A Javascript Function To A Field In Dynamics 365 Power
Adding A Javascript Function To A Field In Dynamics 365 Power
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Custom Javascript Code Eazybi For Jira
Custom Javascript Code Eazybi For Jira
 Configure Javascript Libraries Intellij Idea
Configure Javascript Libraries Intellij Idea
 Adding Javascript And Variables Through A Module Drupalize Me
Adding Javascript And Variables Through A Module Drupalize Me
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
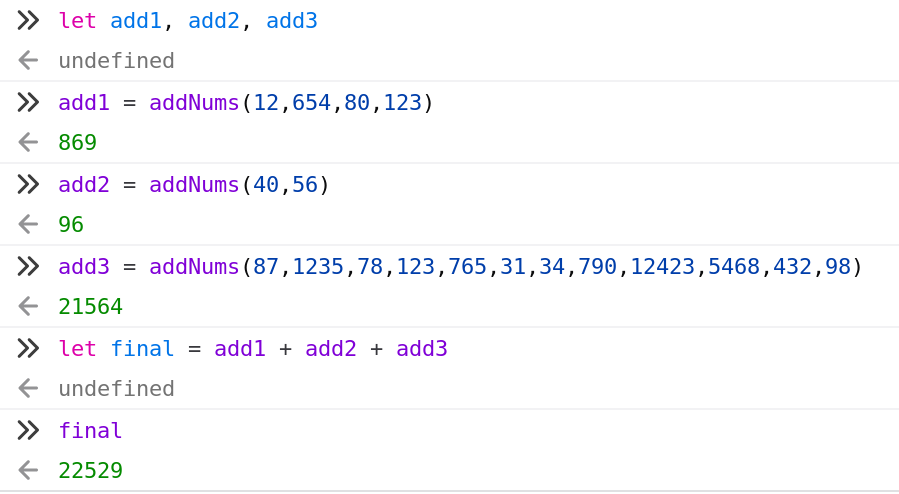
 Dev 1 Addition Function Javascript By Michael V The
Dev 1 Addition Function Javascript By Michael V The
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
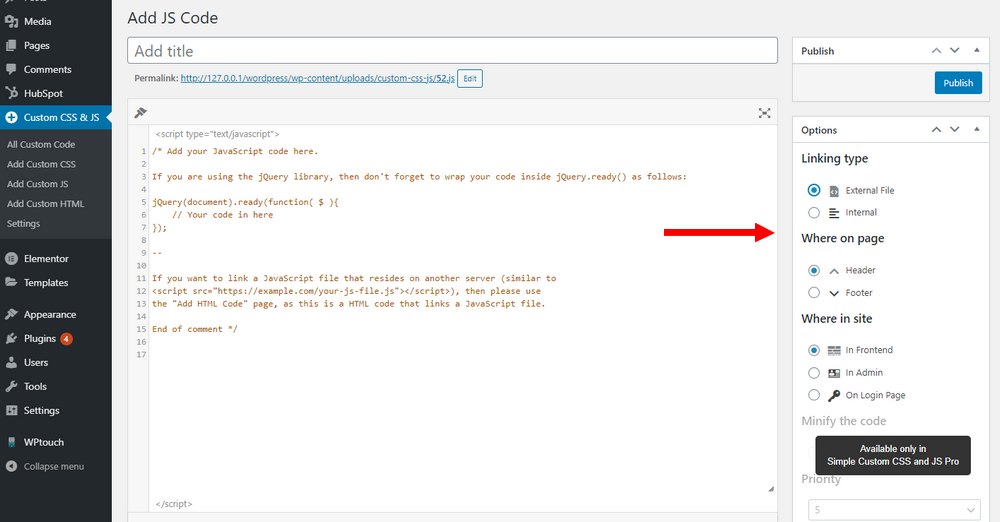
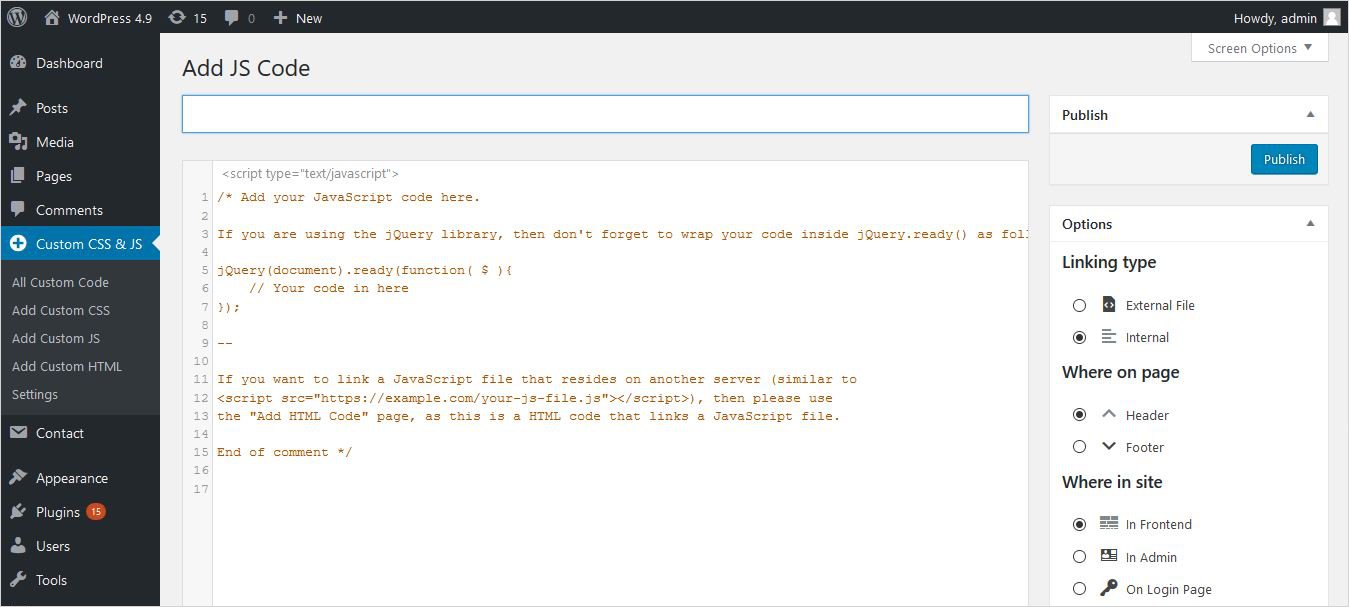
 How To Add Custom Javascript To A Wordpress Site Theme Junkie
How To Add Custom Javascript To A Wordpress Site Theme Junkie
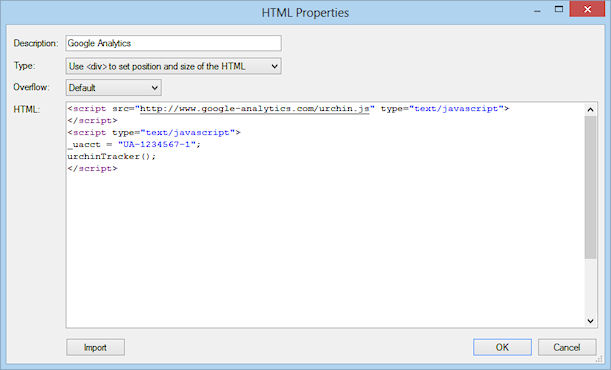
 Adding Custom Html Or Javascript To A Web Page
Adding Custom Html Or Javascript To A Web Page
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Add Javascript And Jquery To Wordpress
How To Add Javascript And Jquery To Wordpress

 How To Add An Object To An Object Array In Javascript Stack
How To Add An Object To An Object Array In Javascript Stack
 Run Javascript In The Console Chrome Developers
Run Javascript In The Console Chrome Developers
 How To Include Javascript File In Jsf Stack Overflow
How To Include Javascript File In Jsf Stack Overflow
 How To Add Javascript In Weebly Site Webnots
How To Add Javascript In Weebly Site Webnots
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
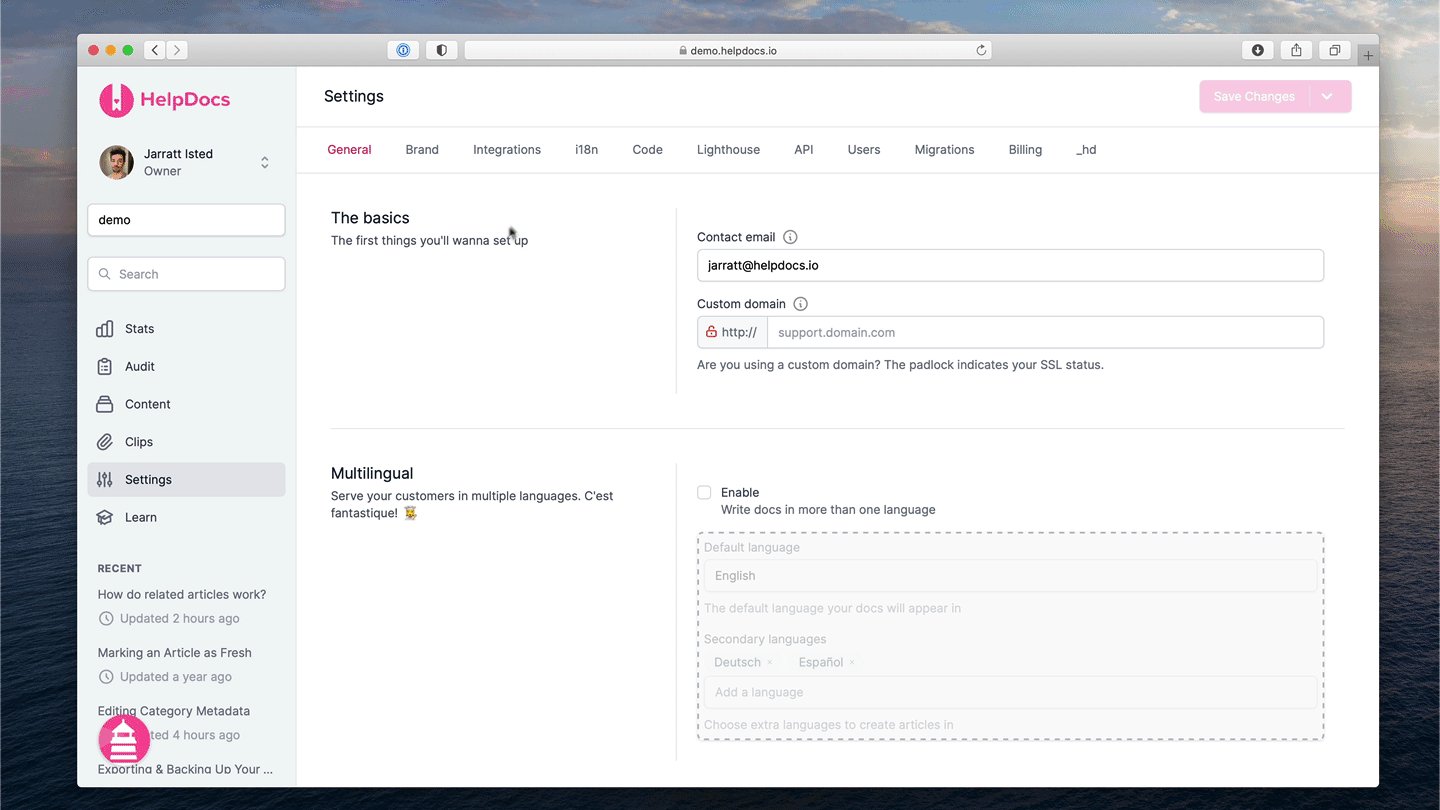
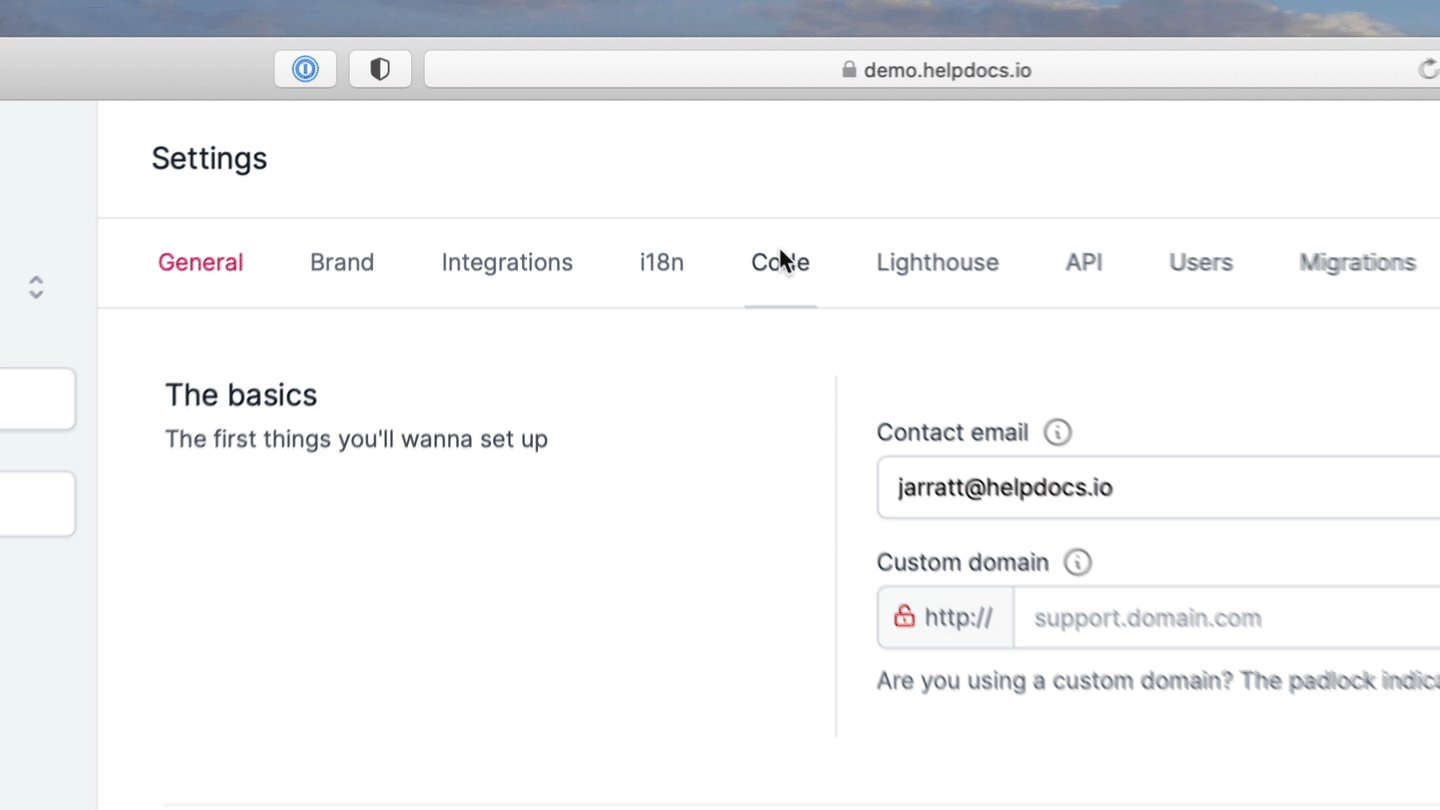
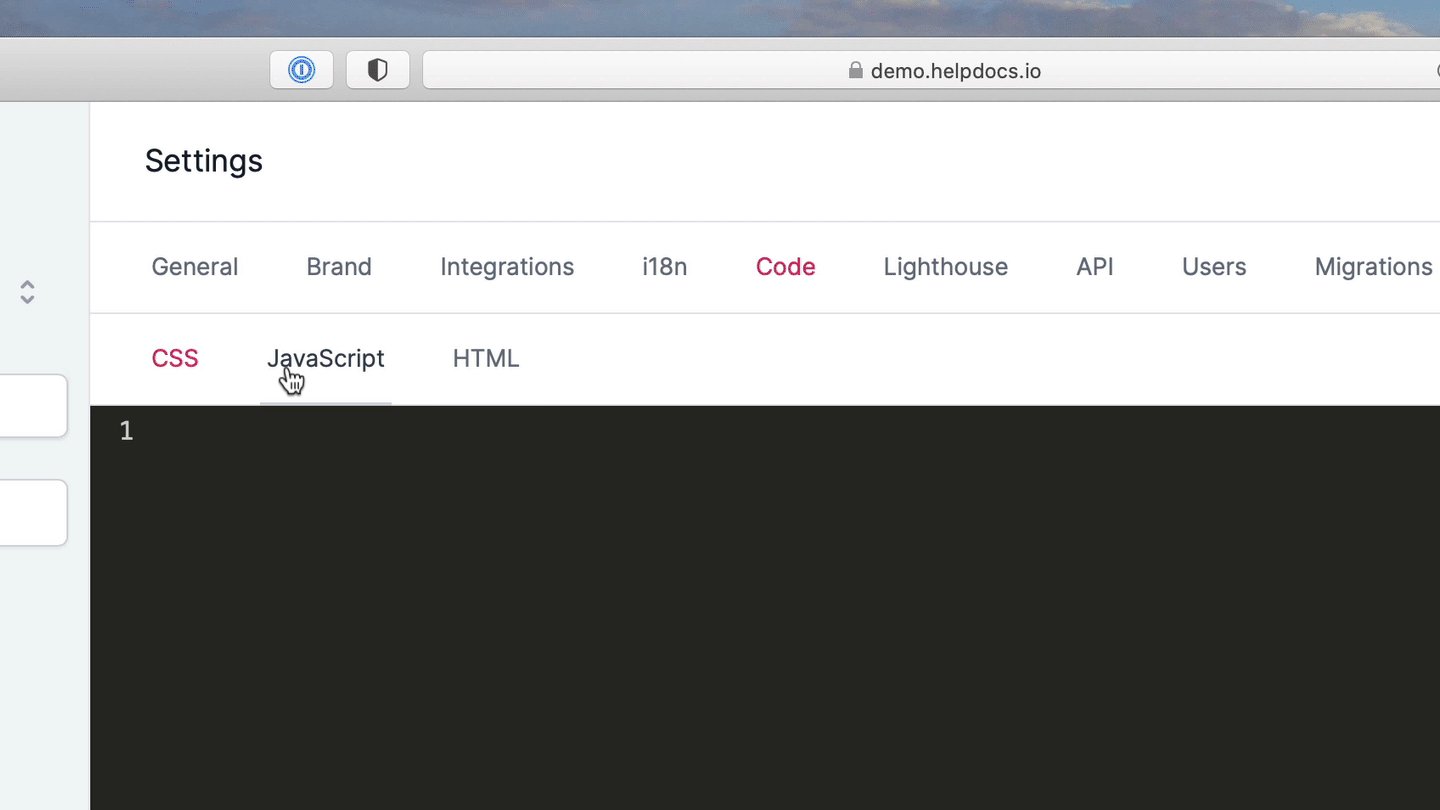
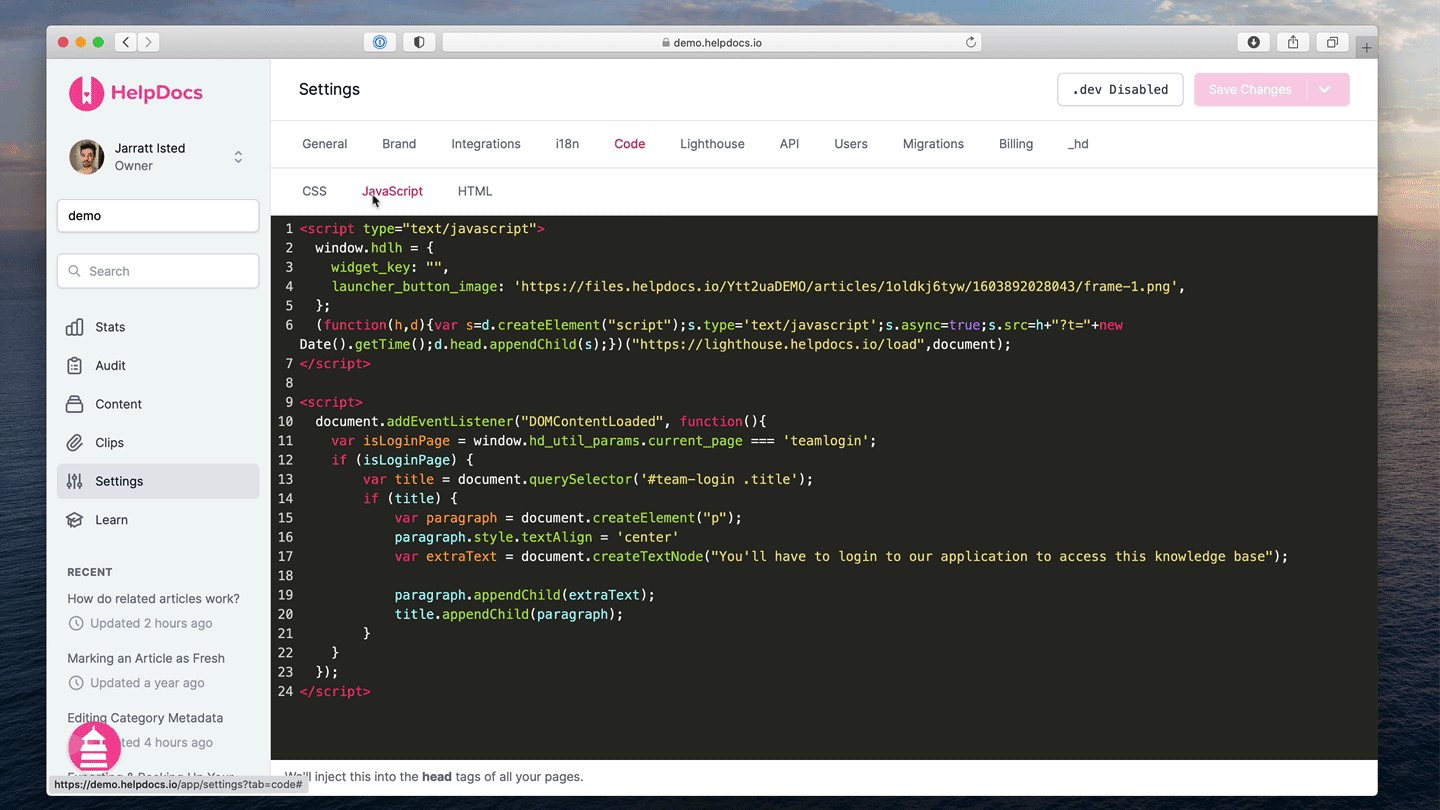
 Adding Custom Javascript Helpdocs Support
Adding Custom Javascript Helpdocs Support
0 Response to "28 How To Add In Javascript"
Post a Comment